Table of Contents
Want to learn how to use Elementor?
There have been many times in which I have gotten disappointed with promising premium themes that proved to be incredibly slow.
This was money that had been wasted because there was no chance I would stay with any multipurpose theme, that promised the world, but ended up with pages that took 4-5 seconds to load. A disaster in terms of SEO.
This is why I was so excited about the release of the recent starter theme called ‘Hello Theme‘, created by the professional Sitepoint team with speed and minimalism in mind. Hello Theme also included full compatibility with page builders, making it the perfect candidate to test with Elementor.
How to Use Elementor?
- Install Elementor
In order to install Elementor, make sure you have your WordPress installation ready. In the WordPress dashboard, go to ‘Plugins’ > ‘Add new’, and enter ‘Elementor’ in the search bar. Then click the ‘Install’ button, and then the ‘activate’ button.
- Edit a new page with Elementor
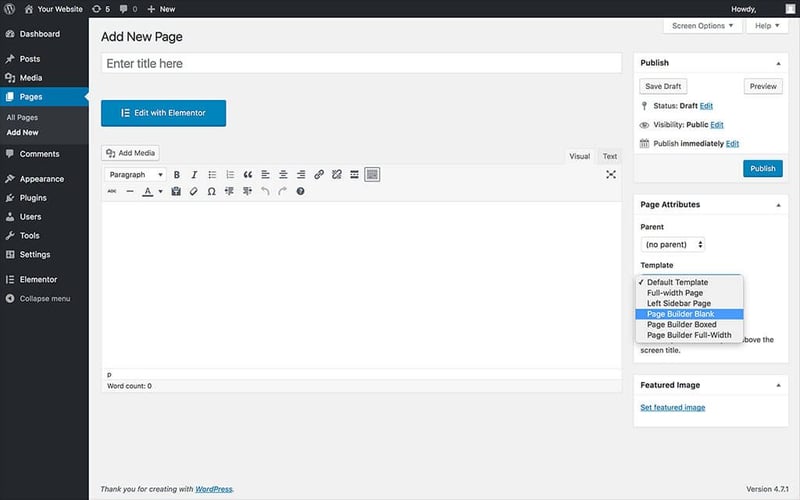
Go to ‘Pages’ > ‘Add new’. Then, click the ‘Edit with Elementor’ button.
- Insert an Elementor Template
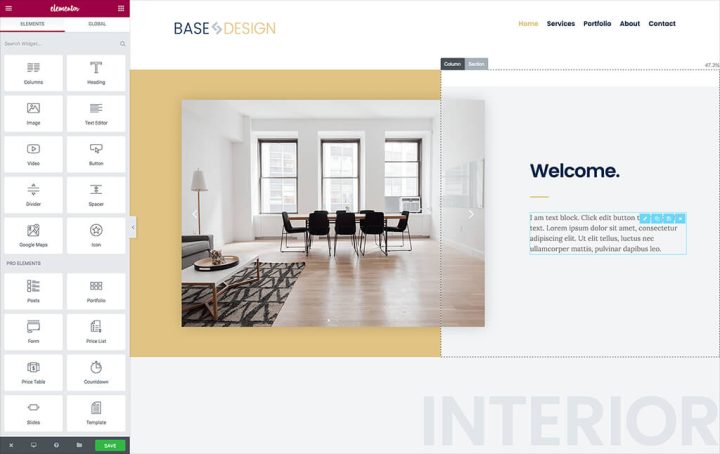
You should now be inside the Elementor editor. Click ‘Add template‘ and choose from the wide array of free and paid templates. It is advised to start with a template to get to know how the different elements of the page are built. I would also recommend watching this short video about the Elementor structure. - Make the template full-width
You can make any page in Elementor full width by going to Section > Layout, and switchStretch Section to Yes. Watch video showing how to do this - Understand the structure of Elementor
Each Elementor page is made up of sections, columns and widgets. Sections divide the page into horizontal rows. Columns divide each section into vertical columns, and widgets are dragged and dropped inside the column. - Add a widget
Let’s try adding a new widget into a page. Delete one of the widgets in the template you’ve inserted by clicking on widget and then clicking on the X icon. Then, in the left panel, search for the button widget and drag it into the empty area where you’ve just deleted the widget. - Change background image
Click on one of the sections. This will open the section settings on the left panel. Go to the middle ‘Style’ tab, and click on the background image. Now, choose another image, and press ‘insert Media’. Watch video showing how to do this - Change fonts
Go to a heading widget on the page and click on it. It will open the heading settings on the left panel. Go to the middle ‘Style’ tab, and switch on ‘Typography. Now, under ‘Family’, you can browse through the various fonts and choose a different font family. - Learn more.
For a more detailed 30 minute video , see this Elementor + WordPress tutorial we’ve made not long ago.

Inside Hello Theme
What makes Hello Theme so great for page builders, other than the speed and no fluff of course, is that you get six useful templates built in:
Default Template: This is the basic template, with the sidebar on the right
Full Width Page: Use this template when you don’t want the sidebar to appear, and prefer the content to span to 100% of the width
Left Sidebar Page: When you need to switch the position of the sidebar
Page Builder Blank: This is perfect for landing pages, because you get a blank canvas, no header and no footer. Design the entire page with the page builder
Page Builder Boxed: This is a very handy template, because it removes the title of the page, and all the related unneeded spaces
Page Builder Full Width: This is the same as the Page Builder Boxed theme, but the content spans to the full width of the screen

Page Builder For Hello Theme
The free Elementor page builder is the perfect addition to Hello Theme, and adds a long list of design capabilities that does wonders for the web designer’s workflow. It lets you design a website much faster than ever before. Among these features:
- Mobile Editing to visually design the page to be 100% mobile responsive
- Pre-designed templates that let you quickly setup a beautiful
- page design with one click
- Effects like Box Shadows and animations to make the pages more engaging
- Template library to save your designed pages for reuse and for export
- Dozens of useful widgets like Testimonials and Counter
- Live frontend layout control to control the layout of the page on the frontend
This is just the tip of the iceberg, and you can learn more about Elementors’ widgets, features and capabilities in over 50 videos we previously published in our YouTube channel.
Getting Started With Elementor
If you want a head start with Elementor, check out these 4 most basic tutorials:
How to create a basic page layout?
How to use the Library to insert pre-designed templates?
How to use Mobile Editing to create responsive pages visually?
Conclusion
WordPress users are starting to realize that there is great potential in using a free starter theme like Hello Theme and a free page builder like Elementor. You can design a website easily and quickly, without having to spend too much time coding. Using this theme & plugin combo is in the spirit of Open Source that managed to make WordPress the number 1 CMS in the world.
I hope you too will find this combination useful when creating your own site. I invite you to Download Elementor and Hello Theme for free and start experimenting with creating your own beautiful website.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.