Inhaltsverzeichnis
Verbessern Sie mühelos die Leistung Ihrer Website
In der sich ständig verändernden Welt, in der das Erscheinungsbild Ihrer Website enorme Auswirkungen und Bedeutung hat, ist die Notwendigkeit von Geschwindigkeit und optimaler Leistung nicht verhandelbar. Sie haben Ihre Bemühungen in die Erstellung einer außergewöhnlichen Website gesteckt, nur um festzustellen, dass sie in Bezug auf die Ladegeschwindigkeit nicht ausreicht, was potenzielle Besucher abschreckt. Keine Sorge – wir haben großartige Neuigkeiten – eine Lösung, die exklusiv für Web-Ersteller entwickelt wurde, ist da! Machen Sie sich bereit, die Art und Weise, wie Sie Bilder auf Ihrer Website handhaben, zu transformieren. Unser neues Plugin, Image Optimizer von Elementor, führt robuste Komprimierungs- und Optimierungsfunktionen, nahtlose Integration und Leistungsverbesserungen ein.
Kostenlose Testversion starten
Die Rolle der Bildoptimierung

Bilder dienen als visuelles Herzstück Ihrer WordPress-Seite und verleihen ästhetischen Charme und erzählerische Tiefe. Doch diese scheinbar harmlosen visuellen Elemente können unbeabsichtigt zu langsamen Ladezeiten und minderer Leistung führen. Der Hauptschuldige? Bildgröße. Große Bilder tragen zu langsamen Ladezeiten bei, ein Problem, das wir in Kürze ausführlich behandeln werden.
Das Verständnis der Ursachen für langsam ladende Websites ist entscheidend. Hier kommen Geschwindigkeitstests ins Spiel, um die Komplexität der Leistungsprobleme Ihrer Website zu entschlüsseln.
Ein tiefer Einblick in den Image Optimizer von Elementor

Größere Bilder, obwohl visuell ansprechend, werden oft zum Übeltäter hinter langsameren Ladezeiten und beeinträchtigen das Benutzererlebnis. Hier kommt der Image Optimizer von Elementor ins Spiel, um visuell ansprechende Bilder mit optimaler Leistung nahtlos in Einklang zu bringen.
Die umfangreichen Designfähigkeiten von Elementor ermöglichen es Benutzern, Bilder mühelos zu präsentieren, oft ohne sorgfältige Überlegung ihrer Größe und ihres Gewichts.
Dieses benutzerfreundliche WordPress-Plugin vereinfacht den Prozess der Komprimierung, Größenanpassung und Optimierung von Bildern.
Mit support für beliebte Formate wie JPEG, PNG, WebP und GIF stellt das Plugin sicher, dass die visuellen Elemente Ihrer Website erstklassige Qualität beibehalten und gleichzeitig die Dateigrößen erheblich reduziert werden.
Einrichten und Vergessen mit unseren Standardeinstellungen
Nach der Installation kommt unser Plugin mit Standardeinstellungen, die für die meisten Websites perfekt geeignet sind. Der Zauber hört hier nicht auf – ab diesem Zeitpunkt arbeitet der Image Optimizer mühelos im Hintergrund. Verabschieden Sie sich von Sorgen über Bildgrößen; installieren Sie einfach, verbinden Sie sich und lassen Sie die Optimierung ihre Arbeit tun, ohne dass der Benutzer weiter darüber nachdenken muss.
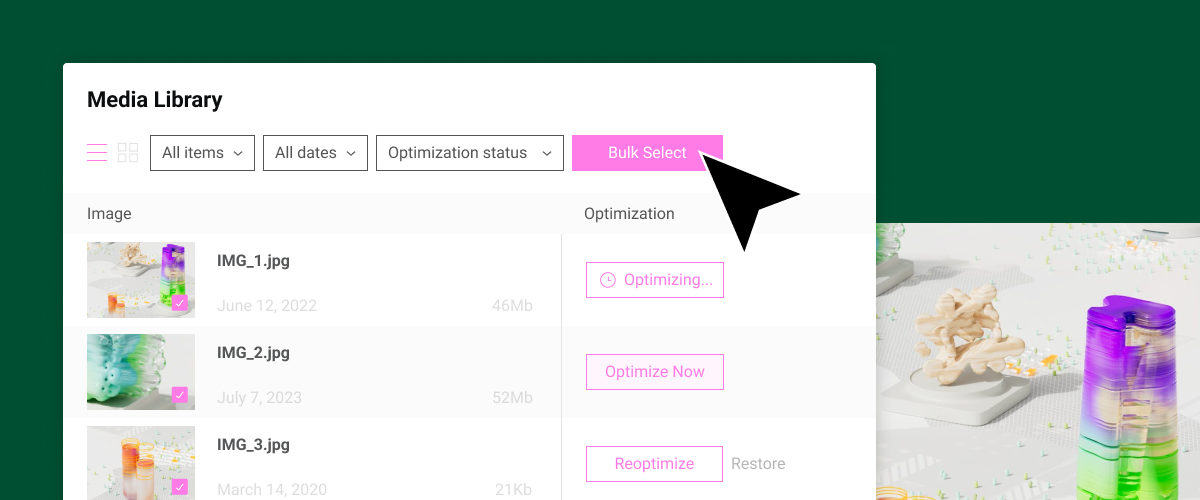
Massen- oder Einzelbildoptimierung: Anpassung an Ihre Bedürfnisse

Das Plugin bietet Flexibilität bei der Verwaltung von Medienressourcen und ermöglicht die Optimierung entweder eines Bildes nach dem anderen oder in Chargen. Konfigurieren Sie das Plugin so, dass es Bilder auf Abruf oder automatisch beim Hochladen skaliert oder komprimiert. Für diejenigen mit einer bestehenden Bildbibliothek ermöglicht die Massenoptimierungsfunktion eine schnelle Größenanpassung und Komprimierung, um sicherzustellen, dass die Leistung Ihrer Website auf ihrem Höhepunkt bleibt.
Bilder optimieren: Verschiedene Techniken
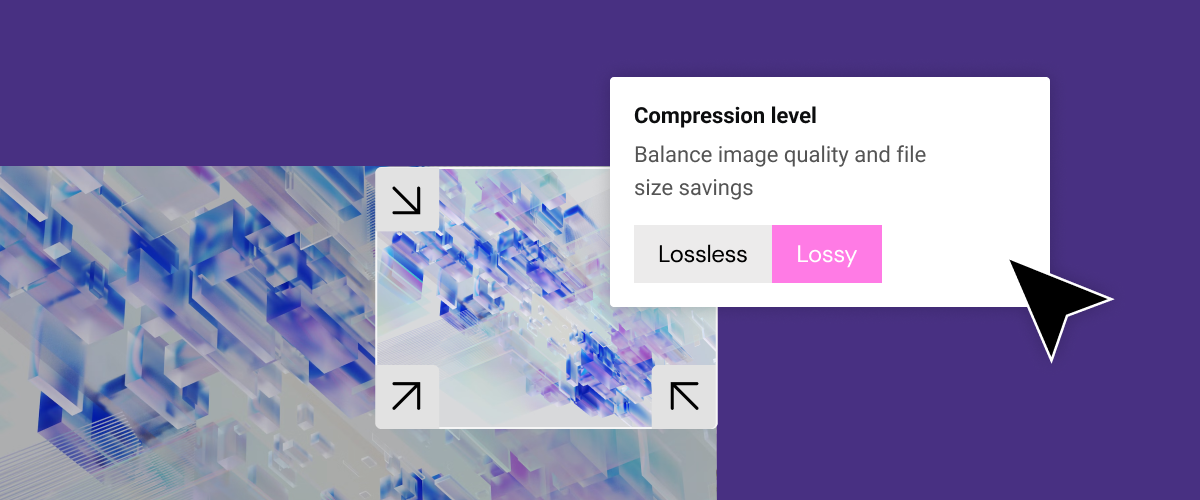
1. Bilder komprimieren:

Durch die Implementierung von Komprimierungstechniken wird das empfindliche Gleichgewicht zwischen der Minimierung der Dateigrößen und der Erhaltung der optimalen Bildqualität erreicht. Wir bieten zwei verschiedene Arten von Komprimierungsmethoden an, um eine ideale Mischung aus Komprimierungseffizienz und Bildexzellenz zu gewährleisten.
Verlustfreie Komprimierung: Reduziert die Dateigrößen von Bildern, ohne die Integrität oder Qualität Ihrer Bilder zu beeinträchtigen.
Diese Methode funktioniert, indem redundante oder unnötige Daten eliminiert werden, sodass keine wesentlichen Bilddetails verloren gehen.
Folglich können Sie eine Reduzierung der Dateigröße erreichen, während die ursprüngliche Qualität Ihres Bildes erhalten bleibt.
Verlustbehaftete Komprimierung: Maximiert die Komprimierung, um leichte Bilder mit kleineren Dateigrößen zu erzeugen. Diese Technik erreicht die Reduktion, indem Bilddaten eliminiert werden, die für das menschliche Auge im Allgemeinen nicht wahrnehmbar sind, wodurch die Beeinträchtigung der Bildqualität minimiert wird. Das Ergebnis ist eine optimierte Bildgröße ohne signifikante wahrnehmbare Unterschiede, ideal zur Optimierung des Speicherplatzes und zur Verbesserung der Webleistung.
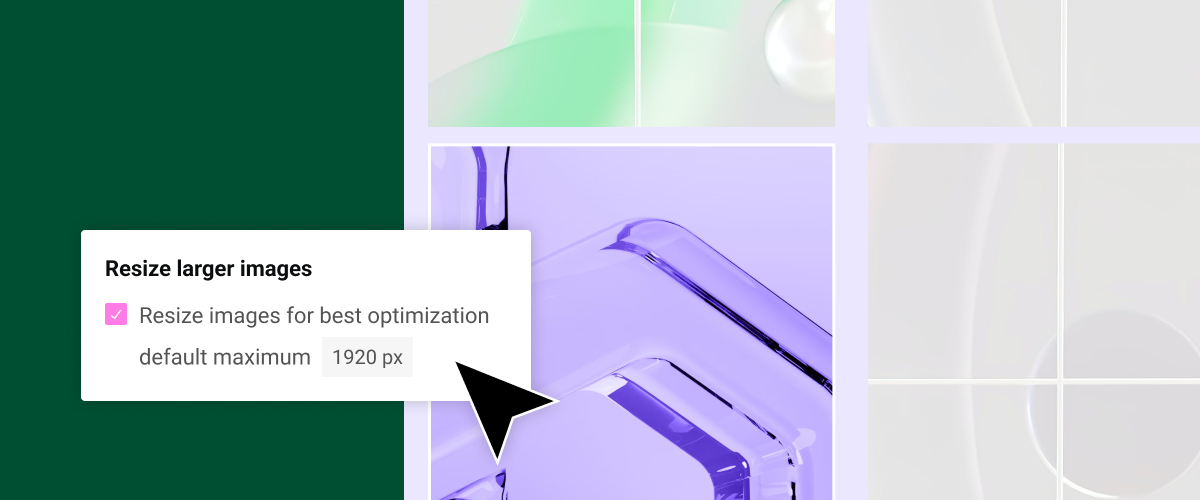
2. Größere Bilder verkleinern:

Das Verkleinern größerer Bilder beinhaltet die Anpassung der Abmessungen oder der Pixelgröße von Bildern, die bestimmte vordefinierte Schwellenwerte überschreiten. Dieser Prozess ist besonders relevant für größere Bilder, die die Serverressourcen belasten oder zu langsameren Ladezeiten auf einer Website beitragen könnten. Benutzer können die maximale Pixelbreite für Bilder auswählen, um eine Überlastung der Serverressourcen zu verhindern. Der Standardwert ist auf 1920px eingestellt.
Die Flexibilität, die maximale Pixelbreite auszuwählen, wie sie im Image Optimizer von Elementor bereitgestellt wird, ermöglicht es Benutzern, die Bildabmessungen basierend auf spezifischen Vorlieben oder den Anforderungen ihrer Website anzupassen.
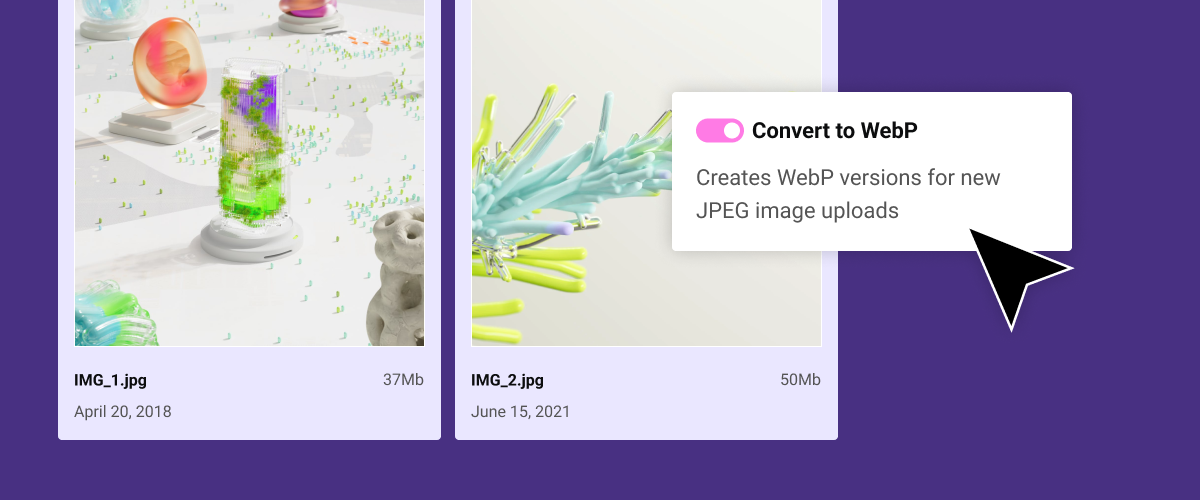
3. In WebP konvertieren für noch bessere Optimierung:

Das Konvertieren in WebP bezieht sich auf den Prozess der Umwandlung von Bilddateien in das WebP-Format, ein modernes und hocheffizientes Bildkomprimierungsformat, das von Google entwickelt wurde. WebP verwendet fortschrittliche Komprimierungstechniken, um die Dateigrößen erheblich zu reduzieren und gleichzeitig ein hohes Maß an Bildqualität beizubehalten. Der Hauptvorteil von WebP ist seine Fähigkeit, im Vergleich zu herkömmlichen Formaten wie JPEG und PNG erhebliche Einsparungen bei der Dateigröße zu bieten. Dies führt zu schnelleren Ladezeiten für Webseiten, was zu einer verbesserten Benutzererfahrung und einer besseren Website-Leistung beiträgt.
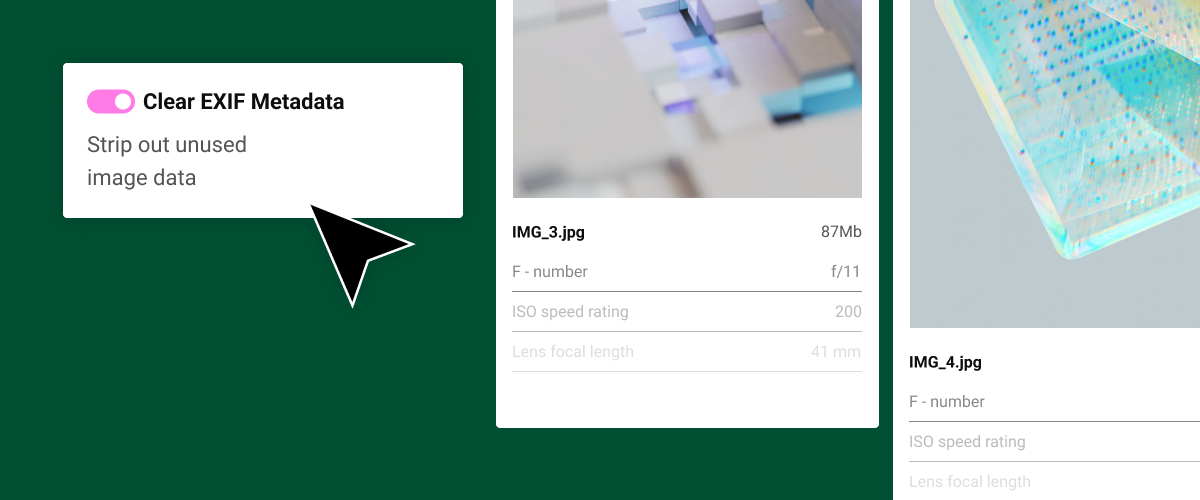
4. EXIF-Metadaten:

EXIF (Exchangeable Image File Format) Metadaten sind eine Reihe von Informationen, die in eine Bilddatei eingebettet sind und Details zu den Kameraeinstellungen, Bedingungen und anderen technischen Aspekten zum Zeitpunkt der Aufnahme des Fotos liefern. Diese Metadaten enthalten wertvolle Informationen wie das Datum und die Uhrzeit der Aufnahme, das Kameramodell, die Verschlusszeit, die Blende, den ISO-Wert und die Geolokalisierungsdaten und bieten einen umfassenden Überblick über die Umstände der Bildentstehung. Während EXIF-Metadaten für Fotografen und Enthusiasten bei der Analyse und dem Lernen aus ihren Aufnahmen von großer Bedeutung sind, spielen sie auch eine Rolle bei der Website-Optimierung. Im Kontext der Bildoptimierung kann das selektive Löschen von EXIF-Metadaten die Dateigröße weiter reduzieren, ohne die Bildqualität zu beeinträchtigen, was zu einer verbesserten Geschwindigkeit und schnelleren Ladezeiten beiträgt.
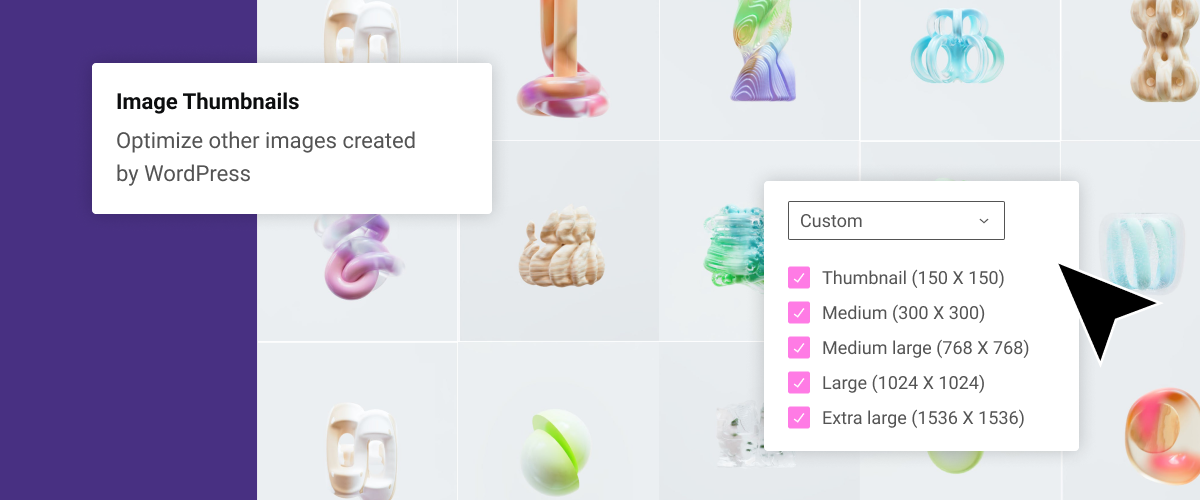
5. Bild-Thumbnails:

Alle Bildgrößen standardmäßig anpassen, sodass Benutzer spezifische Größen basierend auf den in WordPress registrierten Thumbnail-Dimensionen auswählen können. Standardmäßig passt das Plugin alle Bildgrößen, einschließlich Thumbnails, automatisch an, um ihre Dimensionen zu optimieren. Diese Standardeinstellung stellt sicher, dass Ihre Website von einer optimierten visuellen Darstellung profitiert, was zu schnelleren Ladezeiten und einer insgesamt verbesserten Benutzererfahrung beiträgt.
6. Weitere Funktionen für verbesserten Workflow und Fähigkeiten:
- Backup der Originalbilder mit der Option, Backups selektiv zu löschen, um den Speicherplatz effizient zu nutzen.
- Wiederherstellen der Originalbilder für ausgewählte Mediendateien bei Bedarf.
Kostenlose Testversion starten
Bildoptimierung: Ein Game-Changer für Leistung und SEO

Immer noch skeptisch gegenüber der transformativen Wirkung der Bildoptimierung? Lassen Sie uns die zahlreichen Vorteile dieser scheinbar kleinen, aber wirkungsvollen Anpassung aufschlüsseln:
1. Schnellere Ladezeiten:
Optimierte Bilder öffnen den Weg für schnelle Ladezeiten der Seiten und bieten ein unvergleichliches Benutzererlebnis.
2. Verbesserte Google PageSpeed-Bewertung:
Eine fein abgestimmte, optimierte Website führt zu einer verbesserten Google PageSpeed-Bewertung und signalisiert den Suchmaschinen die Effizienz und Benutzerfreundlichkeit Ihrer digitalen Präsenz.
3. Verbesserte Suchmaschinen-Rankings:
Google belohnt optimierte Websites mit höheren Suchmaschinen-Rankings, was Ihre Online-Sichtbarkeit und Reichweite erweitert.
4. Reduzierte Absprungrate:
Schneller ladende Seiten führen zu einer niedrigeren Absprungrate und verleiten Besucher dazu, länger zu bleiben und Ihre Inhalte zu erkunden.
5. Effizienz bei der Ressourcennutzung:
Optimierte Bilder benötigen weniger Speicherplatz auf Servern, was die Ressourcenanforderungen verringert und zu erheblichen langfristigen Kosteneinsparungen führt.
6. Kosteneinsparungen bei mobilen Daten:
Reduzierter Datenverbrauch für optimierte Bilder bedeutet Kosteneinsparungen sowohl für Sie als auch für Ihre Besucher bei mobilen Datentarifen.
Revolutionieren Sie die Leistung Ihrer Website: Nutzen Sie die Kraft der Bildoptimierung
Der Image Optimizer von Elementor zeichnet sich als leistungsstarke und einfache Lösung aus, die Optimierungsherausforderungen wie ein Profi meistert. Von der Formatauswahl über die Größenanpassung bis hin zur Komprimierung ermöglicht Ihnen dieses Tool, eine visuell beeindruckende Website zu erstellen, die mit unvergleichlicher Effizienz arbeitet und gleichzeitig die Geschwindigkeit und SEO-Rankings Ihrer Website verbessert. Die Bühne ist bereitet; lassen Sie die Show der erstklassigen Leistung beginnen!
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.