Während eines kürzlichen Elementor-Workshops, den wir „Kit Accelerator“ nannten, nahmen 30 Webentwickler aus aller Welt an unserem virtuellen Treffen teil, um zu lernen, wie sie Website-Kits in vollem Umfang nutzen können. Das Programm umfasste tiefgehende Sitzungen zu Best Practices für die Anpassung der über 100 Elementor Website-Kits. Ähnlich wie bei Themes enthalten Kits alle Website-Teile und Seiten, die für eine professionelle Online-Präsenz benötigt werden, und sind der schnellste Weg, um eine neue Website zu starten.
Die Teilnehmer erhielten praxisnahe Schulungen von Elementor-Experten und lernten, wie sie das Briefing eines Kunden in eine beeindruckende Website auf Elementor Cloud umsetzen können. Jeder Teilnehmer wählte eines der Hunderte von Kits aus der Elementor Pro Kit-Bibliothek aus, um seine Website mit eigenem Text, Bildern, Markenfarben, Typografie und Stil zu erstellen.
Der Workshop endete mit einem Wettbewerb, und wir wählten die drei Projekte aus, die besondere Anerkennung verdienten, und ihre Ersteller gewannen tolle Preise. Ohne weitere Umschweife, hier sind unsere Gewinner und die Gründe, warum wir die von ihnen mit der exklusiven Kit-Bibliothek von Elementor Pro erstellten Websites so sehr lieben.
Und die Gewinner sind…
03
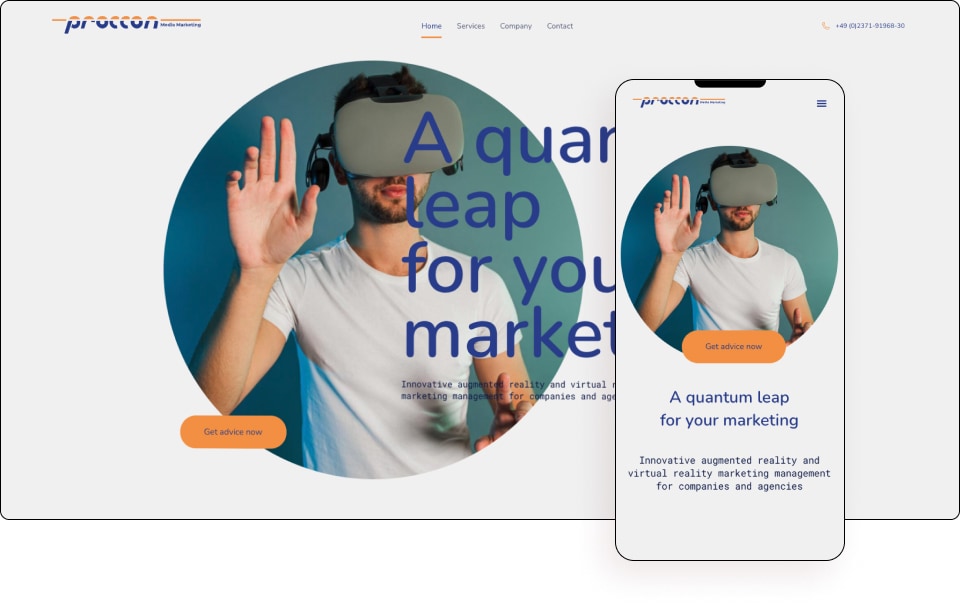
Cathleen Heimes
von Proccon-Media

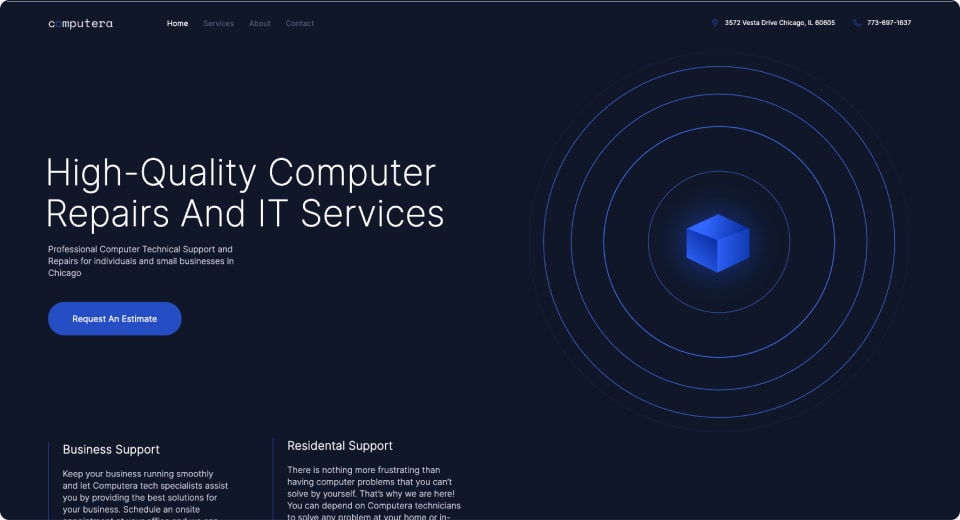
Basierend auf Website-Kit: „Computer Technician“

Was wir an Cathleens Einreichung geliebt haben
Cathleens Website fesselt Besucher mit einem eleganten Design und klaren Botschaften, während ein charmantes kreatives Element verbirgt, dass die Seite auf einem Kit basiert. Das Markenstyling ist ein weiterer Beweis für das hohe Maß an Anpassungsmöglichkeiten bei der Erstellung mit der professionellen Kit-Bibliothek von Elementor. Ihre Entscheidung, globale Typografie- und Farbeinstellungen zu nutzen, ermöglichte es ihr, ein kohärentes Designsysten zu schaffen, das authentisch zur Marke des Kunden passt. Der clevere Einsatz von SVGs für Icons und Illustrationen passt zur Vision des Kunden und hilft, diese zu kommunizieren. Neben dem schönen Design ist ihre Website auch für Geschwindigkeit und nahtlose Leistung optimiert.
Cathleen teilt ihre Gedanken zu Elementor Kits
F. Warum haben Sie das Kit „Computer Technician“ gewählt?
A. „Beim Durchsehen des Kundenbriefings suchte ich nach einem Kit, das einen eher „technischen“ Look mit einigen raffinierten grafischen Elementen hatte. Der schlanke Look, die Typografie und die visuellen Elemente (Icons, Lottie-Animationen) des ‚Computer Technician‘-Kits fielen mir sofort ins Auge und waren die perfekte Wahl.“
F. Würden Sie Ihre nächste Kundenwebsite mit Kits erstellen?
A. „Ja! Die Verwendung eines Kits beschleunigt den gesamten Prozess der Gestaltung einer Struktur, visueller Elemente und interaktiver Ideen erheblich. Ein Kit ist eine Art „Statement“, ein Ausgangspunkt, von dem aus man seinen eigenen „Stil“ in Bezug auf Stilrichtlinien und Aussehen hinzufügen oder abziehen kann. Mein Kit fühlte sich wie ein freundlicher und erwachsener „Kumpel“ an, der mich durch dieses Projekt und den Arbeitsablauf geführt hat.“
02
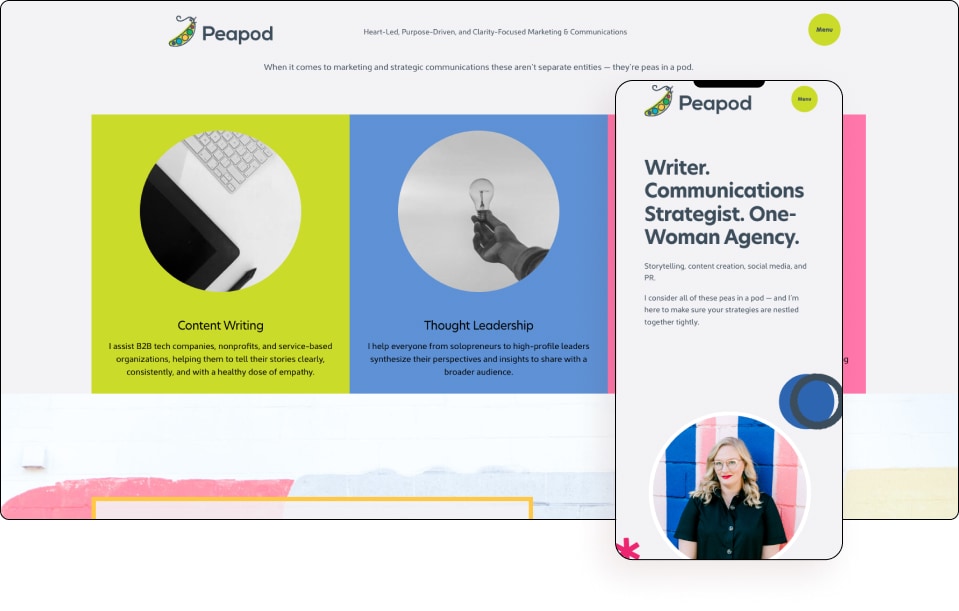
Amanda Wolfe
von Peapod Marketing & Communications

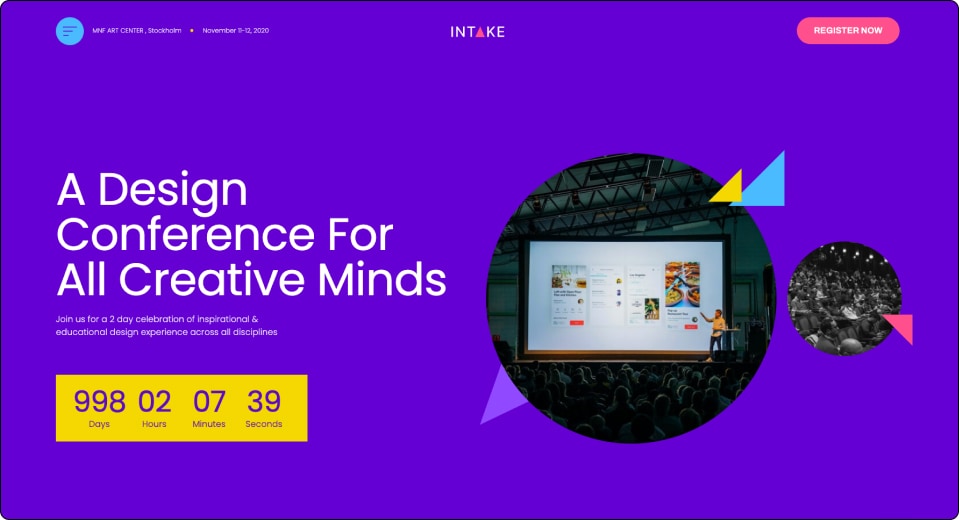
Basierend auf Website-Kit: „Design Conference“

Was wir an Amandas Einreichung geliebt haben
Amanda wählte ein Kit, das für eine andere Art von Geschäft gedacht war als das ihres Kunden, und nutzte es, um eine gut kuratierte Mischung aus Inhalten und Interaktionen zu erstellen. Ihr kreatives Denken erfüllte den Wunsch des Kunden nach einer fröhlichen und energiegeladenen Atmosphäre voller Bilder aus professionellen Fotoshootings.
Wir waren auch von einigen von Amandas technischen Entscheidungen beeindruckt, wie ihrer SEO-bewussten Wahl, ein zusätzliches Menü im Footer einzufügen. Amanda verwendete auch SVGs anstelle von PNGs oder anderen schweren Bildformaten. Fazit – ein hervorragendes Ergebnis für eine auffällige Website!
Amanda teilt ihre Gedanken zu Elementor Kits
F. Warum haben Sie das Kit „Design Conference“ gewählt?
A. „Ich suchte nach viel Raum, um eine helle fette Farbpalette einzubringen; Ein bisschen verspielt und lustig; Runde / weichere Formen waren ein Bonus. Das Design Conference Kit hatte helle Farben und runde Bilder, aber das Menü fiel mir zuerst auf. Ein rundes Pop-up als Menü zu verwenden, ist etwas, das ich noch nie wirklich gesehen oder gemacht habe und nicht wusste, wie!, und ich wusste, dass dies ein Feature sein würde, das meinen Kunden begeistern würde.“
F. Würden Sie die nächste Kundenwebsite mit Kits erstellen?
A. „Etwas, das an diesem Prozess wirklich cool war, war, den Kunden etwas früher einzubeziehen. …Kits ungeniert in Gesprächen darüber zu verwenden, was ihnen wichtig war oder was auffiel, oder Inhalte klar und sofort zu rahmen, ohne unbedingt Wireframes zu erstellen… Ich denke, es half, die Möglichkeiten für meinen Kunden lebendiger zu machen, und wir hatten viel großartige Zusammenarbeit.“
„Mein Kunde fühlte sich sicherer, Dinge zu verlangen, anstatt das Gefühl zu haben, dass jede Änderung ein großes Durcheinander oder eine Menge zusätzlicher Arbeit sein könnte… Dieses Maß an Freiheit ermöglichte in diesem Fall tatsächlich einen noch größeren Wow-Faktor am Ende! Sowohl in der Fähigkeit, ihre kühnsten Träume zu erfüllen, als auch wie viel Spaß es meinem Kunden machte, zu sehen, wo wir angefangen haben und wie wir gelandet sind. Sie ist jetzt eine Verfechterin meines Geschäfts und möchte andere zu mir schicken… Die Arbeit mit Kits erweitert meine Reichweite, nicht begrenzt sie!“
01
Melissa Zarda
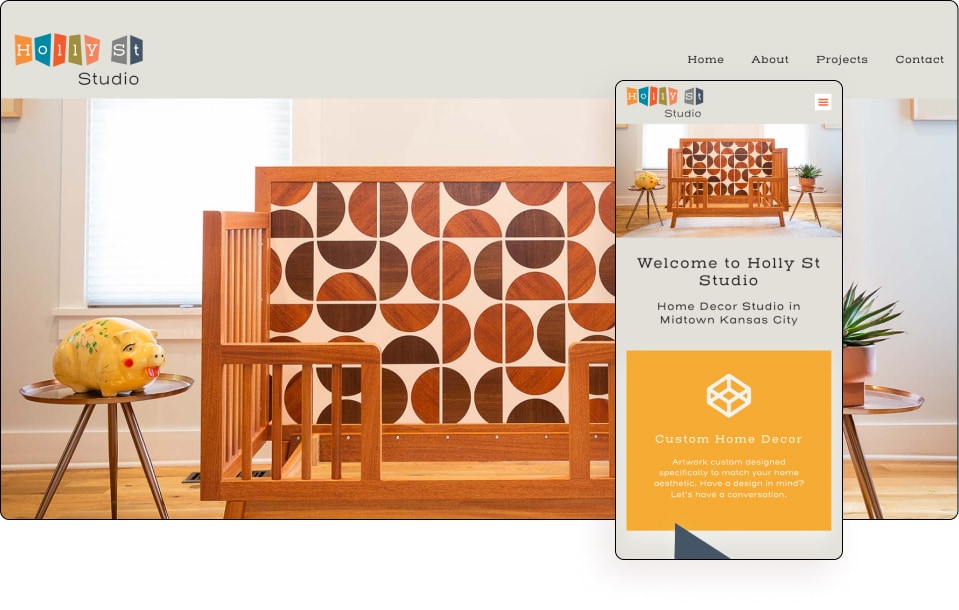
von Hollyststudio

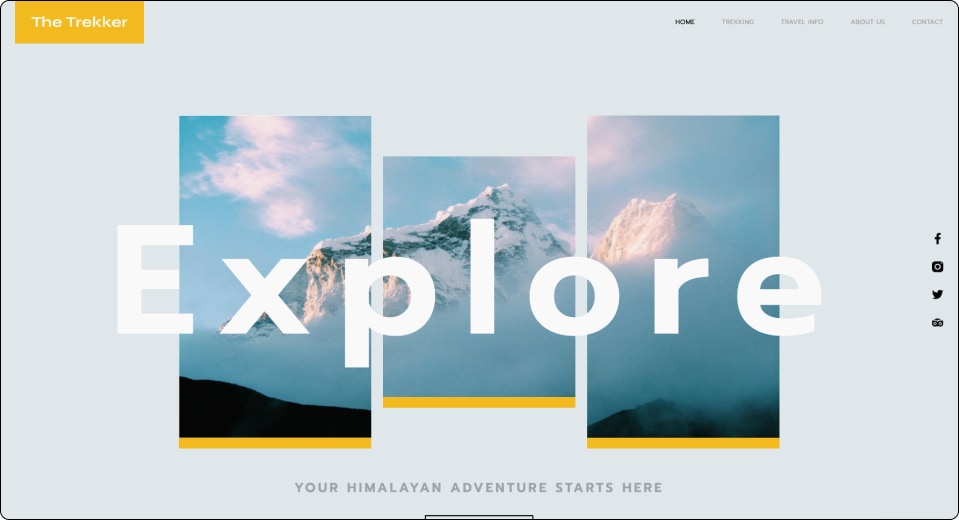
Basierend auf Website-Kit: The Trekker (Trekking-Tour-Unternehmen)

Was wir an Melissas Einreichung geliebt haben
Melissas Website ist ein großartiges Beispiel dafür, wie man ein Kit basierend auf den Designvorlieben des Kunden und nicht auf der damit verbundenen Branche erfolgreich auswählt. Ihre Website sticht durch ihre Kreativität und den meisterhaften Einsatz der Funktionen ihres Kits hervor und enthält zusätzlich Popup- und neue Abschnitte, die im ursprünglichen Kit nicht enthalten waren.
Wir waren beeindruckt von der cleveren Verwendung von SVGs, Abständen, Rahmen und Masken, um einzigartige Formen zu schaffen, die in Bezug auf Größe leicht und in Bezug auf Ladezeit effizient waren. Wir haben diese Website am höchsten bewertet, weil die Handwerkskunst und die Anpassungsarbeiten hervorragend waren. Ihr responsives Design erzählt eine visuelle Geschichte mit globalen Farben & Typografie und einem guten Gleichgewicht zwischen Weißraum und Inhalt.
Melissa teilt ihre Gedanken zu Elementor Kits
F. Warum haben Sie sich für das „Trekker“-Kit entschieden?
A. „Anhand des Kundenbriefings suchte ich nach einem künstlerischen, lustigen, farbenfrohen, einzigartigen und kreativen, nicht-korporativen – einem entspannten Kit. Nachdem ich alle überprüft hatte, habe ich es auf 3 Optionen eingegrenzt, aber am Ende habe ich mich für Trekker entschieden, das nicht einmal auf meiner ursprünglichen Liste stand. Es fühlte sich einfach richtig an und hatte den Mid-Century-Mod-Appeal, den mein Kunde suchte.“
F. Würden Sie die nächste Kundenwebsite mit Kits erstellen?
A. „Ich mag, dass es ein komplettes Kit ist – nicht nur ein paar Seiten, sondern es enthält sogar die 404-Seite, Popup, Einzelbeitragsvorlage usw. Ich denke, es ist ideal für kleinere Websites und kann mir auch bei größeren Websites, die mehr Funktionen erfordern (wie CPT / ACF zum Beispiel), einen schnellen Start ermöglichen. Ich habe tatsächlich bereits begonnen, Kits für 3 neue Websites zu verwenden, die ich seit Beginn dieses Projekts gestartet habe!“
Wichtige Erkenntnisse aus den Gewinnerbeiträgen des Kit-Accelerators
Wir alle wollen unser Spiel verbessern und qualitativ hochwertigere Websites liefern, die nicht nur schön aussehen, sondern auch die Probleme unserer Kunden lösen. Mehr Wert für Ihre Kunden zu bieten, ist nicht immer einfach unter Zeitdruck, genau dann können die Elementor Kit Library und Elementor Cloud Ihnen den zusätzlichen Schub geben, den Sie benötigen.
Alle unsere Gewinner nutzten Kits als Leitfaden, der sie an wesentliche Teile der Websites ihrer Kunden erinnerte, während sie die Freiheit genossen, weitere Funktionen hinzuzufügen, um den Bedürfnissen ihrer Kunden gerecht zu werden. Die Tatsache, dass die Ersteller nicht von Grund auf neu beginnen müssen, ermöglicht es ihnen, mehr Aufmerksamkeit auf das ästhetische und funktionale Design zu richten und mehr Wert für ihre Kunden zu schaffen. Elementor Cloud entlastet unsere Ersteller noch mehr, indem es ihnen ermöglicht, das Einrichten von WordPress und die Installation von Elementor Pro zu überspringen.
Kits sind keine Abkürzungen, sie sind Effizienz.
Unsere Gewinner haben zusätzliche Zeit, sich auf die wichtigen Dinge zu konzentrieren, wie die Vorbereitung auf ihre Projekte.
Sie haben ihre Ergebnisse maximiert, indem sie qualitativ hochwertige Bilder gesammelt und sorgfältig Farben und Schriftarten ausgewählt haben, die zur Marke des Kunden passen.
Dieses Mal war es die Vorbereitung, nicht die Übung, die perfekt gemacht hat.
Ich möchte diese Gelegenheit nutzen, um allen zu danken, die am Accelerator teilgenommen haben.
Roni Ezra-Friedman, Sivan Kotek, Maayan Lazarovich, Rachel Skiba, Tali Vasilevsky und allen anderen, die dieses großartige Projekt ermöglicht haben.
Bereit, Ihr Spiel zu verbessern? Sie können Ihr Abonnement ganz einfach upgraden und mit dem Erstellen von Websites auf Elementor Cloud mit unserer umfangreichen Kit-Bibliothek.
Verwenden Sie auch das Elementor-Kit in Ihrem Arbeitsprozess?
Bitte lassen Sie es uns in den Kommentaren wissen! Wir würden uns freuen, Ihre Ergebnisse in den Kommentaren zu sehen.