Introduction
The templates in the Elementor Cloud Website Theme Builder append and override the currently installed WordPress theme’s page hierarchy, layout settings, and CSS styles. We will now create and edit these templates and save their conditions.
What templates does a theme use?
Each theme uses the WordPress standard page template hierarchy. Open the Elementor Website Theme Builder Main Page and view the templates you will need.
You should create a new template for each of the following:
WooCommerce templates will also include:
Add a new Site Part
- To add a new Site Part, click the Add New link in the upper right corner of the dashboard, or the PLUS sign that appears when hovering over a site part’s sidebar label, or the PLUS sign on its thumbnail.

You can also add a new Site Part by importing a template.

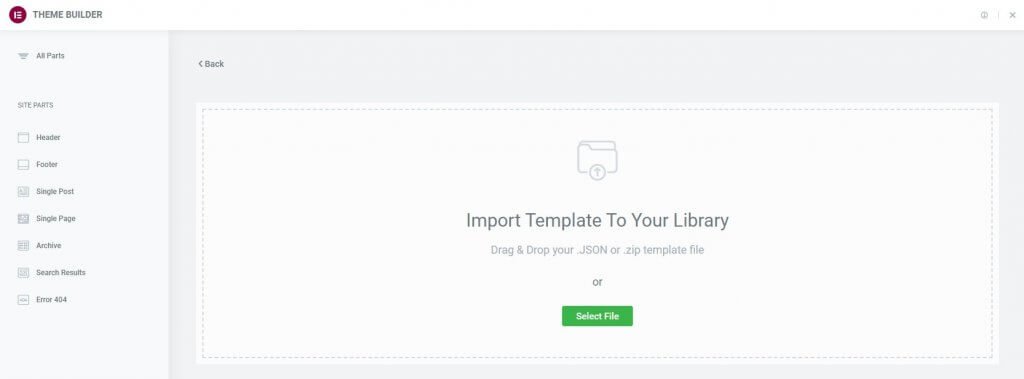
- Click the Import icon in the upper right of the Theme Builder.
- Drag and drop or select a .JSON or .zip file that contains the template you wish to import.
- The template will now be added to your Site Parts dashboard.
Important: In order for templates to import correctly, unfiltered uploads must be enabled. To enable these, navigate to Elementor > Settings > Advanced and toggle the option to enable unfiltered uploads.
Edit an existing Site Part’s design
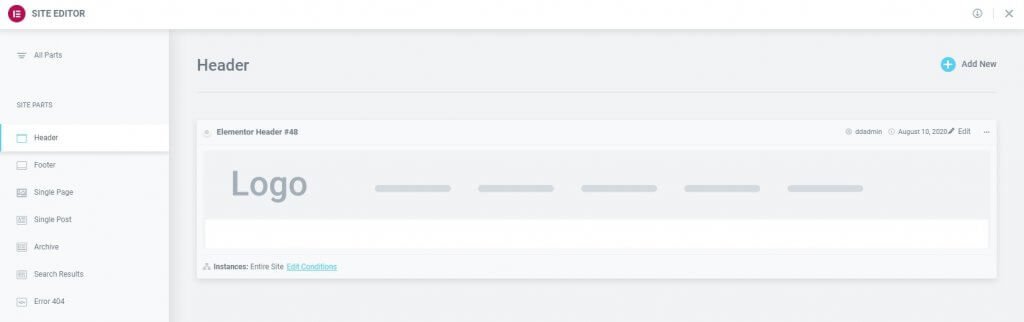
- To edit an existing Site Part, click the Site Part’s label in the sidebar. This will open the site part’s details dashboard.
- Click the Edit link in the upper right corner of the site part you wish to edit. This will open the Elementor editor for that site part.

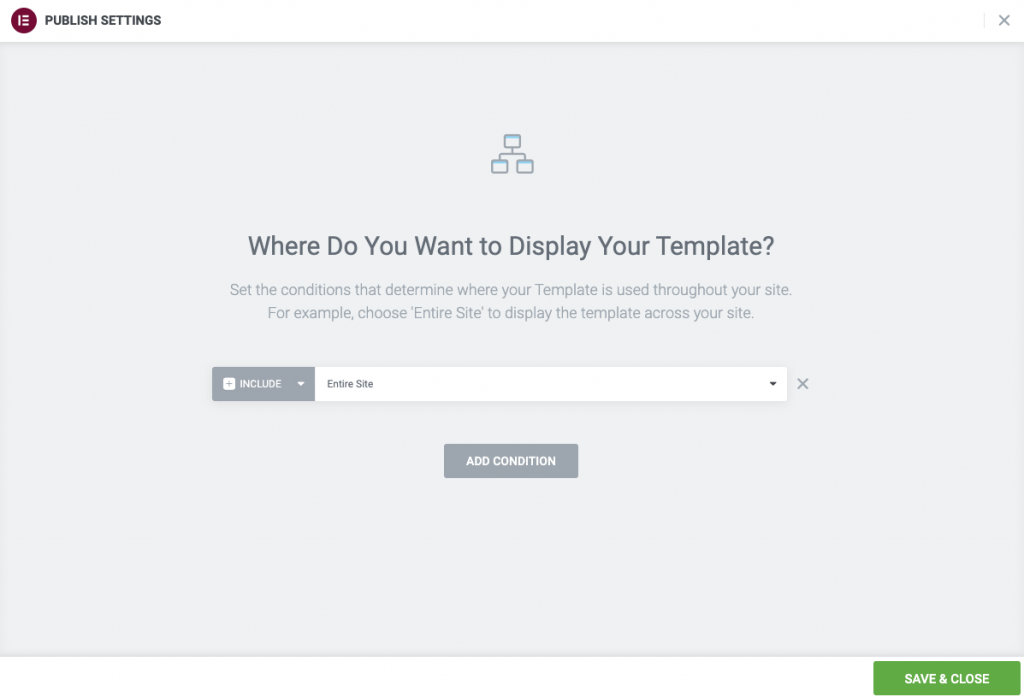
Setting Display Conditions
When you click the publish button, you will be prompted to set up the display conditions. Here you can choose to define where this template is displayed on your site.

Edit an existing Site Part’s conditions
- Click the Edit Conditions link in the bottom left corner of the site part you wish to edit. This will directly open the Display Conditions editor for that site part.
Note: The Dot Display in the upper left corner of the Site Part indicates which site parts are live (has Display Conditions assigned to it), and which are merely drafts (no Display Conditions have been assigned). A Green Dot indicates a live site part, while a Gray Dot indicates a draft site part.
Note: The Instances label in the lower left corner of the Site Part displays the specific instances in which this template is being used on the site.
Export a Site Part
- Click the Three Horizontal Dots in the upper right of the site part you wish to export.
- Choose Export to open a Save dialog which will save a .json file to your computer.

Delete a Site Part
- Click the Three Horizontal Dots in the upper right of the site part you wish to delete.
- Choose Delete which will open a Delete Part confirmation dialog box.
- Click Cancel if you change your mind and decide you don’t want to delete the site part, or click Delete to confirm that you do wish to delete this site part.

Rename a Site Part
- Click the Three Horizontal Dots in the upper right of the site part you wish to rename.
- Choose Rename which will open a Rename Part dialog box.
- Enter the new name and click Change to complete the rename process, or click Cancel if you change your mind and decide you don’t want to rename this site part.

Summary
Congratulations, this was a very large step of your journey. You have now created a custom Elementor Website theme using the Theme builder.
What’s Next
You can now add content to your site or see your template site parts with existing content applied by visiting your site.
Note: If you are viewing the pages template in your browser, and not a page or post on your site, it may not display correctly. Please visit a live page or post from your website to see the template functioning as a visitor will see it.
Adding additional content with more pages and posts.
You may assign the homepage of your website from the WordPress Dashboard or your theme’s customizer.
Have you created menus for your website from the dashboard, or your theme customizer?
If you are ready to launch your website, we can help you get started.

