Inhaltsverzeichnis
Diese Version führt das lang erwartete AJAX-Laden für Loop-Grids ein, das es Ihnen ermöglicht, die Paginierung zu ändern, ohne die gesamte Seite neu zu laden. Es optimiert auch das Laden von Bildern und verbessert die Leistung Ihrer Website. Das neue Bewertungs-Widget erweitert Ihre Flexibilität, ein benutzerdefiniertes SVG hochzuladen und jede Bewertungsskala auszuwählen. Darüber hinaus ermöglichen Verbesserungen des Mega-Menüs horizontales Scrollen für Menüs, die nicht in das „Hamburger-Layout“ minimiert werden.
Hello Theme wird auf Version 2.9 aktualisiert und bietet eine neue Einstellungsseite, auf der Sie integrierte Theme-Funktionen deaktivieren können, um die Leistung der Website zu verbessern.

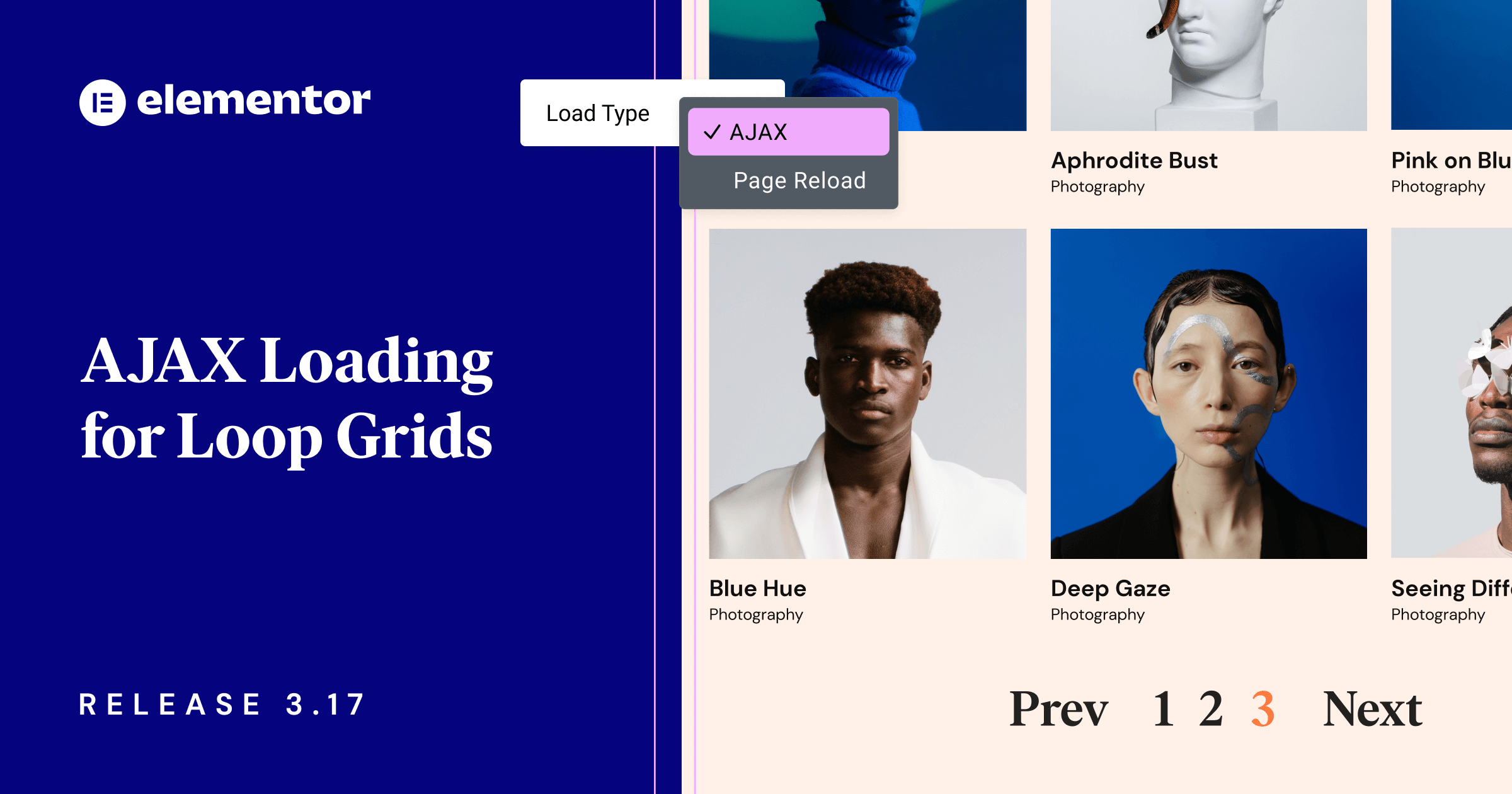
[PRO] Einführung von AJAX für Loop-Grids – Für nahtloses Laden von Inhalten
Wir freuen uns, das vierthäufigste angeforderte Feature auf GitHub vorzustellen: AJAX-Laden für Loop-Grids. AJAX, das für Asynchronous JavaScript and XML steht, macht das Besuchererlebnis Ihrer Website reibungsloser, indem neue Inhalte in einem Loop-Grid geladen werden, ohne die gesamte Seite neu zu laden.
AJAX-Loop-Grid-Paginierung
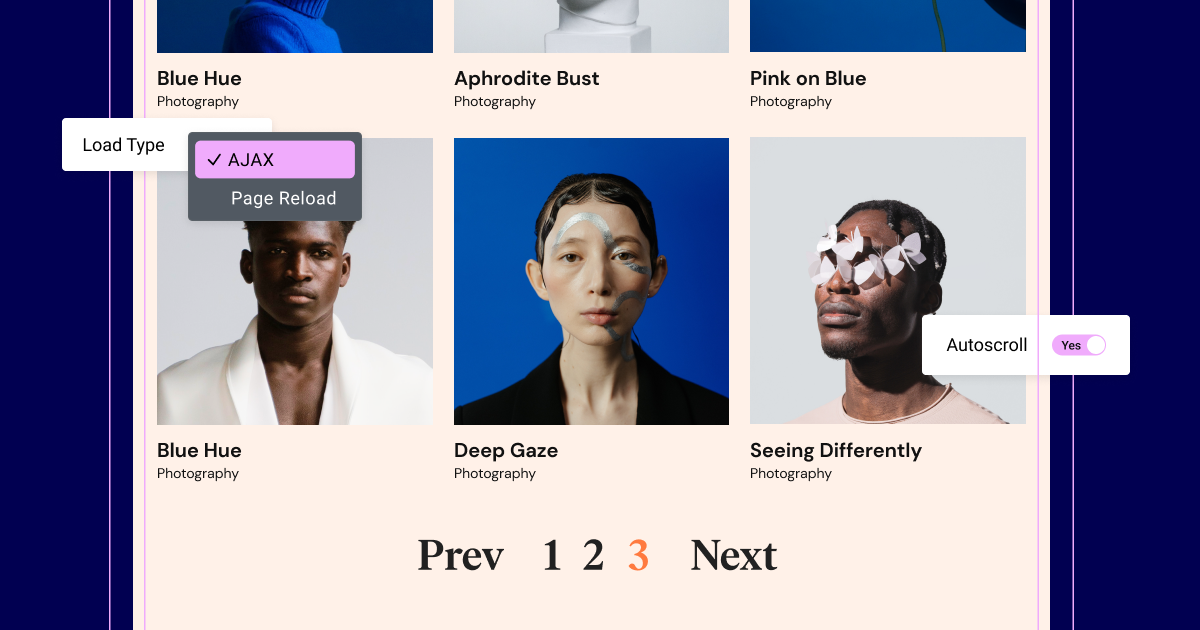
Besucher können jetzt zwischen den Seiten Ihrer Auflistung wechseln, ohne die gesamte Seite neu zu laden. Ein Klick auf das Paginierungselement des Loop-Grids lädt nur den Inhalt des Grids neu und erleichtert so das Durchsuchen einer Produkt- oder Beitragsauflistung. Die AJAX-Paginierung weist jeder Seite Ihrer Auflistung auch einen eigenen URL-Parameter zu, was es den Besuchern erleichtert, Links zu bestimmten Auflistungsseiten zu speichern oder zu teilen. Wenn Sie beispielsweise einen Rezeptblog erstellen, können Besucher mühelos durch eine Auflistung von Rezepten blättern und Links zu Seiten mit Rezepten, die ihnen gefallen haben, teilen oder speichern.
Die „Autoscroll“-Steuerung ist eine weitere Funktion des AJAX-Ladens. Das Aktivieren von Autoscroll scrollt automatisch zum Anfang des Grids, wenn Besucher die Paginierung ändern. Wenn Sie einen Taxonomie-Filter verwenden, können Sie einen Offset-Wert für den Autoscroll-Effekt festlegen, um Ihre Filterleiste im Blick zu behalten.
Individuelle Paginierung für Loop-Grids und Posts-Widget
In früheren Versionen beeinflusste das Ändern der Paginierung einer Auflistung die Paginierung anderer Auflistungen auf derselben Seite. Wenn beispielsweise sowohl ein Loop-Grid als auch ein Posts-Widget auf derselben Seite platziert waren, würde das Auswählen der dritten Seite eines von ihnen auch die dritte Seite des anderen laden. Mit der Funktion der individuellen Paginierung können Besucher jedoch jetzt die Paginierung einer Auflistung ändern, ohne andere Loop-Grids und Posts-Widgets auf der Seite zu beeinflussen. In einem Rezeptblog können Sie beispielsweise ein Loop-Grid hinzufügen, das vegetarische Rezepte anzeigt, neben einem Loop-Grid oder Posts-Widget, das eine Auflistung aller Ihrer Beiträge anzeigt. Besucher können die Paginierung entweder des Posts-Widgets oder des Loop-Grids unabhängig voneinander ändern.

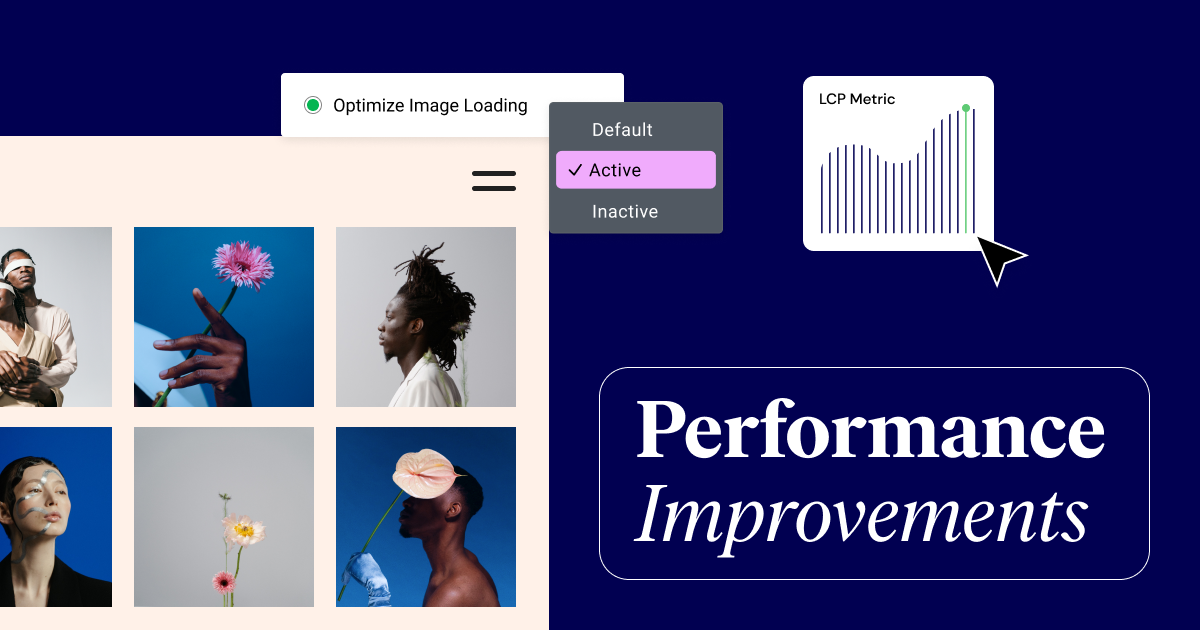
Verbessern Sie die Website-Leistung mit schnellerem LCP
Elementor 3.17 macht Ihre Website noch schneller mit zwei Funktionen, die die Ladezeit Ihrer Website beschleunigen.
Bildladeoptimierung
Das erste Leistungsupdate in dieser Version ist das Ergebnis der Partnerschaft von Elementor mit Chrome, um Möglichkeiten zur Verbesserung der Leistung von Elementor-Websites zu identifizieren. Die Zusammenarbeit umfasst die Nutzung von Google-Tools wie dem Chrome User Experience Report und dem Core Web Vitals Technology Report. Eines der Ergebnisse der Nutzung dieser Tools ist Googles Entscheidung, die Funktion „Bildladeoptimierung“ zum Kern-Plugin von Elementor beizutragen.
Diese experimentelle Funktion verbessert die Frontend-Geschwindigkeit, indem das Laden von Bildern basierend auf der Platzierung der Bilder auf der Seite priorisiert wird. Sie erkennt, welches Bild höchstwahrscheinlich das „LCP-Bild“ ist, das größte inhaltsreiche Element im Viewport, und priorisiert dessen Laden mithilfe von Prioritätshinweisen.
Das Experiment wendet auch Lazy-Loading auf Bilder an, die nicht sofort im Viewport angezeigt werden, und lädt sie, wenn sie in den Sichtbereich kommen. Diese Änderungen verbessern die LCP Core Web Vital-Metrik um 5-10 %, je nach Komplexität der Seite. Seiten mit vielen Bildern profitieren von einem noch größeren Leistungsanstieg. Diese Funktion funktioniert auch mit Elementor-Websites, die auf älteren Versionen von WordPress laufen, die keine LCP-Erkennungsupdates enthalten.
Gutenberg-Asset-Laden
Das zweite Leistungsupdate erhöht die Frontend-Geschwindigkeit Ihrer Website, indem Gutenberg-Stile und -Skripte ausgeschlossen werden, wenn sie nicht verwendet werden. Dieses Experiment verbessert Ihre LCP-Metrik, indem erkannt wird, wann Gutenberg nicht verwendet wurde, um eine Seite zu erstellen oder deren Inhalt zu generieren. Dies ermöglicht es Elementor, unnötigen Code nicht zu laden.

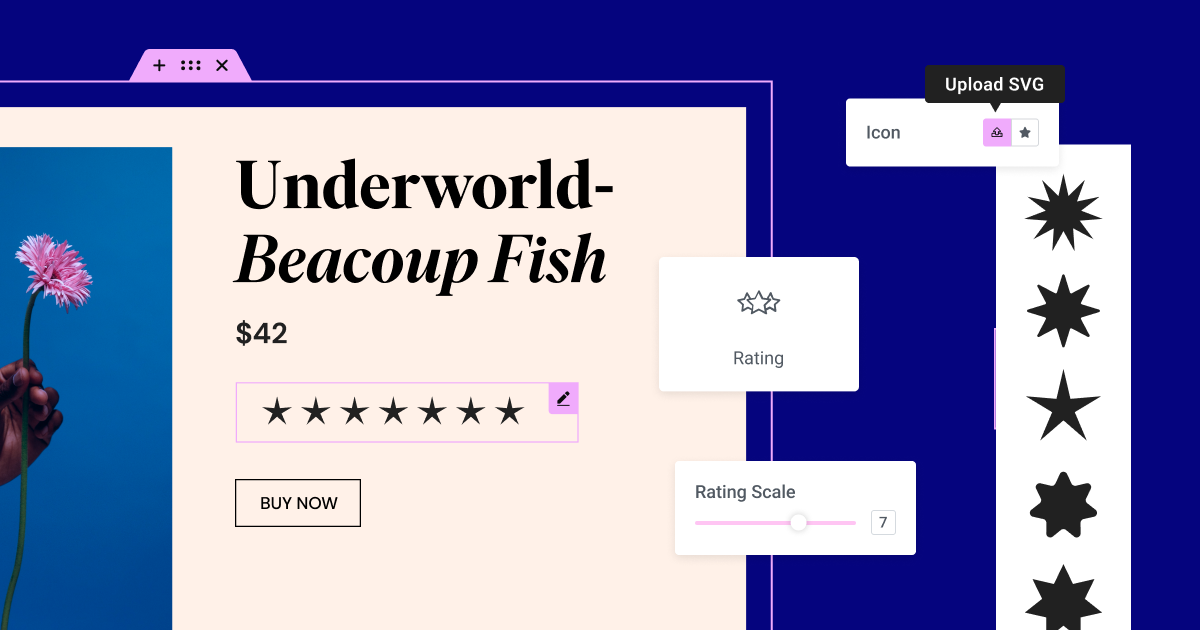
Neues Bewertungs-Widget für Designflexibilität
Elementor 3.17 führt das neue Bewertungs-Widget ein, das mehr Flexibilität bietet, um Ihre visuellen Bewertungsskalen für Produkte, Inhalte und mehr zu personalisieren. Sie können Ihre Bewertung visuell mit Font Awesome-Icons darstellen oder Ihr eigenes SVG hochladen. Für eine Musikrezension könnten Sie beispielsweise Ihr SVG verwenden, um einem neuen Album eine Bewertung von 5 von 5 goldenen Schallplatten zu geben.
Das Bewertungs-Widget erweitert die Bandbreite der Bewertungsskalen, die im Sternbewertungs-Widget verfügbar sind. Anstatt auf eine Skala von 0-5 oder 0-10 beschränkt zu sein, können Sie jetzt eine Bewertungsskala von null bis zu jeder beliebigen Zahl festlegen, die Ihren Anforderungen entspricht. Sie könnten beispielsweise einem Album eine Bewertung von 3 von 3 oder 7 von 7 goldenen Schallplatten geben. Das Dropdown-Menü für die Bewertungsskala wurde durch einen Bereich ersetzt, um die Benutzerfreundlichkeit zu verbessern.
Darüber hinaus verbessert das Bewertungs-Widget das SEO-Ranking Ihrer Website mit einem verbesserten Schema-Attribut. Es ersetzt das Sternbewertungs-Widget im Widget-Panel, aber alle vorhandenen Sternbewertungen auf Ihrer Website bleiben unberührt.

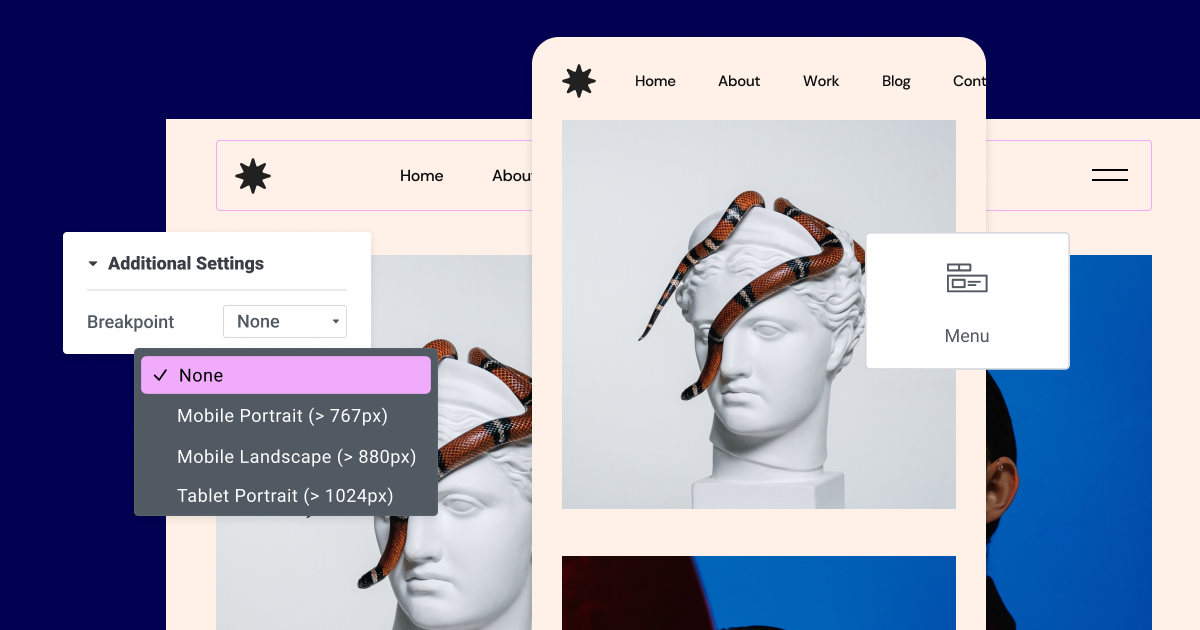
Horizontales Scrollen für das Menü-Widget
Elementor 3.17 bietet mehr Designflexibilität beim Erstellen von Menüs. Bisher wurden Menüs in ein „Dropdown-Layout“ (auch bekannt als „Hamburger-Menü“) umgewandelt, wenn Besucher die Größe ihres Viewports änderten. Mit den neuen Updates des Menü-Widgets können Sie verhindern, dass Menüs ihre Größe ändern, indem Sie zu den Responsive-Einstellungen gehen, das Dropdown-Menü mit der Bezeichnung „Breakpoint“ öffnen und „None“ auswählen.
Das Deaktivieren der responsiven Größenänderung kann dazu führen, dass das Menü breiter als der Viewport ist. In vielen Fällen kann dies dazu führen, dass einige Menüelemente in die nächste Zeile verschoben werden. Um dies zu verhindern, enthält Version 3.17 auch die Möglichkeit, horizontales Scrollen zu aktivieren. Wenn aktiviert, behält Ihr Menü sein ursprüngliches Design auf jedem Gerät bei und ermöglicht es Besuchern, horizontal durch die Menüpunkte zu scrollen, ohne das Design zu stören.

Zugänglichkeitsverbesserungen
- Popups: Verbessern Sie das Fokusmanagement beim Aktivieren der Option „Accessible Navigation“, indem der Fokus zunächst auf die Schaltfläche zum Schließen des Popups und nicht auf andere fokussierbare Elemente innerhalb der Popups gelegt wird.
- Inhaltsverzeichnis-Widget: Geben Sie an, dass die Schaltfläche zum Minimieren/Maximieren im Inhaltsverzeichnis-Widget ein interaktives Element für Besucher ist, die unterstützende Technologien verwenden.
- Verschachteltes Akkordeon-Widget: Verbessern Sie die Zugänglichkeit von Akkordeon-Layouts für Besucher, die die Tastaturnavigation verwenden.

Zusätzliche Updates
- Responsive Template Designs: Verbessern Sie Ihre Fähigkeit, Änderungen an responsiven Designs von Vorlagen mit zusätzlichen Breakpoints korrekt anzuzeigen. Sie müssen nicht mehr das CSS neu generieren, um Änderungen an Vorlagen zu sehen, wenn Sie im Theme Builder bearbeiten. Änderungen werden im Editor und Frontend Ihrer Website angezeigt.
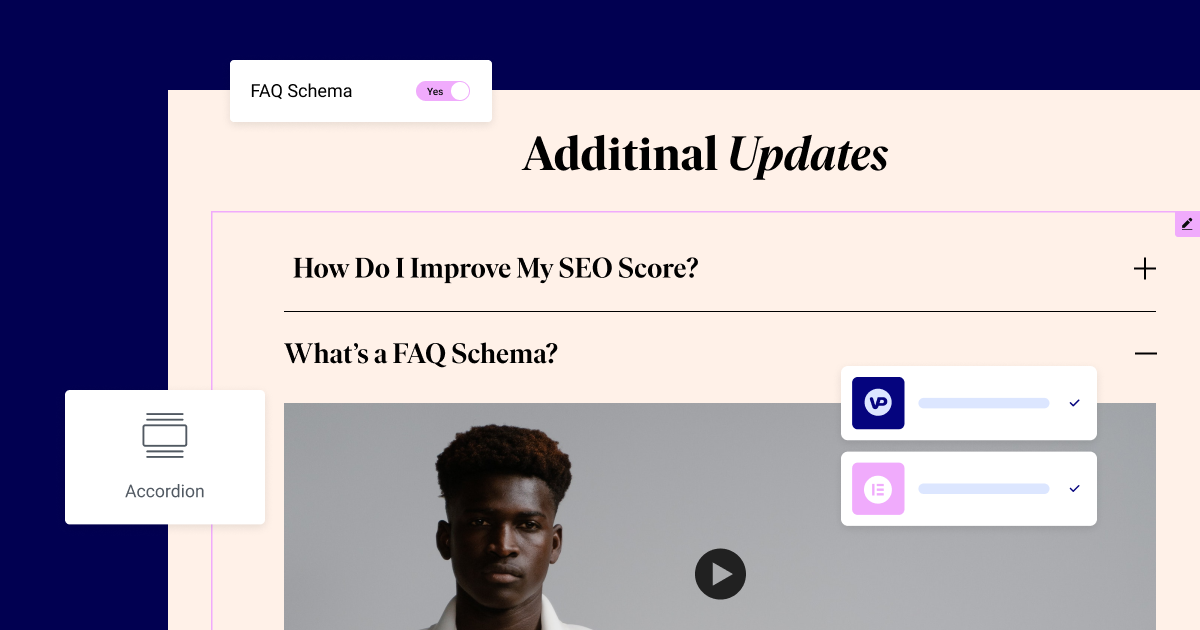
- Akkordeon-Widget FAQ-Schema: Verbessern Sie die SEO-Kompatibilität Ihrer Inhalte, indem Sie eine FAQ-Schema-Steuerung hinzufügen. Das FAQ-Schema fügt dem Code Ihrer Seite eine spezielle Markierung hinzu, die eine Liste von Fragen und Antworten enthält. Suchmaschinen können diese Markierung lesen und verwenden, um reichhaltigen Code zu generieren.
- VideoPress-Integration: Integrieren Sie VideoPress nahtlos in Ihre Elementor-Website. Genießen Sie alle Funktionen, die VideoPress bietet, wie selbst gehostete Videos, transkodierte Videodateien für die Wiedergabe auf vielen Gerätetypen, adaptives Streaming basierend auf der Bildschirmgröße des Geräts und der verfügbaren Bandbreite, die Möglichkeit, private Videos zu authentifizieren, und mehr.

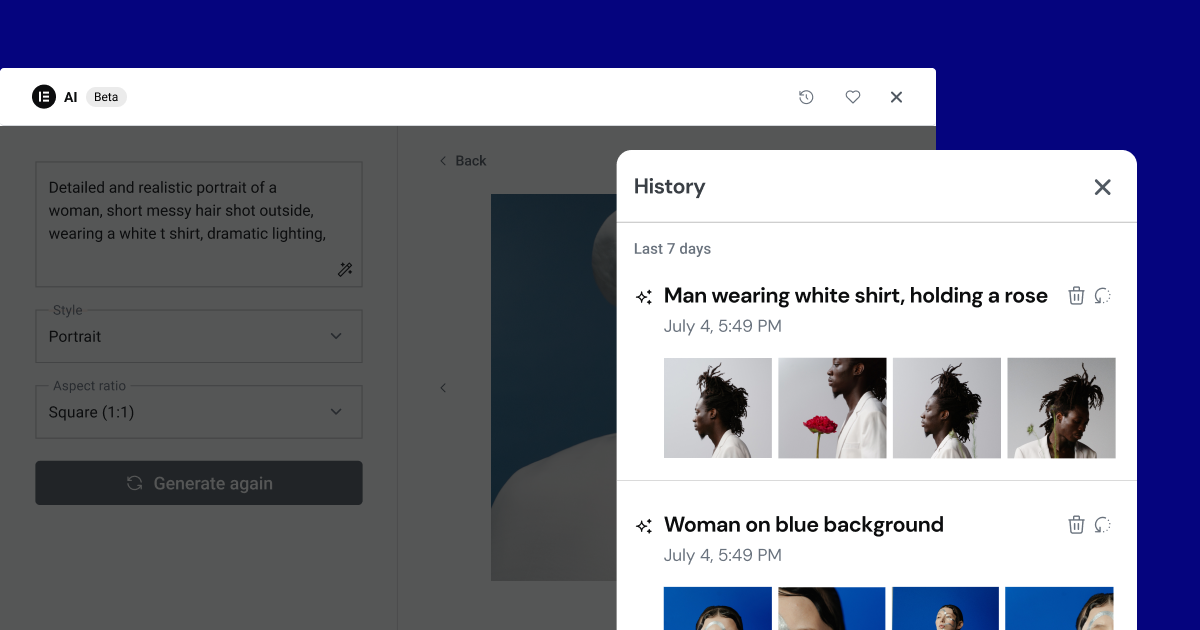
[Elementor AI] AI-Verlauf – KI-generierte Inhalte wiederherstellen
Elementor 3.17 verbessert Ihren Workflow auf Elementor AI mit der AI-Verlaufsfunktion. Diese Funktion zeigt zuvor verwendete Eingabeaufforderungen und die von ihnen generierten Bilder oder Texte an. Sie können Eingabeaufforderungen und deren generierte Inhalte wiederherstellen, sodass Sie dort weitermachen können, wo Sie aufgehört haben. Sie können die Inhalte weiterhin mit KI bearbeiten, sie auf Ihrer Website verwenden oder sie dauerhaft aus dem AI-Verlauf löschen.
Während Sie zuvor generierten Code nicht aus dem AI-Verlauf abrufen können, da der Code für bestimmte Widgets erstellt wird, können Sie auf die Eingabeaufforderungen zugreifen, die zu ihrer Erstellung verwendet wurden, um neuen Code aus Ihren historischen Eingabeaufforderungen zu regenerieren. Zum Beispiel könnten Sie versehentlich Ihren Browser geschlossen haben, während Sie an einem neuen Hintergrundbild gearbeitet haben, oder sich entschieden haben, einen KI-generierten Text zu verwenden, der verworfen wurde. Der AI-Verlauf ermöglicht es Ihnen, die Eingabeaufforderungen und Inhalte bis zu 90 Tage in der Vergangenheit abzurufen und zu verwenden.

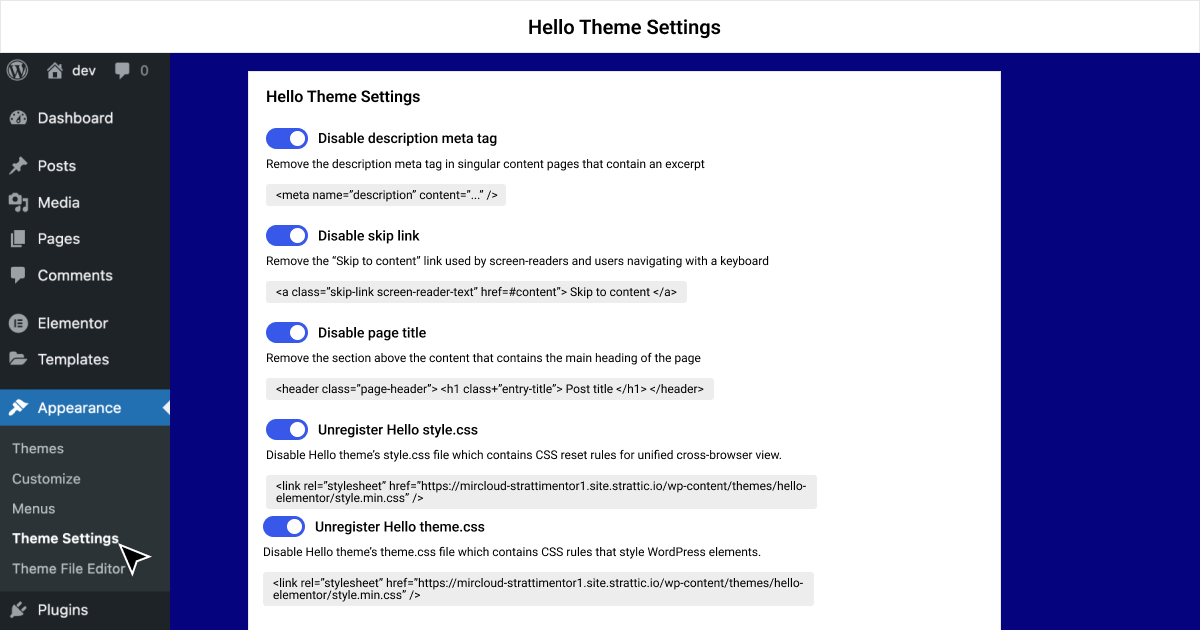
Anpassen der Theme-Einstellungen mit Hello Theme 2.9
Sie können jetzt die Einstellungen Ihres Hello Themes feinabstimmen und die Leistung Ihrer Website basierend auf Ihren spezifischen Anforderungen verbessern. Hello Theme 2.9 führt eine Vielzahl aufregender Funktionen ein, die Navigation, Lesbarkeit, SEO und mehr verbessern. Mit dieser Version müssen Sie den Code des Themes nicht mehr ändern, um redundante oder irrelevante Einstellungen zu vermeiden. Besuchen Sie stattdessen die neue Einstellungsseite im WordPress-Dashboard, wo Sie Funktionen wie Beschreibung-Meta-Tags, Sprunglinks, Seitentitel und andere deaktivieren können. Das Deaktivieren dieser Funktionen reduziert die Größe Ihrer Website und eliminiert ungenutztes CSS.
Verbessern Sie das Besuchererlebnis, die Ladezeit und genießen Sie mehr Designflexibilität
Elementor 3.17 führt mehrere Funktionen ein, um die Benutzererfahrung und die Leistung der Website zu verbessern. Eine bedeutende Funktion ist das AJAX-Loading für Loop-Grids, das reibungslose Inhaltsübergänge ermöglicht, ohne die gesamte Seite neu zu laden. Darüber hinaus verbessern Bildladeoptimierungen und das Laden von Gutenberg-Assets die Geschwindigkeit Ihrer Website. Das neue Bewertungs-Widget bietet flexible visuelle Bewertungsskalen, und das Mega-Menü enthält jetzt horizontales Scrollen. Elementor AI verfügt auch über ein AI-Verlaufsfenster, das Ihnen Zugriff auf frühere Eingabeaufforderungen und generierte Inhalte gewährt. Zusätzlich ermöglicht das Update des Hello Themes auf Version 2.9 den Benutzern eine größere Kontrolle über die Funktionen der Website, einschließlich der Möglichkeit, bestimmte integrierte Funktionen zu deaktivieren.
Lassen Sie uns in den Kommentaren wissen, auf welche Funktion Sie sich am meisten freuen!
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.