As a photographer, you no doubt appreciate how crucial it is to have an aesthetic, well-designed platform to showcase your best work. Whether you’re an experienced professional photographer, amateur, freelancer, or student, having a well-curated photography portfolio will help you to grow your client base, and present your best pictures to those who need to see them.
You may think that a social media channel is a sufficient solution. However, a photography website offers far more functionality and control.
A photography website isn’t just an online portfolio where you share the best pics from your weekend; it’s your very own space on the web, with plenty of storage space, stunning design templates, multiple gallery options, and third-party integrations. Your website should be the face of your business, an online presence you can control and use to establish your brand.
Furthermore, with Elementor, there’s no need for coding experience or HTML knowledge. The drag & drop editor allows you to custom-design your very own website that will look great on any device and without having to hire developers. Here’s how.
What should a Photography website include?
Before we begin with our guide to creating the site, we first need to understand the key features of a photography website and its role. Here are some of the important pages and elements that every photography website needs:
1. Homepage
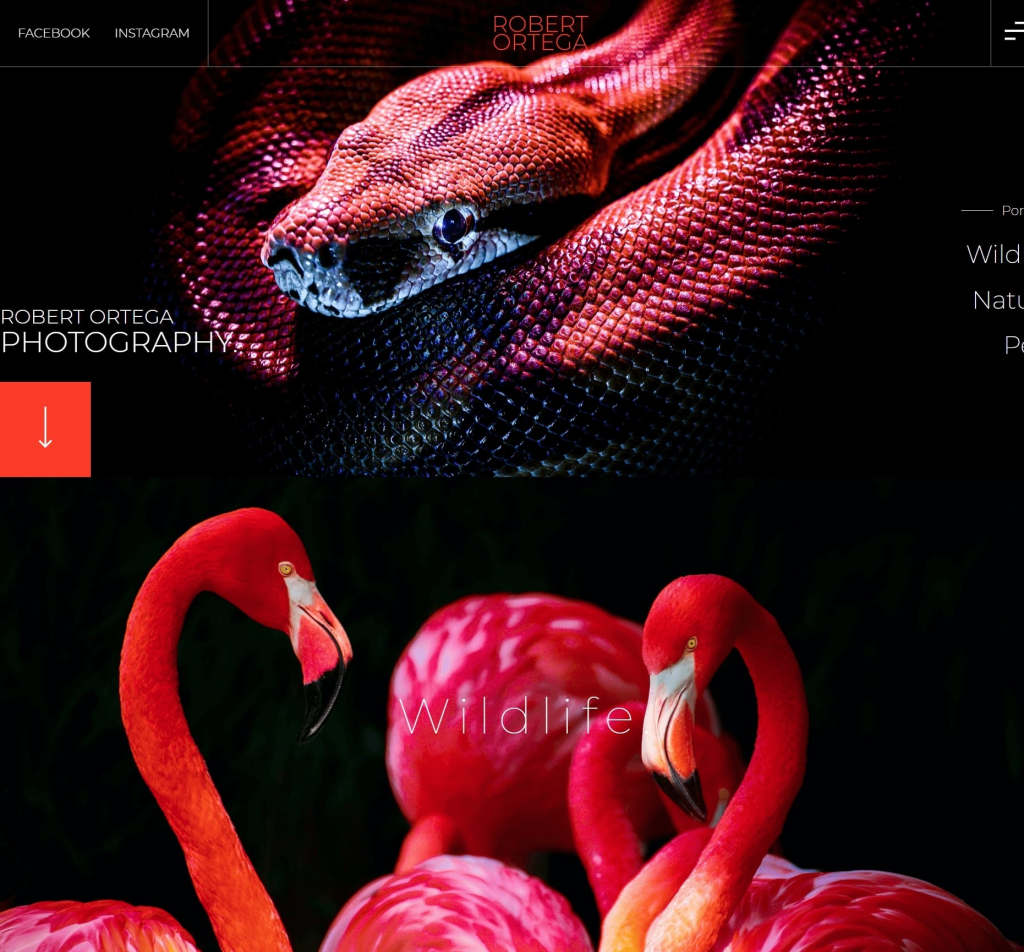
The homepage is the first impression users have of your website. Here, you should include a clear navigational menu that links to the other important pages, as well as noticeable call to action buttons that encourage visitors to take the desired action on the site.
Here you should also showcase some of your best projects, the photography services you offer, and other key information about your brand.
2. Portfolio
A portfolio is perhaps the most important feature of a photography website. This is where you showcase your very best work, in order to attract new clients and develop your business.
You need to carefully select the best photographs to show, how to organize them, which sizes to use, and how to categorize the projects. The layout and design aspects of your online portfolio are key. Use your photographer’s eye for composition and aesthetics to ensure that you showcase your images in the best possible way.
3. About Me Page
In addition to the photo gallery, prospective customers also like to know about the person behind the stunning images. Here, include a bio, explain how and why you got into photography, and some of your personal philosophy.
Also include an image of yourself, links to your social media channels like Facebook and Instagram, and a CV if relevant. Amplifying your personal brand is a key aspect of a photography website.
4. Client showcase
As well as the image portfolio, potential customers also require social proof before making a purchase decision. On this page, you should include details of past photography projects. Highlight the particular challenges of the project and how you overcame them, as well as testimonials from satisfied clients.
5. Contact Us Page
Create a contact page to make it easy for people to contact you, schedule an appointment, or request a quote.
6. Blog
For a photography website, a blog is optional but highly recommended. Here you can publish your thoughts and ideas about photography, as well as articles about completed projects, gear reviews, and tutorials on taking the perfect picture.
A blog helps you to grow a community among your client base, promote your website via search engines (SEO), and establish yourself as an expert in your field.
7. Shop
If you want to sell your best works, then your very own website is certainly the place to do it. Use the WooCommerce integration to create an online store, facilitate payment processing and design the checkout process.
How to Create a Photography Website — A Step-by-Step Guide
Step 1: Choose your domain name
When you set out to create your own website, the first thing you need to do is get a domain name and a web hosting service. Your domain name will allow visitors to access your website.
Step 2: Choose your web hosting plan
The hosting plan will allow you to house all the files that make up your site. Your hosting server is where you will install WordPress and the add-ons mentioned in this tutorial.
What’s great about WordPress hosting is that it’s optimized specifically for WordPress performance, security needs, installation, and onboarding processes. There is a long list of WordPress hosts to choose from, and many considerations to factor into your selection process.
As far as hosting plans go, they range from affordable shared hosting plans to more expensive managed WordPress hosting and premium dedicated servers. To make your lives easier, we recommend several hosting packages that are fully compatible with Elementor.
Once you’ve signed up for your hosting plan, you will receive a welcome email that will have all the details related to your account. Find the login link to your hosting account area and use the username and password to log into your account.
Step 3: Install WordPress
The next step is to install WordPress. After you have logged in to your hosting account, click on the My Accounts tab and then log in to your cPanel. In cPanel, click on the WordPress icon in the auto-installers area and follow the steps to install WordPress.
After WordPress has been installed, go ahead and visit your WordPress site. Enter the name and password you’ve set up and click Log In to access your WordPress dashboard.
See our full guide on how to install WordPress here.
Once you’ve downloaded and installed the WordPress software, you can take advantage of the WordPress CMS platform. The flexibility of WordPress lets you choose from tens of thousands of WordPress templates, themes, and plugins.
Step 4: Install Elementor
The next step is to install Elementor, a visual website builder that greatly simplifies the WordPress website building process. Sometimes, WordPress can be an intimidating tool that seems too complex to use on your own. However, by using a visual site builder, you can create your site quickly, efficiently, and comfortably.
In your WordPress dashboard, navigate to Plugins > Add New. Search for Elementor Website Builder and click Install. When Elementor has been installed, click Activate.
While Elementor is free, depending on the features you want you’ll also need Elementor Pro to take full advantage of Elementor’s capabilities. Visit Elementor.com and purchase the Pro version of the plugin then install and activate it in the same manner as above.
Once Elementor Pro has been installed, you’ll need to enter your license by going to your WordPress dashboard and navigating to Elementor > License.
Because you’re going to be using Elementor Theme Builder and your template kit to design your entire website, you don’t need to look for any design elements in your active WordPress theme.
Instead, you just want the most lightweight, performance-optimized foundation, which is what the Hello theme from Elementor provides.
To get started, go to Appearance → Themes → Add New and search for “Hello Elementor”. Then, install and activate the theme.
Step 5: Choose a Photography Template Kit
Once you’ve installed Elementor, the next piece of the puzzle is a photography website template kit. These are individual sets of templates needed for a complete WordPress website: Header, Footer, 404 page, Blog Archive, Single Post, Single Page, Popup, and more.
Our Template Library features websites of many niches, each kit catering to the needs of our user community. These include portfolio sites, digital agency sites, magazine sites, beauty salons, and so much more.
Elementor template kits are also offered by creative marketplaces, such as Envato or ThemeForest.
For this tutorial, we’ll use the Elementor Photography Kit

To install the kit, first, create a page called “Home” and click the Edit with Elementor button to launch Elementor.
Then, open the Elementor template library and search for “photography” under Pages. Once you’ve found your desired template, simply click on install.
For more information about installing the kit, see here: Create a Complete Website Using Elementor Kits and Theme Builder
Step 6: Customizing the template kit
Once you have downloaded and installed the kit, you can use the drag & drop editor to customize each and every aspect of the design and layout to tailor it to your needs.
You can change the logo, color scheme, navigation links, website copy, and any other feature that you wish. You can also use the Elementor widgets to add specific functionalities to your website like a custom donate button.
To learn more about customizing your template, visit our help center.
You can also read our thorough guide to creating your Elementor website here.
Step 7: Publish the website
Once you’re completely satisfied with your website’s design, interface, and functionality, then it’s time to publish it live.
- To preview the site, click the icon.
- If you are satisfied with the result, go ahead and click the button.
- Click ‘Have a Look‘ to view the published page
Conclusion
Creating a well-designed, and a fully-functional website for your photography business can be a smooth, seamless process with Elementor’s template kits. No coding required, simply download and install Elementor onto your WordPress site, choose your desired template kit, customize, and publish.
