Inhaltsverzeichnis
In Elementor 3.6 führen wir Flexbox Container ein, eine neue, schlanke Layoutstruktur, die CSS Flexbox in den Editor integriert. Diese Struktur ermöglicht es Ihnen, pixelgenaue responsive Designs und hochentwickelte Layouts schnell zu erreichen, und zwar mit einem wesentlich schlankeren Markup, was die Leistung signifikant verbessert. Diese Funktion markiert eine transformative Veränderung in der Art und Weise, wie Websites mit Elementors Builder erstellt werden, und ist die Grundlage für eine Vielzahl zusätzlicher, fortgeschrittener Fähigkeiten.
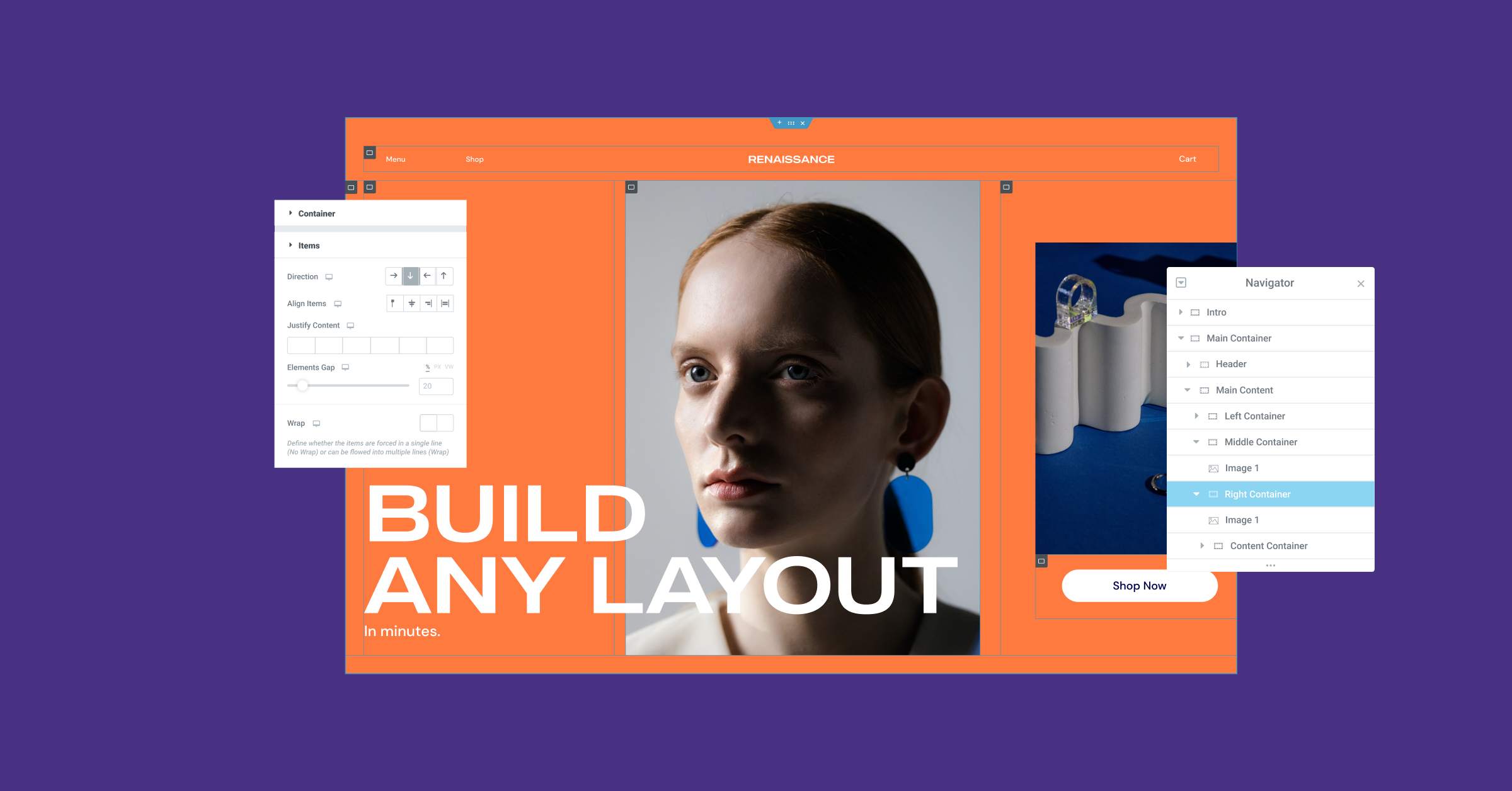
Flexbox Container sind ein neuer Baustein in Elementor, der Sie befähigt, Elemente in einem Container effizient anzuordnen, auszurichten und zu verteilen, und zwar auf eine leichtgewichtige und responsive Art und Weise. Mit Flexbox Containern können Sie Widgets direkt innerhalb des Containers platzieren sowie Container unendlich verschachteln. Anschließend können Sie das Layout und die Verteilung von Widgets innerhalb des Containers steuern und Ihren Inhalt an jede Bildschirmgröße anpassen, was zu einer höheren Responsivität führt, ohne Kompromisse bei der Geschwindigkeit einzugehen und ohne eine einzige Zeile Code zu schreiben.
Nach mehreren Monaten in der Dev Edition und der Implementierung zahlreicher Rückmeldungen aus der Community führen wir Flexbox Container als Alpha-Experiment ein.
Wenn das Experiment aktiviert ist, werden Sie in der Lage sein, neue Container anstelle von Abschnitten, Spalten und Inneren Abschnitten zu einer Seite hinzuzufügen. Sie werden auch in der Lage sein, Container zu einer bestehenden Seite hinzuzufügen, die zuvor mit dem Abschnitt-Spalten-Layout erstellt wurde. Bei aktiviertem Experiment werden Sie keine neuen Abschnitte oder Spalten zu Ihren Seiten hinzufügen können.
Probieren Sie es zuerst im Flexbox Container Playground aus
Da Container eine neue Art des Aufbaus von Website-Strukturen in Elementor darstellen, wird diese Veröffentlichung von zusätzlichem Schulungsmaterial begleitet, einschließlich des Flexbox Container Playgrounds. Dieser Playground umfasst 10 Lektionen, die Ihnen helfen, sich mit dem Designen von Layouts mit Flexbox Containern vertraut zu machen.
Bitte beachten Sie: Experimente sollten mit Vorsicht verwendet werden – Funktionen werden als Experimente eingeführt, wenn sie infrastrukturelle Änderungen beinhalten, die Ihre Website auf unvorhergesehene Weise beeinflussen können. Erfahren Sie hier mehr über Experimente.
Wenn Sie das Experiment deaktivieren, wird jeder von Ihnen erstellte Container von Ihrer Website entfernt. Sie können sie wiederherstellen, wenn Sie das Experiment reaktivieren und zu einer früheren Revision zurückkehren.
Wichtiger Hinweis zur Version 3.6 von Elementor
Als Elementor 3.6 am 22. März erstmals veröffentlicht wurde, stießen einige Benutzer aufgrund von Inkompatibilitäten mit Plugins von Drittanbietern auf technische Probleme. Wir haben umgehend einen Patch mit Elementor 3.6.1 veröffentlicht, der die meisten Fälle dieses Problems beheben sollte, indem die Fehlerdurchsetzungsregeln reduziert wurden, was das Laden des Editors ermöglicht.
Was ist der Unterschied zwischen Containern und Abschnitten?

Wenn Sie das Container-Experiment aktivieren, können Sie Container zu Ihrer Seite hinzufügen sowie Container auf die Leinwand oder in einen anderen Container ziehen, indem Sie das Widget aus dem Editor-Panel verwenden. Sie werden auch bemerken, dass die Ränder des Containers einen dunkleren Blauton aufweisen als die Ränder des Abschnitts.
Nachfolgend finden Sie einige zusätzliche, technische Unterschiede zwischen Containern und Abschnitten.
| Flexbox-Container-Struktur | Abschnitt-Spalten-Struktur | |
| Hinzufügen zur Seite | Fügen Sie einen Container im Editor mit dem ‚+‘-Symbol hinzu oder ziehen Sie das Container-Widget in den Editor | Fügen Sie einen Abschnitt im Editor mit dem ‚+‘-Symbol hinzu |
| Widget-Position | Direkt innerhalb eines Containers | In einer Spalte innerhalb eines Abschnitts |
| Widget-Breite | Standardmäßig inline | Standardmäßig volle Breite |
| Verschachtelung | Unbegrenzte Verschachtelung | Ein innerer Abschnitt |
| Widget-Richtung | Spalte, Zeile, Spalte umgekehrt oder Zeile umgekehrt | Spalte oder Inline-Positionierung |
| Responsives Design | Benutzerdefinierte Reihenfolge von Widgets oder Containern für jedes Gerät | Spalte umkehren oder Abschnitte duplizieren |
| Ausrichtung | Flex-Start, Flex-Center, Flex-End | Links, Zentriert, Rechts |
| Hyperlinks | Umschließen Sie den Container, um ihn zu verlinken | Verlinken Sie ein Widget, nicht einen Abschnitt oder eine Spalte |
Flexbox-Container werden die Art und Weise, wie Sie Websites erstellen, transformieren
Mit Flexbox-Containern können Sie schnell einfache und fortgeschrittene Layouts erstellen und die Benutzererfahrung sowie die Leistung verbessern. Nachfolgend finden Sie einige Beispiele dafür:
Erstellen Sie pixelgenaue Layouts mit einem schlanken Markup, und zwar schnell

Früher, wenn Sie ein Website-Layout erstellen wollten, das mehrere Widgets in einer Reihe enthielt, mussten Sie entweder die Breite jedes Widgets auf inline setzen, was einen redundanten Arbeitsablauf erzeugt, oder einen Abschnitt mit mehreren Spalten darin erstellen, was die Leistung beeinträchtigt. Wenn Sie beispielsweise einen Logo-Abschnitt mit 4 Logos in einer Reihe erstellen wollten, müssten Sie mit Abschnitten und Spalten entweder die Breite jedes Logos auf inline setzen oder einen Abschnitt mit 4 Spalten erstellen und in jede ein Logo platzieren.
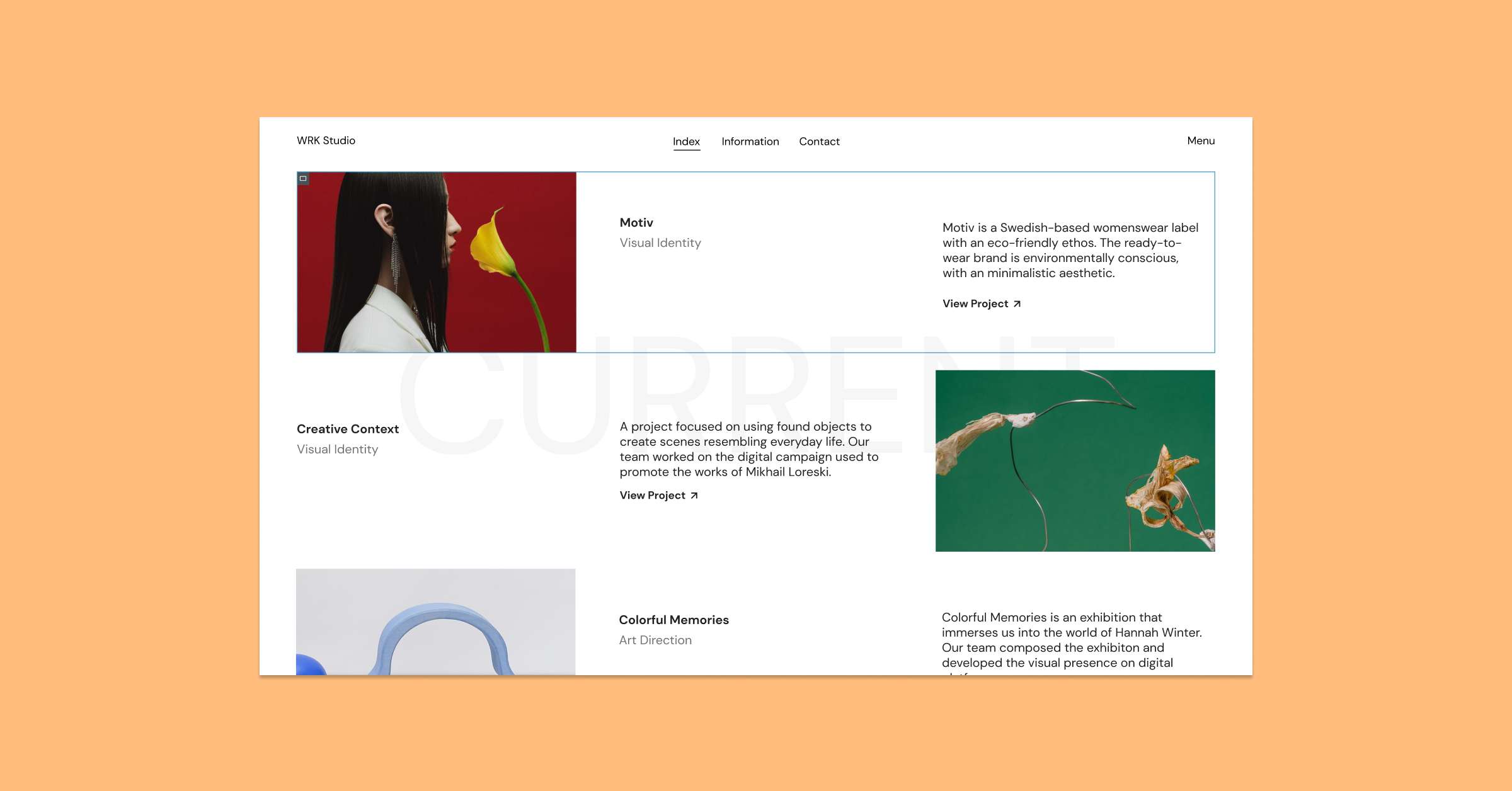
Mit Flexbox-Containern können Sie einen einzigen Container verwenden, alle gewünschten Logos hinzufügen und die Richtung des Containers von Spalte zu Zeile ändern, um alle Ihre Logos mit einem einzigen Klick in einer Reihe zu sehen. Sie können auch die Funktion ‚Inhalt rechtfertigen‘ nutzen, um die Logos nach Wunsch innerhalb des Containers zu verteilen.
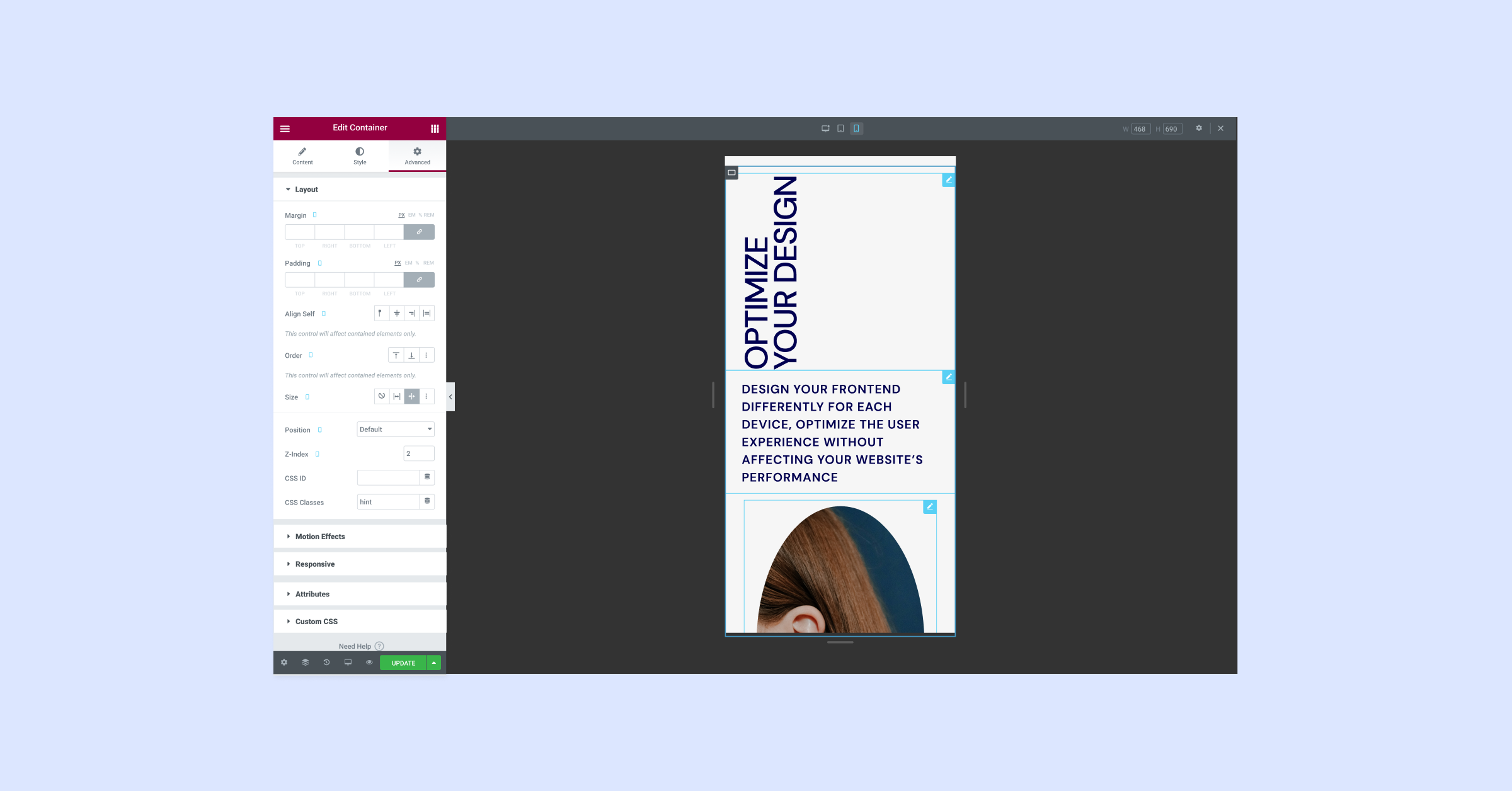
Passen Sie Ihr Design vollständig an jeden Breakpoint an

Bei der Gestaltung Ihrer Website ist es wichtig zu berücksichtigen, wie sie auf verschiedenen Geräten aussieht. Ein Design, das auf dem Desktop funktioniert, bietet möglicherweise nicht die gleiche Benutzererfahrung auf einem kleineren Bildschirm wie einem Mobilgerät. Durch die Nutzung der Möglichkeiten von CSS Flexbox können Sie das Design Ihrer Website an jedes Gerät anpassen. Sie können die Richtung, Reihenfolge, Ausrichtung und Verteilung der Elemente innerhalb Ihres Containers für jedes Gerät ändern, ohne duplizierte Container erstellen zu müssen. Dies führt zu einer verbesserten Benutzererfahrung, ohne die Leistung Ihrer Website zu beeinträchtigen.
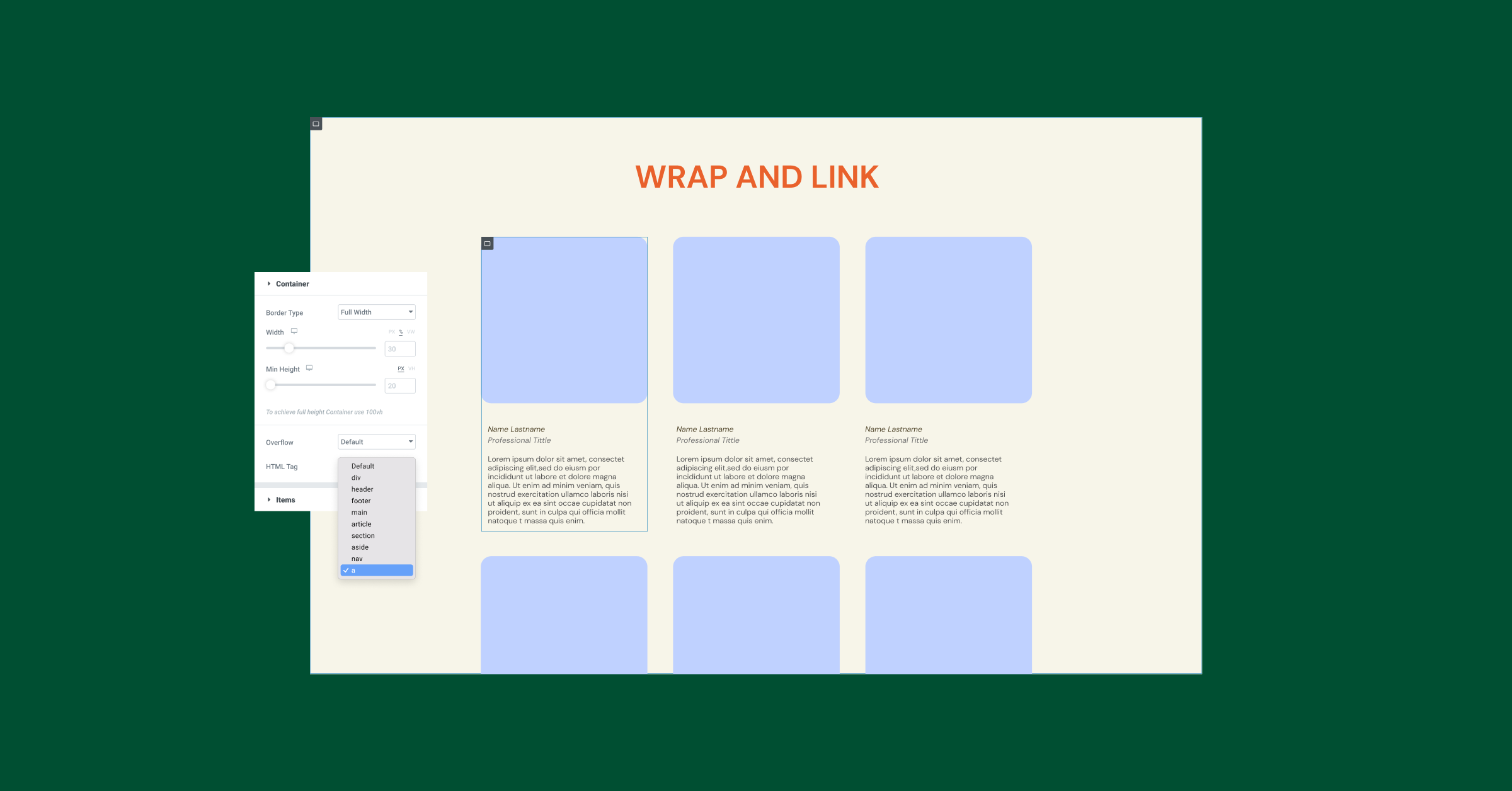
Ermöglichen Sie intuitive Benutzererfahrungen mit anklickbaren Containern
Einige Designs lassen Besucher glauben, dass der gesamte Inhaltsbereich anklickbar ist – wie beispielsweise eine Karte. Wenn sie jedoch versuchen, darauf zu klicken, haben sie Schwierigkeiten, den tatsächlich anklickbaren Bereich der Karte zu finden. Mit Containern können Sie den gesamten Container umschließen und einen Link hinzufügen, wodurch der gesamte Container anklickbar wird. Dies schafft eine äußerst intuitive Erfahrung für Ihre Besucher.

Verschachteln Sie Container unbegrenzt, um fortgeschrittene Layouts zu erstellen
Flexbox-Container ermöglichen es Ihnen, fortgeschrittene Layouts schneller zu erstellen. Während Sie mit dem Abschnitt-Spalten-Layout nur einen einzigen inneren Abschnitt innerhalb einer Spalte platzieren könnten, können Sie mit Flexbox-Containern Container unbegrenzt verschachteln. Das Verschachteln von Containern ermöglicht es Ihnen, verschiedene Richtungen und Ausrichtungen für jeden Container festzulegen, um schnell hochkomplexe Layouts zu erstellen.

Nutzen Sie die Kraft von CSS Flexbox im Elementor-Editor
Flexbox-Container, die als Experiment eingeführt wurden, stellen einen Quantensprung in der Designflexibilität dar. Mit aktiviertem Experiment können Sie alle Vorteile von CSS Flexbox im Elementor-Editor nutzen, was Sie in die Lage versetzt, anspruchsvolle Designs viel schneller und mit deutlich weniger DOM-Ausgabe zu erstellen. Abgesehen von den unmittelbaren Vorteilen hinsichtlich der Gestaltungsflexibilität bilden Container auch die Grundlage für mehrere bevorstehende aufregende Funktionen. Bleiben Sie daher auf dem Laufenden und erproben Sie diese zuerst im Playground.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.






