Table des matières
Que sont les maquettes filaires ?
Les maquettes filaires sont comparables à des esquisses simplifiées de votre site web ou application. Elles vous aident à :
- Planifier la mise en page
- Illustrer la navigation des utilisateurs à travers votre site
- Obtenir un consensus sur la conception fondamentale
Il existe de nombreux outils de maquettage disponibles, et sélectionner le plus approprié peut s’avérer ardu. C’est pourquoi nous avons élaboré ce guide.
Nos 8 meilleurs outils de maquettage pour 2026
Dans cet article, nous examinerons les huit meilleurs outils de maquettage pour vous aider à concevoir plus efficacement en 2026.
- Elementor AI (Conception de sites web) : Excellent pour les créateurs web qui souhaitent une assistance IA en matière de conception et de développement.
- Sketch (Conception d’interface) : Parfait pour les concepteurs recherchant un contrôle précis sur les éléments visuels.
- Figma (Collaboration d’équipe) : Idéal pour les équipes nécessitant une collaboration en temps réel et une transmission fluide des conceptions.
- Adobe XD (Intégration Creative Cloud) est un choix judicieux pour les concepteurs utilisant déjà des produits Adobe, offrant un flux de travail harmonieux.
- Balsamiq (Idéation rapide) est optimal pour esquisser et partager rapidement des idées sans s’attarder sur les détails visuels.
- Wireframe.cc (Simplicité et concentration) est parfait pour les débutants et toute personne recherchant un environnement sans distraction pour le maquettage.
- MockFlow (Convivial et efficient) : Convient parfaitement aux équipes nécessitant un outil avec des éléments prédéfinis et des fonctionnalités de collaboration en temps réel.
- Axure RP (Prototypage avancé) : Idéal pour les projets complexes nécessitant des prototypes sophistiqués et une documentation exhaustive.
Qu’est-ce que le maquettage ?
Une maquette filaire est un plan visuel élémentaire d’un site web ou d’une application. Elle illustre :
- L’emplacement des différents éléments
- L’organisation du contenu
- La navigation des utilisateurs à travers le site
Considérez-la comme l’esquisse d’un édifice. Elle représente la structure avant l’ajout de toute décoration.
L’importance des maquettes filaires dans la conception UX/UI
Les maquettes filaires sont cruciales dans la conception UX/UI car elles :
- Permettent aux concepteurs de tester rapidement différentes mises en page et idées
- Se concentrent sur les besoins des utilisateurs dès le départ
- Améliorent la communication au sein des équipes
- Identifient les problèmes potentiels précocement, économisant temps et argent
Pourquoi utiliser des outils de maquettage ?
Bien que l’esquisse sur papier soit utile, les outils de maquettage spécialisés offrent de nombreux avantages :
- Création et édition plus rapides des maquettes filaires
- Facilité de collaboration avec les membres de l’équipe
- Utilisation de modèles intégrés pour accélérer le travail
- Maintien de la cohérence des conceptions à travers les projets
En utilisant des outils de maquettage, vous pouvez :
- Réduire le temps et les coûts de développement
- Améliorer la collaboration et la communication
- Optimiser l’expérience utilisateur
- Établir une base solide pour les étapes ultérieures de conception et de développement
Les recherches démontrent la valeur considérable du maquettage :
- Forrester Research a constaté que chaque euro investi dans l’UX génère un retour de 100 euros
- Nielsen Norman Group a rapporté que l’amélioration des conceptions par le biais de tests (que le maquettage facilite) peut accroître l’utilisabilité de 50%
Ces chiffres illustrent l’intérêt d’utiliser des outils de maquettage performants.
Comment choisir le meilleur outil de maquettage
Lors de la sélection d’un outil de maquettage, considérez ces fonctionnalités essentielles :
- Facilité d’utilisation : L’outil doit être simple à apprendre et à utiliser, même pour les novices.
- Adapté au travail d’équipe : Recherchez des fonctionnalités qui support la collaboration, telles que :
- L’édition en temps réel
- Les commentaires
- Le suivi des versions
- Les autorisations d’utilisateurs
- Prototypage : Certains outils permettent de transformer vos maquettes filaires en démos interactives, facilitant ainsi le test de la navigation des utilisateurs sur votre site.
- Compatibilité avec d’autres outils : Assurez-vous que l’outil de maquettage s’intègre harmonieusement à vos autres logiciels de conception.
- Éléments préfabriqués : Une bibliothèque bien fournie de modèles et d’éléments d’interface utilisateur permet d’économiser du temps et de maintenir la cohérence de vos conceptions.
- Compatibilité mobile : Votre outil devrait vous aider à créer des conceptions qui s’adaptent parfaitement à différentes tailles d’écran.
- Système de rétroaction : Des méthodes intégrées pour recueillir et gérer les retours facilitent l’amélioration de vos conceptions.
- Options de partage : Vous devriez être en mesure d’exporter aisément vos maquettes dans divers formats (tels que PDF ou PNG) et de les partager avec autrui.
Autres éléments à prendre en considération
Outre les fonctionnalités principales, veuillez considérer les facteurs suivants :
- Coût : Les outils de maquettage sont proposés dans diverses gammes de prix. Prenez en compte votre budget et l’envergure de votre projet lors de votre sélection.
- Courbe d’apprentissage : Certains outils sont plus faciles à maîtriser que d’autres. Si vous débutez dans le maquettage, optez pour un outil offrant d’excellents tutoriels et support.
- Assistance disponible : Lors de la sélection d’un outil, privilégiez celui qui offre un service support client prompt et attentif, ainsi qu’une communauté d’utilisateurs engagée et active.
- Utilisation sur différents appareils : Si vous devez travailler sur votre téléphone ou votre tablette, assurez-vous que l’outil soit compatible avec ces dispositifs.
- Sécurité : Si vous manipulez des informations sensibles, optez pour un outil qui accorde une importance primordiale à la sécurité.
- Potentiel d’évolution : À mesure que votre équipe et vos projets prennent de l’ampleur, votre outil de maquettage devrait être en mesure de s’adapter en conséquence.
En prenant en compte ces facteurs, en plus des fonctionnalités principales, vous serez en mesure de choisir un outil de maquettage qui répond à vos besoins actuels et futurs.
Les 8 meilleurs outils de maquettage pour 2026 : Analyses approfondies
Examinons huit des meilleurs outils de maquettage disponibles en 2026. Nous analyserons les caractéristiques uniques, les forces, les faiblesses et la tarification de chaque outil pour vous aider à prendre une décision éclairée.
1. Elementor AI : pour les sites web

Elementor AI est un nouvel outil qui fonctionne en synergie avec le constructeur de sites web Elementor. Il utilise l’intelligence artificielle pour faciliter les tâches de conception. Considérez-le comme un assistant intelligent capable de suggérer des mises en page, de rédiger du contenu, et même de créer des images basées sur vos descriptions.
Caractéristiques clés:
- AI Copilot : Suggère des mises en page et des éléments de design en fonction de votre travail en cours.
- Génération de texte et de code : Crée du contenu tel que des titres et des paragraphes, et peut même rédiger du code personnalisé.
- Création et édition d’images : Génère de nouvelles images à partir de descriptions textuelles ou améliore les images existantes.
- Assistant d’écriture AI : Ajuste le ton du texte, traduit dans d’autres langues et vérifie la grammaire.
- Compatibilité avec Elementor : S’intègre harmonieusement aux autres outils de conception d’Elementor.

Avantages et inconvénients
Avantages :
- Stimule la créativité et économise du temps
- Crée du contenu, du code et des images de haute qualité
- Aide à la fois les créateurs web novices et expérimentés
Inconvénients :
- Il est encore en cours d’amélioration et peut présenter certaines limitations
- Nécessite un abonnement à Elementor Pro
Tarification et Licences

Elementor AI est inclus dans certains forfaits Elementor Pro.
Perspective Unique
Elementor AI révolutionne le travail des créateurs web. Il simplifie la conception et le développement, même pour ceux qui n’ont pas une grande expérience en programmation. Il permet aux utilisateurs d’explorer de nouvelles idées et de concrétiser leurs visions plus rapidement et plus facilement que jamais auparavant.
2. Sketch (Conception d’interface)

Sketch est depuis longtemps un favori parmi les concepteurs, particulièrement pour la conception d’interfaces. Il utilise des graphiques vectoriels, ce qui signifie que vos maquettes apparaîtront nettes sur n’importe quelle taille d’écran. Sketch offre un contrôle précis sur les formes, les lignes et le texte, ce qui le rend idéal pour créer des mises en page détaillées.
La fonction de symboles de l’outil vous permet de réutiliser des éléments de design, économisant ainsi du temps et maintenant la cohérence de vos conceptions. Sketch dispose également d’une vaste collection de plugins qui ajoutent des fonctionnalités supplémentaires pour le prototypage, la collaboration, et bien plus encore.
Avantages et inconvénients
Avantages :
- Interface facile à utiliser
- Édition vectorielle puissante
- Vaste bibliothèque de plugins
- Forte support communautaire
Inconvénients :
- Fonctionne uniquement sur les ordinateurs Mac
- Fonctionnalités de prototypage intégrées limitées
- Peut ralentir avec des projets très volumineux
Tarification et Licences

Sketch propose un plan d’abonnement avec un essai gratuit disponible.
Perspective Unique
Sketch est excellent pour les concepteurs qui souhaitent créer des maquettes précises et visuellement attrayantes. Il s’agit d’un choix judicieux si vous avez besoin de passer aisément des maquettes de base aux conceptions détaillées.
3. Figma (Collaboration d’équipe)

Figma est devenu très populaire car il est basé sur le cloud et permet un travail d’équipe en temps réel. Plusieurs concepteurs peuvent travailler simultanément sur la même maquette. Le système de composants de Figma vous aide à réutiliser des éléments de conception et à maintenir une cohérence.
La fonctionnalité de mise en page automatique facilite la création de conceptions qui s’adaptent à différentes tailles d’écran. Figma peut gérer l’intégralité du processus de conception, de la création de maquettes au prototypage, jusqu’à la transmission des conceptions aux développeurs.
Avantages et inconvénients
Avantages :
- Collaboration en temps réel
- Système de composants puissant
- Mise en page automatique pour une conception adaptative
- Prototypage et transmission fluides
Inconvénients :
- Il nécessite une connexion internet
- Il peut être intimidant pour les débutants
- Il faut du temps pour maîtriser les fonctionnalités avancées
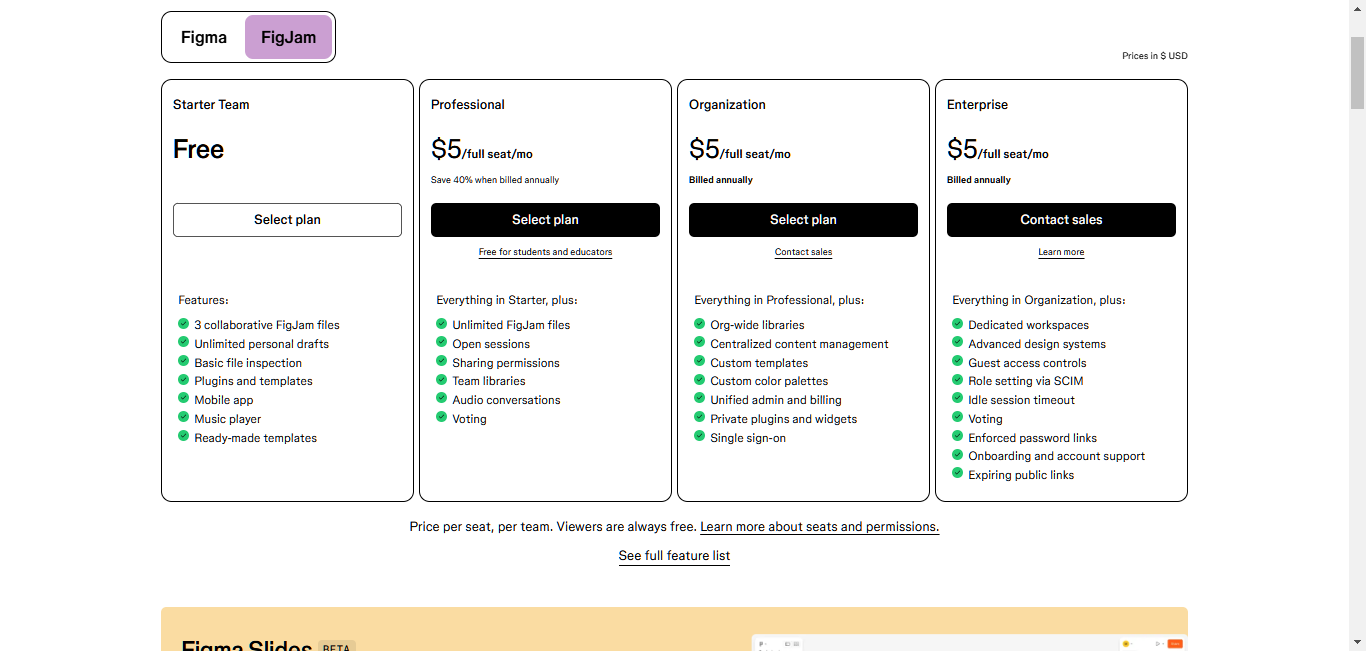
Tarification et Licences


Figma propose un plan gratuit avec certaines limitations et des plans payants pour les individus et les équipes.
Perspective Unique
Figma est idéal pour les équipes qui ont besoin de collaborer en temps réel. Sa capacité à gérer l’intégralité du processus de conception, de la création de maquettes à la transmission, en fait une excellente solution tout-en-un.
4. Adobe XD (Intégration Creative Cloud)

Adobe XD fait partie de la suite Creative Cloud et peut gérer la création de maquettes et le prototypage. Son interface épurée et facile à utiliser permet de démarrer rapidement.
La fonction de grille de répétition de XD permet de créer rapidement des éléments répétés, et son outil de redimensionnement adaptatif garantit que vos conceptions s’adaptent à différentes tailles d’écran. XD fonctionne bien avec d’autres produits Adobe comme Photoshop et Illustrator, ce qui aide à maintenir la cohérence de vos conceptions à travers différents outils.
Avantages et inconvénients
Avantages :
- Interface conviviale
- Grille de répétition pour une conception efficace
- Redimensionnement adaptatif pour des mises en page multi-appareils
- Fonctionne bien avec d’autres produits Adobe
Inconvénients :
- Il peut être lent avec des fichiers très volumineux
- Moins de plugins disponibles par rapport à Figma
Tarification et Licences

Adobe XD est disponible dans le cadre de l’abonnement Creative Cloud ou en tant qu’application autonome.
Perspective Unique
Adobe XD est un excellent choix pour les concepteurs qui utilisent déjà d’autres produits Adobe. Son intégration avec Creative Cloud permet un flux de travail de conception fluide.
5. Balsamiq (Idéation rapide)

Balsamiq se distingue par son aspect dessiné à la main, comme si l’on esquissait sur un tableau blanc. Ce style simple vous aide à vous concentrer sur la structure de base et le fonctionnement sans être distrait par les petits détails visuels.
Balsamiq est facile à utiliser – il suffit de glisser-déposer des éléments pour créer vos maquettes. Tout le monde peut l’utiliser, même sans être concepteur. L’outil permet également aux équipes de collaborer et d’obtenir des retours sur les conceptions.
Avantages et inconvénients
Avantages :
- Un style simple, semblable à un croquis, aide à se concentrer sur la fonction
- Interface intuitive de glisser-déposer
- Bon pour la collaboration en équipe
Inconvénients :
- Options de style limitées
- Il n’est pas adapté pour des prototypes détaillés de haute qualité
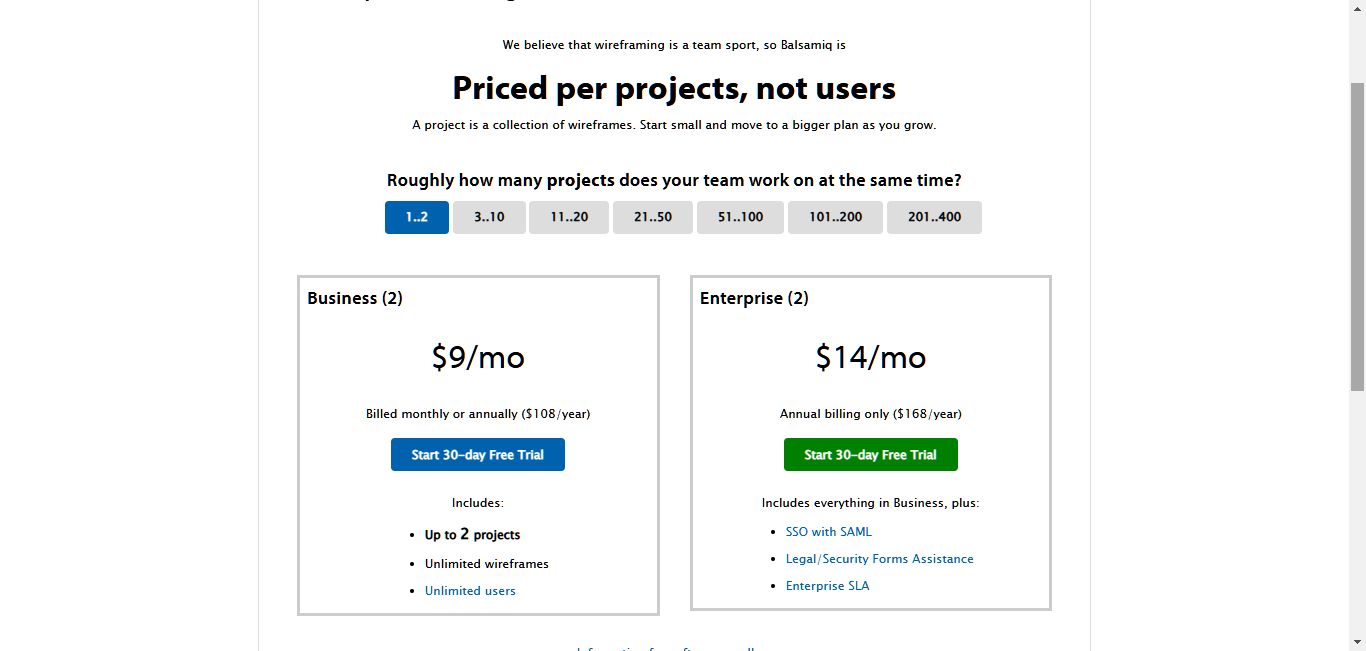
Tarification et Licences

Balsamiq propose un plan d’abonnement avec un essai gratuit disponible.
Perspective Unique
Si vous recherchez un moyen rapide et facile de présenter vos idées sans vous perdre dans les petits détails, le style dessiné à la main de Balsamiq est un choix rafraîchissant.
6. Wireframe.cc (Simplicité et concentration)
Wireframe.cc est entièrement axé sur la simplicité. L’espace de travail épuré et simple de cette application ne contient que le strict nécessaire, ce qui en fait un excellent choix pour les débutants ou pour quiconque souhaite se concentrer sur les bases sans distraction.
Wireframe.cc utilise un système de grille et des formes de base pour vous aider à créer rapidement des mises en page. Vous pouvez ensuite présenter votre travail et recueillir les opinions des autres à son sujet.
Avantages et inconvénients
Avantages :
- Une interface simple vous aide à vous concentrer
- Facile à utiliser
- Système de grille pour des mises en page rapides
- Bonnes fonctionnalités de partage et de retour d’information
Inconvénients :
- Moins de fonctionnalités que d’autres outils
- Ne convient pas aux maquettes complexes ou très détaillées
Tarification et Licences

Wireframe.cc propose un plan gratuit avec des fonctionnalités de base et un plan payant pour plus d’options.
Perspective Unique
Si vous aimez garder les choses simples et souhaitez un espace de travail épuré, Wireframe.cc est une excellente option. Il est particulièrement approprié pour les débutants ou pour esquisser rapidement des idées.
7. MockFlow (Convivial et Efficient)
MockFlow propose un ensemble d’outils de conception et de collaboration, avec le wireframing comme élément central. Il est reconnu pour sa convivialité et sa vaste bibliothèque de composants et de modèles prédéfinis, ce qui facilite la création rapide de wireframes.
MockFlow dispose également de fonctionnalités de collaboration robustes, permettant aux équipes de travailler ensemble en temps réel et d’obtenir des retours d’information. Vous pouvez suivre les modifications et revenir aux versions précédentes si nécessaire.
Avantages et inconvénients
Avantages :
- Interface conviviale avec des fonctionnalités de glisser-déposer
- Vaste bibliothèque de composants et de modèles prédéfinis
- Outils de collaboration et de retour d’information en temps réel
- Suivi des modifications et possibilité de revenir aux anciennes versions
Inconvénients :
- Il peut être limitant pour des wireframes très complexes ou personnalisés
Tarification et Licences

MockFlow propose une version gratuite avec quelques restrictions et des options payantes pour les individus et les équipes.
Perspective Unique
Si vous recherchez un outil convivial avec de nombreux éléments prédéfinis, MockFlow est un choix judicieux. Il est particulièrement adapté aux équipes qui doivent collaborer et apporter des modifications rapidement.
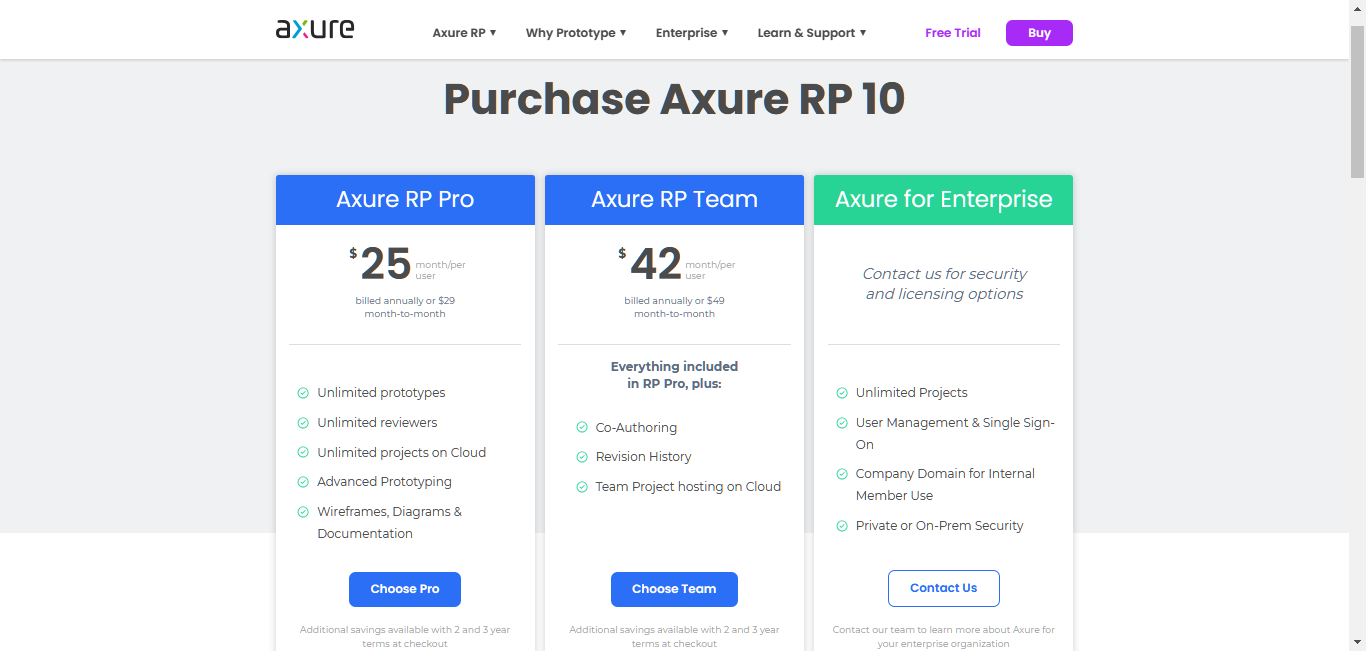
8. Axure RP (Prototypage Avancé)

Axure RP est un outil puissant pour le wireframing et le prototypage. Il est reconnu pour ses fonctionnalités avancées, qui vous permettent de créer des prototypes complexes et interactifs avec des interactions détaillées.
Axure RP est également excellent pour créer une documentation approfondie, ce qui le rend populaire auprès des grandes entreprises et des équipes travaillant sur des projets d’envergure. Il est plus complexe que certains autres outils, mais ses capacités en font un outil précieux à maîtriser pour ceux qui ont besoin de fonctionnalités avancées.
Avantages et inconvénients
Avantages :
- Prototypage avancé avec des interactions complexes
- Fonctionnalités de documentation robustes
- Idéal pour les grandes équipes et les projets d’envergure
Inconvénients :
- Il nécessite plus de temps d’apprentissage
- Il peut être excessif pour des besoins simples de wireframing
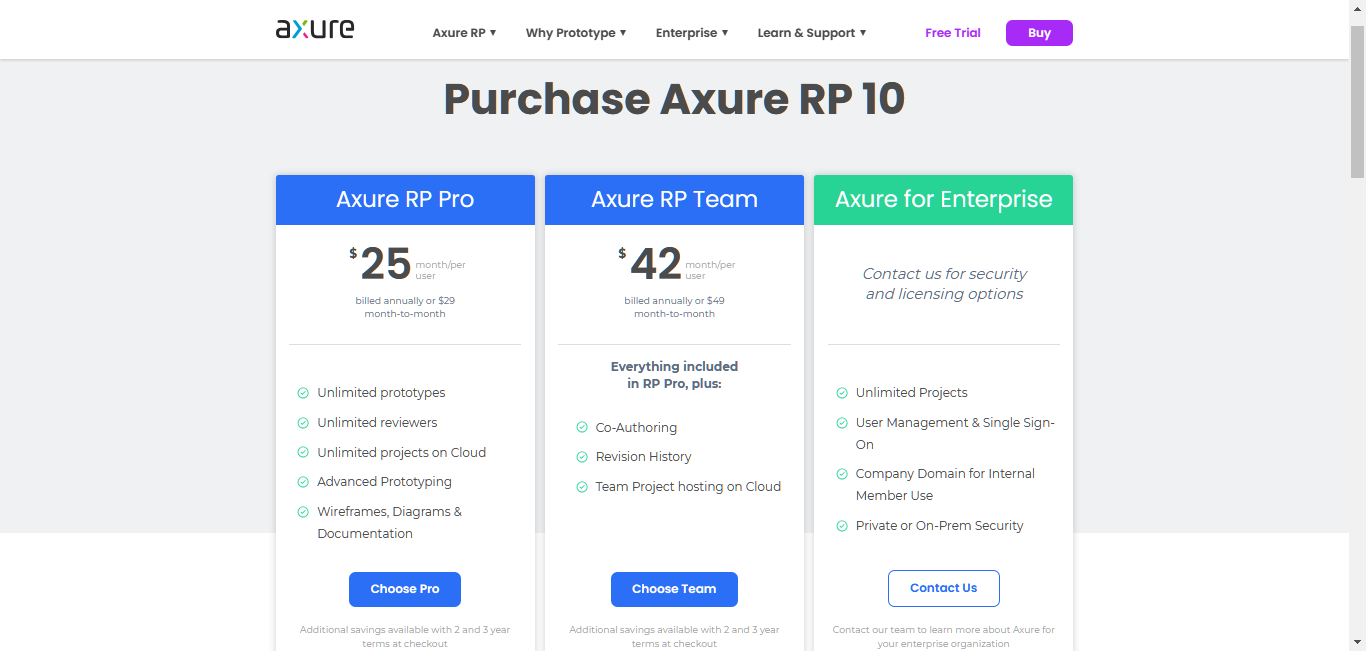
Tarification et Licences

Axure RP propose un plan d’abonnement avec un essai gratuit disponible.
Perspective Unique
Si vous avez besoin d’un outil capable de gérer des wireframes complexes, des prototypes détaillés et une documentation approfondie, Axure RP est un choix de premier ordre. Il est particulièrement adapté aux grandes équipes et aux projets complexes.
Avis d’Experts et Perspectives des Utilisateurs
Ce que disent les Concepteurs UX/UI
Écoutons quelques concepteurs expérimentés parler de leurs outils de wireframing préférés :
Jane Doe, Conceptrice UX Senior chez Acme Corp : « Nous utilisons Figma depuis quelques années maintenant, et cela a été un véritable changement de paradigme. La collaboration en temps réel est remarquable – nous pouvons rapidement apporter des modifications et obtenir immédiatement des retours des parties prenantes. De plus, la possibilité de passer des wireframes aux prototypes jusqu’à la transmission, le tout dans un seul outil, a vraiment rationalisé notre flux de travail. »
Meilleures Pratiques et Conseils pour le Wireframing
Un wireframe est un plan pour votre site web ou votre application. Il jette les bases de l’expérience utilisateur et vous aide à visualiser la structure et la fonctionnalité globales avant d’approfondir la conception visuelle.
Création de Wireframes Efficaces
Pour créer de bons wireframes, concentrez-vous sur la clarté, la simplicité et la priorité accordée aux utilisateurs. Voici les principaux conseils à garder à l’esprit :
- Maintenez la clarté et la simplicité : Rendez les wireframes faciles à comprendre. N’ajoutez pas trop de détails ou d’éléments visuels qui pourraient distraire de la structure et de la fonction principales.
- Réfléchissez au flux utilisateur : Planifiez comment les utilisateurs navigueront dans votre site web ou votre application. Assurez-vous que ce soit logique et facile à suivre. Utilisez des flèches et des notes pour montrer comment les éléments sont connectés et fonctionnent.
- Soyez cohérent : Utilisez les mêmes formes, icônes et termes dans tous vos wireframes. Cela aide à la compréhension générale et évite la confusion.
- Concevez pour différents écrans : Dès le début, considérez comment votre conception apparaîtra sur les téléphones, les tablettes et les ordinateurs. Utilisez des outils qui vous aident à créer des designs qui fonctionnent bien sur tous les appareils.
- Demandez des retours rapidement : Montrez vos wireframes aux autres dès que possible. Leurs commentaires peuvent vous aider à identifier et à résoudre les problèmes avant d’y consacrer trop de temps.
- Continuez à améliorer : N’oubliez pas d’essayer différentes mises en page et idées. Utilisez les retours et les tests pour améliorer vos conceptions.
- Restez basique : Rappelez-vous que les wireframes ne sont que des ébauches grossières de vos idées. Ne vous préoccupez pas encore de leur aspect esthétique. Concentrez-vous sur le fonctionnement et l’utilisation par les usagers.
En suivant ces conseils, vous pourrez concevoir des maquettes filaires qui illustrent clairement vos idées de conception. Cela permet à chacun de comprendre votre vision et facilite le processus de développement.
Erreurs courantes à éviter lors de la création de maquettes filaires
Même avec d’excellents outils, la création de maquettes filaires peut s’avérer délicate. Voici quelques erreurs courantes à surveiller :
- Omettre la planification : Ne commencez pas la création de maquettes filaires sans connaître vos objectifs, votre public cible et les besoins des utilisateurs. Avant de commencer, prenez le temps de définir vos objectifs et d’étudier vos utilisateurs.
- Complexifier excessivement : Les maquettes filaires doivent être simples et se concentrer sur le fonctionnement. À ce stade, n’ajoutez pas trop de détails et évitez de les embellir. Limitez-vous aux formes basiques, au texte de substitution et aux étiquettes claires pour illustrer vos idées.
- Négliger le parcours utilisateur : De bonnes maquettes filaires racontent l’histoire de l’utilisation de votre produit. Assurez-vous que vos maquettes filaires montrent clairement le chemin que les utilisateurs emprunteront pour accomplir leurs tâches et atteindre leurs objectifs. Utilisez des flèches, des annotations et des éléments interactifs (si votre outil le permet) pour illustrer ce flux.
- Ignorer les différentes tailles d’écran : Aujourd’hui, les gens utilisent de nombreux appareils différents, il est donc important de considérer l’apparence de vos maquettes filaires sur différentes tailles d’écran. Concevez en tenant compte de cet aspect dès le début, ou utilisez un outil qui facilite la conception responsive pour éviter les problèmes de mise en page ultérieurs.
- Ne pas solliciter de retours : Les maquettes filaires sont destinées à être partagées. N’hésitez pas à montrer votre travail aux autres tôt et fréquemment. Leurs commentaires peuvent grandement vous aider à identifier les problèmes d’utilisabilité et à améliorer votre conception.
- Chercher la perfection : Rappelez-vous que les maquettes filaires sont destinées à être modifiées et améliorées. Ne vous enlisez pas en essayant de les rendre parfaites dès le départ. Expérimentez différentes approches, recueillez des retours et continuez à améliorer.
En évitant ces erreurs courantes, vous pouvez vous assurer que vos maquettes filaires remplissent efficacement leur fonction. Elles vous aideront à communiquer vos idées, à collaborer avec les autres et à créer une conception réussie.
De la maquette filaire au site web opérationnel avec Elementor
Transition aisée
Les maquettes filaires constituent le point de départ, mais l’objectif final est de transformer ces plans en un site web réel. C’est ici qu’Elementor s’avère particulièrement utile.
Elementor vous permet de concrétiser facilement vos idées de maquettes filaires en un site web fonctionnel. Vous n’avez pas besoin de savoir coder. Elementor simplifie la création de sites web exceptionnels sans nécessiter de compétences techniques.
Si vous avez utilisé des outils tels que Figma ou Sketch pour vos maquettes filaires, les options de conception flexibles d’Elementor facilitent la reproduction de vos mises en page, assurant ainsi la fluidité de votre processus de conception.
Utilisation des fonctionnalités d’Elementor
Elementor offre de nombreux outils qui vont au-delà de la simple création de sites web. Voici comment Elementor peut vous aider à transformer vos maquettes filaires en sites web :
- Multitude de modèles : Commencez votre conception rapidement grâce à la vaste collection de modèles et de blocs préconçus d’Elementor. Vous pouvez aisément les modifier pour correspondre à la structure et au style de votre maquette filaire.
- Éditeur convivial : Oubliez le code complexe. L’éditeur visuel d’Elementor vous permet d’ajouter, de déplacer et de styliser les éléments par simple glisser-déposer. Cela facilite la transformation de votre maquette filaire en une conception parfaite.
- Conception adaptée à tous les appareils : Votre site web doit être optimal sur tous les appareils. Les outils d’Elementor vous permettent d’ajuster vos mises en page pour différentes tailles d’écran, conformément à vos plans dans les maquettes filaires.
- Ajout de mouvement et d’interactivité : Les animations et fonctionnalités interactives impressionnantes d’Elementor peuvent considérablement dynamiser votre site web et le rendre nettement plus attrayant à utiliser. Ces fonctionnalités peuvent transformer vos maquettes filaires statiques en expériences dynamiques.
- Création de boutiques en ligne : Si vous créez une boutique en ligne, Elementor s’intègre parfaitement à WooCommerce. Cela vous permet de créer des pages de produits, des paniers d’achat et des processus de paiement à la fois esthétiques et fonctionnels.
- Assistance par l’IA : Pour ceux qui souhaitent pousser leur conception plus loin, l’IA Elementor et Elementor Copilot peuvent contribuer à la création de mises en page, de contenu et d’images. Cela ajoute une couche supplémentaire d’innovation au processus de création de sites web.
- Concevez l’intégralité de votre site : Le constructeur de thèmes d’Elementor vous offre un contrôle total sur l’apparence de votre site web. Vous pouvez personnaliser les en-têtes, les pieds de page, les pages, les articles de blog, les archives, et même les pages WooCommerce, garantissant ainsi que l’ensemble de votre site corresponde à la vision de votre maquette filaire.
- Maintenez la cohérence : Le kit de widgets globaux d’Elementor crée une apparence cohérente sur l’ensemble de votre site web. Vous pouvez définir des styles globaux pour les polices, les couleurs et les widgets, assurant ainsi une expérience utilisateur unifiée qui correspond à la structure de votre maquette filaire.
- Hébergement simplifié : Le lancement de votre site web est simplifié grâce à l’hébergement WordPress optimisé d’Elementor. Vous bénéficierez de performances rapides, d’une sécurité renforcée et d’une intégration aisée avec l’éditeur Elementor, rendant ainsi la transition de la maquette filaire au site en ligne fluide et facile.
- Améliorez votre classement dans les résultats de recherche : Aidez davantage de personnes à trouver votre site web dans les résultats de recherche grâce aux outils de référencement intégrés d’Elementor. Vous pouvez améliorer votre contenu, vos balises méta et vos descriptions d’images pour attirer davantage de visiteurs.
- Vendez en ligne : Si votre maquette filaire inclut une boutique en ligne, l’hébergement e-commerce d’Elementor et l’intégration WooCommerce vous fournissent les outils nécessaires pour créer une expérience d’achat conviviale qui convertit les visiteurs en clients.
En combinant la conception de maquettes filaires avec les fonctionnalités polyvalentes d’Elementor, vous pouvez efficacement donner vie à vos idées. Vous construirez un site web non seulement esthétiquement agréable, mais également fonctionnel et performant.
Conclusion
Dans le domaine de la conception web, la création de maquettes filaires est une étape cruciale pour créer des expériences conviviales. Les outils que nous avons examinés — Sketch, Figma, Adobe XD, Balsamiq, Wireframe.cc, MockFlow, Axure RP et Elementor AI — possèdent chacun leurs propres atouts.
Rappelez-vous qu’il n’existe pas d’outil « optimal » pour tous. Le choix approprié dépend de vos besoins spécifiques, de l’envergure de votre projet et de votre budget. Prenez en considération la manière dont vous collaborerez avec autrui, le type de prototypes que vous devez créer et la compatibilité de l’outil avec vos autres logiciels de conception. Expérimentez différents outils afin de trouver celui qui vous convient le mieux et vous aide à réaliser votre meilleur travail.
Que vous soyez un concepteur chevronné à la recherche de fonctionnalités avancées ou un débutant souhaitant quelque chose de simple, il existe un outil de création de maquettes filaires adapté à vos besoins. Utilisez la conception de maquettes filaires pour tester vos idées et construire des sites web que les gens apprécieront utiliser.
Si vous êtes prêt à transformer vos maquettes filaires en sites web réels, envisagez d’utiliser Elementor. Son interface conviviale, sa vaste bibliothèque de modèles et ses fonctionnalités d’IA en font un excellent choix pour transformer vos idées de maquettes filaires en sites web pleinement fonctionnels et attrayants.
Alors pourquoi attendre ? Commencez à créer des maquettes filaires dès aujourd’hui et constatez comment cela peut améliorer votre processus de conception !
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.