Tabla de Contenidos
Elementor 3.14 incluye una serie de nuevas características de diseño que te permiten elevar el diseño de tu sitio web. El nuevo widget de Carrusel, muy solicitado y uno de los widgets anidados, aprovecha el poder de los Contenedores para agregar contenido en cada diapositiva del carrusel, brindándote posibilidades de diseño ilimitadas. Esta versión también incluye mejoras en la Plantilla Alternativa de Bucle en la Cuadrícula de Bucle, para que puedas agregar nuevo contenido estático a tus listados de Productos y Publicaciones. Junto con estas dos características, esta versión incluye muchas nuevas actualizaciones de diseño para personalizar más tu sitio web.

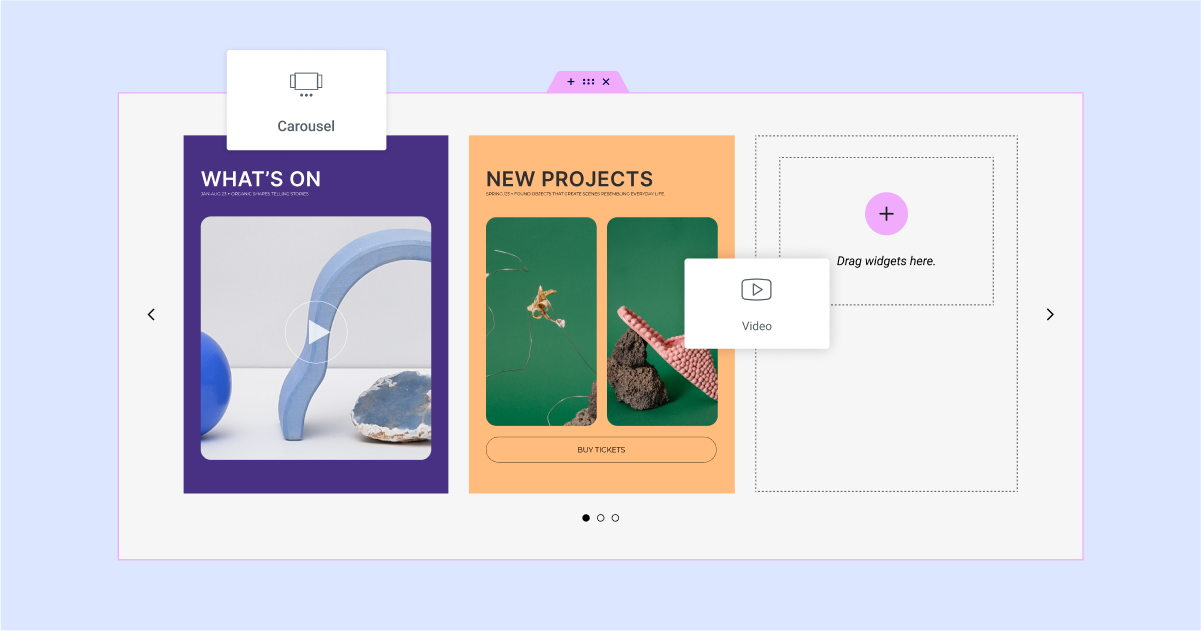
[Pro] Presentando – Obtén libertad completa para diseñar cada diapositiva de tu Carrusel
Elementor 3.14 agrega una nueva adición a la colección de widgets de Elemento Anidado, que ya incluye las Pestañas y el Menú. El nuevo widget de Carrusel – un widget de Elementor Pro, es una herramienta poderosa que elevará la forma en que muestras contenido en tu sitio web. Aprovechando el poder de los Contenedores, en el widget de Carrusel, cada diapositiva se vuelve anidable, dándote la libertad de arrastrar y soltar cualquier widget en ella.
El widget de Carrusel ofrece una gran cantidad de opciones de personalización para que tu contenido realmente destaque. Ajusta el fondo y el estilo para que coincidan con el estilo de tu marca, y agrega fácilmente botones y otras interacciones para involucrar a tus visitantes.
Para habilitar el nuevo widget de Carrusel, asegúrate de activar las características de Contenedor y Elemento Anidado yendo al Panel de Control de WordPress → Elementor → Configuración → Características. El nuevo Carrusel te proporciona una solución más versátil y completa que eleva la experiencia del usuario y cautiva a tu audiencia. Puedes usar el nuevo widget de Carrusel en lugar de varios widgets existentes, como: Carrusel de Imágenes, Carrusel de Medios (Pro), Carrusel de Testimonios (Pro) y Reseñas (Pro). Cada uno de estos Carruseles venía con un diseño predefinido, con opciones de contenido y personalización limitadas.
Nota:
Para facilitar el arrastre de elementos en cada diapositiva, las características de Reproducción Automática y Bucle Infinito se han deshabilitado en el Editor. Estas características aún están disponibles y funcionarán como se espera. Puedes verlas en acción en tu sitio web en vivo y en el modo de Vista Previa.
Consejo Pro: Intenta crear experiencias cautivadoras agregando una imagen de fondo y una superposición de video a una diapositiva para crear efectos similares a 3D.

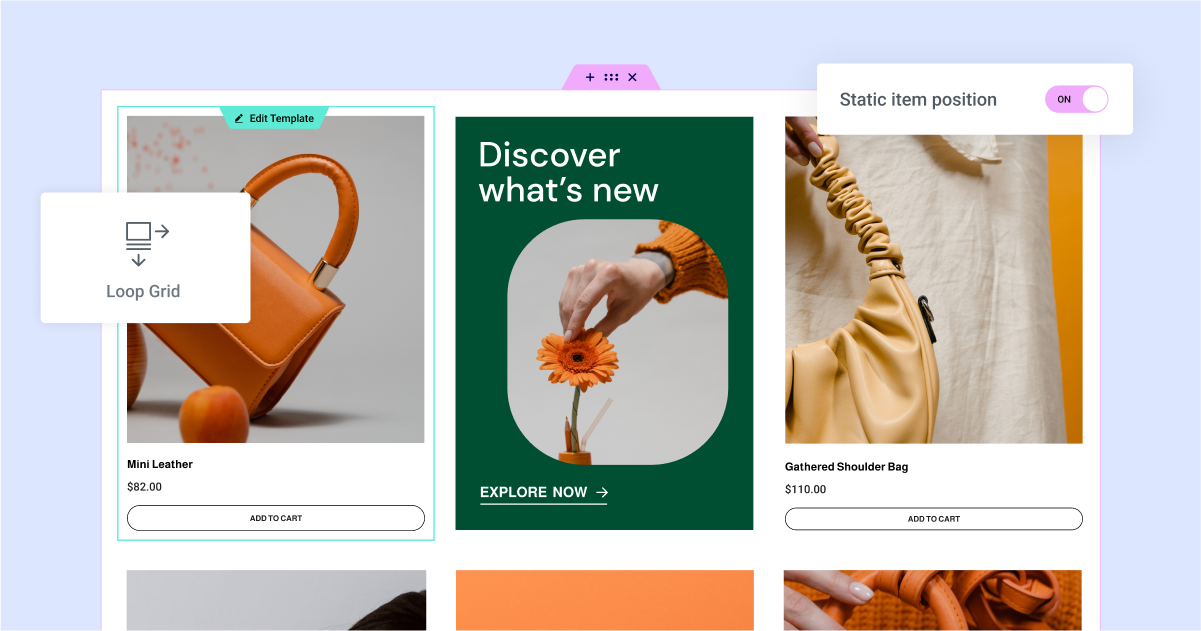
[Pro] Impulsa la visibilidad de tu contenido con la nueva característica de Posición de Elemento Estático en tus Cuadrículas de Bucle
La Plantilla Alternativa de Bucle, una característica de Cuadrícula de Bucle añadida en Elementor 3.12, se está mejorando para incluir también la Posición de Elemento Estático. Ahora, puedes inyectar sin esfuerzo una plantilla diferente, mostrando un nuevo diseño y contenido estático, en tu Cuadrícula de Bucle. Esto te permite asegurarte de que ciertos productos, eventos u otros contenidos realmente destaquen del resto.
Por ejemplo, puedes promocionar un evento próximo o resaltar un producto específico en una posición estratégica dentro de tu Cuadrícula de Bucle. Cuando inyectas una Posición de Elemento Estático, ocupará el lugar que determines dentro de la Cuadrícula de Bucle, como la segunda posición. También puedes elegir si deseas que la Posición de Elemento Estático se extienda a través de varias columnas, para romper aún más tu diseño y captar más atención.
Cuando aplicas un Elemento Estático en una cierta posición, la publicación o producto en la posición especificada se moverá a la siguiente posición disponible. Entonces, si configuras tu Elemento Estático en la segunda posición, la segunda publicación o producto ahora se mostrará en la tercera posición en su lugar.
Para aplicar una Plantilla Alternativa de Elemento Estático, cuando arrastras una nueva Cuadrícula de Bucle a una página, o intentas editar una existente, notarás que cuando aplicas una plantilla alternativa desde el panel de Edición, también tendrás un nuevo interruptor para Posición de Elemento Estático. Esto te da el poder de agregar un elemento estático en la posición de tu elección dentro de la cuadrícula. Habilita el interruptor y selecciona la plantilla que deseas mostrar y la posición que deseas que ocupe. La lista de plantillas mostrará una lista de plantillas de Elemento de Bucle que has creado previamente. Si no has creado la plantilla que deseas usar para tu Elemento Estático, puedes crear una nueva creando una nueva Plantilla de Elemento en el Constructor de Temas.
Para usar el Constructor de Bucle y sus características, necesitarás asegurarte de tener la Característica de Bucle habilitada en tu sitio web. Puedes habilitarla desde el Panel de Control de WordPress → Elementor → Configuración → Características.

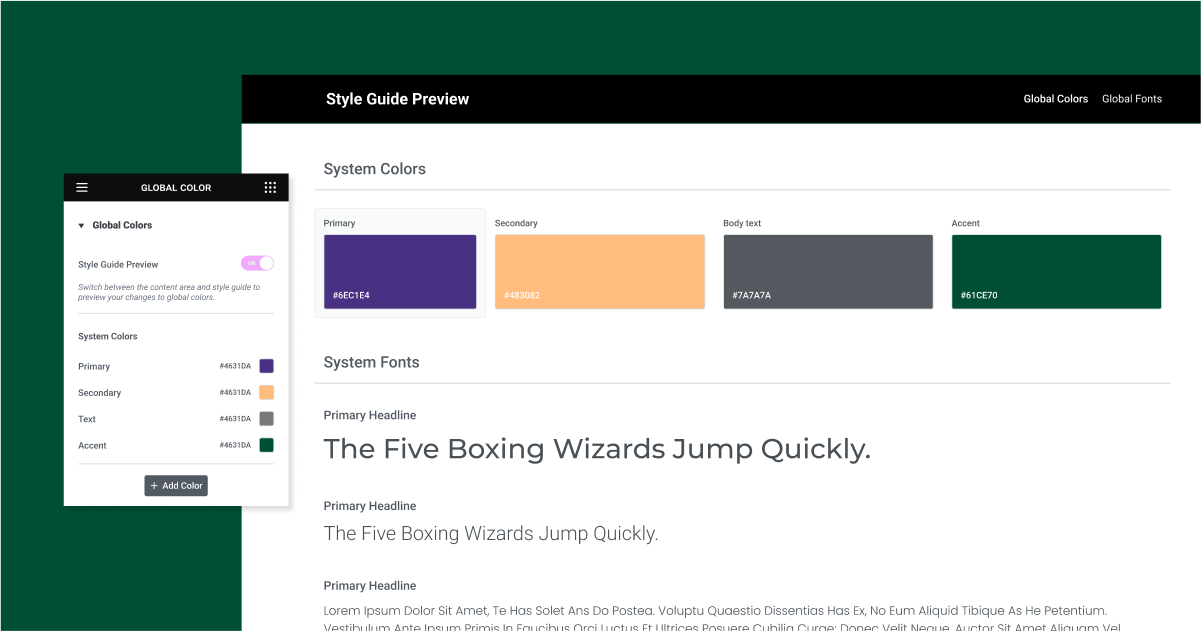
Ver todos tus Estilos Globales en una Vista Previa de Estilos Globales de pantalla completa para una mayor consistencia
Uno de los fundamentos de un sitio web de aspecto profesional es mostrar un estilo consistente en todo momento. Con las Fuentes y Colores Globales de Elementor, ya puedes mejorar tu flujo de trabajo manteniendo una lista de cada uno y usando la fuente y el color global apropiados cuando sea necesario.
Ahora, también puedes ver todas tus Fuentes y Estilos Globales en una vista previa de pantalla completa. Cuando vayas a la Configuración de tu Sitio y navegues a tus Fuentes o Colores Globales, verás una nueva Vista Previa de Estilo Global. Habilitarla cubrirá el Editor con una hoja de pantalla completa que mostrará todas tus fuentes y colores en una vista.
Además, con la Vista Previa de Estilos Globales puedes hacer actualizaciones instantáneas y en tiempo real. Al hacer clic en cualquiera de los estilos en la vista previa se abrirá el selector de fuente/color y podrás previsualizar cómo cada cambio impacta el estilo de tu sitio web.

Mejoras en la UI y UX de Elementor
Elementor 3.14 incluye una variedad de actualizaciones de usabilidad e interfaz que agilizarán, mejorarán y acelerarán tu flujo de trabajo, para que puedas pasar más tiempo diseñando tu sitio web.
Añadir Widgets al Editor con un Clic
Haz clic en cualquier widget para añadirlo al Editor, sin tener que arrastrarlo a una ubicación específica. Esto es especialmente útil cuando estás arrastrando un widget a Contenedores anidados, cuando arrastrarlo al área específica que deseas puede ser difícil. Con esta actualización, al hacer clic en cualquier widget en el panel de widgets se añadirá automáticamente al último Contenedor (o sección) en el que te enfocaste. Si el último área en la que te enfocaste en el Editor fue otro widget, colocará el nuevo widget debajo del que te enfocaste previamente, y si aún no te enfocaste en nada en el Editor, dejará el widget en la parte inferior de la página. Aún eres libre de arrastrar widgets a la ubicación deseada como de costumbre.
Indicación Visual de Partes de la Página
Esta actualización introduce una transición más suave entre tu página/publicación y otras partes del tema, como tu encabezado, pie de página, bucle, elemento y contenido de la página/publicación, y más. Ahora, si estás trabajando en la Página/Publicación y pasas el cursor sobre cualquier área en el encabezado, todo el encabezado estará cubierto por una superposición semitransparente. Hacer clic en cualquier lugar del área del encabezado te dirigirá a editar el encabezado, sin tener que salir de la página o del Editor. Lo mismo se aplicará en el área de contenido de la página/publicación cuando estés trabajando en una parte del tema.
Mejoras en la Barra Superior
La Barra Superior, una nueva característica introducida por primera vez en Elementor 3.12, fue creada en REACT para mejorar la escalabilidad de la introducción de nuevas características en el futuro. En esta versión, Elementor introduce nuevas capacidades a la Barra Superior, disponibles como un Experimento que puedes habilitar yendo a: Panel de WordPress → Elementor → Funciones → Barra Superior del Editor.
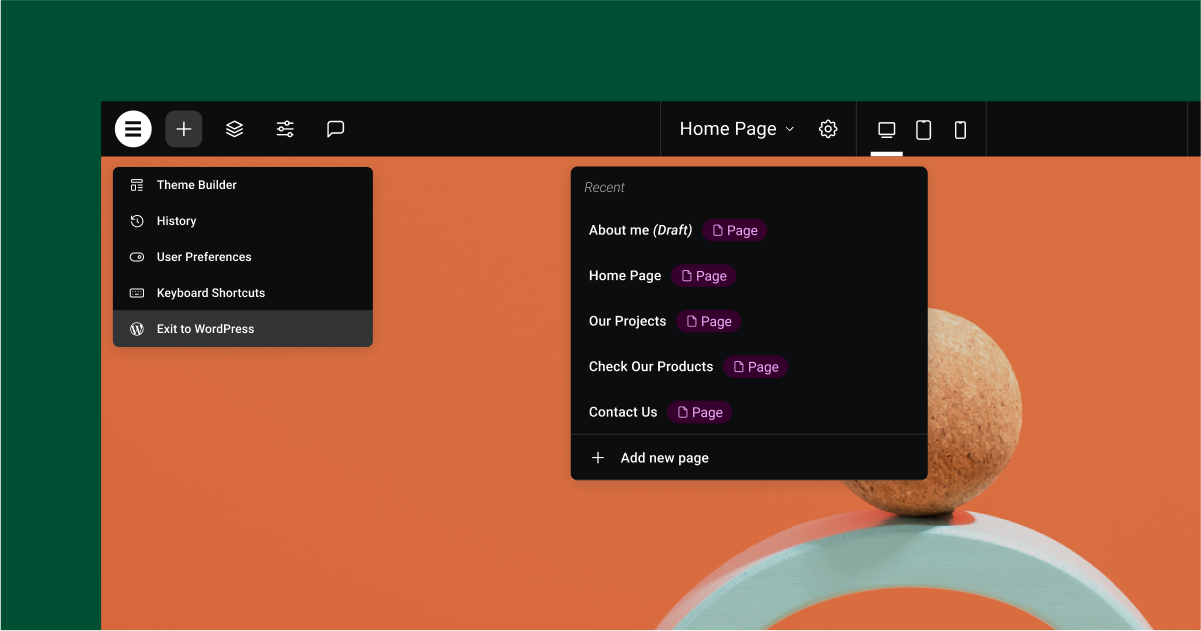
- Añadir una nueva Página – al hacer clic en la Indicación de Página en el medio de la Barra Superior podrás añadir una nueva página, sin tener que cambiar entre el Editor y el Panel de WordPress.
- Edición en el Lugar para Partes del Sitio Web – cuando creas una nueva página desde la Barra Superior, no recargará todo el Editor, sino solo el lienzo, reduciendo el tiempo de carga, para que puedas ponerte a trabajar de inmediato.
- “Gestionar Sitio Web” Renombrado a “Salir a WordPress” – siguiendo tus solicitudes, hemos renombrado Gestionar Sitio Web a Salir a WordPress, lo que te llevará de vuelta a WordPress.
Funciones de WordPress y WooCommerce Ahora Disponibles También en Elementor
Para reducir tu necesidad de cambiar entre Elementor y WordPress y agilizar tu flujo de trabajo, hemos añadido una serie de capacidades disponibles en la Configuración de Página de WordPress a la Configuración de Página de Elementor, incluyendo: orden (para tipos de publicaciones jerárquicas), y la capacidad de permitir comentarios en una página/publicación. Además, si tienes un sitio web de WooCommerce, también puedes configurar tu página de tienda yendo al panel de Configuración de WooCommerce dentro de la Configuración del Sitio de Elementor.

Más Opciones de Estilo en Varios Widgets
Widget de Pestañas – esta actualización incluye dos nuevas capacidades en la sección de Opciones Adicionales (anteriormente Configuración Responsiva) en la pestaña de Contenido del panel de Edición:
- Punto de Ruptura – elegir la nueva opción ‘Ninguno’ mantendrá la estructura de las Pestañas en todos los puntos de ruptura, en lugar de cambiarla por un Acordeón a partir de un cierto punto de ruptura. Esta ha sido una actualización muy solicitada para el nuevo widget de Pestañas.
- Desplazamiento Horizontal – habilitar esto restringirá las Pestañas a una sola fila. Los visitantes del sitio pueden desplazarse horizontalmente a través de ellas.
Widget de Icono – elige ajustar al tamaño en la pestaña de estilo del widget de Icono para modificar la cantidad de espacio que ocupa un icono SVG cargado. Esto es especialmente útil si el ancho y la altura de tu icono no son los mismos.
[Pro] Widget de Menú – añade divisores a los Elementos del Menú en el widget de Menú. Los divisores se encuentran en la pestaña de Estilo, permitiéndote ajustar el ancho, altura, color, etc. del divisor.
Widget de Imagen – en la pestaña de estilo, cuando ajustas la altura puedes elegir el ajuste del objeto – predeterminado, llenar, cubrir o contener. Ahora, cuando eliges cubrir, también puedes elegir una Posición del Objeto para posicionar la imagen según tus necesidades.
[Pro] Widget de Llamada a la Acción – las opciones de estilo del botón de Llamada a la Acción ahora son idénticas a las opciones de estilo del widget de Botón, para crear una experiencia de edición consistente.
[Pro] Widget de Galería – controla la visualización del lightbox para cada widget de galería, en lugar de depender de la configuración general del Lightbox en la configuración de tu sitio.

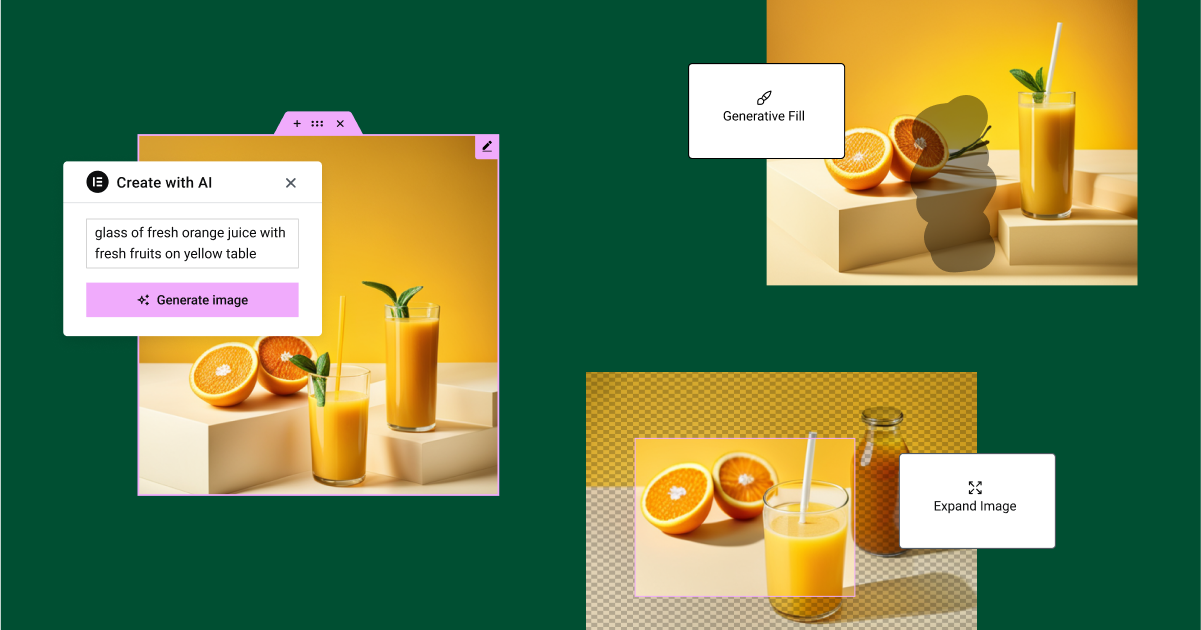
Crea Imágenes Cautivadoras con Elementor AI
Elementor AI, disponible como una prueba gratuita en cada sitio web de Elementor, ahora también incluye la capacidad de crear y mejorar imágenes. Crea un prompt describiendo la imagen que deseas crear, personalízala usando relleno generativo, crea variaciones de imagen a partir de una imagen generada por IA o una imagen que ya tengas en tu sitio web y más.

Mejoras en el Rendimiento y la Accesibilidad
Elementor 3.14 incluye actualizaciones de accesibilidad para los widgets de Botón, Acordeón y Alternar. Esta versión también incluye mejoras de rendimiento en el mecanismo de carga del widget de Lista de Reproducción de Video de Elementor Pro. Puedes leer más al respecto aquí.
[Pro] Importante – Carrusel de Bucle – Cambios en HTML de Paginación y Navegación
El Carrusel de Bucle se actualizó para ser más compatible con los contenedores. Ten en cuenta que, si has aplicado CSS personalizado al widget de Carrusel de Bucle en el pasado, especialmente para estilizar la navegación o la paginación, podría haber un problema potencial que podría afectar el diseño de tu sitio web. Por lo tanto, te recomendamos encarecidamente que pruebes esta función en tu sitio web primero.
Lleva la Estética de tu Sitio Web a Nuevas Alturas
Elementor 3.14 introduce una serie de mejoras de diseño para elevar el diseño y la visualización de contenido de tu sitio web. Con el muy solicitado widget de Carrusel, un Elemento Anidado, puedes incorporar contenido en cada diapositiva del Carrusel y ajustar su estilo y diseño como desees. Además, esta versión extiende la Plantilla Alternativa de Bucle, parte del widget de Cuadrícula de Bucle, permitiéndote integrar contenido estático seleccionado en tus listados de Productos y Publicaciones. Esta versión también incluye Elementor AI para la creación de imágenes, lo que te permite crear imágenes cautivadoras, personalizarlas y más.
Para probar estas nuevas funciones, asegúrate de actualizar a Elementor 3.14 y cuéntanos cómo planeas usar estas nuevas actualizaciones en tu sitio web.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.