HTML Tags are essential for your site’s SEO. Using them correctly will have a positive impact on your website traffic.
Wrap Elementor Theme parts, such as the header, footer, menu, etc. with HTML tags <header>, <footer>, <nav>, etc.
For example, if you are editing the Header, use the header HTML tag.
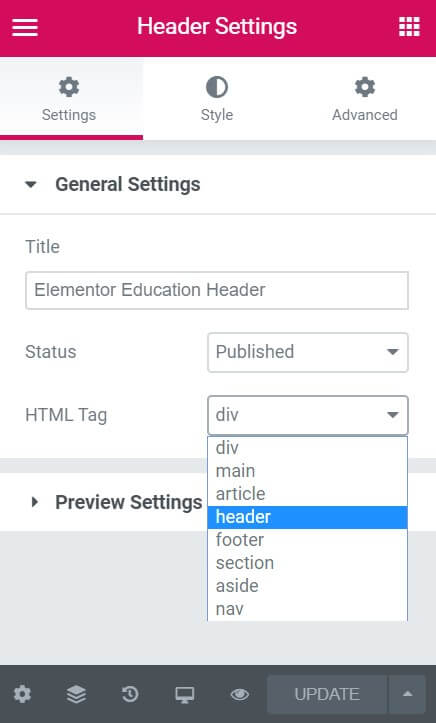
- Go to the settings for the template part you are working with, such as the header, by clicking the cog in the lower left of the editor panel.

- Under General Settings, click the HTML Tag dropdown.
- Choose the “header” tag.

Here are the different types of HTML Tags you can select from:
- <div> – Defines a section in a document
- <header> – Defines a header for a document or section. This is useful when you are creating a header template using Elementor Pro.
- <footer> – Defines a footer for a document or section
- <article> – Defines an article
- <section> – Defines a section in a document
- <aside> – Defines content aside from the page content
- <nav> – Defines navigation links

