Widget basics
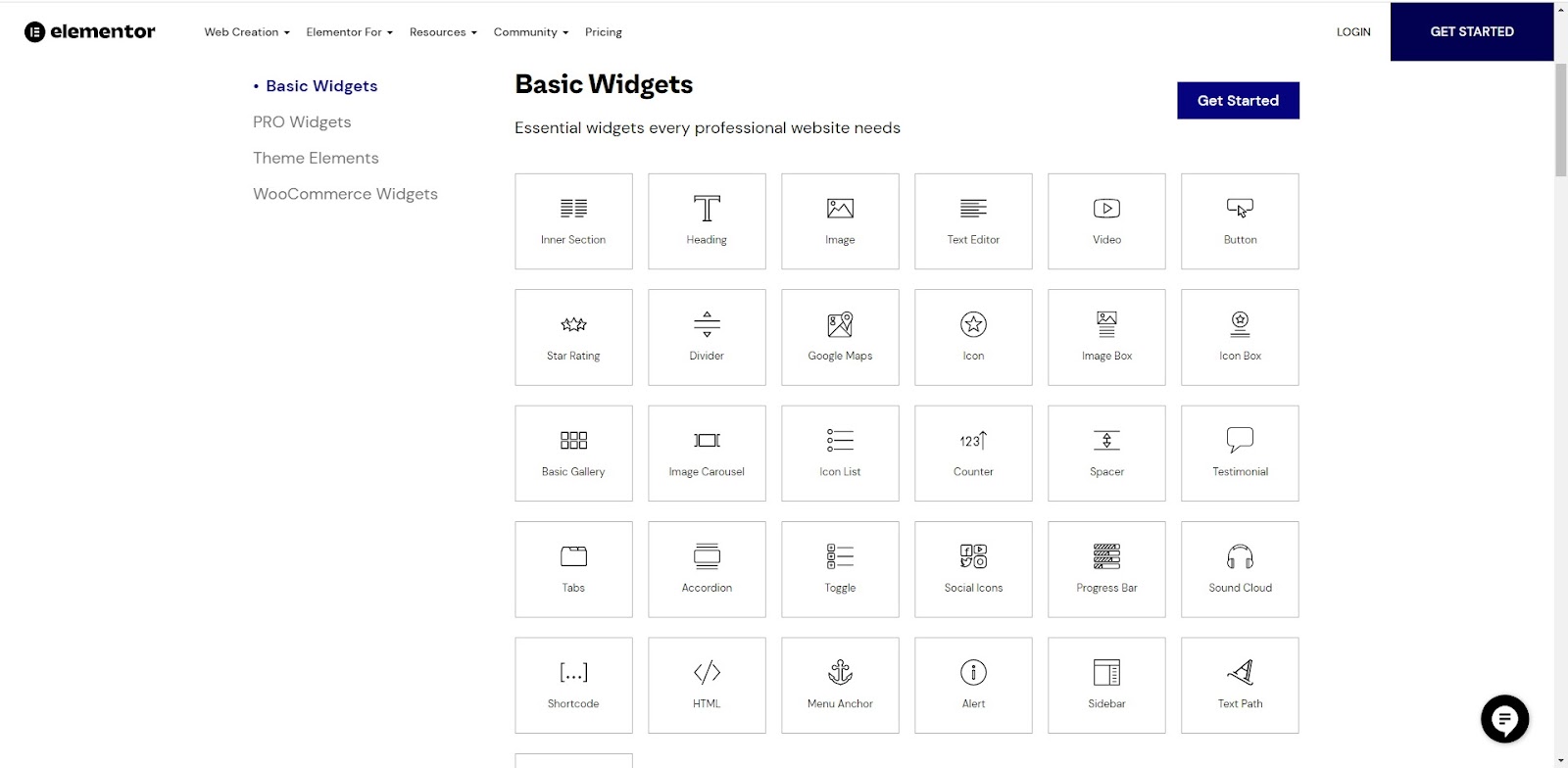
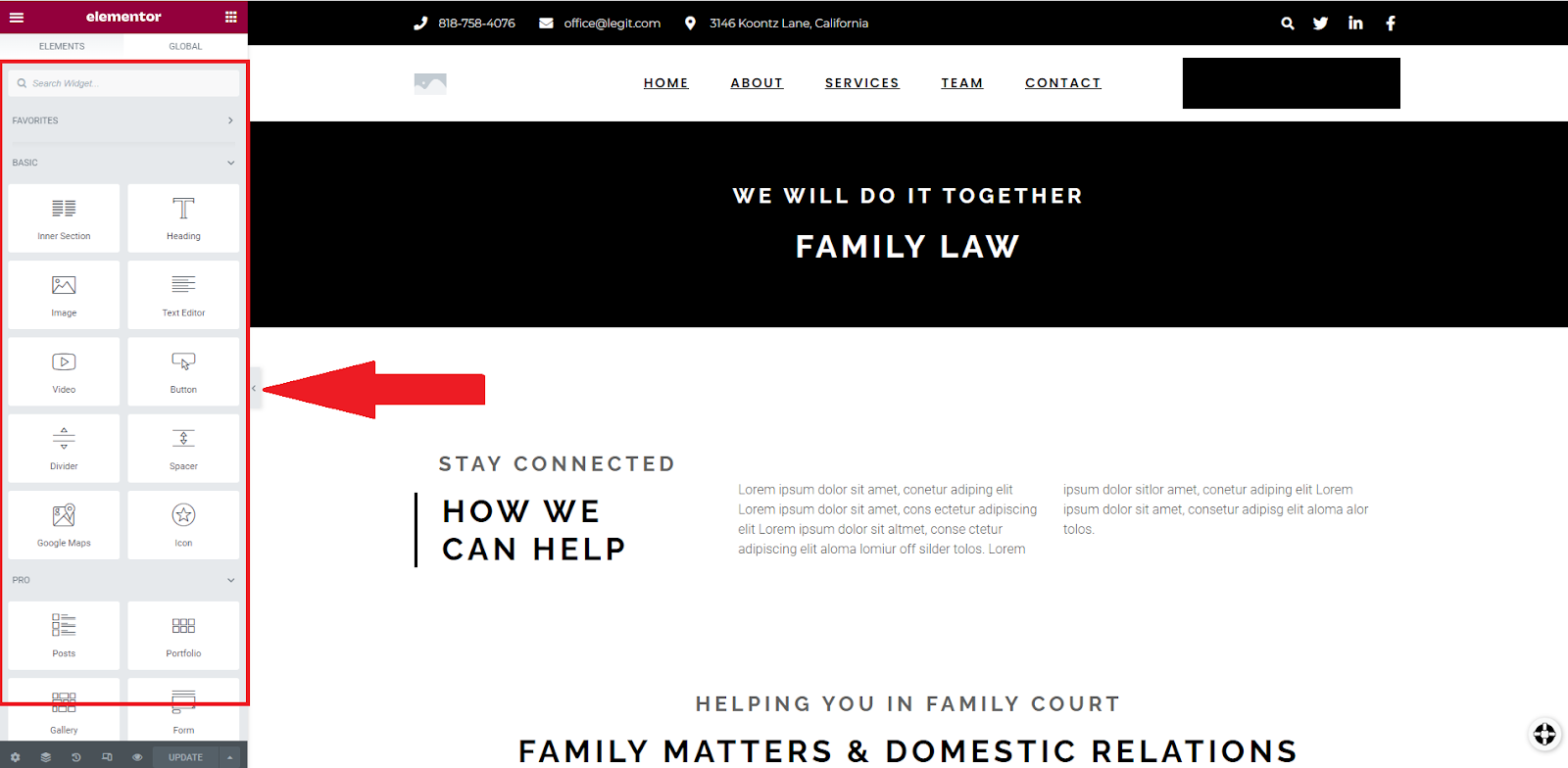
In Elementor, widgets are the building blocks for your website. They add functionality to your page, allowing you to do everything from writing text to adding dynamic data. The most commonly used widgets are: the Heading widget, Text Editor widget, Image widget, and Button widget. These five widgets alone, can already provide you with the blocks for a basic page with heading, a hero section and a call to action.

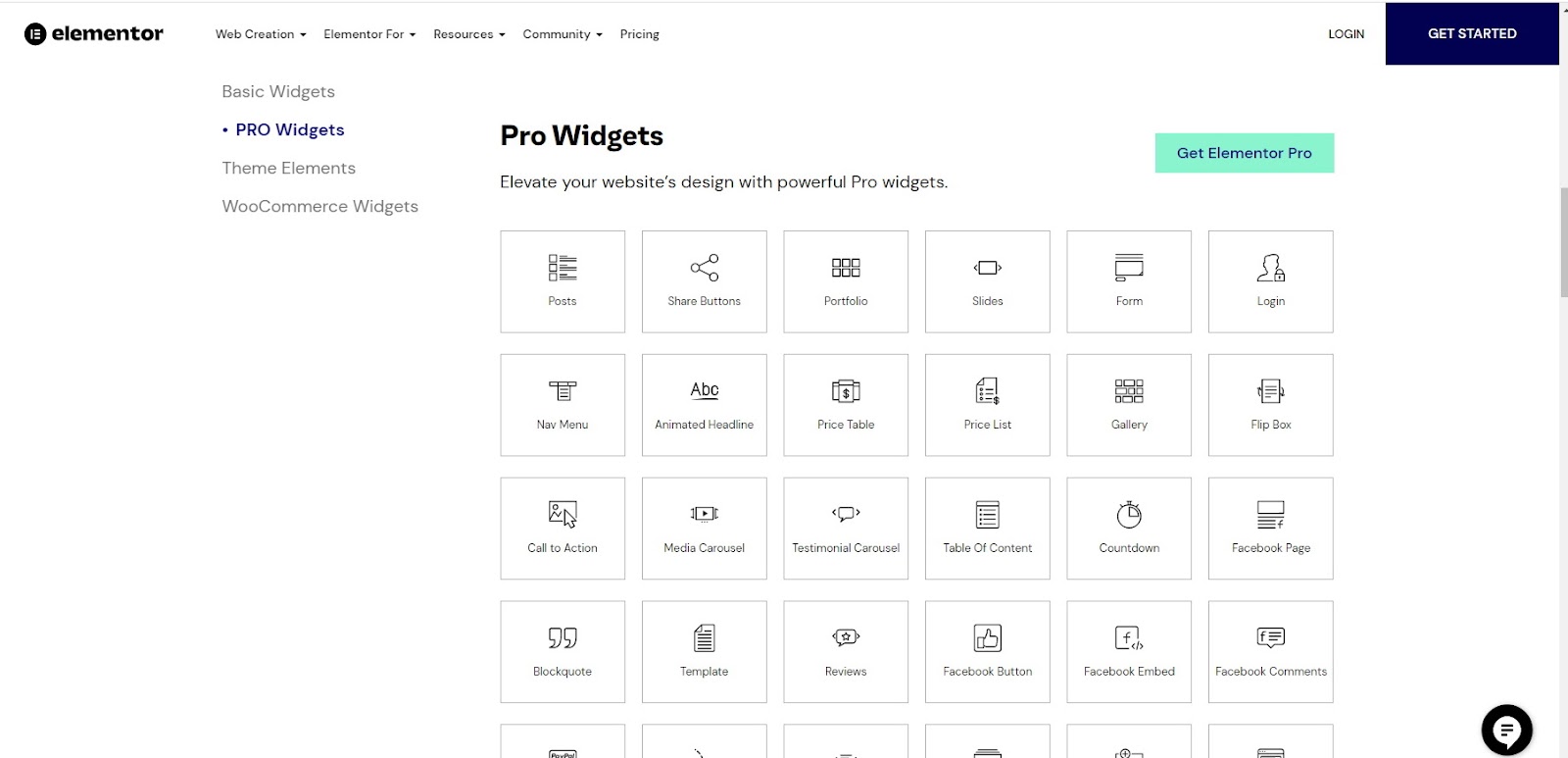
You can find more advanced widgets with Elementor Pro. This includes share buttons, animated headlines, etc.

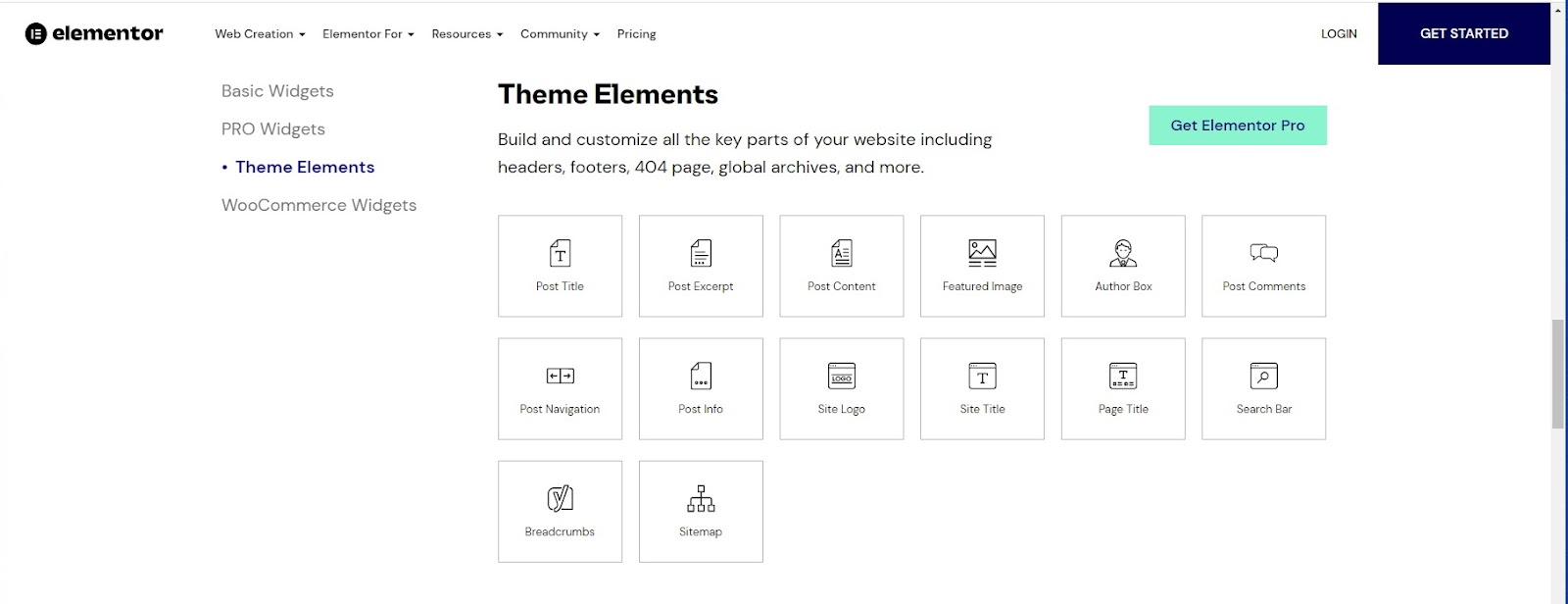
Theme-related widgets allow you to build and customize certain parts of your site. These widgets include the Post Comments widget, the Site Map widget the Author Box widget and many more.

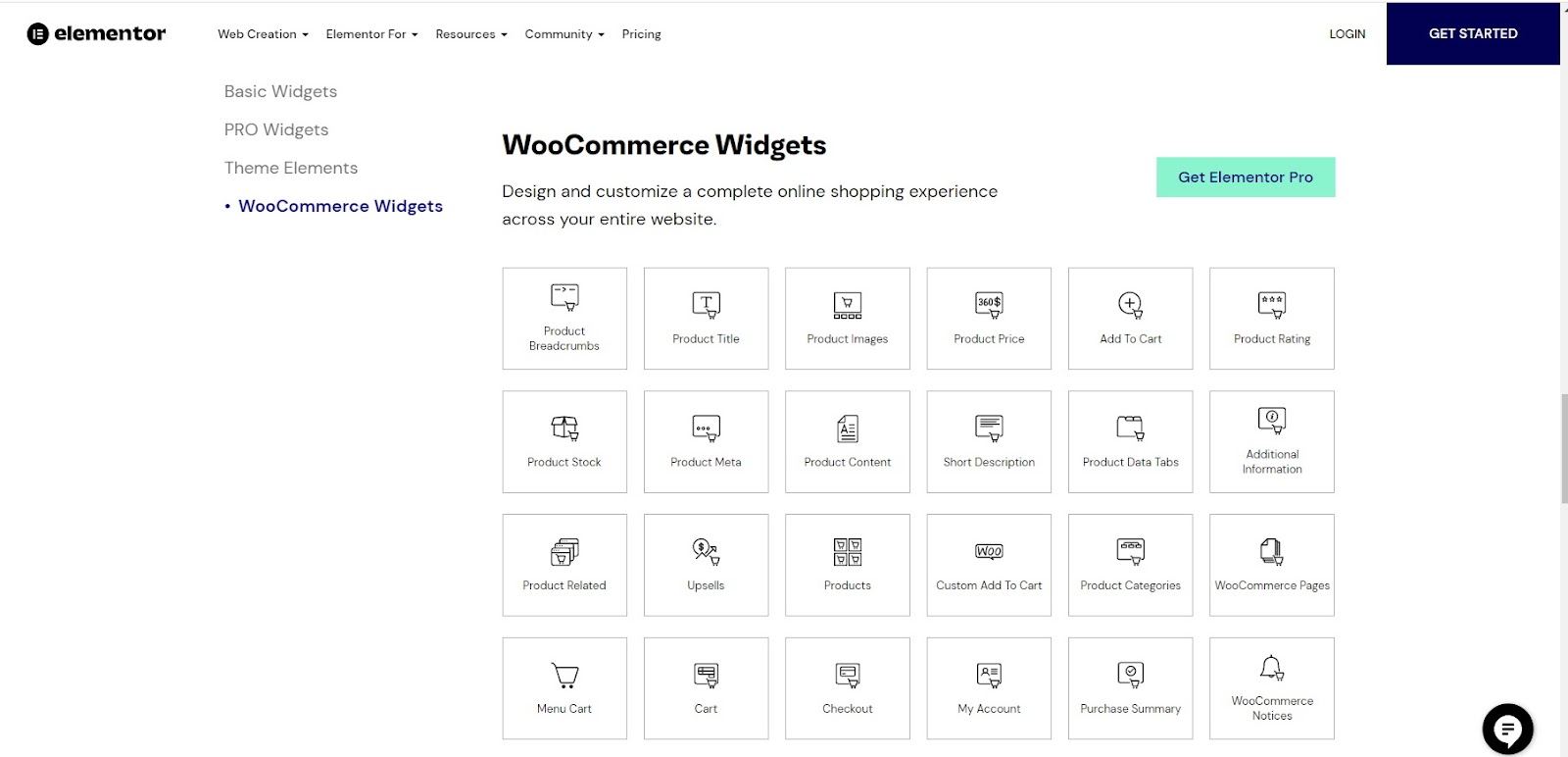
You can even build an entire online store with WooCommerce widgets.

You can learn more about how to drag and drop widgets onto your page by reading, Build your first page with Elementor.
Finding a widget
Widgets are located in the widget panel of the Elementor Editor.

If you’re looking for a specific widget and can’t find it, type the name in the search bar.

Use the Favorites menu for easy access to your most commonly used widgets:
Right-click the widget and select Add to Favorites.

Access these widget by opening the favorites menu.

How do I edit widgets?
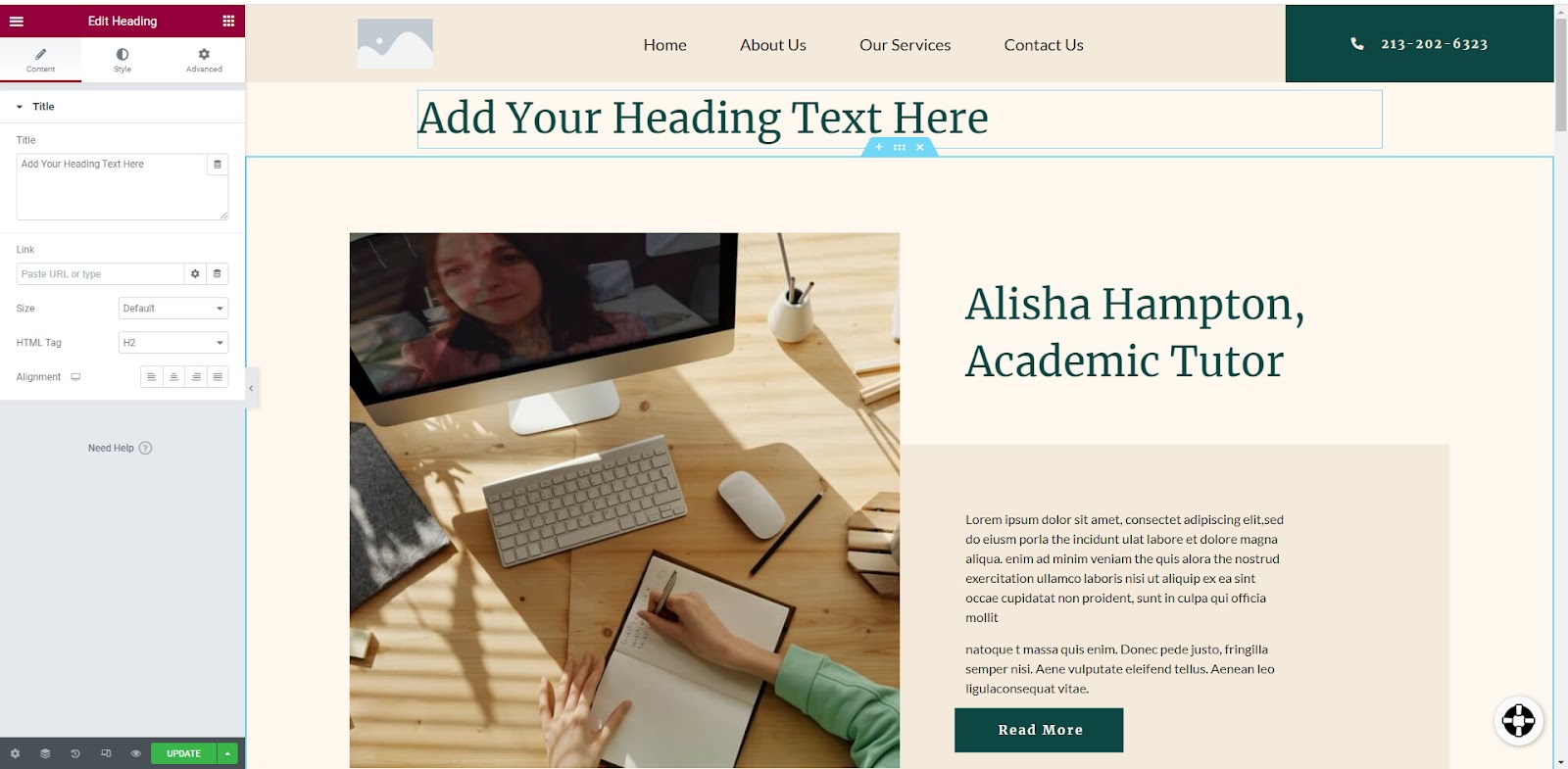
After the widget is placed, the widget panel will change to show the Content, Style, and Advanced tabs.
- Use the Content, Style, and Advanced tabs to customize your widget.

Edit your widget here! - The Content tab is where you’ll customize the content of the widget. For instance, in a Text widget this will contain the widget’s text, while for an image widget it will be where you select the image.
- The Style tab is where you’ll style the widget’s content. For example, in a text widget, this is where you’ll set the font size, color and weight.
- The Advanced tab contains options that are relevant for all widgets, such as padding and margins.
What do different types of widgets do?
You can use widgets to do anything on your website–from adding basic elements like text and images to building a complete eCommerce solution. You can also add social media links with social widgets. Use dynamic features to liven up product pages. Interactive widgets include flip boxes and forms for collecting user details.
What are the best widgets for me?
The widgets you’ll want to use will depend on the design of your website and the functions you’ll need. You can find articles on all of the different widgets available for your Elementor site here.
To further explore how to use and position widgets, you can build your first page with Elementor or learn about page layout.
To get the most out of Elementor, check out the Elementor Academy for helpful learning resources. If you come across any issues or need help, please contact our Support Center.

