Tabla de Contenidos
¿Qué hay en este Tutorial?
En este tutorial, explicaremos cómo crear una sección de héroe que cambia la imagen de fondo al pasar el ratón sobre diferentes elementos. Para lograr esto, usaremos la función de contenedor de Elementor, agregaremos código CSS personalizado y explicaremos lo que estamos haciendo a medida que avanzamos.
¿Qué es un héroe?
Una sección de héroe, también conocida como imagen de héroe o banner de héroe, es una sección prominente en un sitio web que generalmente aparece en la parte superior de la página de inicio. Suele consistir en una imagen o video grande, acompañado de texto y/u otros elementos visuales.
El propósito de la sección de héroe es captar inmediatamente la atención del visitante y transmitir el mensaje o propuesta de valor más importante del sitio web. Es una oportunidad para que las empresas causen una fuerte primera impresión.
Además del elemento visual principal, la sección de héroe también puede incluir un botón de llamada a la acción (CTA), que invita al visitante a realizar una acción deseada.
Una sección de héroe bien diseñada puede tener un impacto significativo en el éxito de un sitio web, desde mejorar la participación del usuario y las tasas de conversión hasta mejorar la experiencia del usuario y la optimización en motores de búsqueda. A menudo es el elemento más visualmente impactante y memorable de un sitio web, y puede ayudar a las empresas a destacarse en un mercado en línea saturado.
Mejorar la participación del usuario
Una sección de héroe visualmente atractiva y bien diseñada & desarrollada puede captar la atención del usuario y alentarlo a permanecer más tiempo en su sitio web, aumentando las posibilidades de que realice una acción deseada, como completar un formulario o realizar una compra.
Además, la sección de héroe es a menudo lo primero que un usuario ve cuando visita un sitio web, y puede establecer el tono para el resto del sitio.
Una sección de héroe bien diseñada puede ayudar a establecer la identidad, personalidad y valores de la marca, ayudando a diferenciarla de los competidores.
Cómo crear una sección de héroe que cambia la imagen de fondo al pasar el ratón sobre diferentes elementos
Nota
Construiremos este diseño con Contenedores, así que actívelos a través de la Configuración > Funciones de Elementor.
Usaremos un poco de CSS, pero no se preocupe, proporcionaré todo el código y le guiaré sobre dónde insertarlo.
¿Qué necesitamos para empezar?
- Plugin Elementor Pro
- 4 Imágenes
Comencemos:
Cree una nueva página y edítela con Elementor.
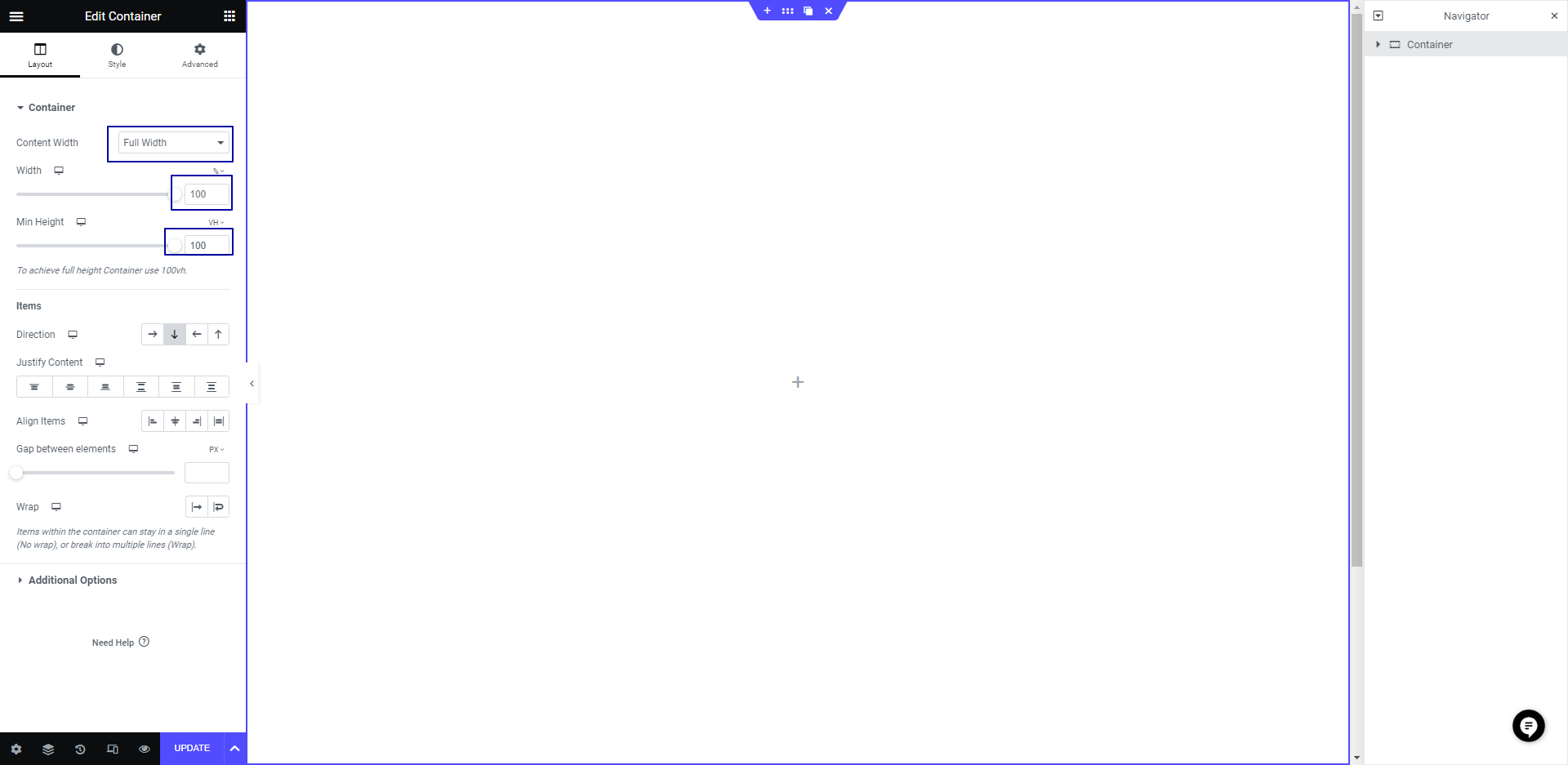
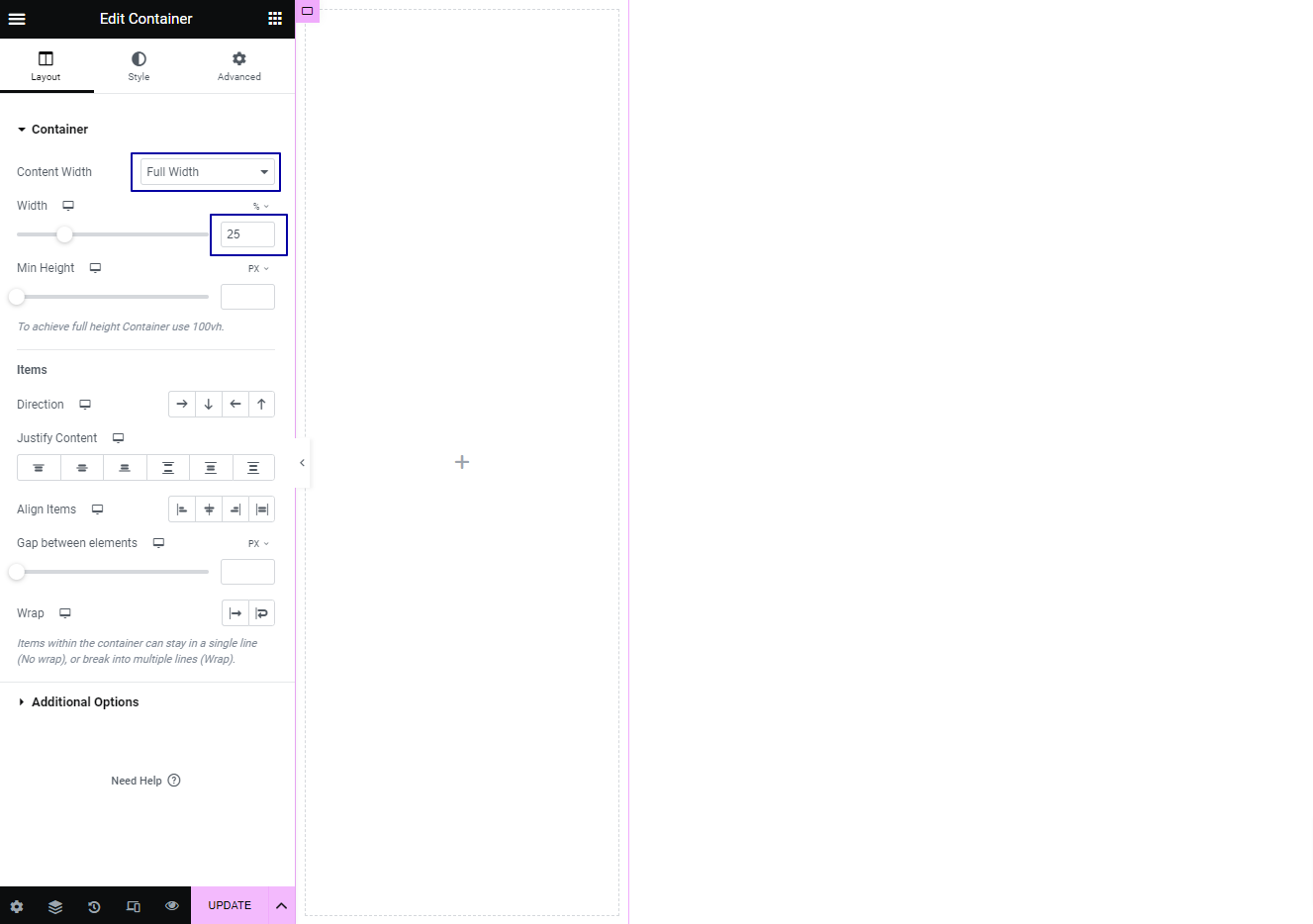
Inserte un contenedor con las siguientes configuraciones:
- Ancho del Contenido: Ancho Completo
- Ancho: 100%
- Altura Mínima: 100vh
- Relleno: 0x

Asigne una clase al contenedor llamada: “main-container-slide”

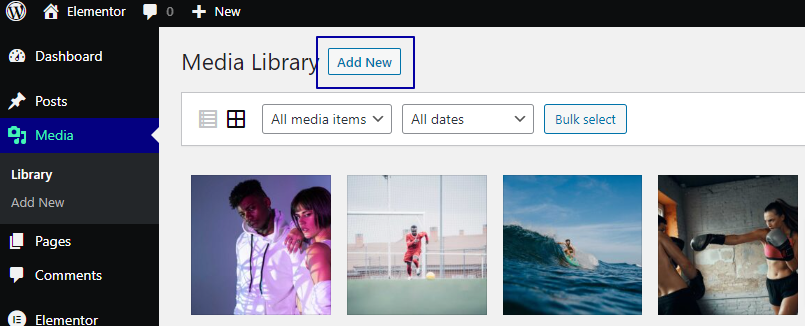
Vaya al panel de control de WordPress y cargue las 4 imágenes que usará en el área de medios de WordPress.

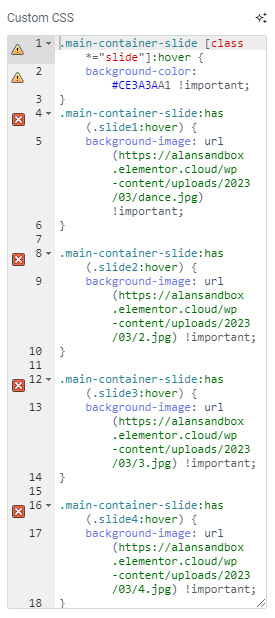
Regrese a la página e inserte el siguiente código CSS en la pestaña de CSS personalizado del contenedor:
.main-container-slide [class*="slide"]:hover {
background-color: #CE3A3AA1 !important;
}
.main-container-slide:has(.slide1:hover) {
background-image: url(https://yousite.com/image1.jpg) !important;
}
.main-container-slide:has(.slide2:hover) {
background-image: url(https://yousite.com/image2.jpg) !important;
}
.main-container-slide:has(.slide3:hover) {
background-image: url(https://yousite.com/image3.jpg) !important;
}
.main-container-slide:has(.slide4:hover) {
background-image: url(https://yousite.com/image4.jpg) !important;
}
Nota
Reemplace “https://yousite.com/image.jpg” con las URLs de las imágenes que usará en cada zona.
Este CSS logra 2 cosas:
1 – Cambia el color de fondo al pasar el ratón en cada contenedor
2 – Cambia la imagen de fondo en el .main-container-slide al pasar el ratón sobre los contenedores .slide-*.
Mire mi ejemplo (cambié las URLs de las imágenes por mis imágenes recién cargadas):

Siguiente Paso:
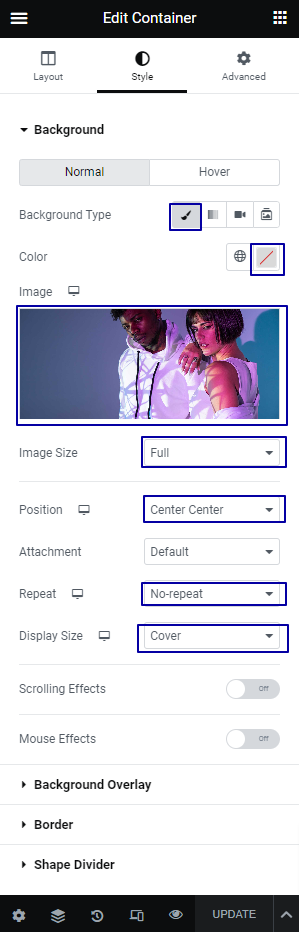
En la pestaña de Estilo, ingrese estas configuraciones:
- Fondo: Normal
- Tipo de Fondo: Clásico
- Color: Transparente
- Imagen: *Elija la primera imagen que desea mostrar
- Tamaño de la Imagen: Completo
- Posición: Centro Centro
- Repetir: No repetir
- Tamaño de Visualización: Cubrir

Siguiente Paso:
Agregue 1 contenedor dentro con estas configuraciones:
- Ancho del Contenido: Ancho Completo
- Ancho: 25%

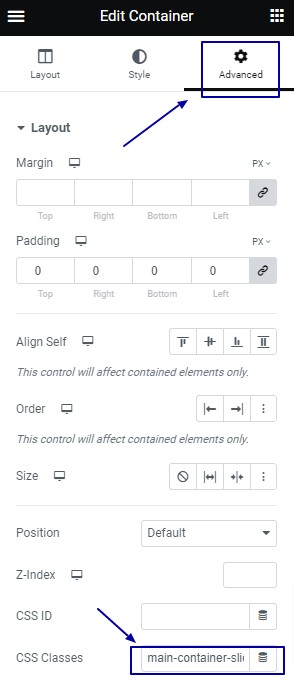
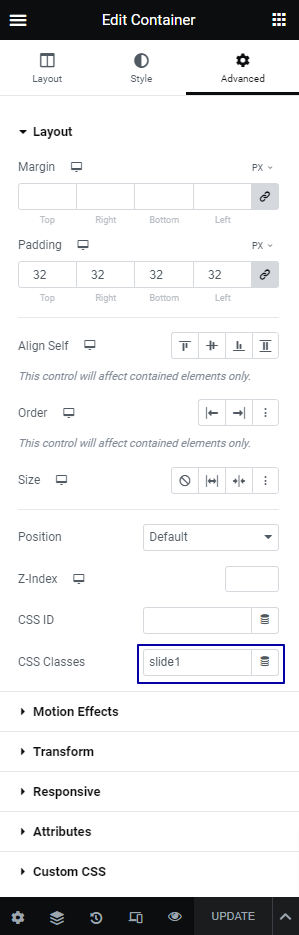
Vaya a la pestaña Avanzado y agregue allí una clase llamada: slide1

Ahora, diseñe cada contenedor con su estilo y elementos personalizados, como lo he hecho en este ejemplo:

Como puede ver, numeré el contenedor, agregué bordes para generar una diferencia entre las categorías en mi sitio; y contenido personalizado con un CTA en cada zona.
Siguiente Paso:
Una vez que tenga su primer contenedor listo, duplíquelo 3 veces y cambie la clase CSS en cada contenedor para tener 4 clases numeradas secuencialmente:
slide1, slide2, slide3, slide4
¡Y hemos terminado!
En este tutorial, aprendimos cómo crear una sección de héroe con Elementor, la plataforma #1 para sitios web en WordPress.
Nos enfocamos en crear una sección de héroe que cambia la imagen de fondo al pasar el ratón sobre diferentes elementos y usamos la función de contenedor de Elementor y código CSS personalizado para lograr esta tarea.
Siguiendo este tutorial, puede mejorar el diseño UX/UI de su sitio web y crear una sección visualmente atractiva y atractiva que se destaque del resto. Usar Elementor facilita que cualquier persona cree un sitio web de aspecto profesional sin experiencia en codificación. En general, este tutorial proporciona una forma simple y efectiva de diseñar una sección de héroe que muestre la propuesta de valor de su sitio web y atraiga a sus visitantes.
Nota
:has es una función opcional en Firefox – Los usuarios pueden habilitarla para pruebas (basado en la nota de Compatibilidad del Navegador): https://developer.mozilla.org/docs/Web/CSS/:has
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.