Introduction
Using containers for your page design properly, can drastically improve your performance, by reducing the dividers used previously with sections/columns/inner sections. This improves the DOM load on the page.
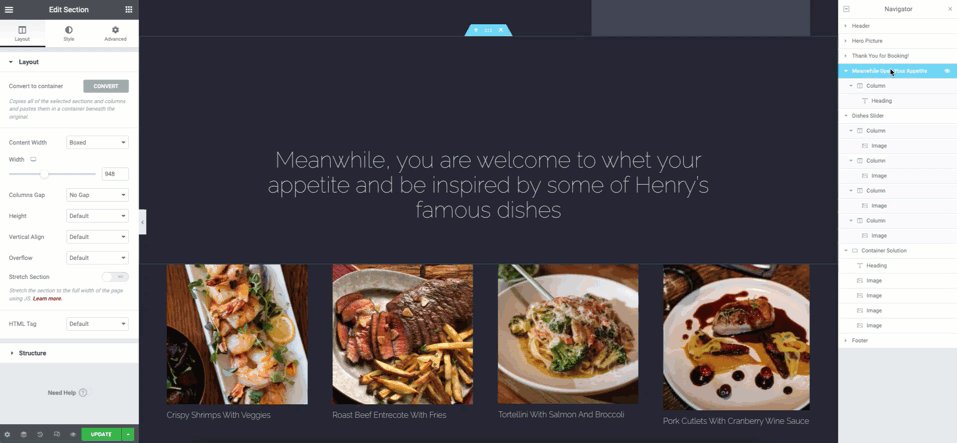
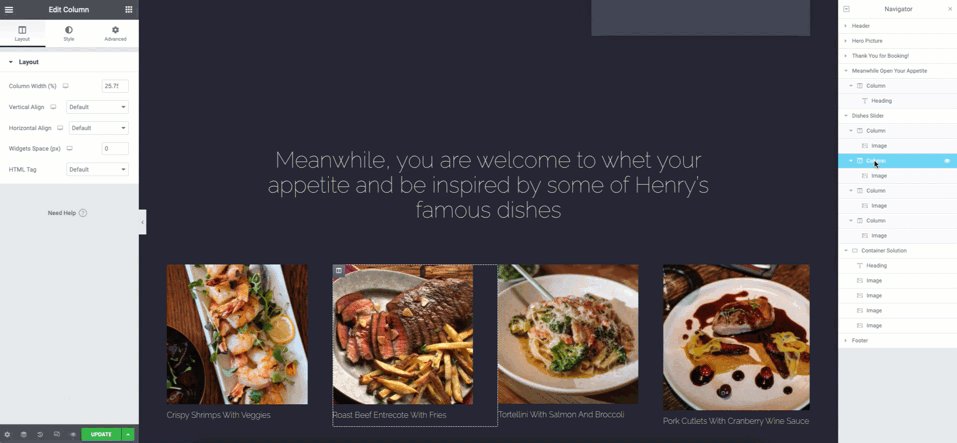
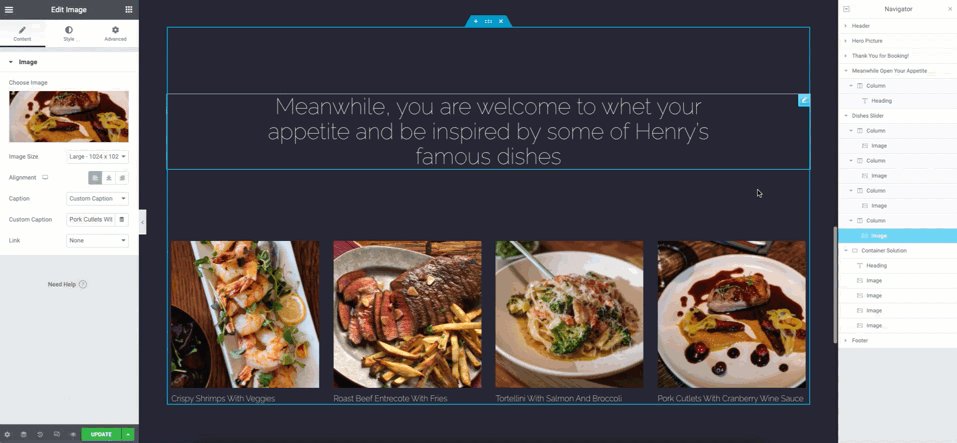
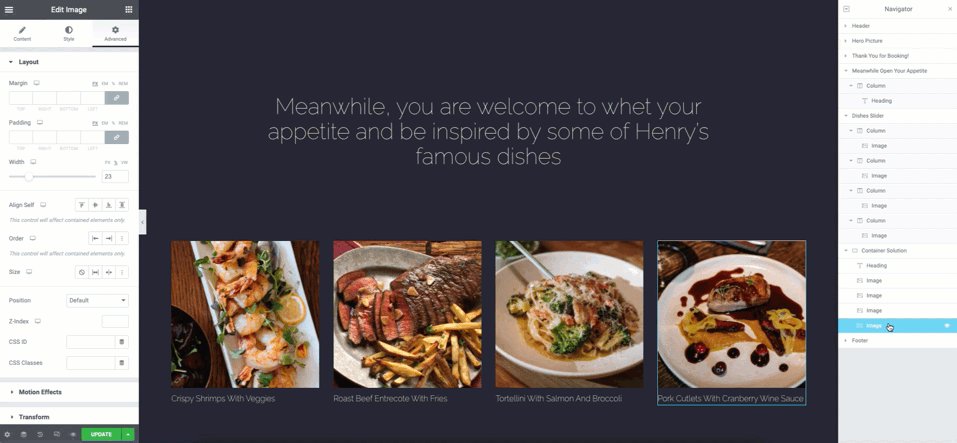
Below is an example of how using containers can optimize your designs.

An example of design optimization
In the top example, two sections were used. The first with a centered heading, and the second with images with captions placed inside columns. In the lower example, the same design results have been achieved using only one container. The five widgets now use the flexbox properties of direction, alignment, justification and wrap to position themselves inside the container. This is a more optimized design and contains far fewer dividers.
Next steps
Now that you’ve looked at an example of how containers can improve your pages’ performance, take a deep dive into the DOM reductions you can achieve using containers.
To get the most out of Elementor, check out the Elementor Academy for helpful learning resources. If you come across any issues or need help, please contact our Support Center.

