Table of Contents
In this article, you’ll learn how to create cool colorful shapes to liven up your Elementor designs without having to use image files or custom code.
How to Create a Solid Circle Shape
Open up the Elementor design where you want to add your shapes and let’s get started.
1. Add a Spacer Widget
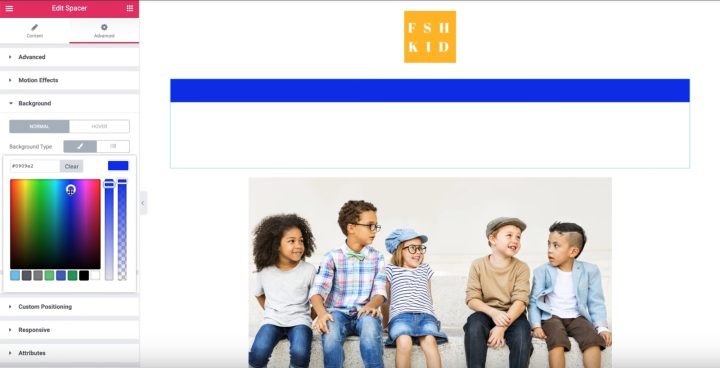
To begin, add a regular Spacer widget to the spot where you want your shape to appear. Then, go to the Advanced tab and set the Spacer widget’s background color to the color that you want your shape to be:

Then, go back to the Content tab and change the Spacer’s height to 90 px.
2. Set Up Custom Positioning
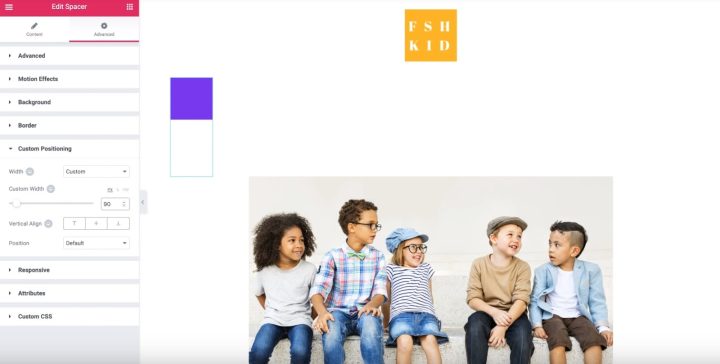
Next, find the Custom Positioning option in the Advanced tab and set the Width equal to Custom.
Then, set the Custom Width to the same height that you chose in the Content tab. For example, if you set the Spacer’s height equal to 90 px, you’d also make the custom width 90 px.
This should give you a solid square:

Then, go back to the Content tab and change the Spacer’s height to 90 px.
3. Add Absolute Positioning
To position your shape, set its Position equal to Absolute in the Custom Positioning section. Then, you can drag it to the exact spot where you want your shape to appear.
4. Add a Border to Make it a Circle
To turn the square into a circle, go to the Border section in the Advanced tab and set the border for all sides equal to 50% (percent – not pixels):

This ensures that it will always remain a circle, even if you change its size.
And that’s it! You just created your first shape.
Now, let’s dig into some other examples…
How to Create a Non-Solid Circle Shape
Next, let’s create another circle, but with just a border, rather than a solid fill.
1. Duplicate Existing Circle
To get started, use right-click to duplicate your existing circle shape and then move it to a new spot on the page.
2. Add Solid Border and Clear Background Color
Next, go to the Advanced tab and give the circle a solid border — 3 px is a good starting point. Then, change the border color to the color that you want your shape’s outline to be.
Then, clear the background color so that you only see the border, which creates the effect we’re looking for:

3. Make it a Perfect Circle
After adding the border and clearing the background, you might see that the shape is a little “squished” and not a perfect circle.
To fix that, you need to add double the border width to the Custom Width that you set in the Custom Positioning section. So for our example:
- The border width is 3 px
- The custom width is 90 px
So to make it a perfect circle, you need to add another 6 px to the existing Custom Width (2 x 3 px) for a total of 96 px.
This same formula applies no matter what your dimensions are.
For example, if you wanted to make the circle smaller, you could set the Spacer equal to 50 px in the Content tab and then change the Custom Width to 56 px. Again, that’s the base 50 px plus double the border width.
How to Create a Rectangle
Next, let’s look at how to create a rectangle shape without a solid fill.
1. Add a Spacer Widget and Set Background Color
Add another Spacer widget and set the background to a solid color in the Advanced tab.
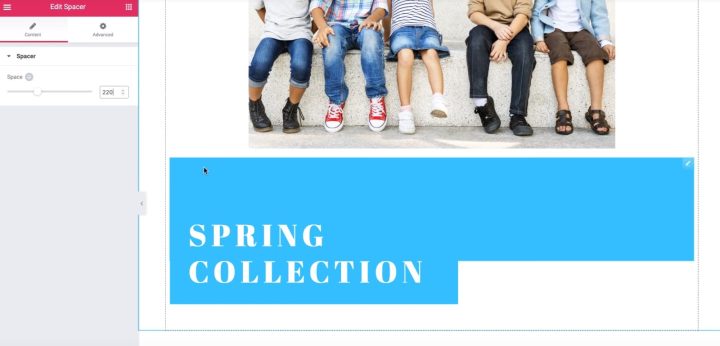
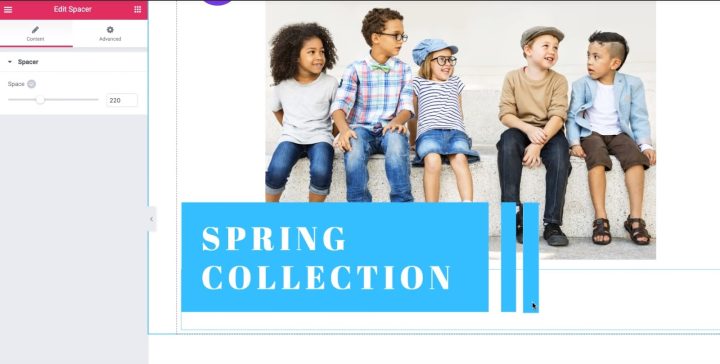
Then, go to the Content tab and set the space to 220 px. We’re choosing 220 px because it matches the height of the heading widget in our example:

2. Configure Custom Positioning
Now, go back to the Advanced Tab and set the Width equal to Custom in the Custom Positioning section. Then, set the custom width equal to 30 px.
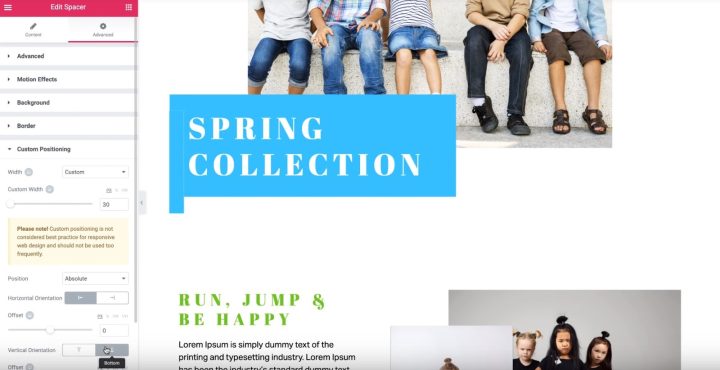
To fix the shape’s position, change the Position dropdown to Absolute and set its Vertical Orientation to Bottom:

For better responsive design, change the Offset units to Percentage.
Then, you can drag your rectangle to exactly where you want it to appear.
To create the effect we’re looking for, you’d then duplicate the Spacer widget to add another rectangle like this:

How to Create a Square
If you want to create a square, you can follow the exact same steps that you used to create a circle — just don’t add the Border Radius!
Similarly, you can also create squares without a solid fill by adding a solid border and removing the background color.
Start Adding Shapes to Your Elementor Designs
To create even more shapes, you can just duplicate your existing shapes and play around with the sizes, colors, and borders.
Plus, with Custom Positioning, you can make your shapes appear anywhere on the page.
Give it a try today and add some life and creativity to the pages that you build with Elementor.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.