Issue
Starting with version 8.3, WooCommerce uses WooCommerce blocks instead of the legacy shortcodes. These blocks are incompatible with the Elementor Editor and can lead to the editor not loading. To avoid conflicts, users must delete these WooCommerce blocks before building their cart page in Elementor.
Solutions
Delete the WooCommerce cart block
Deleting the WooCommerce Cart block is the recommended solution for this compatibility issue.
To delete the cart:
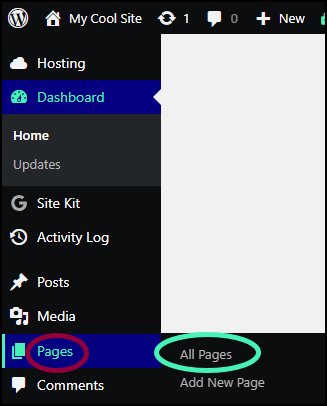
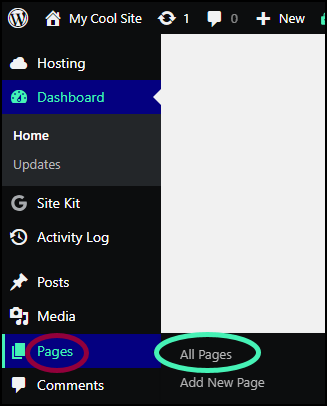
- Navigate to WP Admin, Pages>All pages.

A list of all the site’s pages appears.
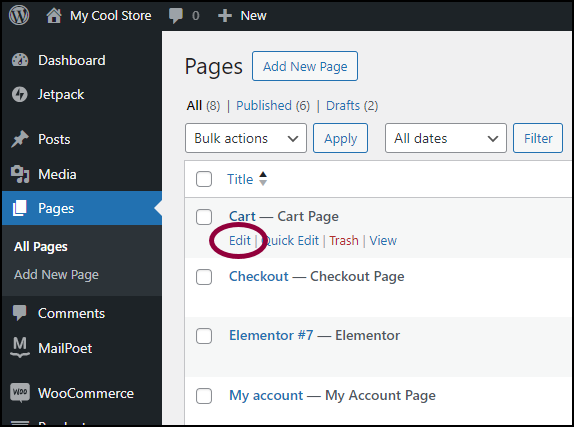
- Hover over the Cart page and Click Edit.
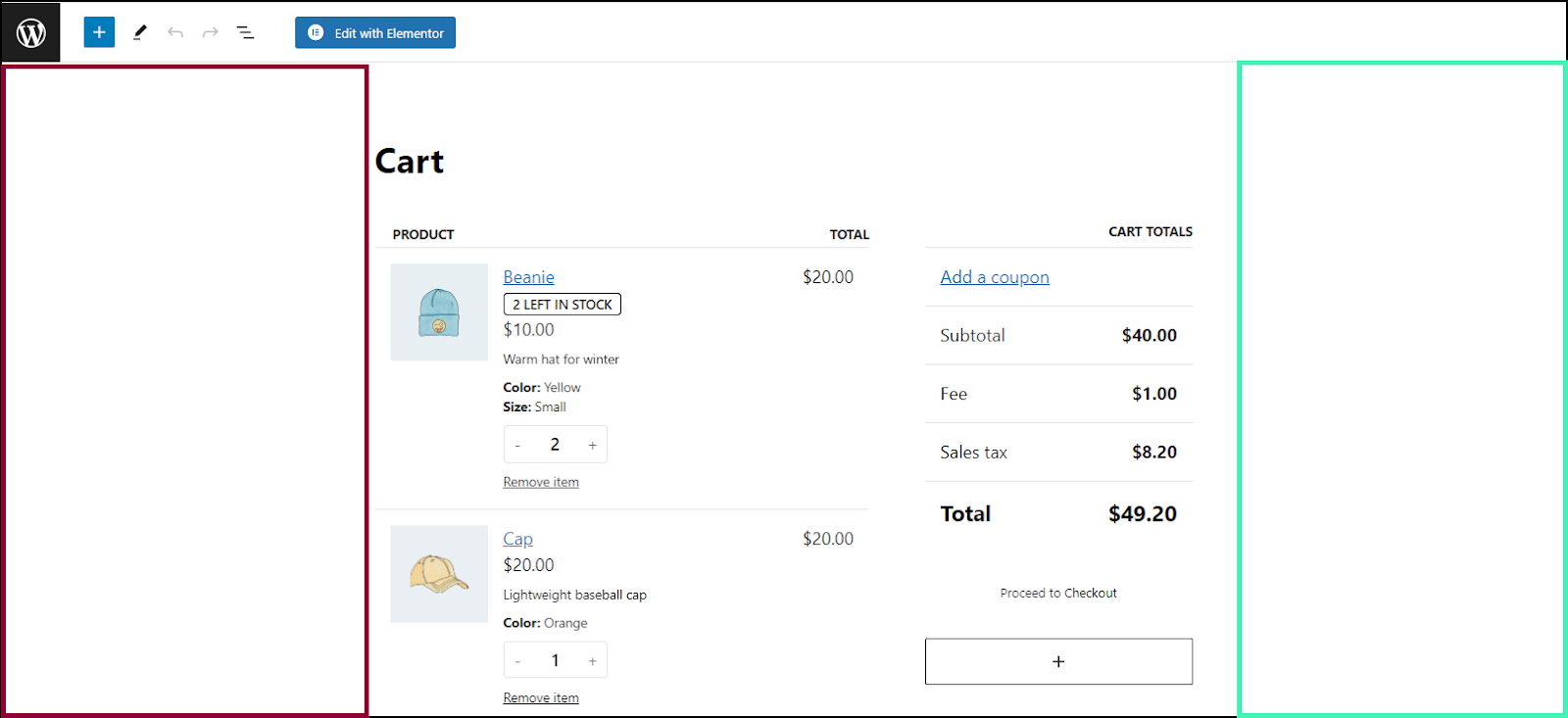
The cart will open in the Gutenberg editor. The cart is actually a set of sub blocks so you can’t delete them individually. You will need to follow the following steps.NoteWhen you open the Gutenberg editor, you should receive a warning message in the top left of your screen.
- Click the margin area either to the right or left of the blocks.

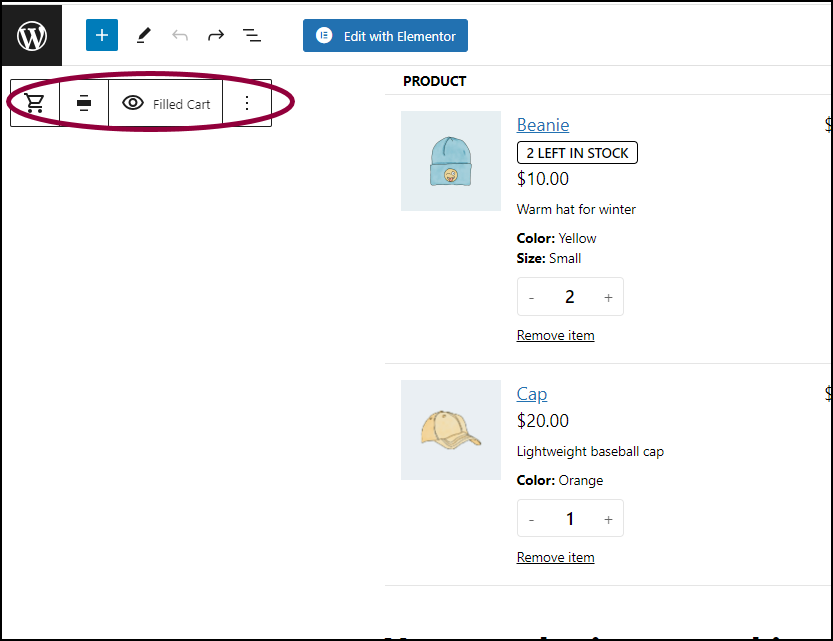
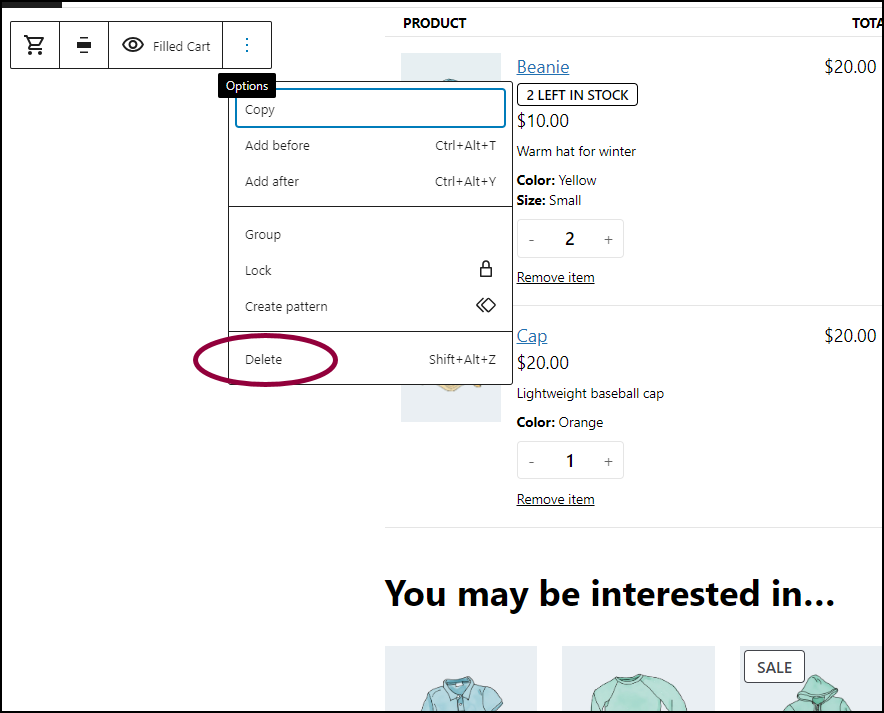
The Cart toolbar appears in the pane. - Click the ellipses
in the toolbar.

- Select Delete from the dropdown menu.
The Cart page is empty.
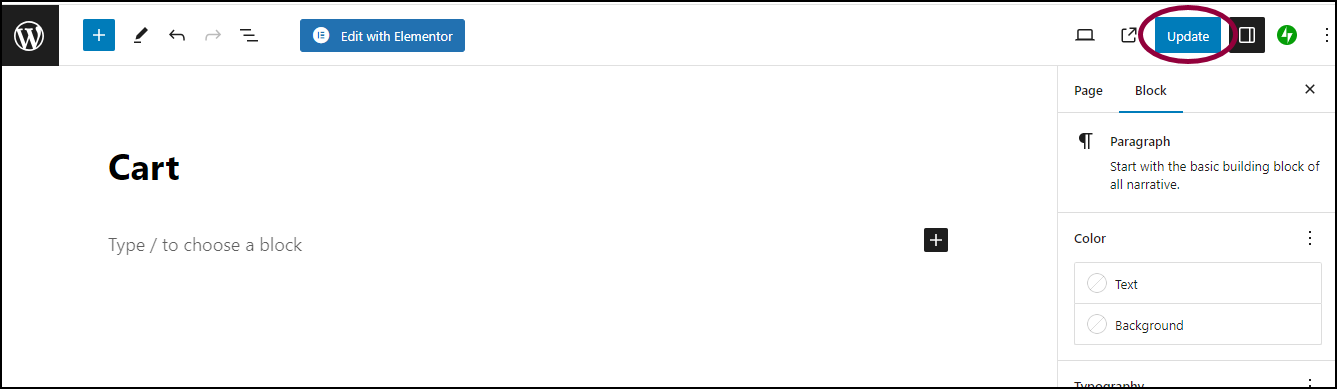
- Click Update in the upper right of the Gutenberg editor.ImportantDo not skip this step.

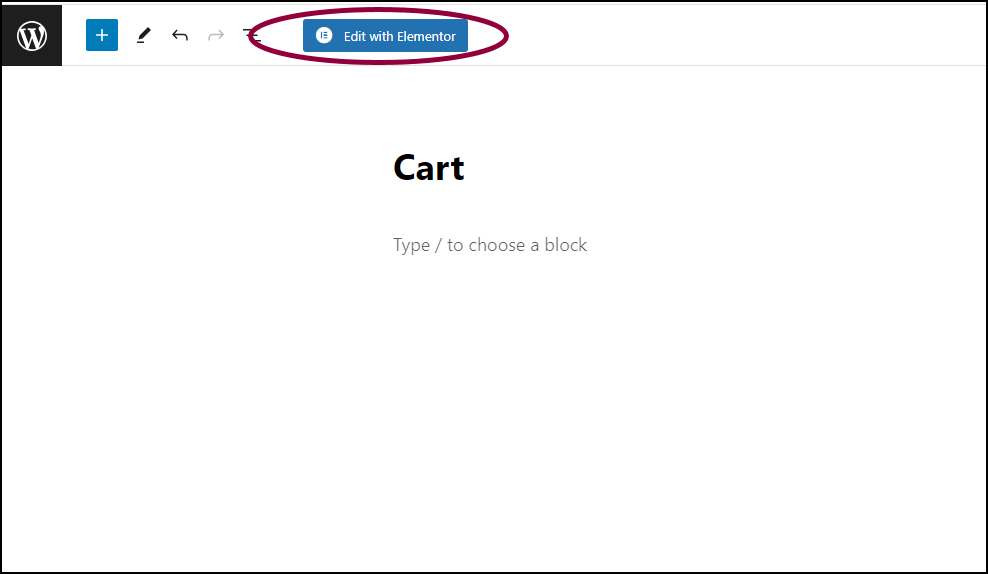
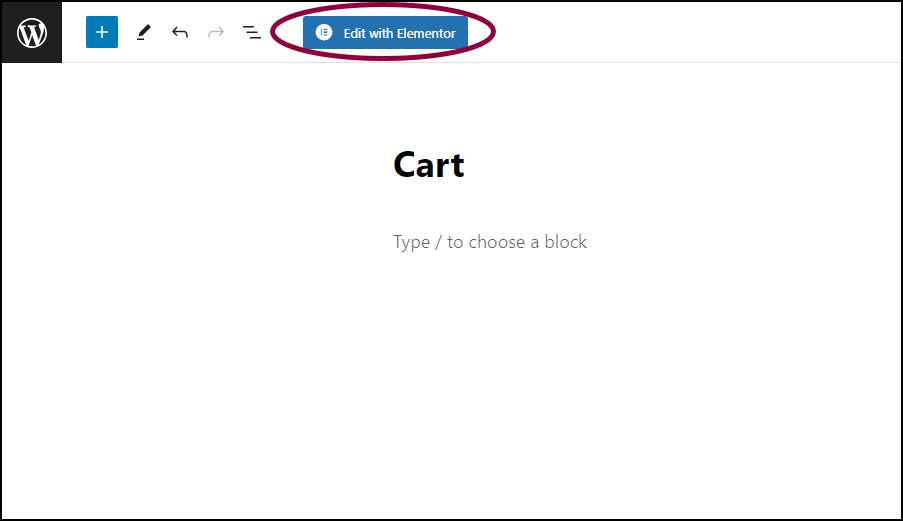
- Click Edit with Elementor.
The Cart page opens in the Elementor Editor. You can now build your cart in the editor using the Elementor Cart widget. Find out more about building a web store with the Elementor Academy’s course, Building an online store with WooCommerce.
Your cart can now be edited with Elementor as normal.
Delete the Cart page
Deleting the Cart page is a more complicated solution and is therefore not recommended unless there is a specific reason.
To delete the Cart page:
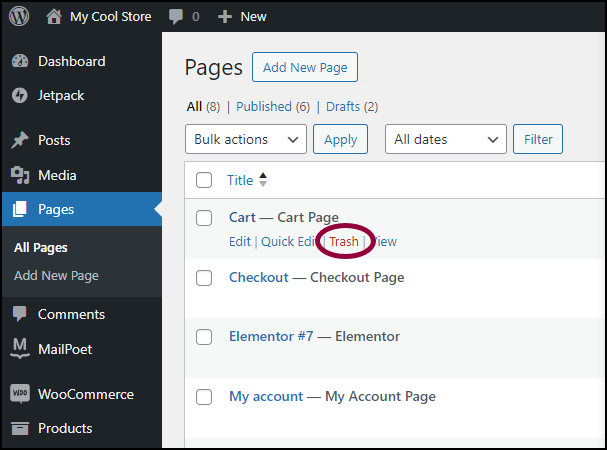
- Navigate to WP Admin, Pages>All pages.

A list of all your site’s pages appears in the pane.
- Hover over the Cart page, and click Trash.
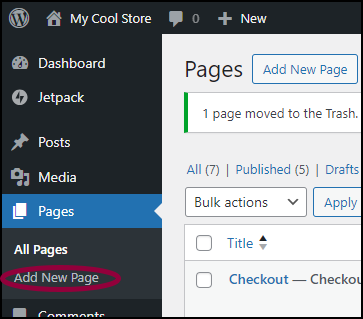
You no longer have a cart page so you’ll need to create one.
- In WP Admin, click Add New Page.

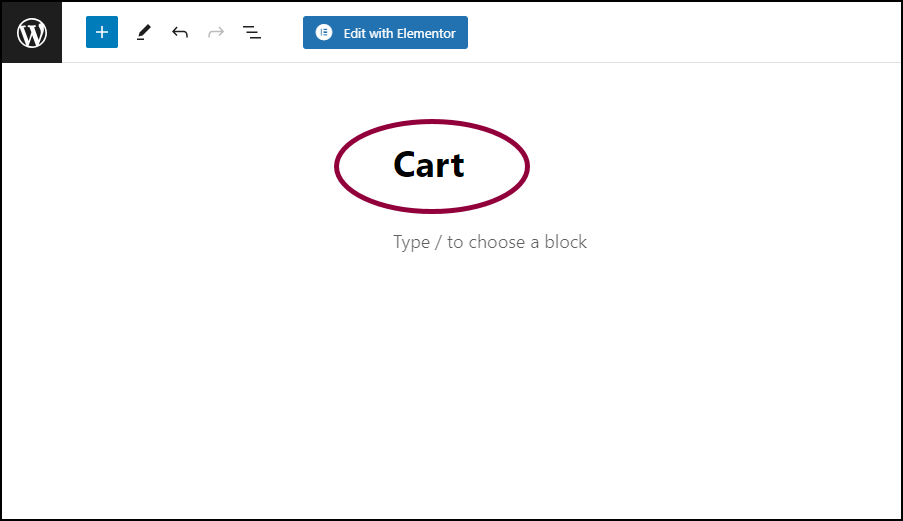
- Name the page Cart.

- Click Edit with Elementor.
The Cart page opens in the Elementor Editor. You can now build your cart in the editor using the Elementor Cart widget. Find out more about building a web store with the Elementor Academy’s course, Building an online store with WooCommerce.
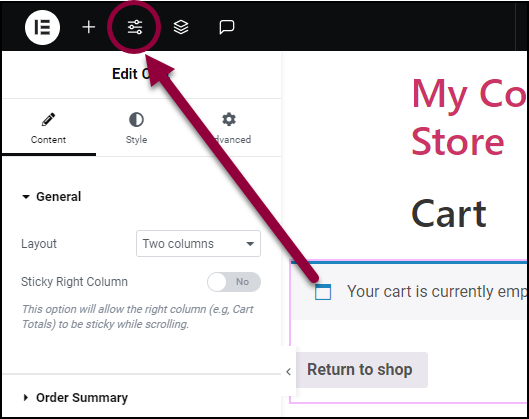
- Click the Site Settings icon
in the upper left of the Elementor Editor toolbar.

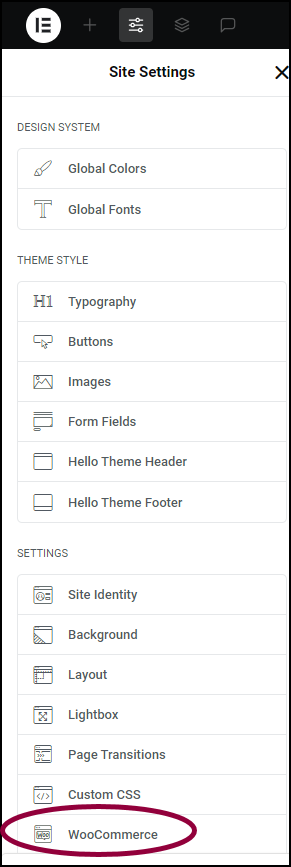
- In the panel, click WooCommerce.

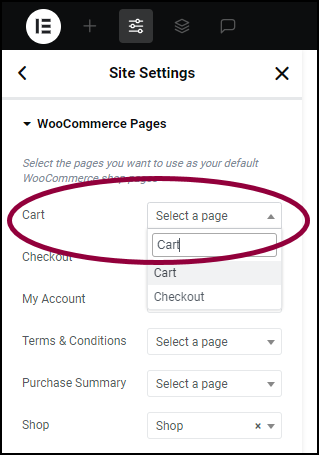
- From the top of the panel, enter the page name in the Cart dropdown menu.

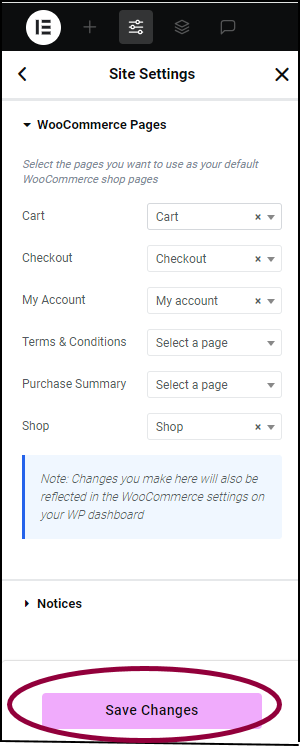
- Click Save Changes.
Your cart can now be edited with Elementor.

