Issue
Your widget is missing, cut off, or hidden behind another element. This is usually due to the stacking order (Z-Index) or container settings.
Solutions
Check the Z-index
The Z-Index controls the vertical stacking order of elements. Elements with a higher Z-Index number appear on top of elements with a lower number.
- Select the widget, Container, or Section that is being covered up.
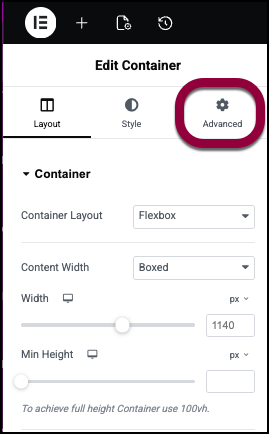
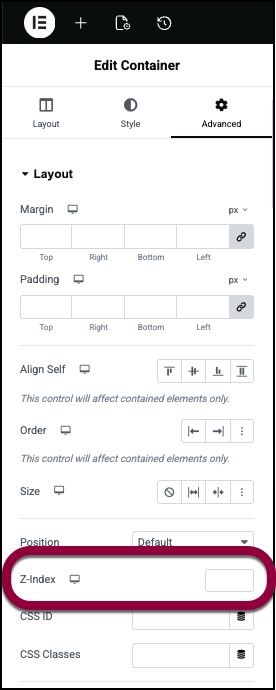
- Go to the Advanced Tab.

- In the Layout section, locate the Z-Index field.

- In the Z-Index field, enter a number greater than 1 (e.g., 50 or 100) to bring the element to the front.
Check container overflow
If your widget looks “cut off” or disappears when moved near the edge of a container, the parent container might be hiding the overflow.
- Select the Container that holds the widget.
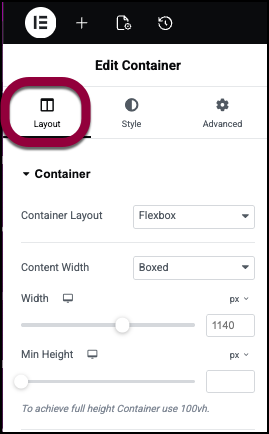
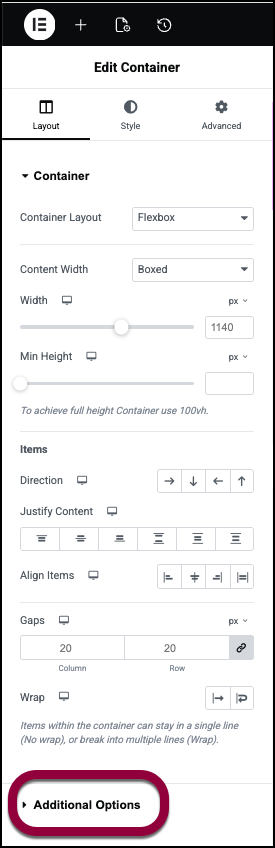
- Go to the Layout Tab.

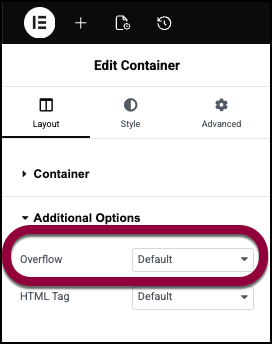
- Expand the Additional Options section.

- Set Overflow to Default. This allows content to extend outside the container borders.

Check for Negative Margins or Absolute Positioning
Widgets can sometimes be pulled behind other elements if they have negative margins or are positioned absolutely without a defined Z-Index.
- Select the hidden widget. You may need to use the Structure window to select the widget.
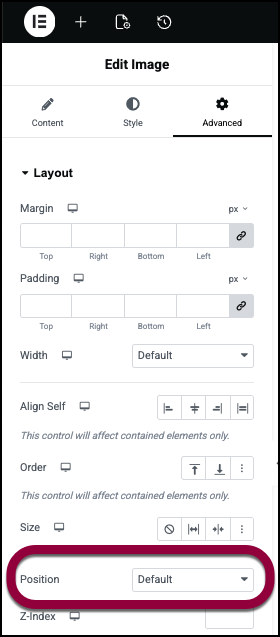
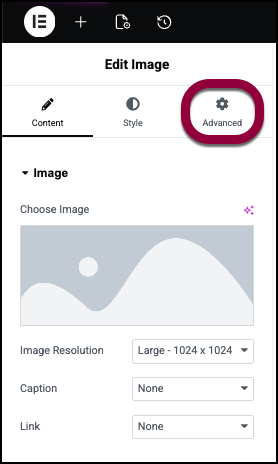
- Click the Advanced Tab.

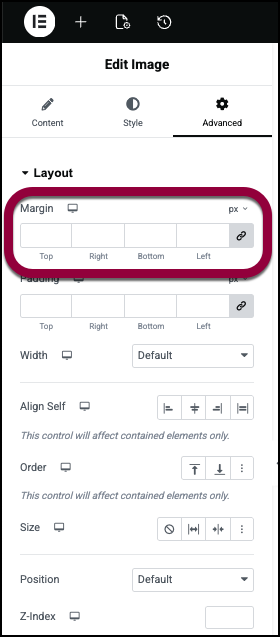
- Open the Layout section.
- Check the Margin settings. If there are large negative values (e.g., -100px), set them to 0 to see if the widget reappears.

- Go to the Locate the Position setting. If Position is set to Absolute, ensure you have set a high Z-Index (see above) or move the widget to a different area of the Canvas.