Set any element to rotate left or right as the user scrolls up or down the page.

Follow these steps:
- Login to WP admin.
- Edit the image where you want to apply motion effect. The Edit Image panel shows on the left.
- Click Advance > Motion Effects.
- Toggle Scrolling Effects.
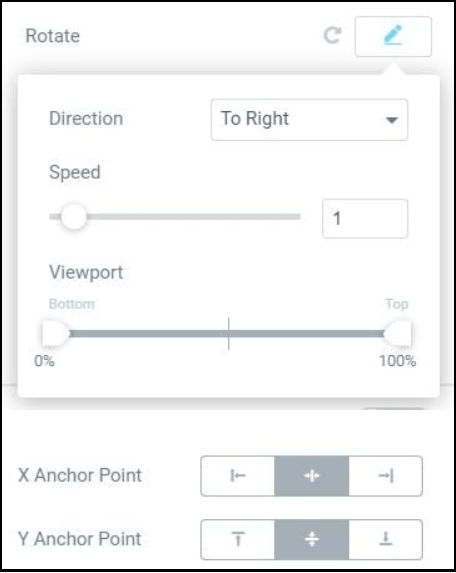
- For Rotate, click the edit icon.

- Set the following:
- Direction
- To Left
- To Right
- Speed: Set the rotation speed from 0 to 10
- Viewport: Determine when to begin the effect, based on viewport height (the visible size of the device screen).
For example, if the viewport value is set between 50 – 100, the effect starts only after you scroll half the viewport height. - Apply Effects On: Select to apply the motion effects on Desktop, Tablet, and/or Mobile devices
- Effects Relative To
- Default: Calculates the effect based on the user’s viewport. Relative to Viewport measures the height of the actual viewport/presented screen.
- Viewport: Calculates the effect based on the user’s viewport. Relative to Viewport measures the height of the actual viewport/presented screen.
- Entire Page: Calculates the effect relative to the entire page height.
- Direction
- Click Publish.

