Table des matières
- Requête de Taxonomie en Boucle pour les Listes
- Améliorations de Performance
- AI Copilot – Vous êtes déjà un Superhéros de la Création Web, Maintenant Rencontrez Votre Accompagnateur
- Mises à jour des fonctionnalités et des expériences
- Profitez de la Nouvelle Requête de Taxonomie et des Performances Améliorées avec Elementor 3.21
Cette version se concentre sur des outils de conception professionnels et des améliorations de performance qui réduiront les temps de chargement et amélioreront vos notes de performance. La Requête de Taxonomie est un nouvel outil pour les sites de listes, vous permettant de présenter vos catégories et étiquettes dans des Grilles et Carrousels en Boucle. L’AI Copilot est une autre étape initiale passionnante vers l’autonomisation des créateurs de sites web pour construire plus rapidement et plus efficacement avec l’AI. Cette version accélérera également votre site web avec trois améliorations de performance significatives.
Mettez à Niveau Votre Abonnement Pro

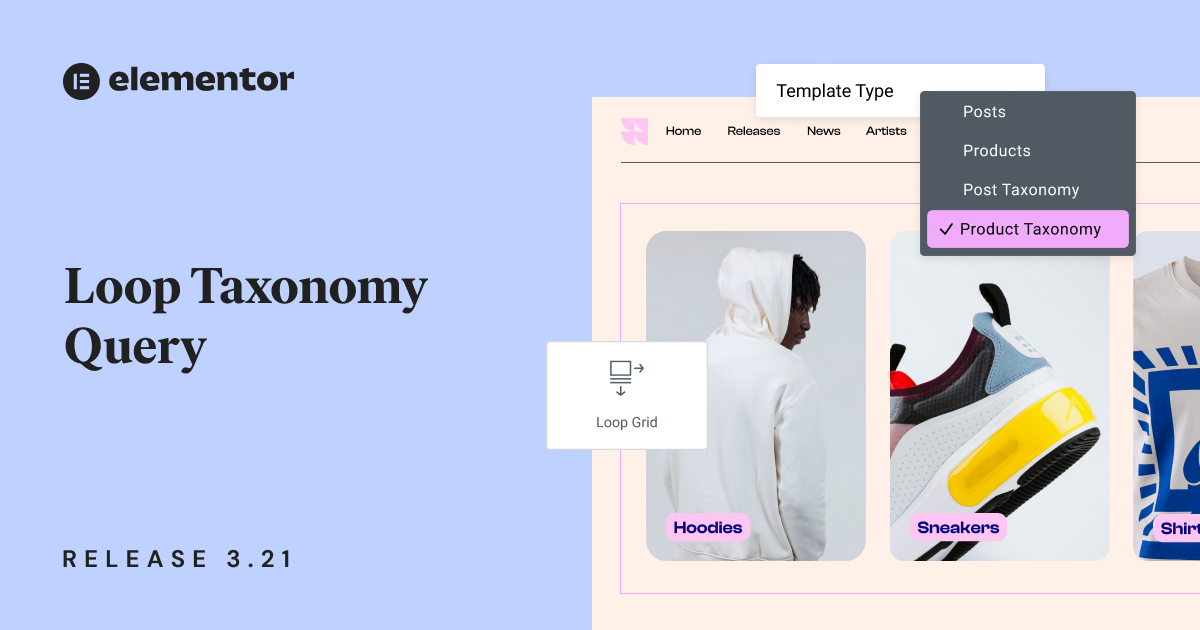
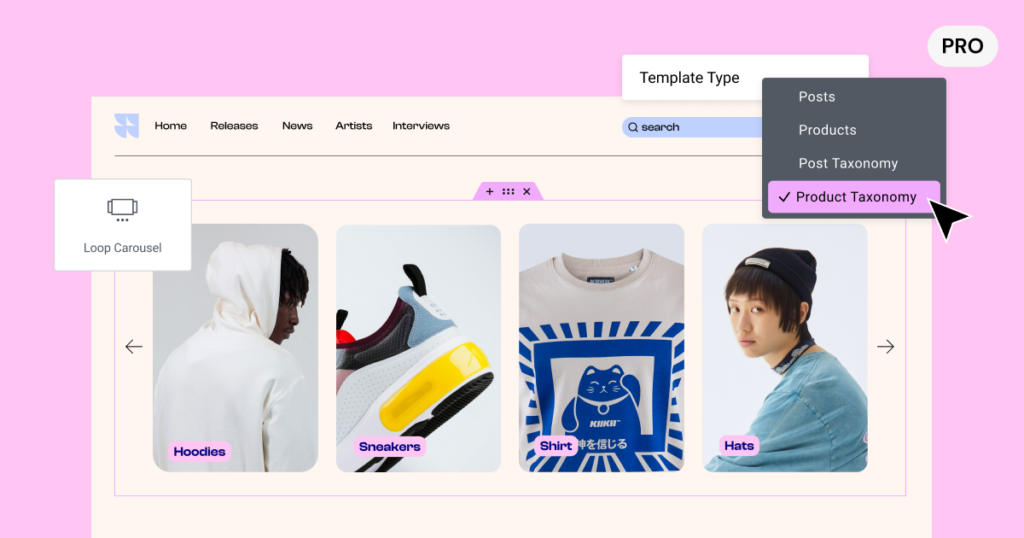
Requête de Taxonomie en Boucle pour les Listes
Nous sommes ravis de présenter un autre outil très demandé pour la création de sites de contenu dynamique. Jusqu’à présent, vous pouviez utiliser les Grilles en Boucle et les Carrousels en Boucle pour afficher de manière cohérente des produits et des articles avec des Modèles en Boucle. Avec la Requête de Taxonomie, vous pouvez afficher vos catégories et étiquettes comme des éléments dans vos Grilles et Carrousels en Boucle. Par exemple, si vous possédez un magasin de vêtements, vous pouvez utiliser la Grille en Boucle pour afficher différentes taxonomies de vêtements comme « Chemises », « Pantalons », « Chapeaux » et « Décontracté ».
La Requête de Taxonomie offre des capacités avancées pour choisir les taxonomies que vous souhaitez afficher et l’ordre dans lequel elles apparaissent. Par exemple, vous pouvez choisir « Afficher Tout » et filtrer la profondeur des taxonomies affichées pour choisir combien de niveaux de sous-catégories inclure dans votre liste. Ceci est recommandé pour les sites web avec des schémas de taxonomie complexes incluant plusieurs niveaux de sous-catégories. Lors de la création ou de la gestion d’un site web avec des taxonomies moins sophistiquées, vous pouvez choisir l’option « Sélection Manuelle » pour choisir les catégories ou étiquettes à afficher dans votre liste. Que vous choisissiez « Afficher Tout » ou « Sélection Manuelle », vous pouvez ordonner votre liste selon l’ordre alphabétique ou les numéros d’identification, en ordre croissant ou décroissant. Pour garantir que la Requête de Taxonomie s’intègre parfaitement dans vos sites web dynamiques, elle est entièrement compatible avec des plugins tiers comme ACF et Custom Post Types UI.
Obtenez Elementor Pro pour créer des listes professionnelles

- Des Boutiques Ultra-Rapides
- Optimisation des ventes
- Sécurité de niveau entreprise
- Service d'experts 24/7

- Un magasin incroyablement rapide
- Optimisation des ventes
- Sécurité de niveau entreprise
- Service d'experts 24/7
- Sites web illimités
- Taille de téléchargement illimitée
- Optimisation en Masse
- Conversion WebP

- Sites web illimités
- Taille de téléchargement illimitée
- Optimisation en Masse
- Conversion WebP
- Saisissez Votre Code Ajoutez Facilement du Contenu Personnalisé, HTML ou du CSS
- Générer ou éditer avec l'IA pour des images sur mesure
- Utilisez Copilot pour les mises en page prédictives de conteneurs stylisés

- Saisissez Votre Code Ajoutez Facilement du Contenu Personnalisé, HTML ou du CSS
- Générer ou éditer avec l'IA pour des images sur mesure
- Utilisez Copilot pour les mises en page prédictives de conteneurs stylisés
- Rédiger ou traduire un contenu à la vitesse de l'éclair
Ultra-Performant
- Sites web ultrarapides
- Sécurité de niveau entreprise
- Tous les sites, toutes les entreprises
- Service d'experts 24/7

Ultra-Performant
- Sites web ultrarapides
- Sécurité de niveau entreprise
- Tous les sites, toutes les entreprises
- Service d'experts 24/7
- Constructeur de Site Web par Glisser-Déposer, Sans code requis
- Plus de 100 Widgets, Pour Tous les Usages
- Fonctionnalités de Conception Professionnelles Pour Un Design au Pixel Près

- Constructeur de site web par glisser-déposer, sans code requis
- Plus de 100 widgets, pour tous les usages
- Des caractéristiques professionnelles pour un design parfait
- Fonctionnalités marketing et eCommerce pour augmenter les conversions
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
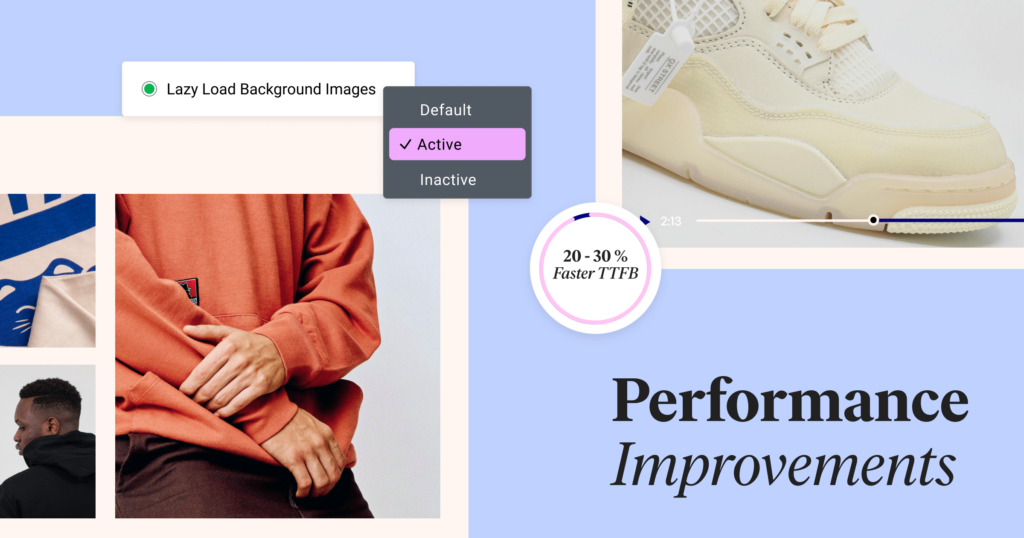
Améliorations de Performance
La mise à jour vers la version 3.21 améliore considérablement les performances de votre site web. La nouvelle version inclut trois améliorations majeures qui réduiront les temps de chargement et augmenteront vos scores de performance Google.
Rendu de Contrôle Optimisé
Vos scores de performance frontend se composent de plusieurs métriques différentes qui mesurent le temps de chargement et l’efficacité de votre site web. L’une des métriques les plus importantes est le Temps Jusqu’au Premier Octet (TTFB), qui mesure le temps écoulé entre le premier contact du client avec votre serveur et l’arrivée du premier octet d’information dans leur navigateur. En optimisant la manière dont les widgets Elementor sont rendus par vos visiteurs, cette version réduit votre TTFB de 20%-30%. C’est une amélioration majeure qui a un effet significatif sur les scores de performance.
Pour activer la nouvelle fonctionnalité, activez « Optimiser le Chargement des Contrôles » en allant dans le Tableau de Bord WordPress → Elementor → Paramètres → Fonctionnalités.
Code plus propre
Une autre manière dont cette version améliore vos performances est le nettoyage du code de votre site web. Sous le capot de votre site web, chaque élément est représenté dans votre Modèle d’Objet de Document (DOM). Le DOM inclut les instructions (en code) sur la manière dont votre navigateur doit rendre le contenu et la structure de votre site web. En général, plus ces instructions sont écrites efficacement, plus les navigateurs de vos visiteurs chargent le contenu rapidement. C’est pourquoi cette version optimise la quantité de code produite par les widgets en n’incluant pas de balises lorsque les champs de texte sont laissés vides. Ainsi, si vous utilisez une Boîte d’Icônes et laissez la description vide, le widget créera moins de code et produira une sortie DOM plus propre.
Chargement Paresseux des Images de Fond Réinventé
Les images de fond sont parmi les actifs les plus lourds à charger pour les navigateurs, et les plus difficiles à optimiser. C’est pourquoi nous sommes ravis qu’Elementor 3.21 utilise une nouvelle approche pour le chargement paresseux des images de fond après avoir amélioré une tentative précédente publiée dans la version 3.9. Cette fois-ci, l’activation de l’expérience priorisera efficacement les images de fond en fonction de leur taille et de leur position sur la page. Cela permet aux navigateurs de charger d’abord les images qui sont au-dessus du pli (apparaissent dans la fenêtre de visualisation immédiatement au chargement), et de charger le reste des images de fond plus tard. Le chargement paresseux des images de fond est une autre excellente raison d’utiliser des Conteneurs pour construire vos sites, car il fonctionne exclusivement sur les images de fond définies pour eux. Pour désactiver la fonctionnalité de chargement paresseux sur une image de fond spécifique, définissez la Classe CSS sur « e-no-lazyload ».
À partir de cette version, cette fonctionnalité expérimentale sera activée par défaut. Pour activer « Chargement Paresseux des Images de Fond » en allant dans le Tableau de Bord WordPress → Elementor → Paramètres → Fonctionnalités.
AI Copilot – Vous êtes déjà un Superhéros de la Création Web, Maintenant Rencontrez Votre Accompagnateur
Elementor AI a évolué pour devenir l’assistant personnel parfait pour les créateurs de sites web – présentant l’AI Copilot. Ce compagnon AI vous permet de créer des sites web plus rapidement que jamais en comprenant votre site web et en suggérant des mises en page et des éléments à ajouter à votre conception. Comme tout bon partenaire, le copilote devient plus intuitif à mesure que vous travaillez ensemble. Il apprend vos préférences personnelles et votre style à chaque suggestion que vous acceptez ou rejetez, afin que vous puissiez donner vie à votre vision professionnelle plus rapidement, et proposer des brouillons à vos clients et coéquipiers en quelques minutes.
Mises à jour des fonctionnalités et des expériences
Cette version inclut un certain nombre de changements de statut pour les fonctionnalités et les expériences. Certaines ont été activées par défaut sur tous les nouveaux sites, et d’autres sont devenues une partie inséparable d’Elementor, et ne peuvent plus être activées ou désactivées depuis la page des fonctionnalités.
- Activé par Défaut sur les Nouveaux Sites : Filtre de Taxonomie, Chargement Paresseux des Images de Fond.
- Activé par Défaut sur les Sites Existants : Conteneurs de Grille.
Profitez de la Nouvelle Requête de Taxonomie et des Performances Améliorées avec Elementor 3.21
Pour améliorer encore vos listes, cette version inclut la Taxonomy Query pour Loop Grids & Carousels, qui vous permet d’afficher vos catégories et tags comme éléments de boucle dans vos mises en page. La mise à jour vers la version 3.21 donne également à votre site web un coup de pouce significatif en améliorant votre métrique de temps au premier octet (TTFB) de 20%-30%, en nettoyant votre balisage et en introduisant une fonctionnalité améliorée de Lazy Load Background Images.
Faites-nous part de vos réflexions sur ces nouvelles fonctionnalités et comment vous prévoyez de les utiliser dans votre prochain projet !
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.