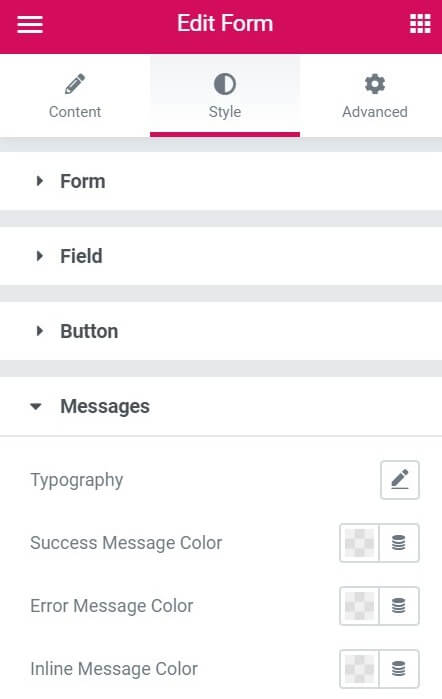
You can style the messages shown to the user after a form is submitted.
- Typography: Set the typography of the message text.
- Success Message Color: Choose the color of the success message
- Error Message Color: Choose the color of the error message.
- Inline Message Color: Choose the color of the inline message.

More Form Options
This page outlines the Form Style > Messages Options. For other Form options, click one of the links below:

