Inhaltsverzeichnis
Was sind Wireframes?
Wireframes sind wie einfache Skizzen Ihrer Website oder Anwendung. Sie helfen Ihnen bei:
- Der Planung des Layouts
- Der Darstellung der Benutzernavigation durch Ihre Website
- Der Erzielung eines Konsenses über das grundlegende Design
Es gibt zahlreiche Wireframing-Tools, und die Auswahl des richtigen kann eine Herausforderung darstellen. Aus diesem Grund haben wir diesen Leitfaden erstellt.
Unsere Top 8 Wireframe-Tools für 2026
In diesem Artikel werden wir die acht besten Wireframe-Tools betrachten, die Ihnen helfen, in 2026 besser zu gestalten.
- Elementor AI (Website-Design): Hervorragend für Web-Entwickler, die KI-Unterstützung bei Design und Entwicklung wünschen.
- Sketch (Interface-Design): Perfekt für Designer, die präzise Kontrolle über visuelle Elemente suchen.
- Figma (Team-Kollaboration): Ideal für Teams, die Echtzeit-Zusammenarbeit und nahtlose Design-Übergabe benötigen.
- Adobe XD (Creative Cloud Integration) ist eine ausgezeichnete Wahl für Designer, die bereits Adobe-Produkte verwenden und einen reibungslosen Workflow schätzen.
- Balsamiq (Schnelle Ideenfindung) eignet sich am besten für das rasche Skizzieren und Teilen von Ideen, ohne sich in visuellen Details zu verlieren.
- Wireframe.cc (Einfachheit und Fokus) ist perfekt für Anfänger und alle, die eine ablenkungsfreie Umgebung für Wireframing suchen.
- MockFlow (Benutzerfreundlich und Effizient): Eine gute Wahl für Teams, die ein Tool mit vorgefertigten Elementen und Echtzeit-Kollaborationsfunktionen benötigen.
- Axure RP (Fortgeschrittenes Prototyping): Ideal für komplexe Projekte, die aufwendige Prototypen und umfangreiche Dokumentation erfordern.
Was ist Wireframing?
Ein Wireframe ist ein grundlegender visueller Plan einer Website oder Anwendung. Es zeigt:
- Wo verschiedene Elemente platziert sind
- Wie Inhalte organisiert sind
- Wie Benutzer durch die Website navigieren
Stellen Sie es sich wie eine Skizze eines Gebäudes vor. Es zeigt die Struktur, bevor Dekorationen hinzugefügt werden.
Warum Wireframes in UX/UI-Design wichtig sind
Wireframes sind im UX/UI-Design wichtig, weil sie:
- Designern ermöglichen, schnell verschiedene Layouts und Ideen zu testen
- Von Anfang an den Fokus auf die Benutzerbedürfnisse legen
- Teams dabei helfen, besser miteinander zu kommunizieren
- Mögliche Probleme frühzeitig identifizieren, was Zeit und Kosten spart
Warum Wireframe-Tools verwenden?
Während Skizzieren auf Papier nützlich ist, bieten spezielle Wireframe-Tools viele Vorteile:
- Schnelleres Erstellen und Bearbeiten von Wireframes
- Einfache Zusammenarbeit mit Teammitgliedern
- Nutzung integrierter Vorlagen zur Beschleunigung der Arbeit
- Konsistente Designs über Projekte hinweg
Durch die Verwendung von Wireframe-Tools können Sie:
- Entwicklungszeit und -kosten reduzieren
- Teamarbeit und Kommunikation verbessern
- Die Benutzererfahrung optimieren
- Eine solide Grundlage für spätere Design- und Entwicklungsphasen schaffen
Forschungsergebnisse zeigen, wie wertvoll Wireframing sein kann:
- Forrester Research fand heraus, dass jeder in UX investierte Dollar einen Ertrag von 100 Dollar bringt
- Die Nielsen Norman Group berichtete, dass die Verbesserung von Designs durch Tests (die durch Wireframing unterstützt werden) die Benutzerfreundlichkeit um 50% steigern kann
Diese Zahlen verdeutlichen, warum es sich lohnt, gute Wireframe-Tools zu verwenden.
Wie man das beste Wireframe-Tool auswählt
Bei der Auswahl eines Wireframe-Tools sollten Sie diese Schlüsselfunktionen berücksichtigen:
- Benutzerfreundlichkeit: Das Tool sollte einfach zu erlernen und zu bedienen sein, auch für Anfänger.
- Teamfreundlichkeit: Achten Sie auf Funktionen, die support Zusammenarbeit fördern, wie:
- Echtzeit-Bearbeitung
- Kommentarfunktion
- Versionsverfolgung
- Benutzerberechtigungen
- Prototyping: Einige Tools ermöglichen es Ihnen, Ihre Wireframes in interaktive Demos umzuwandeln, was Ihnen hilft, die Benutzernavigation durch Ihre Website zu testen.
- Kompatibilität mit anderen Werkzeugen: Stellen Sie sicher, dass das Wireframe-Tool mit Ihrer sonstigen Design-Software harmoniert.
- Vorgefertigte Elemente: Eine umfangreiche Bibliothek von Vorlagen und UI-Elementen spart Zeit und gewährleistet die Konsistenz Ihrer Entwürfe.
- Mobilgerätefreundlichkeit: Ihr Werkzeug sollte Sie dabei unterstützen, Designs zu erstellen, die auf verschiedenen Bildschirmgrößen optimal funktionieren.
- Feedback-System: Integrierte Methoden zur Sammlung und Verwaltung von Rückmeldungen erleichtern die Verbesserung Ihrer Entwürfe.
- Freigabeoptionen: Sie sollten in der Lage sein, Ihre Wireframes mühelos in verschiedenen Formaten (wie PDF oder PNG) zu exportieren und mit anderen zu teilen.
Weitere zu berücksichtigende Aspekte
Neben den Hauptfunktionen sollten Sie folgende Faktoren in Betracht ziehen:
- Kosten: Wireframe-Tools sind in verschiedenen Preiskategorien erhältlich. Berücksichtigen Sie bei der Auswahl Ihr Budget und den Umfang Ihres Projekts.
- Lernkurve: Einige Werkzeuge sind leichter zu erlernen als andere. Wenn Sie neu im Bereich Wireframing sind, suchen Sie nach einem Tool mit guten Tutorials und support.
- Unterstützung bei Bedarf: Bei der Auswahl eines Tools sollten Sie eines in Betracht ziehen, das einen prompten und aufmerksamen support-Kundendienst und eine engagierte und aktive Benutzergemeinschaft bietet.
- Nutzung auf verschiedenen Geräten: Falls Sie auf Ihrem Smartphone oder Tablet arbeiten müssen, stellen Sie sicher, dass das Tool mit diesen Geräten kompatibel ist.
- Sicherheit: Wenn Sie mit sensiblen Informationen arbeiten, wählen Sie ein Tool, das Sicherheit ernst nimmt.
- Skalierbarkeit: Mit dem Wachstum Ihres Teams und Ihrer Projekte sollte Ihr Wireframing-Tool Schritt halten können.
Indem Sie diese Faktoren zusammen mit den Hauptfunktionen berücksichtigen, werden Sie in der Lage sein, ein Wireframe-Tool auszuwählen, das Ihren gegenwärtigen und zukünftigen Anforderungen gerecht wird.
Die 8 besten Wireframe-Tools für 2026: Detaillierte Bewertungen
Lassen Sie uns acht der besten verfügbaren Wireframe-Tools für 2026 eingehend betrachten. Wir werden die einzigartigen Funktionen, Stärken, Schwächen und Preisgestaltung jedes Tools untersuchen, um Ihnen eine fundierte Entscheidung zu ermöglichen.
1. Elementor AI: für Websites

Elementor AI ist ein neues Werkzeug, das mit dem Elementor Website-Builder zusammenarbeitet. Es nutzt künstliche Intelligenz zur Unterstützung bei Designaufgaben. Betrachten Sie es als einen intelligenten Assistenten, der Layouts vorschlagen, Inhalte verfassen und sogar Bilder basierend auf Ihren Beschreibungen erstellen kann.
Hauptmerkmale:
- AI Copilot: Schlägt Layouts und Designelemente basierend auf Ihrer aktuellen Arbeit vor.
- Text- und Code-Generierung: Erstellt Inhalte wie Überschriften und Absätze und kann sogar benutzerdefinierten Code schreiben.
- Bilderstellung und -bearbeitung: Erstellt neue Bilder aus Textbeschreibungen oder verbessert bestehende Bilder.
- KI-Schreibassistent: Passt den Textton an, übersetzt in andere Sprachen und überprüft die Grammatik.
- Arbeitet mit Elementor: Fügt sich nahtlos in die anderen Design-Tools von Elementor ein.

Vorteile und Nachteile
Vorteile:
- Fördert Kreativität und spart Zeit
- Erstellt hochwertige Inhalte, Code und Bilder
- Unterstützt sowohl neue als auch erfahrene Webentwickler
Nachteile:
- Es befindet sich noch in der Weiterentwicklung und könnte einige Einschränkungen aufweisen
- Erfordert ein Elementor Pro-Abonnement
Preisgestaltung und Lizenzierung

Elementor AI ist in bestimmten Elementor Pro-Plänen enthalten.
Einzigartige Perspektive
Elementor AI revolutioniert die Arbeit für Webentwickler. Es vereinfacht Design und Entwicklung, selbst wenn Sie nicht über umfangreiche Programmiererfahrung verfügen. Es ermöglicht Benutzern, neue Ideen auszuprobieren und ihre Visionen schneller und einfacher als je zuvor zum Leben zu erwecken.
2. Sketch (Interface Design)

Sketch ist seit Jahren ein Favorit unter Designern, insbesondere für Interface-Design. Es verwendet vektorbasierte Grafiken, was bedeutet, dass Ihre Wireframes auf jeder Bildschirmgröße scharf aussehen. Sketch bietet präzise Kontrolle über Formen, Linien und Text, was es ideal für die Erstellung detaillierter Layouts macht.
Die Symbol-Funktion des Tools ermöglicht die Wiederverwendung von Designelementen, was Zeit spart und die Konsistenz Ihrer Designs gewährleistet. Sketch verfügt zudem über eine große Sammlung von Plugins, die zusätzliche Funktionen für Prototyping, Teamarbeit und mehr bieten.
Vorteile und Nachteile
Vorteile:
- Benutzerfreundliche Oberfläche
- Leistungsstarke Vektorbearbeitung
- Umfangreiche Plugin-Bibliothek
- Starke Community-support
Nachteile:
- Es funktioniert nur auf Mac-Computern
- Begrenzte integrierte Prototyping-Funktionen
- Kann bei sehr großen Projekten langsam werden
Preisgestaltung und Lizenzierung

Sketch bietet einen Abonnementplan mit einer verfügbaren kostenlosen Testphase an.
Einzigartige Perspektive
Sketch ist hervorragend geeignet für Designer, die präzise, visuell ansprechende Wireframes erstellen möchten. Es ist eine ausgezeichnete Wahl, wenn Sie nahtlos von grundlegenden Wireframes zu detaillierten Entwürfen übergehen müssen.
3. Figma (Teamzusammenarbeit)

Figma hat sich aufgrund seiner Implementierung im cloud und der Möglichkeit zur Echtzeit-Teamarbeit große Beliebtheit erworben. Mehrere Designer können simultan am selben Wireframe arbeiten. Figmas Komponentensystem unterstützt Sie bei der Wiederverwendung von Designelementen und gewährleistet Konsistenz.
Die Auto-Layout-Funktion erleichtert die Erstellung von Designs, die auf verschiedenen Bildschirmgrößen ansprechend aussehen. Figma kann den gesamten Designprozess abdecken, von der Wireframe-Erstellung über das Prototyping bis hin zur Übergabe der Designs an Entwickler.
Vorteile und Nachteile
Vorteile:
- Echtzeit-Zusammenarbeit
- Leistungsstarkes Komponentensystem
- Auto-Layout für responsives Design
- Reibungsloses Prototyping und Übergabe
Nachteile:
- Es erfordert eine Internetverbindung
- Es kann für Anfänger überwältigend sein
- Es benötigt Zeit, um fortgeschrittene Funktionen zu erlernen
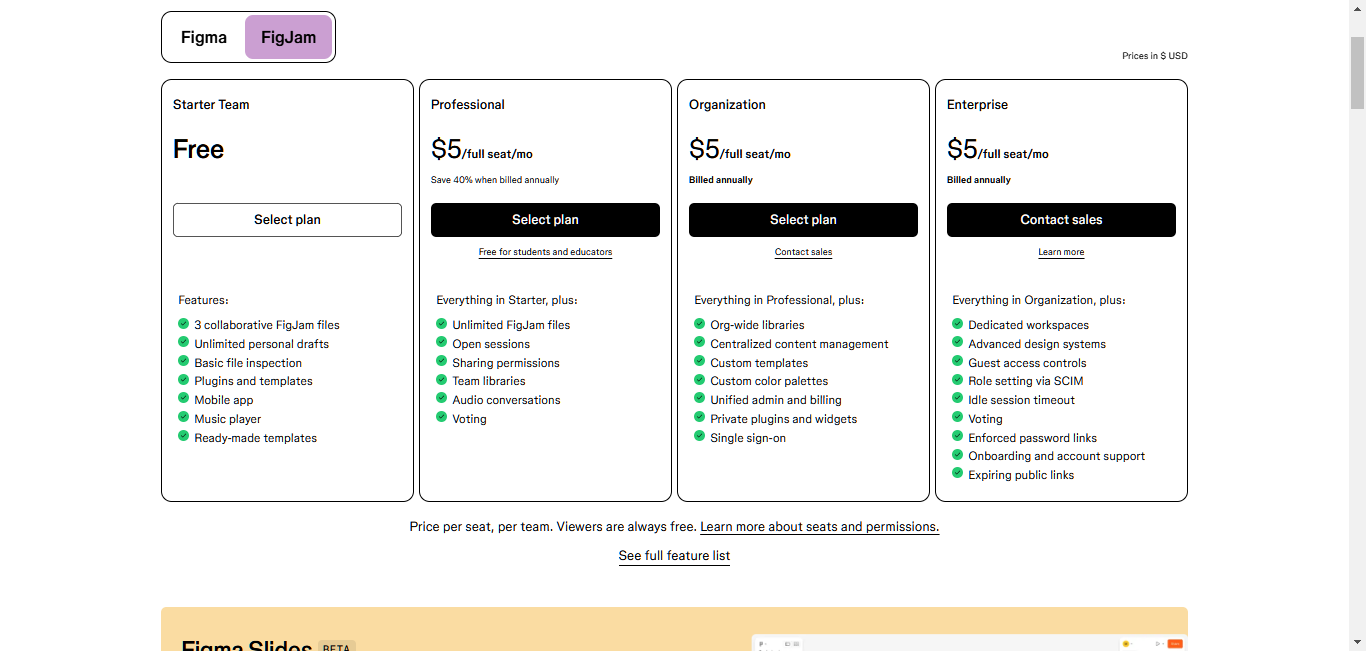
Preisgestaltung und Lizenzierung


Figma bietet einen kostenlosen Plan mit einigen Einschränkungen sowie kostenpflichtige Pläne für Einzelpersonen und Teams an.
Einzigartige Perspektive
Figma ist ideal für Teams, die in Echtzeit zusammenarbeiten müssen. Seine Fähigkeit, den gesamten Designprozess von der Wireframe-Erstellung bis zur Übergabe zu bewältigen, macht es zu einer hervorragenden Komplettlösung.
4. Adobe XD (Creative Cloud Integration)

Adobe XD ist Teil der Creative Cloud Suite und kann Wireframing und Prototyping bewältigen. Seine übersichtliche, benutzerfreundliche Oberfläche erleichtert den Einstieg.
XDs Wiederholungsraster-Funktion ermöglicht die schnelle Erstellung wiederholter Elemente, und das responsive Größenänderungswerkzeug gewährleistet, dass Ihre Designs auf verschiedenen Bildschirmgrößen gut aussehen. XD arbeitet gut mit anderen Adobe-Produkten wie Photoshop und Illustrator zusammen, was zur Konsistenz Ihrer Designs über verschiedene Tools hinweg beiträgt.
Vorteile und Nachteile
Vorteile:
- Benutzerfreundliche Oberfläche
- Wiederholungsraster für effizientes Design
- Responsive Größenänderung für Layouts auf mehreren Geräten
- Funktioniert gut mit anderen Adobe-Produkten zusammen
Nachteile:
- Es kann bei sehr großen Dateien langsam sein
- Im Vergleich zu Figma sind weniger Plugins verfügbar
Preisgestaltung und Lizenzierung

Adobe XD ist als Teil des Creative Cloud-Abonnements oder als eigenständige Anwendung erhältlich.
Einzigartige Perspektive
Adobe XD ist eine ausgezeichnete Wahl für Designer, die bereits andere Adobe-Produkte verwenden. Seine Integration in die Creative Cloud ermöglicht einen reibungslosen Design-Workflow.
5. Balsamiq (Schnelle Ideenfindung)

Balsamiq zeichnet sich durch sein handgezeichnetes Erscheinungsbild aus, ähnlich dem Skizzieren auf einem Whiteboard. Dieser schlichte Stil hilft Ihnen, sich auf die grundlegende Struktur und Funktionsweise zu konzentrieren, ohne von kleinen visuellen Details abgelenkt zu werden.
Balsamiq ist einfach zu bedienen – Sie ziehen Elemente per Drag-and-Drop, um Ihre Wireframes zu erstellen. Es kann von jedem genutzt werden, auch wenn man kein Designer ist. Das Tool ermöglicht auch Teams die Zusammenarbeit und das Einholen von Feedback zu Designs.
Vorteile und Nachteile
Vorteile:
- Ein einfacher, skizzenhafter Stil hilft, sich auf die Funktion zu konzentrieren
- Benutzerfreundliche Drag-and-Drop-Oberfläche
- Gut für Teamzusammenarbeit geeignet
Nachteile:
- Begrenzte Gestaltungsmöglichkeiten
- Es ist nicht optimal für detaillierte, hochwertige Prototypen
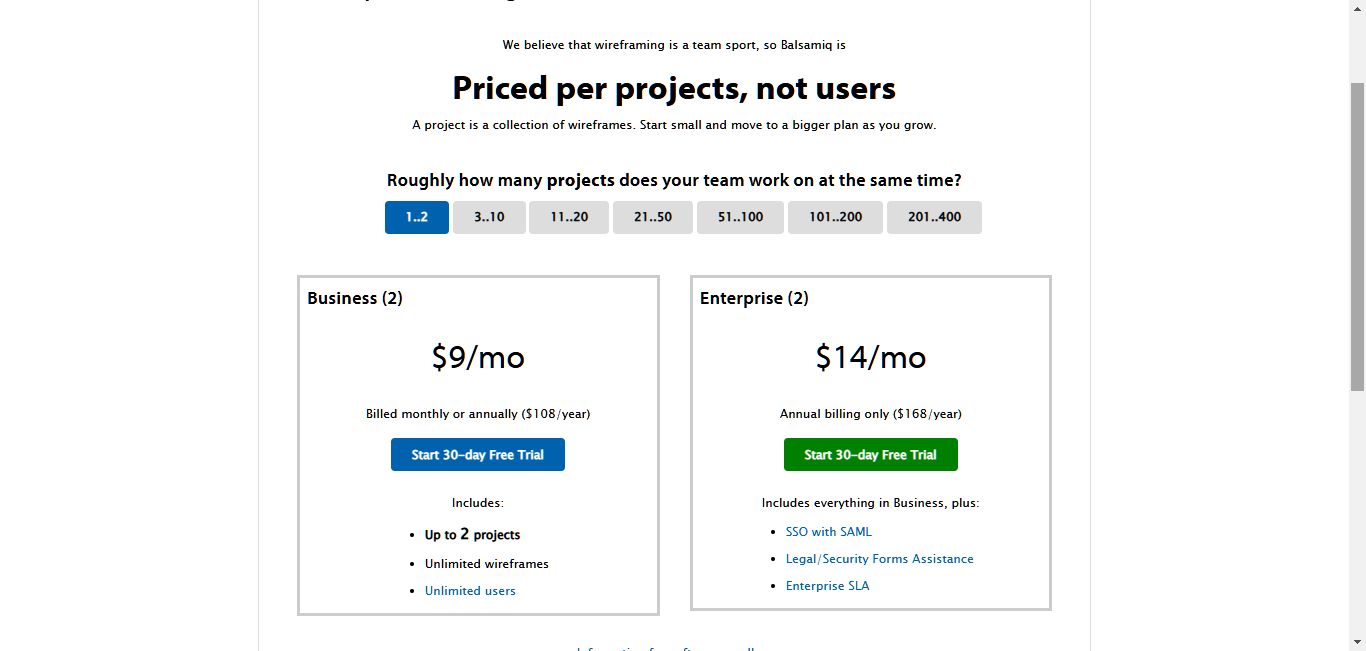
Preisgestaltung und Lizenzierung

Balsamiq bietet einen Abonnementplan mit einer verfügbaren kostenlosen Testphase an.
Einzigartige Perspektive
Wenn Sie eine schnelle und einfache Möglichkeit suchen, Ihre Ideen zu präsentieren, ohne sich in kleinen Details zu verlieren, ist Balsamiqs handgezeichneter Stil eine erfrischende Wahl.
6. Wireframe.cc (Einfachheit und Fokus)
Wireframe.cc legt den Schwerpunkt auf Einfachheit. Der schlanke und minimalistische Arbeitsbereich dieser Anwendung bietet nur das Notwendigste und ist somit eine ausgezeichnete Wahl für Neulinge oder jeden, der sich ohne Ablenkungen auf die Grundlagen konzentrieren möchte.
Wireframe.cc verwendet ein Rastersystem und grundlegende Formen, um Ihnen bei der schnellen Erstellung von Layouts zu helfen. Anschließend können Sie Ihre Arbeit präsentieren und Feedback von anderen einholen.
Vorteile und Nachteile
Vorteile:
- Eine einfache Benutzeroberfläche hilft bei der Konzentration
- Einfach zu bedienen
- Rastersystem für schnelle Layouts
- Gute Funktionen zum Teilen und Feedback einholen
Nachteile:
- Weniger Funktionen als andere Tools
- Nicht geeignet für komplexe oder sehr detaillierte Wireframes
Preisgestaltung und Lizenzierung

Wireframe.cc bietet einen kostenlosen Plan mit grundlegenden Funktionen und einen kostenpflichtigen Plan für erweiterte Optionen an.
Einzigartige Perspektive
Wenn Sie Wert auf Einfachheit legen und einen übersichtlichen Arbeitsbereich bevorzugen, ist Wireframe.cc eine hervorragende Option. Es ist besonders geeignet für Anfänger oder für das schnelle Skizzieren von Ideen.
7. MockFlow (Benutzerfreundlich und Effizient)
MockFlow bietet eine Reihe von Design- und Kollaborationswerkzeugen, wobei das Wireframing im Mittelpunkt steht. Es ist bekannt für seine Benutzerfreundlichkeit und eine umfangreiche Bibliothek vorgefertigter Komponenten und Vorlagen, die es ermöglichen, Wireframes schnell zu erstellen.
MockFlow verfügt zudem über ausgeprägte Kollaborationsfunktionen, die es Teams ermöglichen, in Echtzeit zusammenzuarbeiten und Feedback einzuholen. Sie haben die Möglichkeit, Änderungen zu verfolgen und bei Bedarf zu früheren Versionen zurückzukehren.
Vorteile und Nachteile
Vorteile:
- Benutzerfreundlich mit Drag-and-Drop-Funktionen
- Umfangreiche Bibliothek vorgefertigter Komponenten und Vorlagen
- Echtzeit-Kollaboration und Feedback-Tools
- Verfolgt Änderungen und ermöglicht die Rückkehr zu alten Versionen
Nachteile:
- Es kann für sehr komplexe oder maßgeschneiderte Wireframes limitierend sein
Preisgestaltung und Lizenzierung

MockFlow bietet eine kostenlose Version mit einigen Einschränkungen sowie kostenpflichtige Optionen für Einzelpersonen und Teams.
Einzigartige Perspektive
Wenn Sie ein benutzerfreundliches Werkzeug mit vielen vorgefertigten Elementen wünschen, ist MockFlow eine ausgezeichnete Wahl. Es ist besonders geeignet für Teams, die zusammenarbeiten und schnell Änderungen vornehmen müssen.
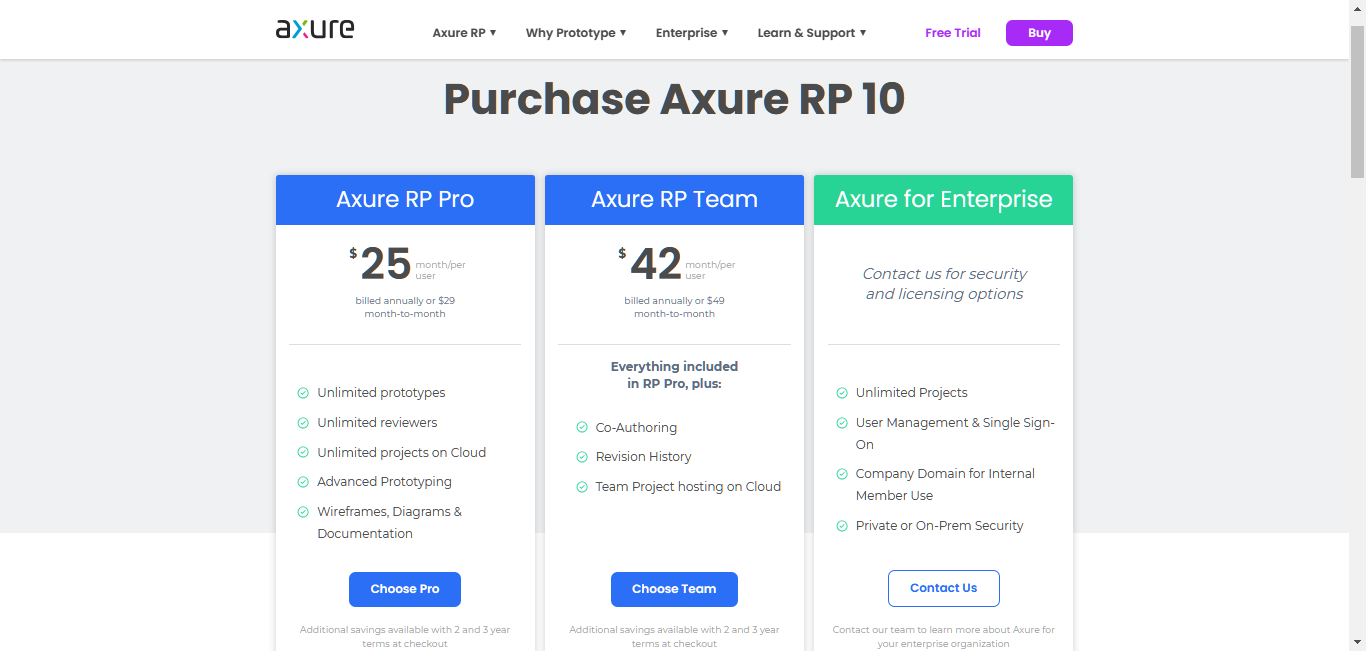
8. Axure RP (Fortgeschrittenes Prototyping)

Axure RP ist ein leistungsstarkes Werkzeug für Wireframing und Prototyping. Es ist bekannt für seine fortgeschrittenen Funktionen, die es ermöglichen, komplexe, interaktive Prototypen mit detaillierten Interaktionen zu erstellen.
Axure RP eignet sich zudem hervorragend für die Erstellung umfassender Dokumentationen, was es bei großen Unternehmen und Teams, die an umfangreichen Projekten arbeiten, besonders beliebt macht. Es ist komplexer als einige andere Werkzeuge, aber seine Fähigkeiten machen es für diejenigen, die fortgeschrittene Funktionen benötigen, lohnenswert zu erlernen.
Vorteile und Nachteile
Vorteile:
- Fortgeschrittenes Prototyping mit komplexen Interaktionen
- Ausgeprägte Dokumentationsfunktionen
- Hervorragend geeignet für große Teams und umfangreiche Projekte
Nachteile:
- Es erfordert mehr Zeit zum Erlernen
- Es kann für einfache Wireframing-Bedürfnisse überdimensioniert sein
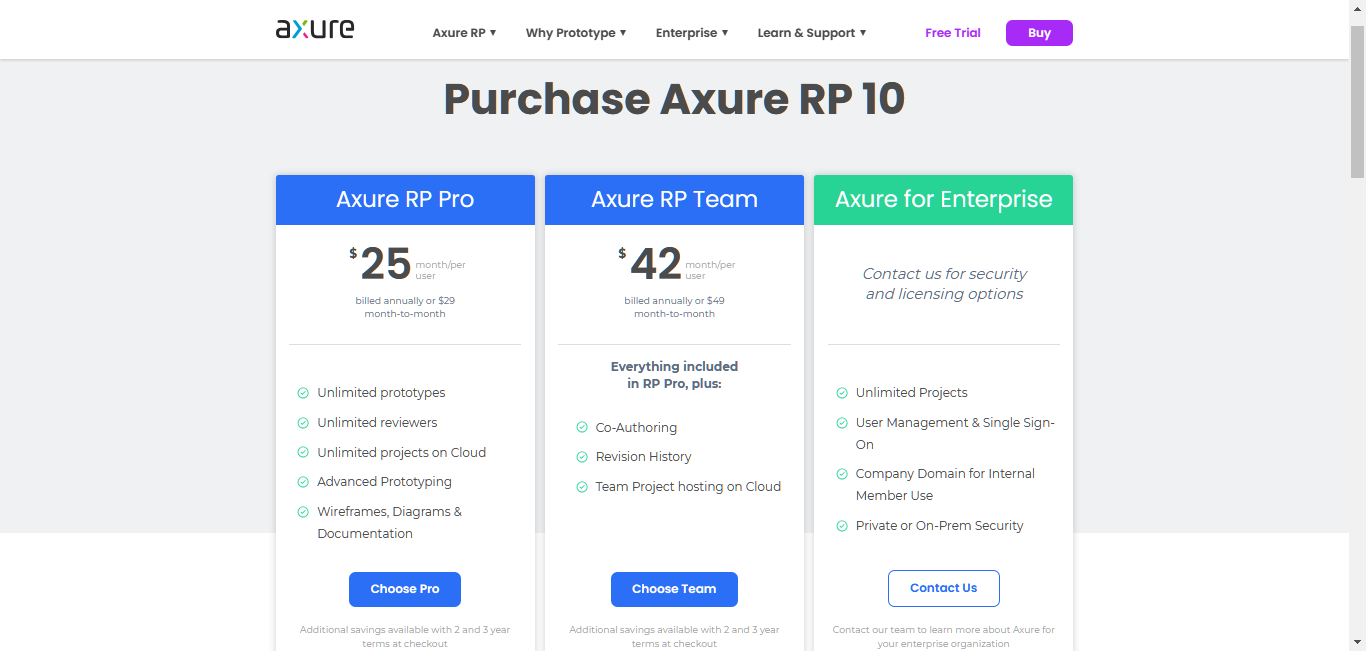
Preisgestaltung und Lizenzierung

Axure RP bietet einen Abonnementplan mit einer verfügbaren kostenlosen Testversion.
Einzigartige Perspektive
Wenn Sie ein Werkzeug benötigen, das komplexe Wireframes, detaillierte Prototypen und umfassende Dokumentation bewältigen kann, ist Axure RP eine erstklassige Wahl. Es ist besonders geeignet für große Teams und komplexe Projekte.
Expertenmeinungen und Nutzereinblicke
Was UX/UI-Designer sagen
Lassen Sie uns einige erfahrene Designer zu ihren bevorzugten Wireframing-Tools hören:
Jane Doe, Senior UX-Designerin bei Acme Corp: „Wir verwenden Figma seit einigen Jahren, und es hat sich als bahnbrechend erwiesen. Die Echtzeit-Kollaboration ist beeindruckend – wir können schnell Änderungen vornehmen und umgehend Feedback von Stakeholdern einholen. Zudem hat die Möglichkeit, von Wireframes über Prototypen bis hin zur Übergabe alles in einem Werkzeug zu erledigen, unseren Arbeitsablauf erheblich optimiert.“
Bewährte Praktiken und Tipps für das Wireframing
Ein Wireframe ist ein Grundriss für Ihre Website oder Anwendung. Es legt die Grundlage für die Benutzererfahrung und hilft Ihnen, die Gesamtstruktur und Funktionalität zu visualisieren, bevor Sie sich dem visuellen Design widmen.
Erstellung effektiver Wireframes
Um gute Wireframes zu erstellen, konzentrieren Sie sich auf Klarheit, Einfachheit und die Priorisierung der Benutzer. Hier sind wichtige Tipps, die Sie beachten sollten:
- Halten Sie es klar und einfach: Gestalten Sie Wireframes leicht verständlich. Fügen Sie nicht zu viele Details oder visuelle Elemente hinzu, die von der Hauptstruktur und Funktion ablenken könnten.
- Berücksichtigen Sie den Benutzerfluss: Planen Sie, wie sich Benutzer durch Ihre Website oder Anwendung bewegen werden. Stellen Sie sicher, dass es logisch und leicht zu verfolgen ist. Verwenden Sie Pfeile und Notizen, um zu zeigen, wie Dinge miteinander verbunden sind und funktionieren.
- Seien Sie konsistent: Verwenden Sie durchgängig die gleichen Formen, Symbole und Begriffe in Ihren Wireframes. Dies fördert das Verständnis und beugt Verwirrung vor.
- Entwerfen Sie für verschiedene Bildschirme: Berücksichtigen Sie von Anfang an, wie Ihr Design auf Mobiltelefonen, Tablets und Computern aussehen wird. Nutzen Sie Werkzeuge, die Ihnen helfen, Designs zu erstellen, die auf allen Geräten gut funktionieren.
- Holen Sie frühzeitig Feedback ein: Präsentieren Sie Ihre Wireframes anderen so bald wie möglich. Ihre Rückmeldungen können Ihnen helfen, Probleme zu identifizieren und zu beheben, bevor Sie zu viel Zeit investieren.
- Streben Sie kontinuierliche Verbesserung an: Denken Sie daran, verschiedene Layouts und Ideen auszuprobieren. Nutzen Sie Feedback und Tests, um Ihre Designs zu optimieren.
- Bleiben Sie grundlegend: Bedenken Sie, dass Wireframes lediglich grobe Skizzen Ihrer Ideen sind. Machen Sie sich vorerst keine Gedanken darüber, sie optisch ansprechend zu gestalten. Konzentrieren Sie sich darauf, wie die Funktionalität gestaltet sein wird und wie Nutzer damit interagieren werden.
Wenn Sie diese Empfehlungen befolgen, können Sie Wireframes erstellen, die Ihre Designkonzepte klar veranschaulichen. Dies ermöglicht allen Beteiligten, Ihre Vision nachzuvollziehen und optimiert den Entwicklungsprozess.
Häufige Fehler beim Wireframing, die es zu vermeiden gilt
Selbst mit exzellenten Werkzeugen kann das Wireframing eine Herausforderung darstellen. Im Folgenden finden Sie einige häufige Fehler, auf die Sie achten sollten:
- Vernachlässigung der Planung: Beginnen Sie nicht mit dem Wireframing, ohne Ihre Ziele, Ihre Zielgruppe und deren Bedürfnisse zu kennen. Nehmen Sie sich vor Beginn die Zeit, Ihre Ziele zu definieren und Ihre Nutzer kennenzulernen.
- Übermäßige Komplexität: Wireframes sollten simpel gehalten werden und sich auf die Funktionalität konzentrieren. Fügen Sie in dieser Phase nicht zu viele Details hinzu und versuchen Sie nicht, sie übermäßig zu verschönern. Beschränken Sie sich auf grundlegende Formen, Platzhaltertexte und eindeutige Beschriftungen, um Ihre Ideen zu vermitteln.
- Vernachlässigung des Benutzerflusses: Gute Wireframes erzählen eine Geschichte darüber, wie Nutzer Ihr Produkt verwenden werden. Stellen Sie sicher, dass Ihre Wireframes den Weg, den Nutzer zur Erfüllung ihrer Aufgaben und Ziele nehmen werden, klar aufzeigen. Verwenden Sie Pfeile, Anmerkungen und interaktive Elemente (sofern Ihr Werkzeug dies erlaubt), um diesen Fluss zu verdeutlichen.
- Missachtung verschiedener Bildschirmgrößen: In der heutigen Zeit nutzen Menschen eine Vielzahl von Geräten, daher ist es essentiell, zu berücksichtigen, wie Ihre Wireframes auf unterschiedlichen Bildschirmgrößen erscheinen werden. Berücksichtigen Sie dies von Anfang an in Ihrem Design oder nutzen Sie ein Werkzeug, das responsives Design unterstützt, um spätere Layoutprobleme zu vermeiden.
- Ausbleiben von Feedback: Wireframes sind dazu gedacht, geteilt zu werden. Zögern Sie nicht, Ihre Arbeit frühzeitig und häufig anderen zu präsentieren. Deren Rückmeldungen können Ihnen maßgeblich dabei helfen, Probleme in der Benutzerfreundlichkeit Ihres Designs zu identifizieren und es zu verbessern.
- Streben nach Perfektion: Bedenken Sie, dass Wireframes dazu gedacht sind, modifiziert und verbessert zu werden. Vermeiden Sie es, von Anfang an nach Perfektion zu streben. Experimentieren Sie mit verschiedenen Ansätzen, holen Sie Feedback ein und optimieren Sie kontinuierlich.
Indem Sie diese häufigen Fehler vermeiden, können Sie sicherstellen, dass Ihre Wireframes ihren Zweck effektiv erfüllen. Sie werden Ihnen dabei helfen, Ihre Ideen zu kommunizieren, mit anderen zusammenzuarbeiten und ein erfolgreiches Design zu kreieren.
Von Wireframe zur Live-Website mit Elementor
Müheloser Übergang
Wireframes bilden den Ausgangspunkt, doch das ultimative Ziel besteht darin, diese Pläne in eine reale Website zu transformieren. An dieser Stelle erweist sich Elementor als äußerst nützlich.
Elementor ermöglicht es Ihnen, Ihre Wireframe-Konzepte mühelos in eine reale Website umzusetzen. Programmierkenntnisse sind nicht erforderlich. Elementor vereinfacht die Erstellung hervorragender Websites, ohne technische Kenntnisse vorauszusetzen.
Wenn Sie für Ihre Wireframes Tools wie Figma oder Sketch verwendet haben, erleichtern Elementors flexible Designoptionen die Nachbildung Ihrer Layouts und gewährleisten einen reibungslosen Designprozess.
Nutzung der Elementor-Funktionen
Elementor bietet eine Vielzahl von Werkzeugen, die über die grundlegende Websiteerstellung hinausgehen. Im Folgenden erfahren Sie, wie Elementor Ihnen dabei helfen kann, Ihre Wireframes in Websites zu transformieren:
- Umfangreiche Vorlagensammlung: Beginnen Sie Ihr Design zügig mit Elementors umfangreicher Sammlung vorgefertigter Templates und Blöcke. Sie können diese problemlos anpassen, um sie an die Struktur und den Stil Ihres Wireframes anzugleichen.
- Benutzerfreundlicher Editor: Vergessen Sie komplexen Code. Elementors visueller Editor ermöglicht es Ihnen, Elemente durch einfaches Drag-and-Drop hinzuzufügen, zu verschieben und zu gestalten. Dies erleichtert die Transformation Ihres Wireframes in ein perfektes Design erheblich.
- Geräteübergreifendes Design: Ihre Website sollte auf jedem Gerät optimal dargestellt werden. Elementors Tools ermöglichen es Ihnen, Ihre Layouts für verschiedene Bildschirmgrößen anzupassen, genauso wie Sie es in Ihren Wireframes geplant haben.
- Integration von Bewegung und Interaktion: Elementors beeindruckende Animationen und interaktive Funktionen können Ihre Website erheblich beleben und die Benutzerfreundlichkeit signifikant steigern. Diese Funktionen können Ihre statischen Wireframes in dynamische Erlebnisse verwandeln.
- Erstellung von Online-Shops: Wenn Sie einen Online-Shop erstellen, harmoniert Elementor hervorragend mit WooCommerce. Dies ermöglicht Ihnen die Gestaltung attraktiver und funktionaler Produktseiten, Warenkörbe und Checkout-Prozesse.
- KI-Unterstützung: Für diejenigen, die ihr Design weiter optimieren möchten, können Elementor AI und Elementor Copilot bei der Erstellung von Layouts, Inhalten und Bildern assistieren. Dies fügt dem Prozess der Website-Erstellung eine weitere Ebene der Innovation hinzu.
- Gestalten Sie Ihre gesamte Website: Elementors Theme Builder gibt Ihnen die vollständige Kontrolle über das Erscheinungsbild Ihrer Website. Sie können Kopfzeilen, Fußzeilen, Seiten, Blogbeiträge, Archive und sogar WooCommerce-Seiten anpassen, um sicherzustellen, dass Ihre gesamte Website der Vision Ihres Wireframes entspricht.
- Bewahren Sie Konsistenz: Elementors Global Widget Kit kreiert ein einheitliches Erscheinungsbild auf Ihrer gesamten Website. Sie können globale Stile für Schriftarten, Farben und Widgets festlegen, um eine einheitliche Benutzererfahrung zu gewährleisten, die der Struktur Ihres Wireframes entspricht.
- Einfaches Hosting: Die Veröffentlichung Ihrer Website ist mit Elementors optimiertem WordPress-Hosting unkompliziert. Sie erhalten eine hohe Leistung, robuste Sicherheit und einfache Integration mit dem Elementor-Editor, was den Übergang vom Wireframe zur Live-Website reibungslos und mühelos gestaltet.
- Verbessern Sie Suchmaschinen-Rankings: Helfen Sie mehr Menschen, Ihre Website in Suchergebnissen zu finden, mit Elementors integrierten SEO-Tools. Sie können Ihren Content, Meta-Tags und Bildbeschreibungen optimieren, um mehr Besucher anzuziehen.
- Online verkaufen: Wenn Ihr Wireframe einen Online-Shop beinhaltet, bieten Elementors E-Commerce-Hosting und WooCommerce-Integration die Werkzeuge, um ein benutzerfreundliches Einkaufserlebnis zu schaffen, das Besucher in Kunden verwandelt.
Durch die Kombination von Wireframing mit Elementors vielseitigen Funktionen können Sie Ihre Ideen effizient zum Leben erwecken. Sie werden eine Website erstellen, die nicht nur großartig aussieht, sondern auch gut funktioniert und Ergebnisse liefert.
Zusammenfassung
Im Webdesign ist Wireframing ein entscheidender Schritt bei der Erstellung benutzerfreundlicher Erfahrungen. Die von uns betrachteten Tools – Sketch, Figma, Adobe XD, Balsamiq und Wireframe.cc, MockFlow, Axure RP und Elementor AI – haben jeweils ihre eigenen Stärken.
Bedenken Sie, dass es kein einziges „bestes“ Tool für jeden gibt. Die richtige Wahl hängt von Ihren Bedürfnissen, der Größe Ihres Projekts und Ihrem Budget ab. Berücksichtigen Sie, wie Sie mit anderen zusammenarbeiten werden, welche Art von Prototypen Sie erstellen müssen und wie das Tool zu Ihrer anderen Design-Software passt. Probieren Sie verschiedene Tools aus, um dasjenige zu finden, das sich für Sie richtig anfühlt und Ihnen hilft, Ihre beste Arbeit zu leisten.
Ob Sie ein erfahrener Designer sind, der nach fortgeschrittenen Funktionen sucht, oder ein Anfänger, der etwas Einfaches möchte – es gibt für jeden ein passendes Wireframing-Tool. Nutzen Sie Wireframing, um Ihre Ideen zu testen und Websites zu erstellen, die Menschen gerne nutzen werden.
Wenn Sie bereit sind, Ihre Wireframes in echte Websites umzusetzen, erwägen Sie die Verwendung von Elementor. Seine benutzerfreundliche Oberfläche, die umfangreiche Vorlagenbibliothek und die KI-Funktionen machen es hervorragend geeignet, um Ihre Wireframe-Ideen in voll funktionsfähige, attraktive Websites zu verwandeln.
Weshalb also zögern? Beginnen Sie noch heute mit dem Wireframing und sehen Sie, wie es Ihren Designprozess verbessern kann!
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.