Loop grids are great for creating a consistent way to display a list of posts, products, listings and more. But sometimes you want to add something different to your loop. For instance, you may want to give every third product a special design.
Alternate loop templates allow you to place customized templates inside your loop.
Create an alternate loop template
- Create a template for a loop item. Learn how to create a new loop item using the Theme Builder. For this example, we created a loop item template called, Elementor Ad.
- Open a page in the Elementor Editor.

- Create a loop grid or select an existing loop grid on the page.
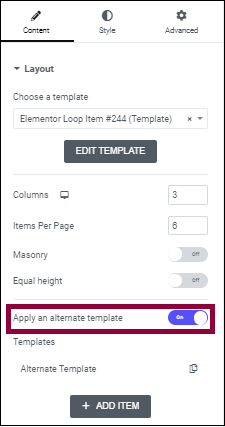
- Select the Loop grid Widget using either the Structure window or by right-clicking the upper-right corner of the widget.

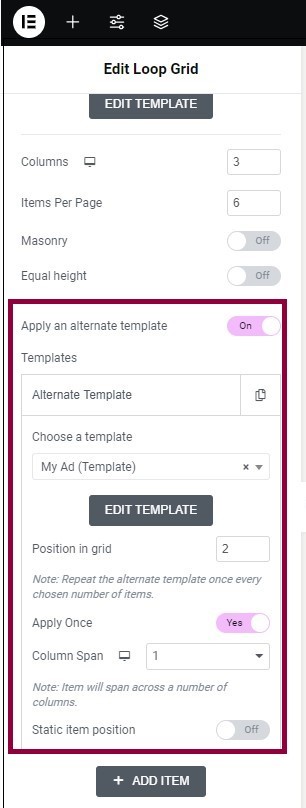
- In the Content tab, click the toggle to turn on Apply an alternate template.

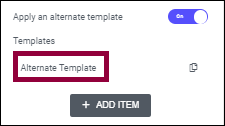
- Click Alternate Template to select which loop item you’re going to insert into the loop.

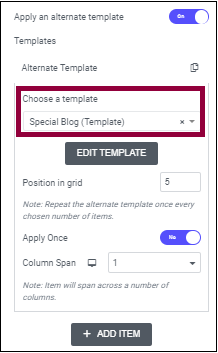
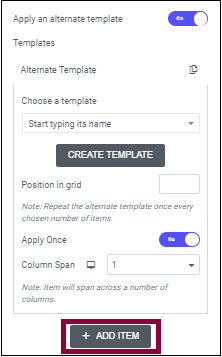
- Enter the name of the template you want to use. You could also create a new alternative template at this point by clicking Edit Template. Clicking Edit Template from the widget panel will take you to the Theme Builder, where you’ll be able to create a new Loop Item.

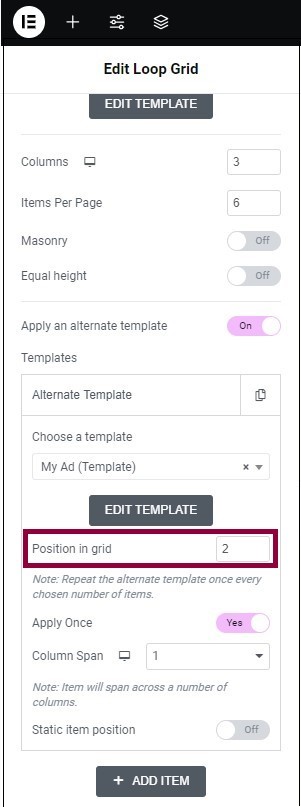
- Use Position in grid to select the position of the alternative template. In this example we applied the alternate template on the item in the 5th position.

Create multiple alternative templates
You are not limited to one alternative template. There are two ways to introduce more alternative templates:
- Click the copy icon to copy the current alternative template, which you can then edit.

- Click Add Item to add a new alternative template.
Static alternative templates
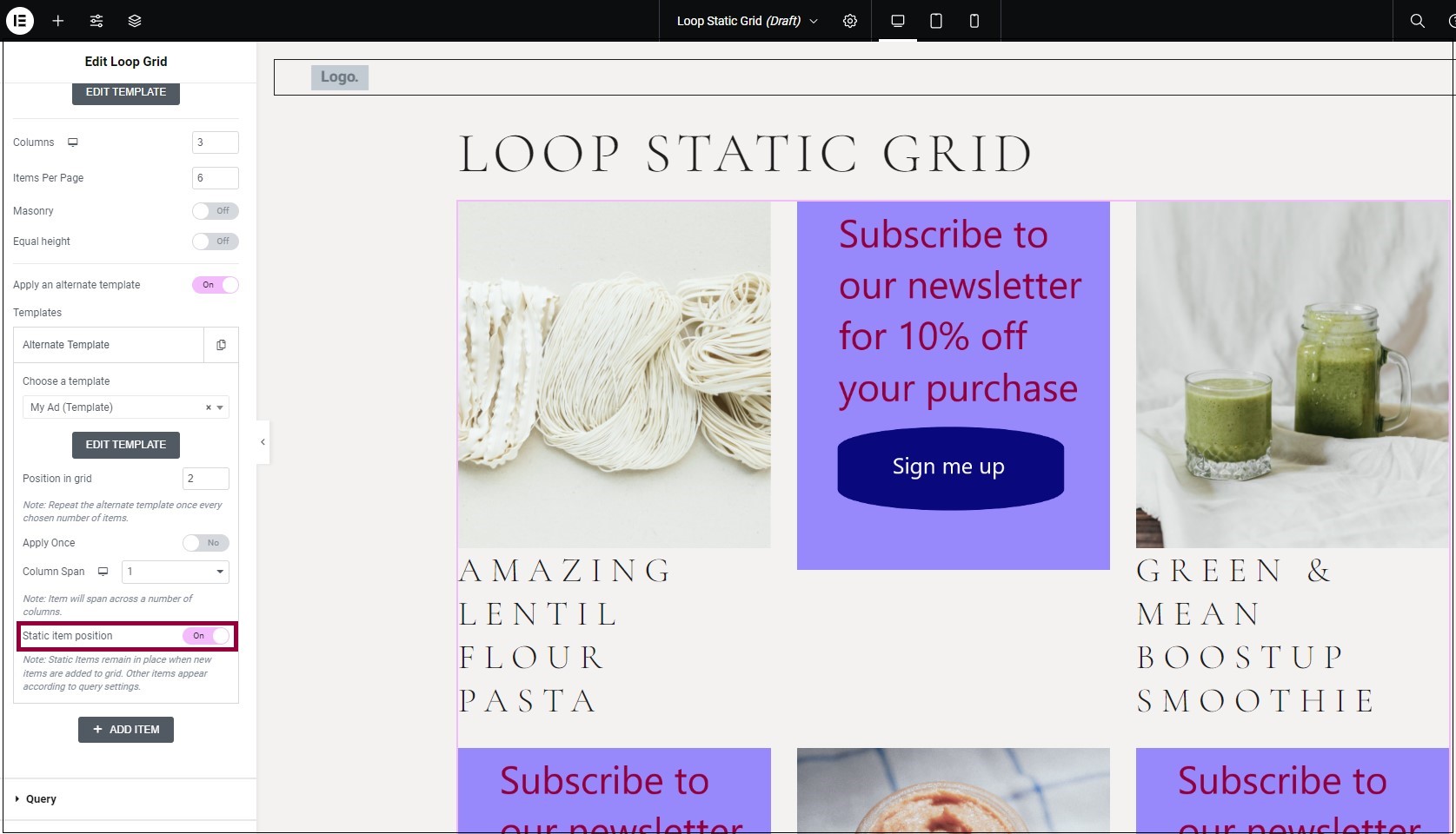
Static alternative templates allow you to inject an alternate template into your loop without overriding existing loop items. This makes it useful for ads or announcements as you can include them without removing any of your list items.
- Create an alternate template, as described above.

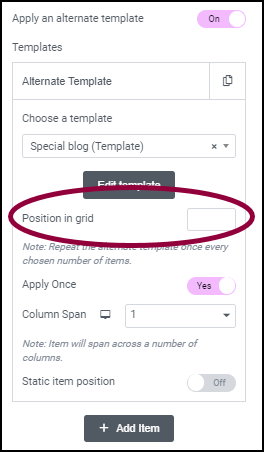
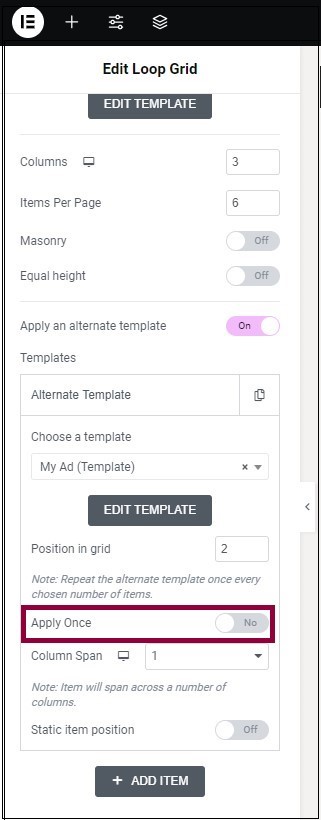
- Define the Position in Grid to determine where the alternative item will appear in the grid.

- (Optional) Turn Apply Once off if you want the alternative template to appear throughout the loop grid.
- Turn Static item position on.

Apply once
By default, your alternative template will appear throughout your loop according to how you position it in the grid (e.g. if it’s in position 5, it will appear as every fifth loop item).
The Apply Once toggle allows you to change this default setting and have your alternative template appear only one time in your loop.

Column Span
By default, alternative templates will take up the column width of one item in your grid. Use the Column Span dropdown to have the alternative template take up more column space.


