Tabla de Contenidos
En Elementor 3.6, introducimos los Contenedores Flexbox, una nueva estructura de diseño eficiente que incorpora el CSS Flexbox en el Editor. Esta estructura le permite lograr diseños adaptables perfectamente precisos y disposiciones altamente avanzadas de manera rápida, y con un marcado mucho más simplificado, lo que mejora significativamente el rendimiento. Esta funcionalidad marca un cambio transformador en la forma en que se construyen los sitios web utilizando el constructor de Elementor y es el fundamento de una variedad de capacidades adicionales y avanzadas.
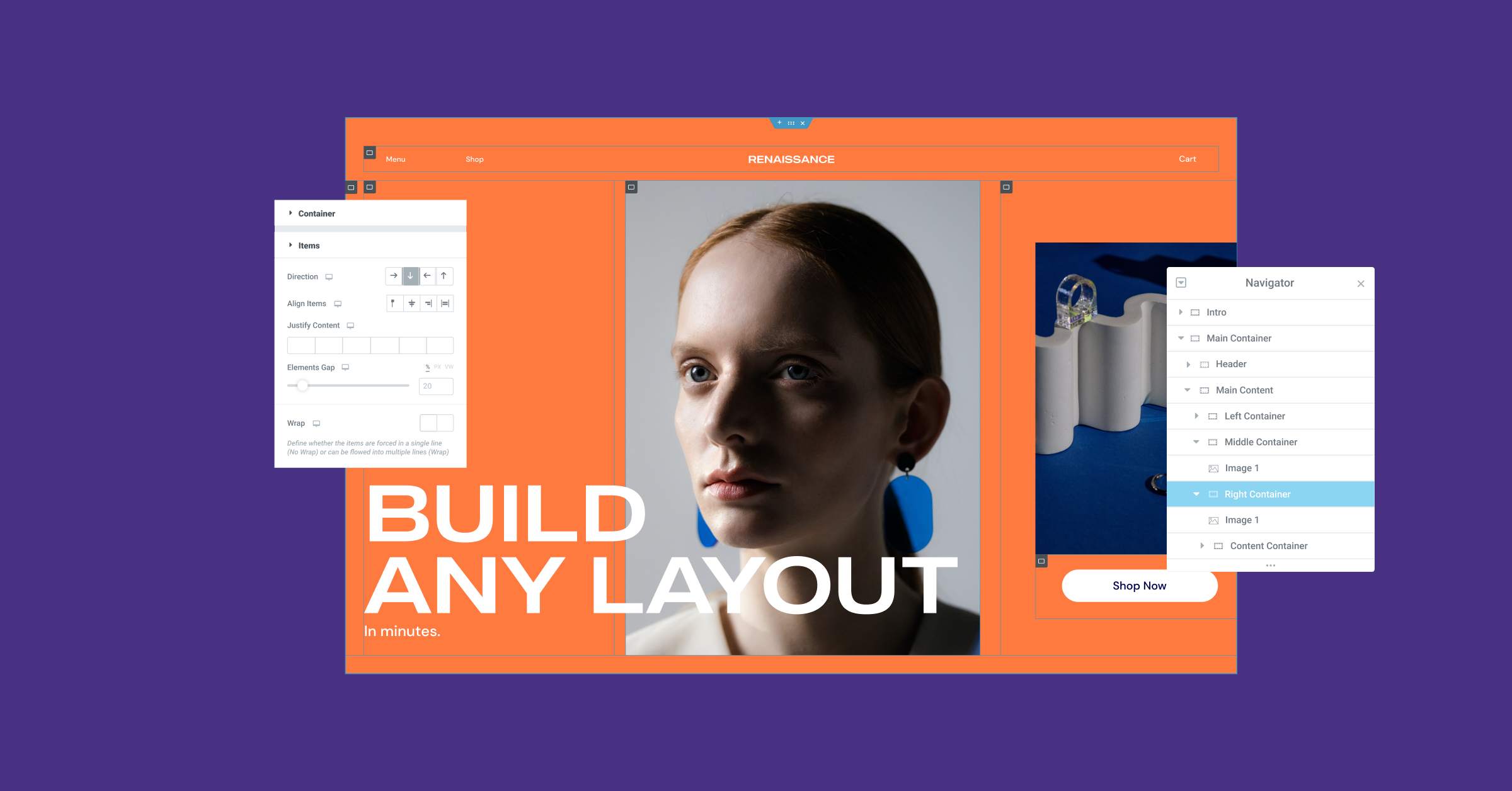
Los Contenedores Flexbox son un nuevo bloque de construcción en Elementor que le permite disponer, alinear y distribuir elementos de manera eficiente en un Contenedor de forma ligera y adaptable. Con los Contenedores Flexbox, usted puede colocar widgets directamente dentro del Contenedor, así como anidar Contenedores infinitamente. Luego, puede controlar la disposición y distribución de los widgets dentro del Contenedor, y ajustar su contenido a cada tamaño de pantalla, resultando en una mayor capacidad de adaptación, sin comprometer la velocidad, y sin escribir una sola línea de código.
Tras varios meses en la Edición de Desarrollo, y habiendo implementado numerosas sugerencias de la comunidad, presentamos los Contenedores Flexbox como un Experimento Alfa.
Cuando el experimento esté activado, usted podrá agregar nuevos Contenedores a una página en lugar de Secciones, Columnas y Secciones Internas. También podrá agregar Contenedores a una página existente que se haya construido previamente con la disposición de Sección-Columna. Con el experimento activado, no podrá agregar nuevas Secciones o Columnas a sus páginas.
Pruébelo primero en el Campo de Pruebas de Contenedores Flexbox
Dado que los Contenedores son una nueva forma de construir estructuras de sitios web en Elementor, esta versión viene acompañada de material educativo adicional, incluyendo el Campo de Pruebas de Contenedores Flexbox. Este campo de pruebas incluye 10 lecciones para ayudarle a familiarizarse con el diseño de disposiciones utilizando Contenedores Flexbox.
Tenga en cuenta: Los experimentos deben utilizarse con precaución — las funcionalidades se introducen como Experimentos cuando incluyen cambios de infraestructura que pueden afectar su sitio web de maneras imprevistas. Obtenga más información sobre los experimentos aquí.
Si desactiva el experimento, cada Contenedor que haya creado será eliminado de su sitio web, podrá restaurarlos si reactiva el experimento y vuelve a una revisión anterior.
Nota importante sobre la versión 3.6 de Elementor
Cuando Elementor 3.6 fue lanzado inicialmente el 22 de marzo, algunos usuarios encontraron problemas técnicos debido a incompatibilidades con plugins de terceros. Inmediatamente lanzamos un parche con Elementor 3.6.1, que debería resolver la mayoría de las ocurrencias de este problema al reducir las reglas de aplicación de errores, y permitirá que el Editor se cargue.
¿Cuál es la diferencia entre Contenedores y Secciones?

Cuando active el experimento de Contenedores, podrá agregar Contenedores a su página, así como arrastrar Contenedores al Lienzo, o dentro de otro Contenedor utilizando el widget desde el Panel del Editor. Asimismo, observará que los bordes del Contenedor presentan una tonalidad azul más oscura que los bordes de la Sección.
A continuación, se detallan algunas diferencias técnicas adicionales entre Contenedores y Secciones.
| Estructura de Contenedores Flexbox | Estructura de Sección-Columna | |
| Incorporación a su página | Agregue un Contenedor en el Editor mediante el símbolo ‘+’, o arrastre el widget de Contenedor al Editor | Agregue una sección en el editor mediante el símbolo ‘+’ |
| Ubicación del widget | Directamente dentro de un Contenedor | En una Columna, dentro de una Sección |
| Ancho del widget | En línea por defecto | Ancho completo por defecto |
| Anidación | Anidación infinita | Una Sección interna |
| Dirección del widget | Columna, Fila, Columna inversa o Fila inversa | Columna o Posicionamiento en línea |
| Diseño responsivo | Orden personalizado de widgets o Contenedores para cada dispositivo | Columna inversa o Secciones duplicadas |
| Alineación | Flex-Start, Flex-Center, Flex-End | Izquierda, Centro, Derecha |
| Hipervínculos | Envuelva el contenedor para hipervíncularlo | Hipervincule un widget, no una sección o columna |
Los Contenedores Flexbox transformarán su forma de construir sitios web
Con los Contenedores Flexbox, puede crear rápidamente diseños simples y avanzados, y mejorar la experiencia del usuario y el rendimiento. A continuación se presentan algunos ejemplos de cómo:
Cree diseños perfectos a nivel de píxel con un marcado simplificado, rápidamente

Anteriormente, si deseaba crear un diseño de sitio web que incluyera varios widgets en una fila, tendría que establecer el ancho de cada widget en línea, lo que crea un flujo de trabajo redundante, o crear una sección con varias columnas dentro, lo que perjudica el rendimiento. Por ejemplo, si quisiera crear una sección de logotipos con 4 logotipos en una fila, con secciones y columnas tendría que establecer el ancho de cada logotipo en línea, o crear una sección con 4 columnas y colocar un logotipo en cada una.
Con los Contenedores Flexbox, puede utilizar un solo contenedor, agregar todos los logotipos que desee y cambiar la dirección del Contenedor de columna a fila, para ver todos sus logotipos en una fila, con un solo clic. También puede aprovechar el control Justify Content para distribuir los logotipos como desee dentro del Contenedor.
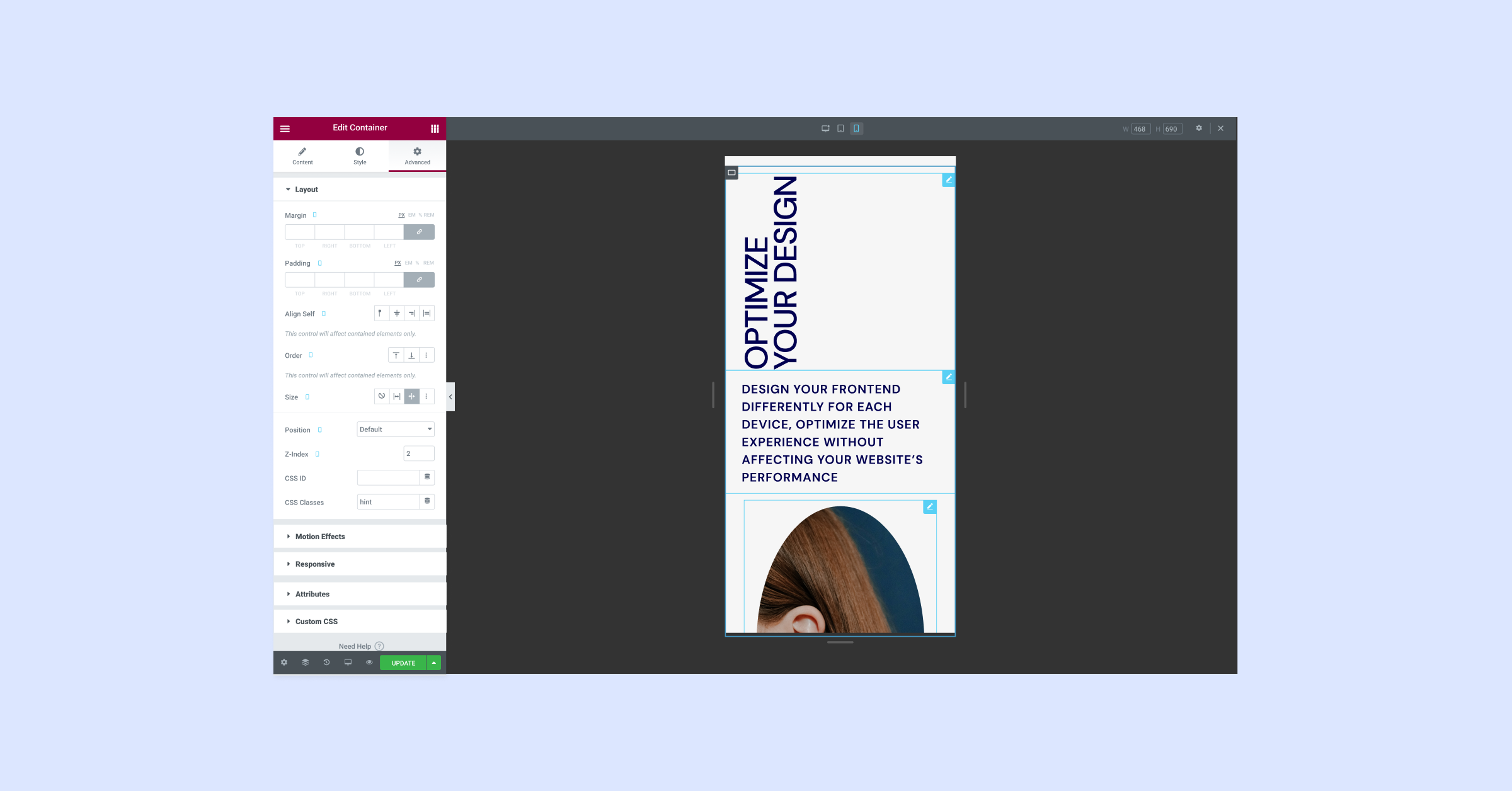
Personalice completamente su diseño para cada punto de interrupción

Al diseñar su sitio web, es importante considerar cómo se verá en diferentes dispositivos. Un diseño que funciona en escritorio puede no proporcionar la misma experiencia de usuario en una pantalla más pequeña, como la de un dispositivo móvil. Aprovechando el poder de CSS Flexbox, puede personalizar el diseño de su sitio web para cada dispositivo. Puede cambiar la dirección, el orden, la alineación y la distribución de los elementos dentro de su Contenedor para cada dispositivo, sin tener que crear Contenedores duplicados. Esto resulta en una experiencia de usuario mejorada, sin afectar el rendimiento de su sitio web.
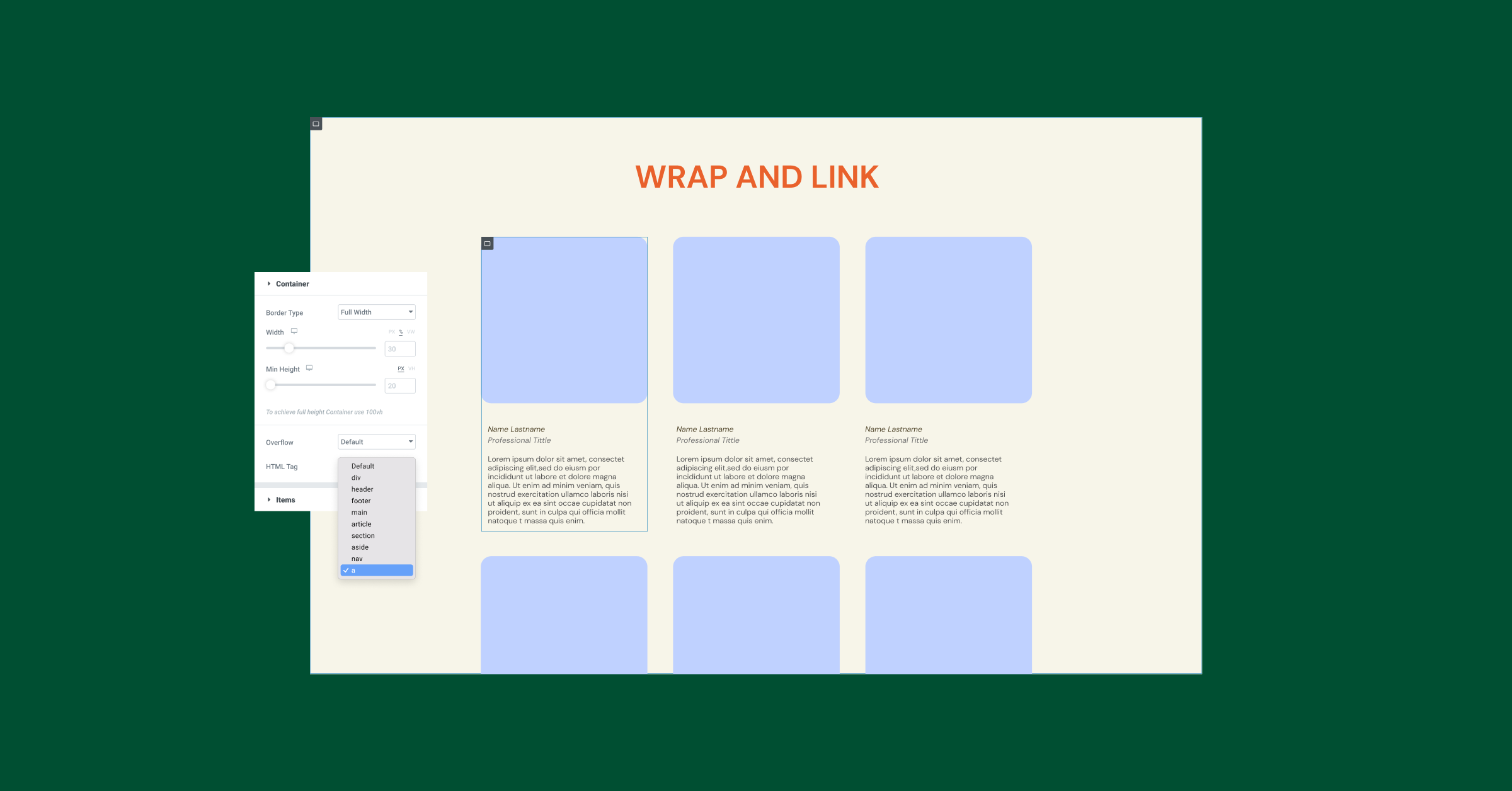
Facilite experiencias de usuario intuitivas con Contenedores clickeables
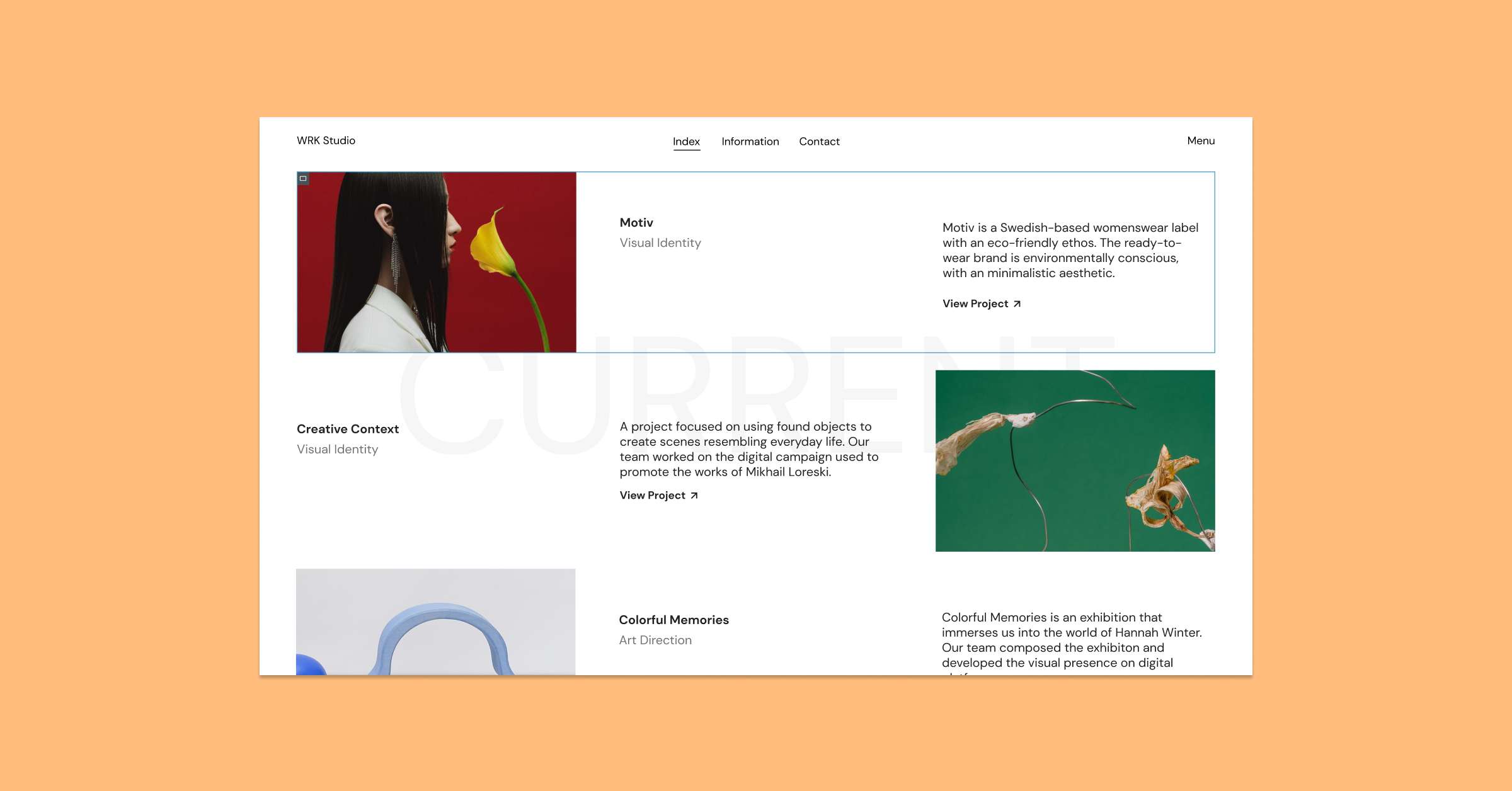
Algunos diseños hacen que los visitantes piensen que toda el área de contenido será clickeable, como en el caso de una tarjeta. Sin embargo, cuando intentan hacer clic, tienen dificultades para encontrar el área de la tarjeta que realmente es clickeable. Con los Contenedores, puede envolver todo el Contenedor y agregarle un enlace, haciendo que todo el Contenedor sea clickeable, lo que crea una experiencia altamente intuitiva para sus visitantes.

Anide Contenedores infinitamente para crear diseños avanzados
Los Contenedores Flexbox le permiten crear diseños avanzados más rápidamente. Mientras que con el diseño de Sección-columna solo podría colocar una única Sección interna dentro de una Columna, con los Contenedores Flexbox puede anidar Contenedores infinitamente. La anidación de Contenedores le permitirá establecer diferentes direcciones y alineaciones para cada uno, para crear rápidamente diseños altamente avanzados.

Aproveche el poder de CSS Flexbox en el Editor de Elementor
Los Contenedores Flexbox, introducidos como un experimento, representan un salto cuántico en la flexibilidad del diseño. Con el experimento activado, podrá aprovechar todos los beneficios de CSS Flexbox en el Editor de Elementor, lo que le permitirá crear diseños sofisticados mucho más rápido y con mucha menos salida DOM. Además de los beneficios inmediatos de flexibilidad en el diseño, los Contenedores son también la base de varias emocionantes características próximas, así que manténgase atento, y pruébelos primero en el Playground.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.






