Tabla de Contenidos
Elementor, como el principal constructor de sitios web para WordPress, es el primero en agregar una integración de IA nativa. La primera fase de Elementor AI te permitirá generar y mejorar texto y código personalizado (HTML, Código Personalizado y CSS Personalizado). También ya estamos trabajando en las siguientes fases, que incluirán una solución de imágenes basada en IA.
Elementor AI transformará la forma en que construyes sitios web, desde el contenido que muestras hasta el diseño y la disposición de tu sitio web. Ya sea que estés construyendo tu primer sitio web y necesites ayuda para escribir su contenido, o estés construyendo tu vigésimo sitio web para un cliente y quieras elevar su diseño y acelerar tu flujo de trabajo utilizando IA para crear o mejorar código personalizado, incorporar IA revolucionará la forma en que los creadores web construyen sitios web.

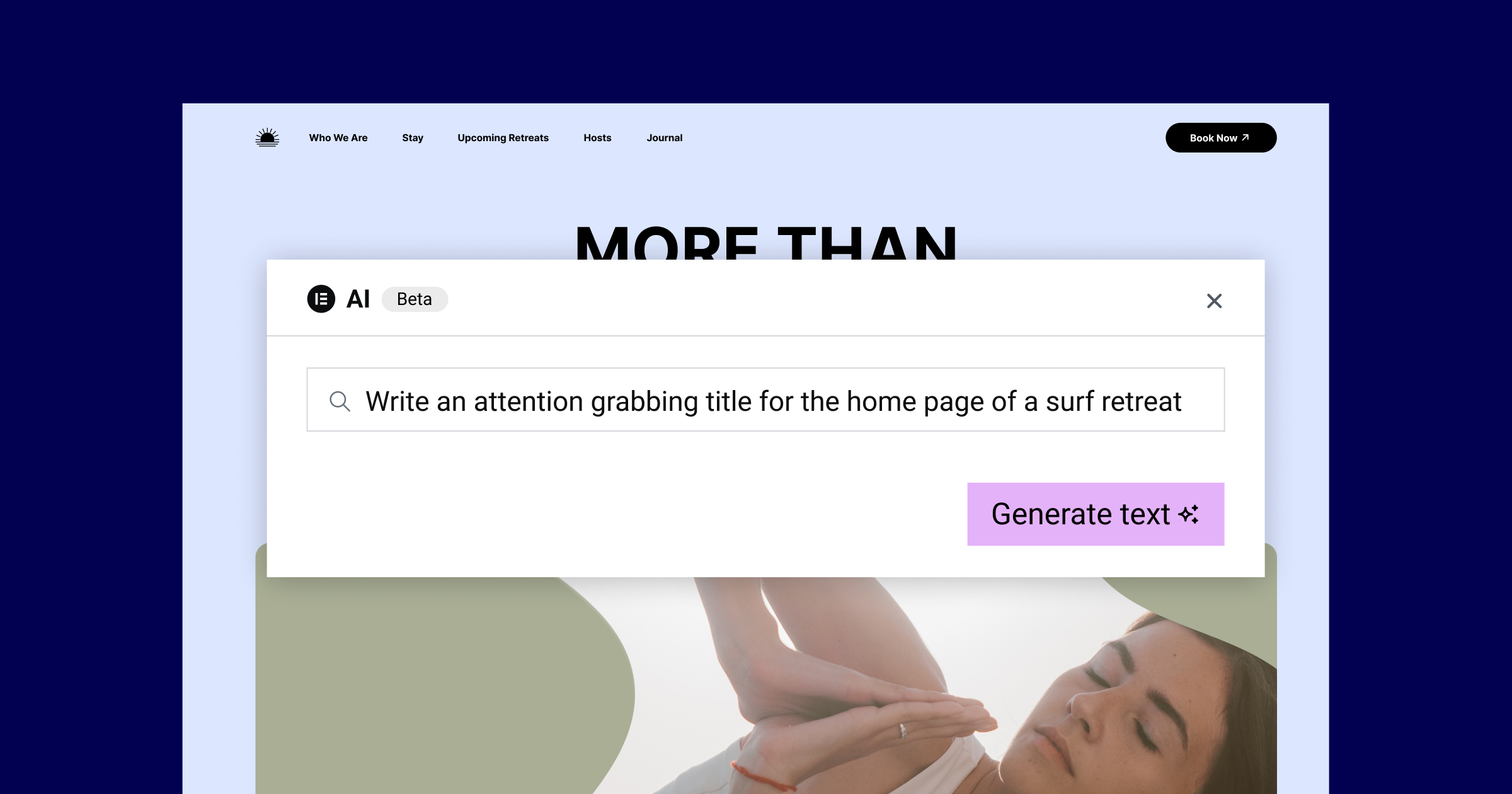
Elementor ha agregado un asistente de escritura de IA al área de texto de cada elemento, lo que te permite crear texto original para tu sitio web, donde lo necesites, en segundos. Puedes usarlo para crear el contenido de tu propio sitio web, proponer texto para un cliente, o llenar un sitio web que estás construyendo para un cliente con texto de marcador de posición que les facilite visualizar el proyecto finalizado. El asistente de escritura de IA se puede usar para crear tanto textos cortos como largos basados en las instrucciones que proporciones. Además, al usar el asistente de escritura de IA dentro de Elementor, se te proporcionarán solicitudes sugeridas, para acelerar tu flujo de trabajo y darte inspiración sobre el tipo de texto que puedes crear con él.
Por ejemplo, al usar el widget de encabezado, el escritor de IA te dará algunas sugerencias para iniciar tu solicitud, como: Crear un eslogan llamativo para…, Escribir un encabezado fuerte para…, etc. Por otro lado, cuando uses el widget de Editor de Texto, típicamente usado para escribir contenido más largo, te proporcionará sugerencias para iniciar tu solicitud, más adecuadas para contenido más largo, como: Escribir una descripción de producto para…, Crear una publicación de blog para…, y más.
Mejora el Contenido de tu Sitio Web
Para mantener un estilo de marca consistente en todo tu sitio web, ajusta el contenido de tu sitio web en consecuencia. Elementor AI se puede usar para resaltar cualquier texto en tu sitio web y ajustarlo según lo desees. Puedes hacer que el texto sea más corto o más largo para que se ajuste a cada sección de tu sitio web. O, puedes simplificar el estilo de escritura, o hacerlo más profesional según la audiencia de tu sitio web. Además, puedes usarlo para corregir errores ortográficos y gramaticales para asegurar que tu sitio web entregue mensajes precisos con alta calidad.
Por ejemplo, puedes usar Elementor AI para acortar tus publicaciones de blog y crear instantáneamente extractos de publicaciones o para crear un título de blog usando la opción «Hacerlo Más Largo/Más Corto». Esta herramienta también es particularmente útil al corregir errores ortográficos y gramaticales en reseñas y testimonios, que pueden recopilarse con errores.

Haz tu Sitio Web Multilingüe
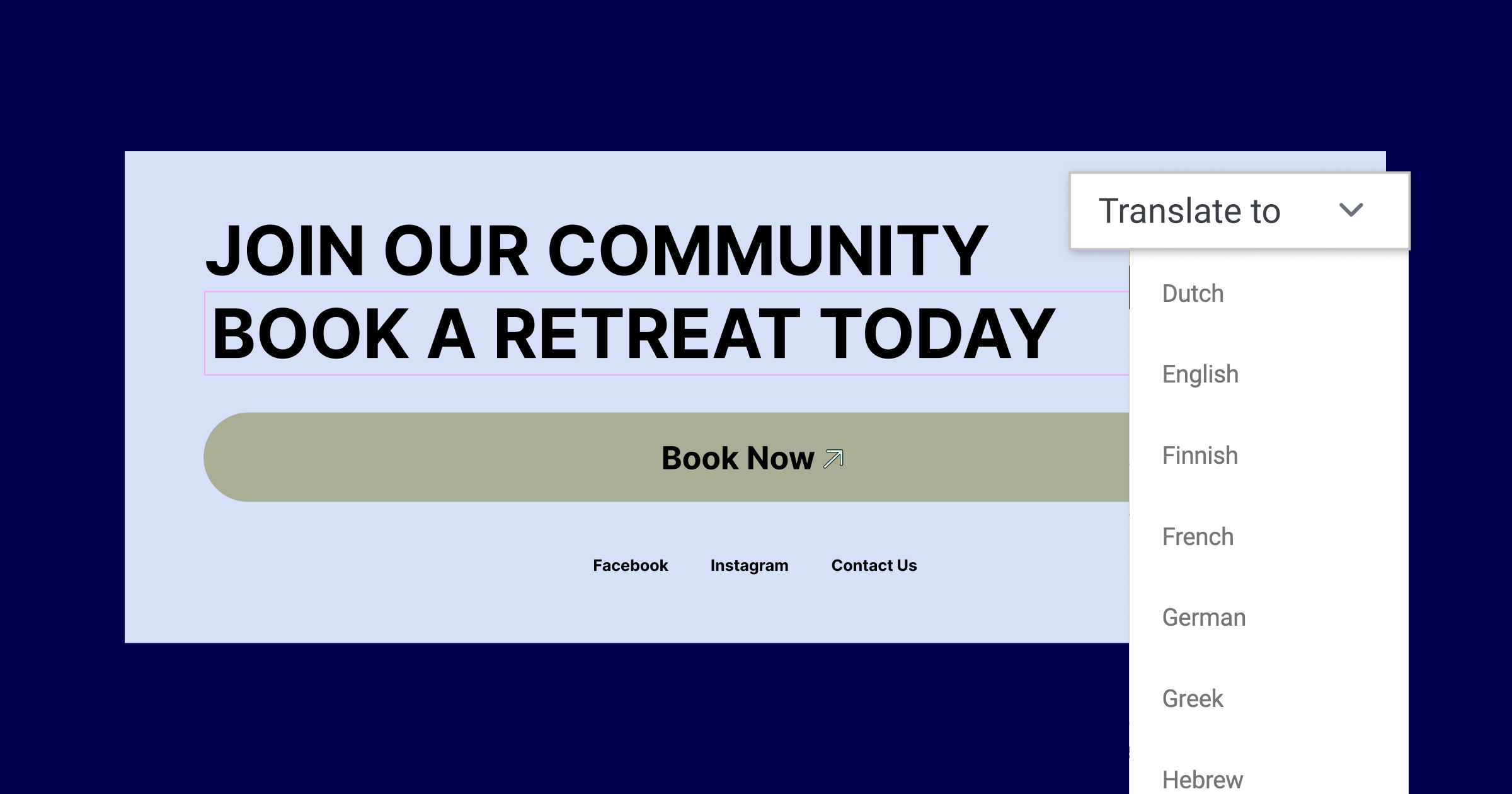
Traducir tu sitio web a varios idiomas es una excelente manera de mejorar la experiencia del visitante para diferentes idiomas. Con Elementor AI, puedes ahorrar tiempo y dinero evitando la necesidad de pagar por una herramienta externa, un freelancer, o pasar horas traduciendo el contenido de tu sitio web tú mismo. Esta herramienta puede traducir tu contenido a cualquier idioma colocando el texto que deseas traducir en el modal y pidiéndole que lo traduzca a cualquier idioma. Para mejorar tu flujo de trabajo, también puedes elegir uno de los 25 idiomas más populares en el Editor desde el práctico menú desplegable.
Por ejemplo, supongamos que tienes un sitio web que vende productos o servicios a clientes de todo el mundo, o un sitio web de viajes que atiende a visitantes de varios países. En ese caso, puedes usar Elementor AI para traducir el contenido de tu sitio web a varios idiomas, haciéndolo más accesible y atractivo para una audiencia más amplia.

Diseña Experiencias Únicas en tu Sitio Web
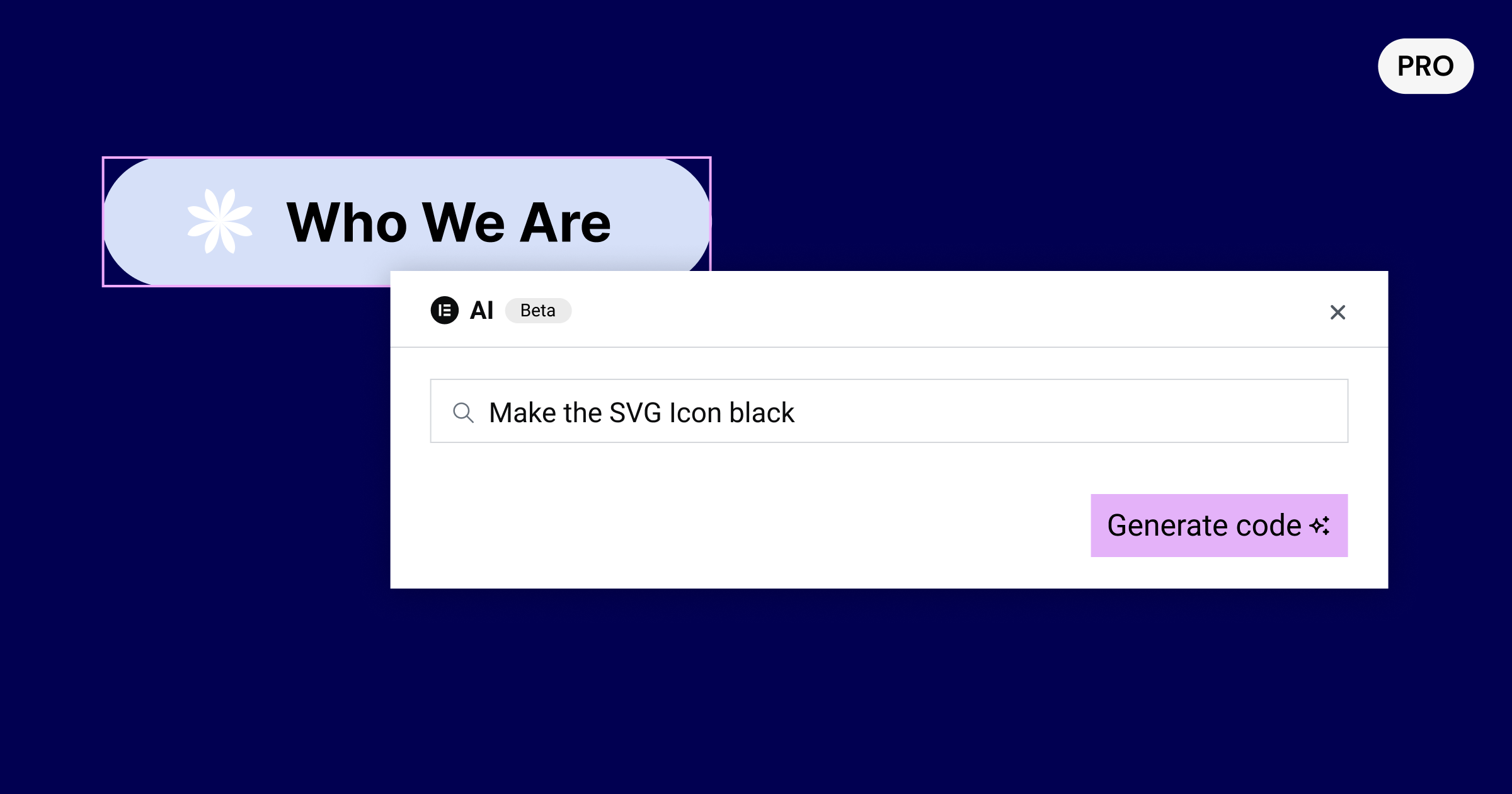
Usa el Asistente de Código de Elementor AI para elevar el diseño de tu sitio web creando CSS Personalizado sin escribir ningún código tú mismo. Dado que Elementor AI está integrado de forma nativa con Elementor y específicamente construido para él, puedes usarlo para crear CSS Personalizado que esté adaptado a tu selector y elemento deseado, sin necesariamente tener experiencia técnica avanzada.
Por ejemplo, al usar el widget de Icon Box, puedes generar rápidamente CSS Personalizado que modifique el color del ícono a un color específico, sin escribir una sola línea de código. Además, puedes usar el Asistente de Código para crear diseños más intrincados, como hacer que el ícono de un botón se mueva o reemplazar una imagen en vista cuando un visitante pasa el cursor sobre ella.
*Requiere Elementor Pro o Hosting

Aplica Código en Todo tu Sitio Web para una Multitud de Propósitos con Código Personalizado
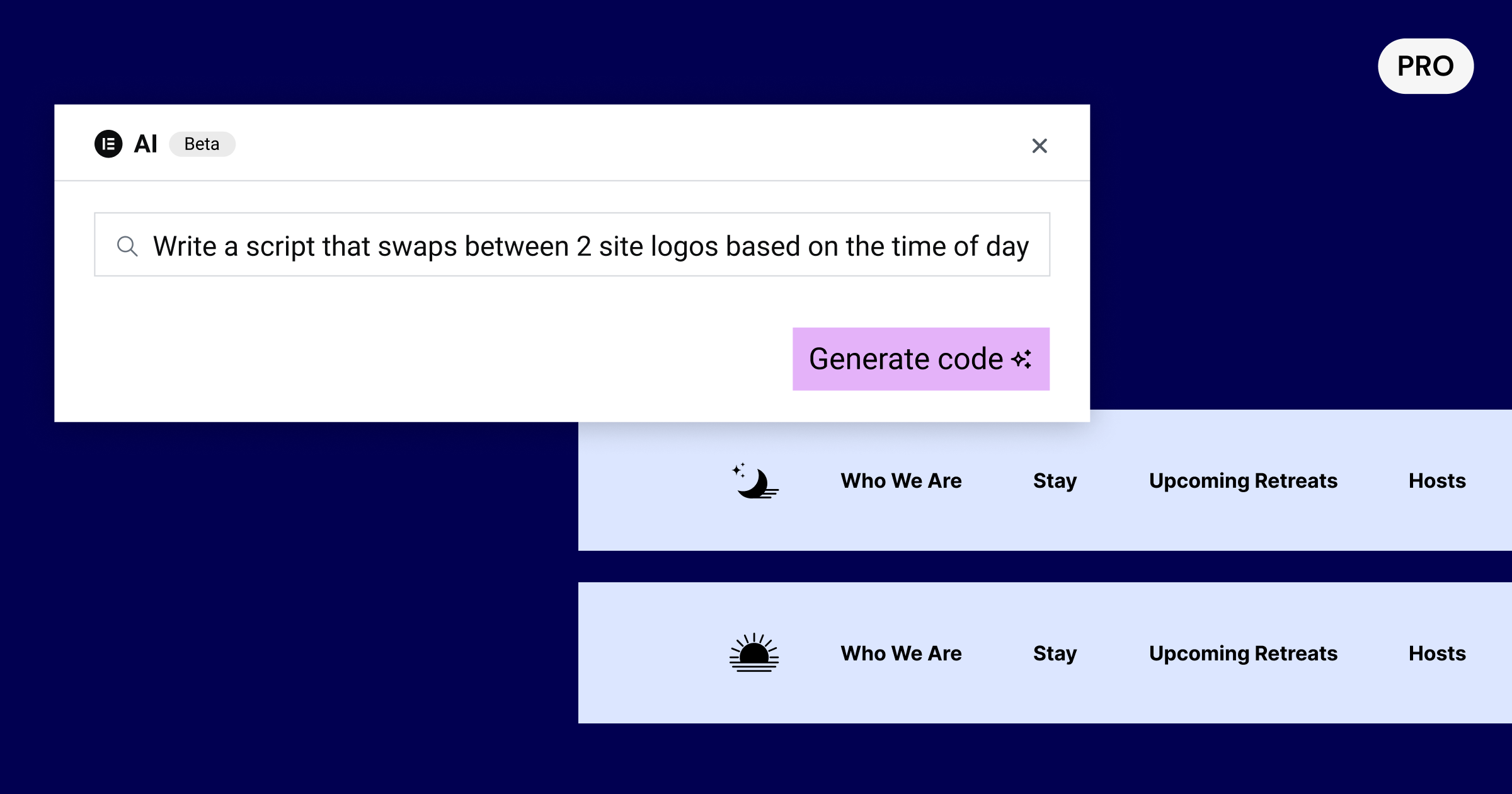
El Asistente de Código de Elementor AI te permite crear fragmentos de Código Personalizado, que se pueden aplicar en todo tu sitio web utilizando la función de Código Personalizado de Elementor. Para asegurar una implementación precisa del código de salida, Elementor AI también proporciona instrucciones sobre cómo implementar correctamente el código.
Por ejemplo, puedes generar código para Google Analytics o el píxel de Facebook para rastrear y medir el rendimiento de tu sitio web, y hacer los ajustes necesarios. Alternativamente, puedes utilizar Código Personalizado para aplicar código a tu sitio web que altere los elementos visuales, como cambiar el ícono que los visitantes ven según la hora del día en su zona horaria.
*Requiere Elementor Pro o Hosting

Añade elementos a tu sitio web sin usar plugins adicionales
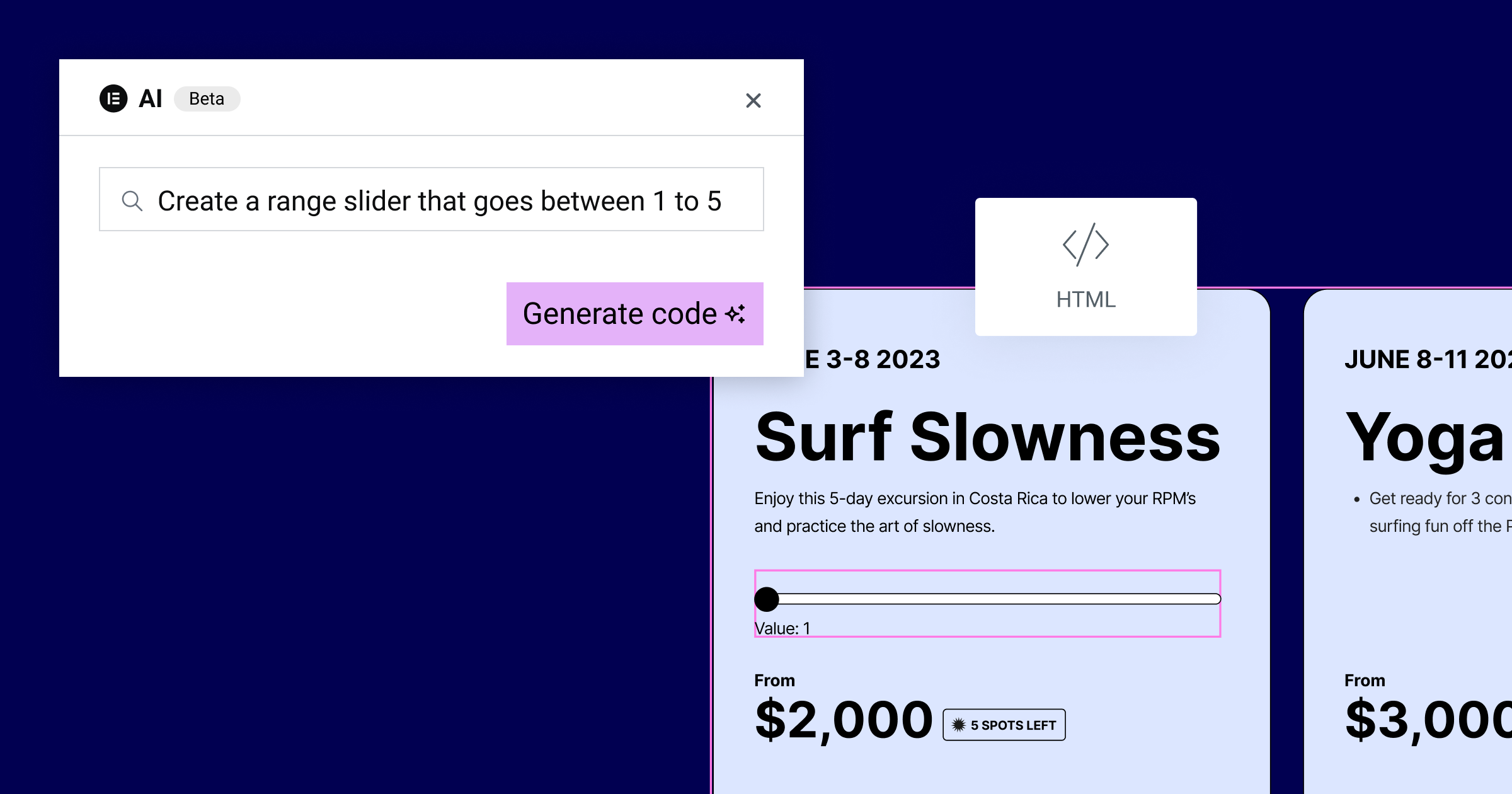
Elementor proporciona una colección de más de 100 widgets que puedes usar en cualquier parte de tu sitio web para diversos propósitos. Sin embargo, puede haber situaciones en las que desees agregar un elemento a tu sitio web que no esté disponible de forma nativa mientras usas Elementor. En tales casos, puedes usar el asistente de código AI para crear fragmentos de HTML que te permitan agregar elementos sin problemas a tu sitio web.
Por ejemplo, puedes crear un fragmento de HTML que agregue un deslizador a tu sitio web, permitiendo a los visitantes elegir un número de un rango predeterminado, o incrustar una lista de reproducción de Spotify en tu sitio web, mientras lo combinas con el diseño de tu sitio web.
Transforma la forma en que construyes sitios web con Elementor AI
Elementor AI proporciona numerosos beneficios que mejoran el contenido, el diseño y la interacción de tu sitio web. Con el asistente de escritura AI, puedes crear texto original y de alta calidad en segundos y ajustar el contenido de tu sitio web para mantener un estilo consistente que coincida con tu marca. Elementor AI también te permite hacer que tu sitio web sea multilingüe al traducirlo a cualquier idioma, permitiéndote llegar a una audiencia más amplia.
Además, puedes usar el Asistente de Código AI de Elementor para crear CSS personalizado, código personalizado o fragmentos de HTML para una multitud de propósitos, como mejorar el diseño de tu sitio web, implementar Google Analytics o agregar nuevos elementos a tu sitio web que no están disponibles de forma nativa en Elementor. Elementor AI está disponible como una prueba gratuita en cualquier plugin de Elementor o sitio web alojado con Elementor cuando usas la versión 3.13 y superior. Pruébalo y déjanos saber qué piensas y qué solicitudes únicas has ideado en los comentarios a continuación.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.





