What is a Lawyer Website?
Any self-respecting individual lawyer or a law firm requires a polished, well-designed website. In the competitive world of lawyers, it’s paramount to stand out.
A lawyer’s website has to follow a certain design style. It has to be elegant, clean with little to now bright colors. It’s about creating an association with professionalism in the users’ minds. Making a brightly colored, website, with random shapes, and incompatible fonts won’t really send a message of professionalism, and potential clients may simply move on to another website.
The lawyer website should also include as much information as possible about the company, the services, and prices.
How to Create a Lawyer Website in WordPress
Before we go over how to create a lawyer website, we need to make sure that we have all the necessary tools available, including a WordPress account and a hosting provider.
Lawyer Website Builder
To get the most out of creating a professional-looking lawyer website we recommend that you use a lawyer website builder like Elementor. With Elementor, you’ll get total control over every design aspect on the website.
Lawyer Website Templates
In addition to a website builder, we highly recommend that you dedicate some time to look at the many different lawyer templates. There are numerous free lawyer website templates as well as paid ones.
The Structure of a Lawyer Site

As always, there are several approaches to the structure of a site, but we believe that the following is the one that most accurately captures the essence of a lawyer’s website.
Homepage
The main page serves as the window to your law firm. It serves two primary goals — to elicit trust and provide information. These two aspects go hand in hand since the more information you provide the more people generate trust towards your company.
The homepage must include easy navigation to other pages. We also recommend to include a header and a footer to improve navigation. You could add your contact info in the header, with a search button and social media buttons and other information in the footer like contacts, legal information, links to other pages, etc.
You should add relevant information in the form of numbers or text. For example, you could add the number of court appearances, case wins, and happy clients.
It’s a great idea to add some of your more popular services to the home page for quick access. We also recommend that you add call to action buttons as well as a contact form on the homepage, preferably below the rest of the info, so that initiating contact with the company is easy.
Services
An absolutely necessary page is the services page. Here, you should go, in detail, about all the services your offer. You can use different techniques, be it a simple list, a grid-like gallery or flip boxes, but the list has to be clear.
Case Studies
Nothing speaks louder about success than a list of achievements. You can do this by writing posts about recent successes. In general, we recommend keeping some sort of blog or a regularly updated content section, not only to generate interest but to rank higher in search engines. Write about recent law developments, famous cases, or anything that you feel is relevant.
About Page
The about page is great for any law firm website, and it adds to the homepage. Write about the history of the firm, the founding partners, mergers, and important events. Try to show the human, personal side of the company. A well-done About page not only serves as a source of information, but it also generates sympathy towards the company.
Team
Together with the about page, this page adds a sense of approachability and in turn a sense of trust. It provides additional information about each of the team members, and if done correctly, i.e. with the added information of certificates and diplomas, it can do wonders to boost the number of leads you get from the site.
Contact
The contact page is another crucial page on the lawyer’s website, and it should be added in addition to a different email and phone mentions scattered around the page.
Recommended Widgets and Features

The Popup Builder
Popups are amongst the best ways to draw the user’s attention. Implement this to your advantage by creating popups with call to actions to convert prospects into leads.
Advanced Form Fields
Use forms, in addition to the contacts page, to make contacting you even easier.
The Flipbox Widget
The flipbox could be used to enhance the design. You could use it on the team page, offering a photo of a team member on one side, and the name on the other side, or make it so that it doesn’t actually flip but creates an overlay instead. There are numerous approaches to this, and the choice depends on aesthetics more than anything else, so the choice is really yours.
The Testimonials Carousel
The testimonials carousel, in concurrence with other elements like the case studies, will increase the trustfulness, reputation, and allure of your law firm, so make sure to include it.
The Counter Widget
A counter animation is an excellent way to add some life to your website. You could use this to improve the visual design of your website and draw the user’s attention to specific numbers and figures.
Social Icons Widget
Make sure that you have available social icons that connect to your social accounts. It’s not enough to have a website, presence in social media is necessary.
Mobile Responsiveness

Like with many other service-providing websites like the construction website, or an ecommerce website, the lawyer website needs to be accessible via the mobile phone or tablets. Potential clients don’t always have the luxury of sitting in front of a computer when they search for a lawyer, and oftentimes do it via the phone, and so to make sure that this segment of the population, which isn’t small, has access to your website, you need to make it mobile responsive.
Tips for Building a Lawyer Website

Add metrics
Good metrics, of successful cases, for example, or happy clients, or something similar go a long way to build trust, make sure to add them, preferably on the homepage.
Make navigation easy
Use anchors for the different sections and add a floating, sticky navigation bar so that users can go to the desired sections of your website with absolute ease.
Use a professional color scheme
We recommend that you use professional color schemes. These are often associated with cleanliness and even royalty, like dark blue, white, gold, etc. don’t use more than three colors as more colors tend to dilute the desired professional effect, cause confusion and irritability.
Lawyer Website FAQ
How to market lawyer website
Apart from direct ad services, like Google Ads or Facebook Ads, there are organic ways to increase the visibility of your website like optimizing your website in terms of accessibility, targeting specific keywords and generating content. We highly recommend that you pay attention to each of these aspects and your website will be noticed in no time.
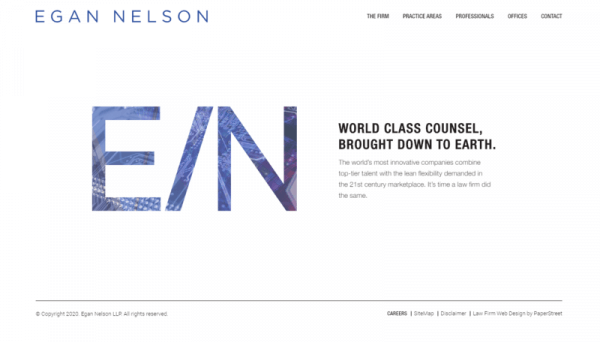
Lawyer Website Examples

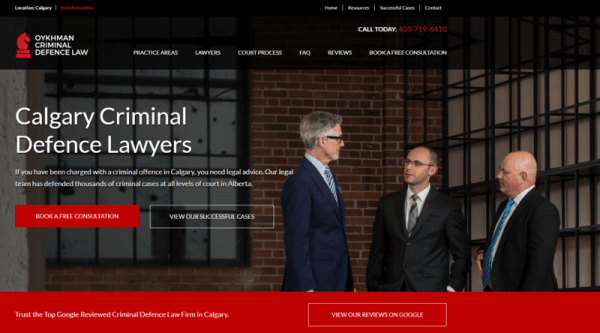
Calgary Criminal Defence Lawyers

Creating a Lawyer Site
Creating a lawyer website isn’t a difficult task, especially not with the right tools. The website should focus on showcasing the company’s work, provide information and create good infrastructure for communication via contact forms and the abundance of contact information.
A lawyer’s website has to be well designed and should implement classical colors with a simple, clean design to create a sense of professionalism. Good use of features like popups, anchors, motion effects and others can make your website stand out from other lawyer websites in the sea that is the internet.