Inhaltsverzeichnis
Elementor 3.8 enthält einige lang erwartete Funktionen, einschließlich der ersten Phase des Loop Builders, mit zusätzlichen Funktionen und Fähigkeiten, die in zukünftigen Versionen hinzugefügt werden. Mit dem Loop Builder erhalten Sie mehr kreative Freiheit, um Ihre Beiträge und Listen zu gestalten, sodass Sie sie nach Belieben gestalten können. Darüber hinaus ist dies die erste Version, die einem neuen Veröffentlichungsmechanismus folgt, der unsere zukünftigen Veröffentlichungen viel vorhersehbarer und zuverlässiger machen wird.
Einführung des Loop Builders (Pro)

Elementor 3.8 Pro führt die erste Phase des Loop Builders ein. Der Loop Builder ermöglicht es Ihnen, das Hauptelement für wiederholte Inhalte (d. h. Loops) wie Listen zu erstellen und zu gestalten sowie dessen Layout auf der Seite anzupassen. Indem Sie selbst eine Hauptelementvorlage erstellen, erhalten Sie im Vergleich zum Beitrags-Widget viel mehr Flexibilität, um Ihre Listen zu gestalten und zusätzliche dynamische Inhalte einzufügen.
Die erste Phase des Loop Builders umfasst die Möglichkeit, ein Hauptelement für Beiträge und benutzerdefinierte Beitragstypen zu erstellen und dynamische Inhalte aus Ihrem Beitrag einzufügen. Auf diese Weise können Sie das Erscheinungsbild Ihrer Beiträge, Portfolios, Listen und mehr ganz einfach gestalten. Zukünftige Updates werden vollständige WooCommerce-support umfassen, sodass Sie das Erscheinungsbild all Ihrer Produktarchive vollständig anpassen können, sowie zusätzliche Funktionen, die das Design Ihrer Website verbessern werden.
Gestaltung der Vorlage für Ihr Hauptelement

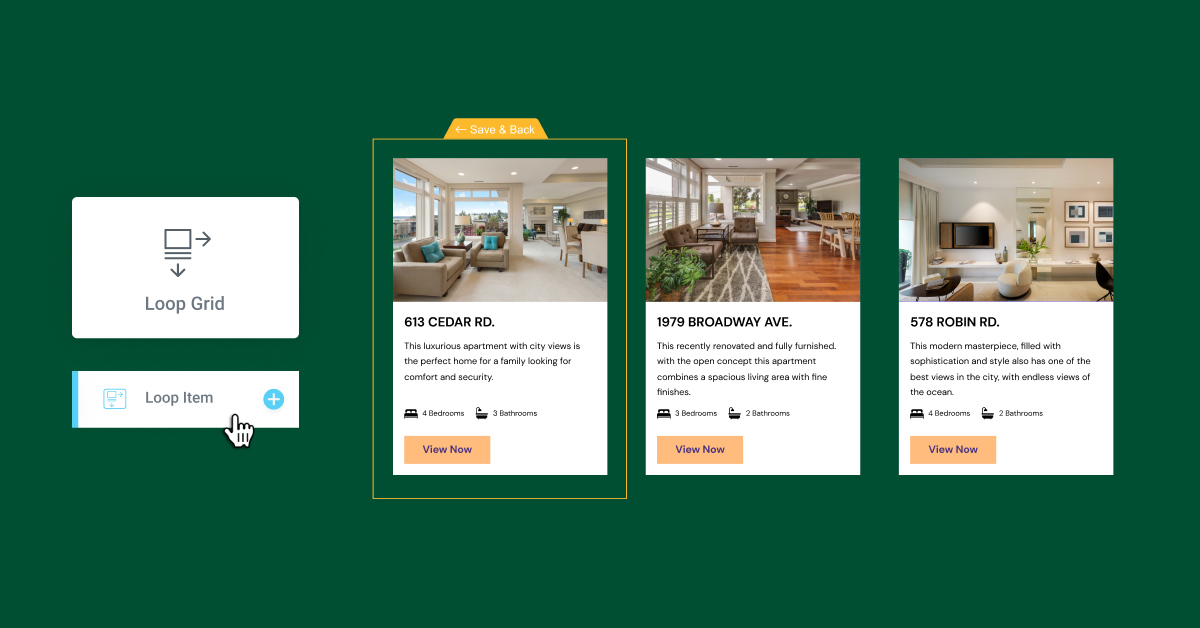
Es gibt zwei Möglichkeiten, Ihre Hauptelementvorlage zu gestalten:
- In-Place-Bearbeitung – verfügbar durch Ziehen des Loop Grid-Widgets auf eine Seite und Klicken auf die Schaltfläche ‚Vorlage erstellen‘.
- Leere Leinwand – verfügbar durch Hinzufügen einer neuen Loop Item-Vorlage aus dem Theme Builder oder durch Hinzufügen einer neuen Vorlage aus dem Vorlagenmenü im WordPress-Dashboard.
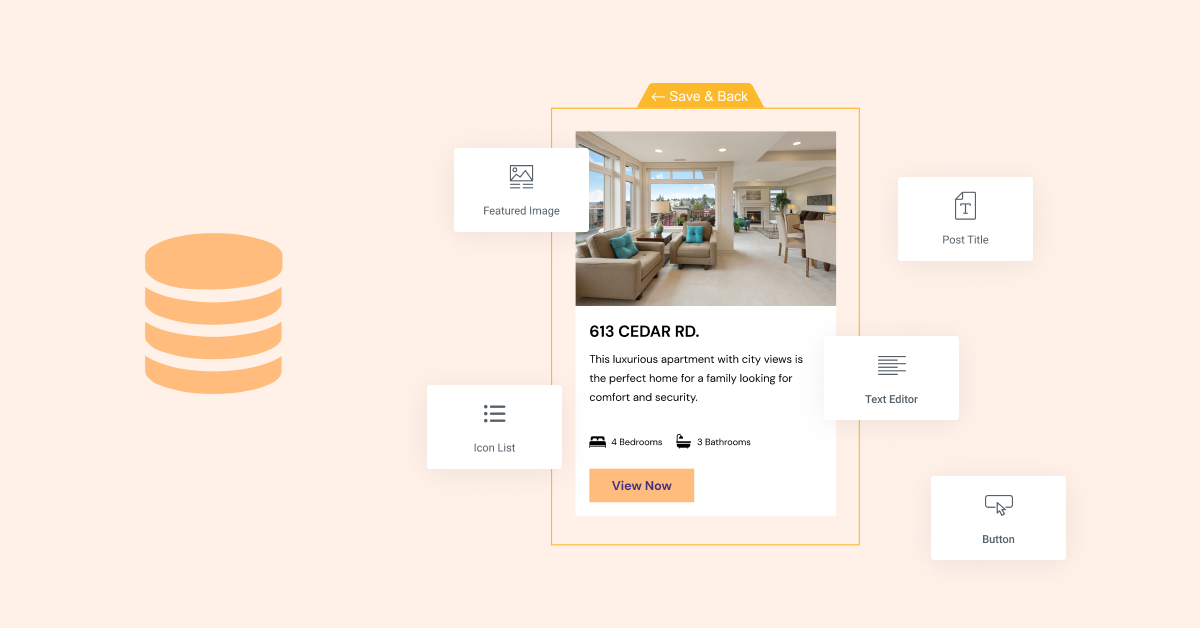
Um Ihre Hauptelementvorlage zu gestalten, können Sie fast alle Widgets in Elementor verwenden. Jedes der verwendeten Widgets kann einem der dynamischen Felder auf Ihrer Website zugewiesen werden, oder sie können statisch bleiben und zur Verbesserung des Designs Ihres Hauptelements verwendet werden.
Auswahl der anzuzeigenden Inhaltsquelle

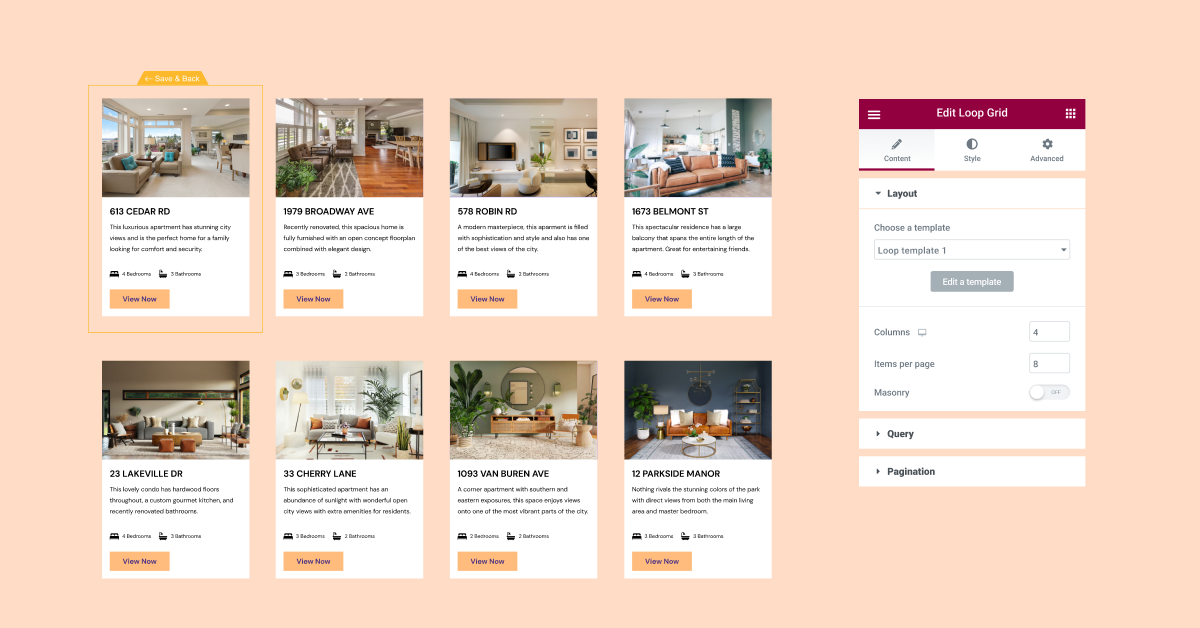
Sobald Sie das Design für Ihr Loop-Element erstellt haben, ist es an der Zeit, auszuwählen, welche Inhalte auf der Seite angezeigt werden sollen. Sie können eine einzelne Loop Item-Vorlage erstellen und auf verschiedenen Seiten verwenden, um unterschiedliche Inhalte anzuzeigen, oder Sie können verschiedene Vorlagen für verschiedene Beitragstypen erstellen.
Wenn Sie beispielsweise eine Immobilien-Website erstellen, können Sie eine Vorlage erstellen, um Ihre Immobilienanzeigen anzuzeigen, und eine andere Vorlage, um Ihre Blogbeiträge anzuzeigen. Auf diese Weise können Sie für jede eine einzigartige Gestaltung haben und unterschiedliche Inhaltsfelder einfügen. In Ihren Immobilienanzeigen möchten Sie möglicherweise dynamische Inhalte aus Ihren benutzerdefinierten Feldern einfügen, um die Anzahl der Schlafzimmer und Badezimmer in Ihrer Loop Item-Vorlage anzuzeigen, während Sie in Ihrem Blogbeitrag möglicherweise eine Angabe darüber einfügen möchten, wie lange es dauert, jeden Beitrag zu lesen.
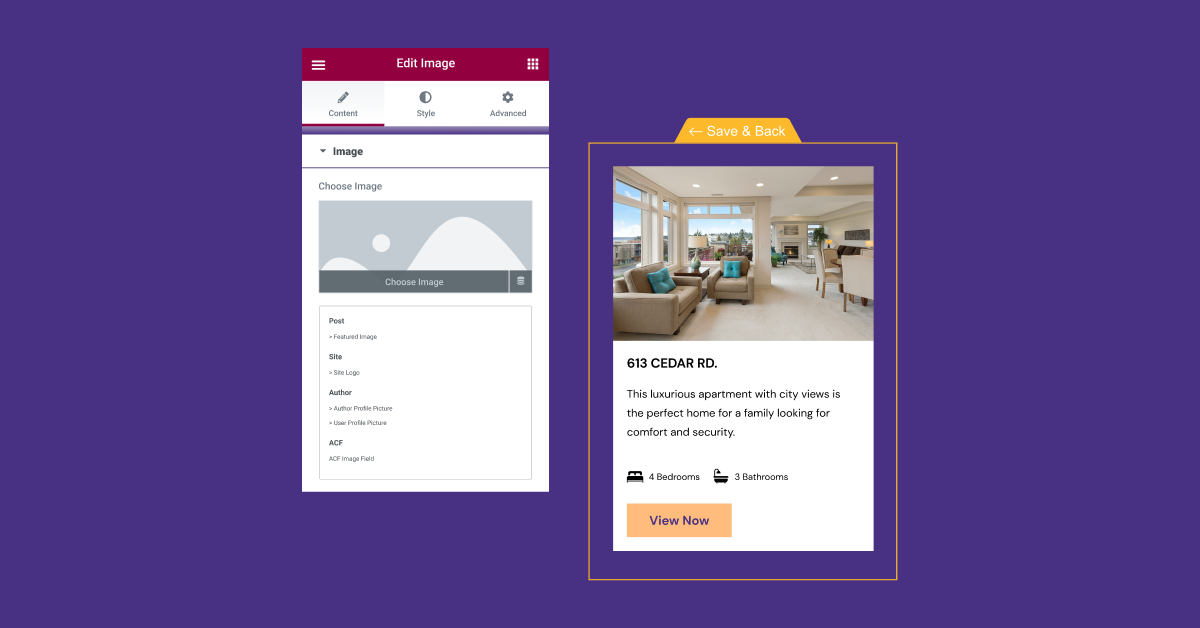
Um dynamische Inhalte in Ihrem Loop anzuzeigen, weisen Sie die dynamischen Inhalte, die Sie anzeigen möchten, zu, indem Sie auf das Symbol für dynamische Inhalte in jedem Widget in der Loop Item-Vorlage klicken und bestimmen, welches dynamische Feld angezeigt werden soll.
Um die Quelle oder den Beitragstyp der anzuzeigenden Inhalte auszuwählen, müssen Sie das Loop Grid-Widget an die gewünschte Stelle auf der Seite ziehen und dann im Abfrageabschnitt den entsprechenden Beitragstyp auswählen. Anschließend können Sie entscheiden, ob Sie Inhalte von einem bestimmten Autor ein- oder ausschließen möchten oder Inhalte, die einen bestimmten Begriff enthalten, und entscheiden, ob Sie Beiträge in aufsteigender oder absteigender Reihenfolge anzeigen möchten.
Anpassen des Layouts der Listen auf einer Seite

Die von Ihnen erstellten Loop-Vorlagen können auf jeder Seite mit dem Loop Grid-Widget verwendet werden. Nachdem Sie die Vorlage und die Inhalte ausgewählt haben, die Sie anzeigen möchten, können Sie das Layout und die Gestaltung Ihrer Liste auf der Seite anpassen.
In diesem Schritt entscheiden Sie, wie viele Spalten Ihr Raster anzeigen soll, den Abstand zwischen einem Element und einem anderen sowie ob alle Listen auf einer Seite angezeigt werden sollen oder ob sie auf mehrere Seiten aufgeteilt werden sollen. Sie können in diesem Stadium auch zusätzliche Gestaltungsmöglichkeiten wie Hintergrundbilder oder Bewegungseffekte hinzufügen usw.
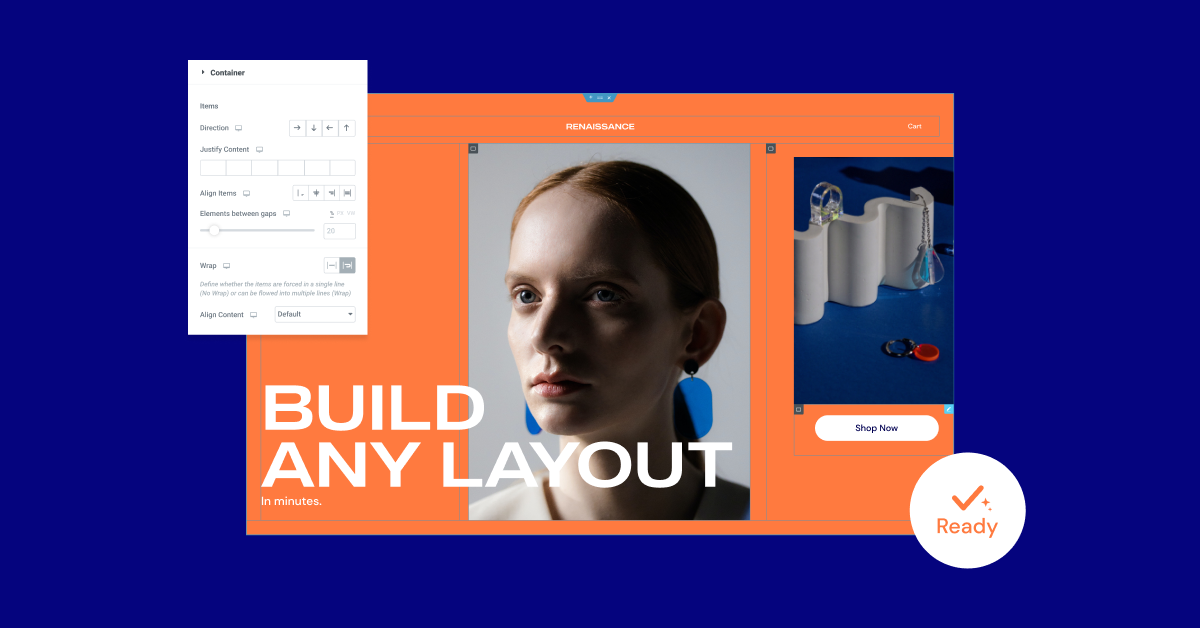
In dieser Version kann der Loop Builder nur mit Containern verwendet werden. Um den Loop Builder zu verwenden, müssen Sie zwei Experimente aktivieren: Flexbox-Container und den Loop Builder.
Flexbox-Container wurden auf den Beta-Experiment-Status aufgewertet

Nach umfangreichen Tests und Überprüfungen unter verschiedenen Bedingungen und Anwendungsfällen sowie Tests mit einer Reihe verschiedener Integrationen sind Flexbox-Container jetzt ein Beta-Experiment. Das bedeutet, dass sie als stabil gelten und Sie sie bedenkenlos auf Ihrer eigenen Website verwenden können.
Da Container von einem Alpha-Experiment zu einem Beta-Experiment übergehen, stellen Sie bitte sicher, dass alles wie erwartet funktioniert und aussieht, wenn Sie den Container auf Live-Websites verwendet haben, da einige Änderungen am Container das Erscheinungsbild Ihrer Website beeinflussen könnten.
Da Flexbox-Container für einige von Ihnen etwas Lernaufwand und Gewöhnung erfordern, liegt es vorerst in Ihrer Entscheidung, wann Sie das Experiment aktivieren und Container auf Ihrer Website verwenden möchten.
Bitte beachten Sie, wenn Sie sich entscheiden, das Experiment zu aktivieren und Layouts mit dem Container zu gestalten, aber dann entscheiden, die Experimente zu deaktivieren, können alle mit Containern erstellten Website-Teile verschwinden.
Um mehr darüber zu erfahren, wie Sie Flexbox-Container auf Ihrer Website verwenden können, können Sie es auch selbst im Elementor Flexbox Playground ausprobieren.
Neu: Kit entfernen – Kit in den vorherigen Zustand zurückversetzen

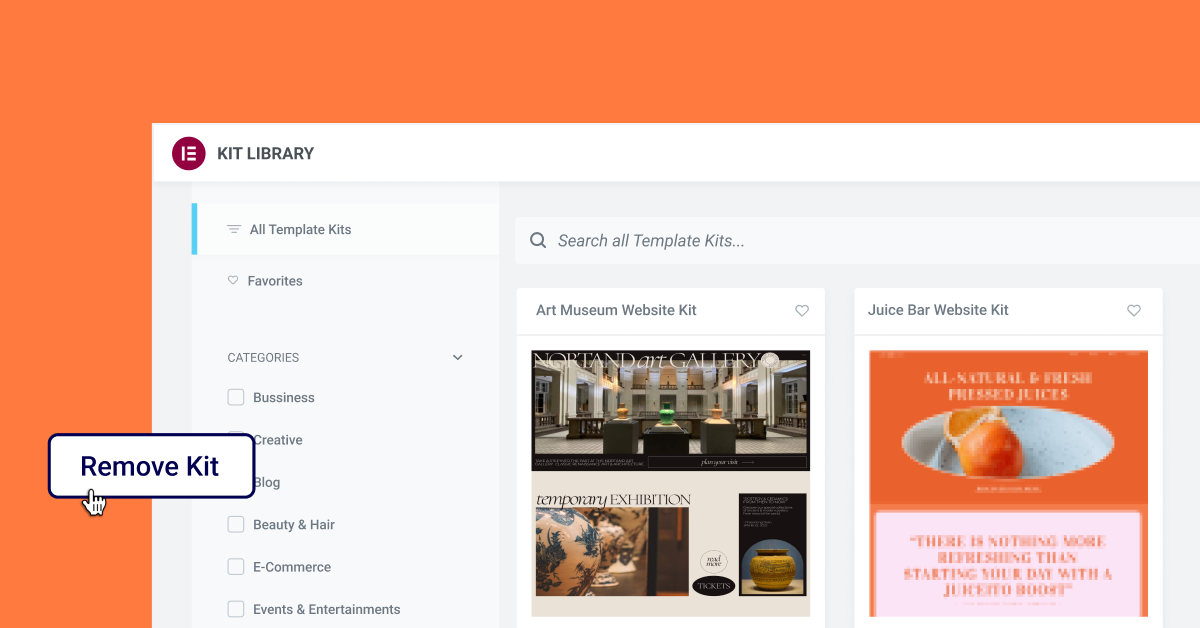
Website-Kits sind eine großartige Möglichkeit, einen schnellen Start für Ihre Website zu bekommen, da sie alle wesentlichen Teile enthalten, die eine Website benötigt, sowie die damit verbundenen globalen Stile. Bis jetzt gab es keinen einzigen, einfachen Knopf, den Sie klicken konnten, um Ihre Website in ihren vorherigen Zustand zurückzuversetzen, falls Sie feststellen, dass Sie ein anderes Kit verwenden möchten oder gar keines.
Mit der neuen Funktion ‚Kit entfernen‘ können Sie das neueste Kit, das Sie auf Ihrer Website installiert haben, und die damit verbundenen globalen Stile entfernen, ohne Ihre gesamte Website auf eine vorherige Version zurücksetzen zu müssen. Beim Herunterladen eines Kits nach dem Update auf diese Version erscheint der neue ‚Kit entfernen‘-Button auf der Import/Export-Registerkarte (im WordPress-Dashboard unter Elementor-Einstellungen → Werkzeuge). Durch Klicken auf diesen Button wird Ihre Website in den Zustand vor der Anwendung des Kits zurückversetzt. Während alle neuen Inhalte, die Sie auf einer neuen Seite oder einem neuen Beitrag erstellen, erhalten bleiben, übernehmen sie die globalen Stile, die Ihre Website vor dem Herunterladen des Kits hatte.
Zusätzlich werden alle Seiten, Beiträge und Assets, die als Teil des Kits zur Website hinzugefügt wurden, entfernt, einschließlich Änderungen, die am Inhalt eines Kits vorgenommen wurden. Wenn Sie Änderungen, die Sie am Kit vorgenommen haben, oder Inhalte, die Sie vor dem Entfernen des Kits hinzugefügt haben, behalten möchten, empfehlen wir, eine neue Seite zu erstellen und den Inhalt vor dem Entfernen des Kits zu kopieren.
Genießen Sie mehr Design-Flexibilität und zeigen Sie mehr von Ihrem dynamischen Inhalt
Elementor und Elementor 3.8 Pro ermöglichen es Ihnen, mehr von Ihrer Website mit Elementor zu gestalten. Egal, ob Sie mehr Kontrolle über die Anpassung des Erscheinungsbildes und des Inhalts Ihrer Listen gewinnen oder anspruchsvollere Layouts mit Containern erreichen möchten, diese Updates werden Ihre Fähigkeit dazu verbessern.
Probieren Sie diese neuen Funktionen aus und lassen Sie uns in den Kommentaren wissen, was Sie davon halten und wie Sie sie auf Ihrer eigenen Website verwendet haben.
Nehmen Sie an unserer Live-Show zur Veröffentlichung am Donnerstag, den 10. November um 11 Uhr EST teil, um mehr darüber zu erfahren, wie Sie den Loop Builder auf Ihrer Website verwenden, wie Sie bestehende Abschnitte und Spalten effektiv in Container umwandeln und mehr.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.