
Introduction
Creating your first website can feel like a daunting task. You’ll need to design several site parts and sections to build a professional and stunning website.
In this article, we’ll take a look at these essential site elements: the header, footer, hero, and menu. We’ll also discuss why each part is important and what information you should include for a successful website design.
Let’s get started!
What is the header site part?
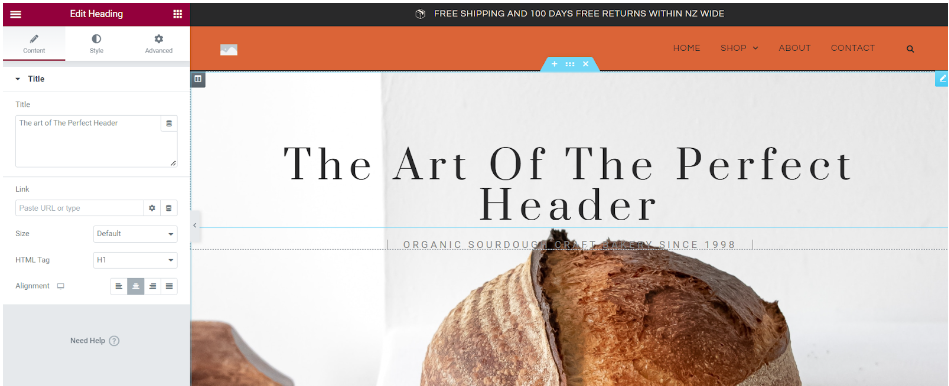
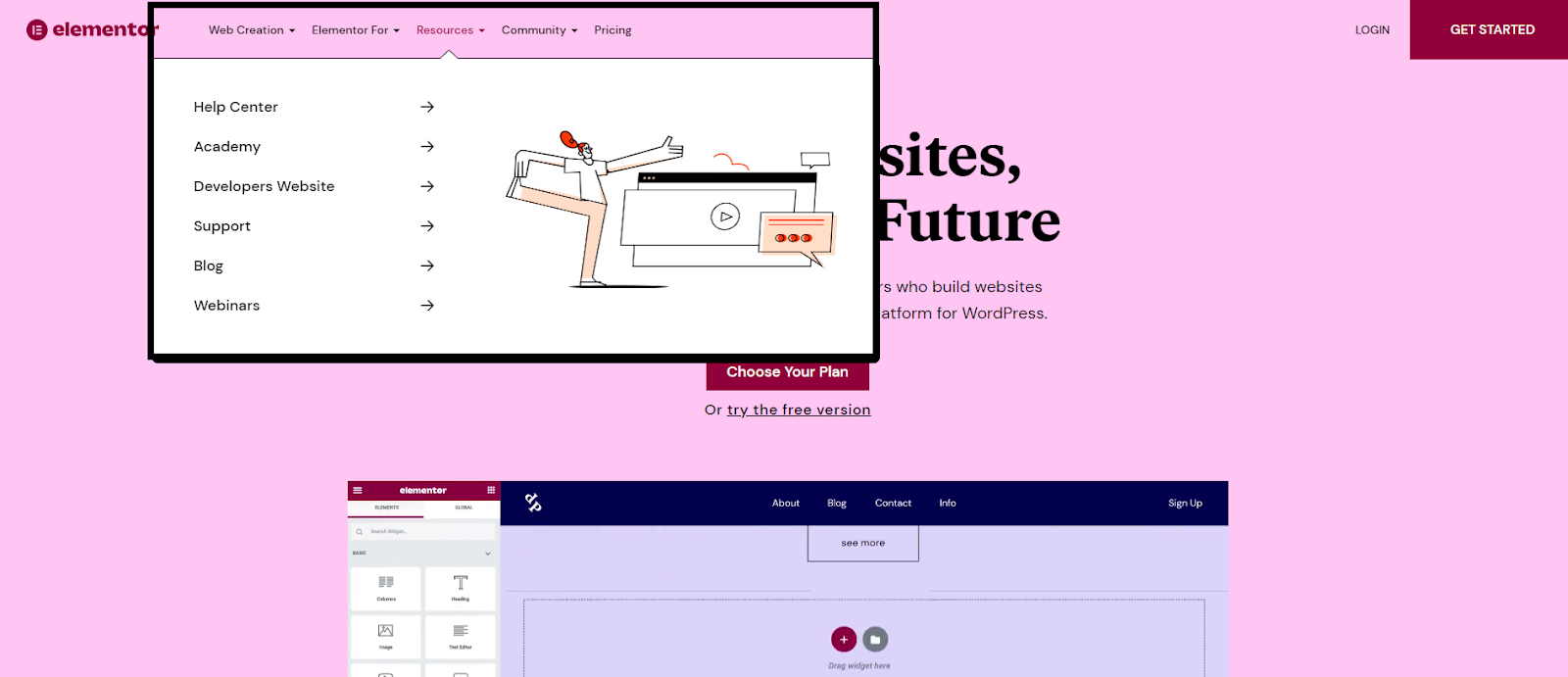
The header part is located at the top of the web page and its content rarely changes. The header section typically contains the business title, logo, login information, and a menu, often with navigation drop-down links. You can use these elements to navigate to other parts of the website.
The header defines the color scheme for the whole website with a stylish heading and logo. The image below shows the header section from the Elementor website to give you some perspective.

What is the footer site part?
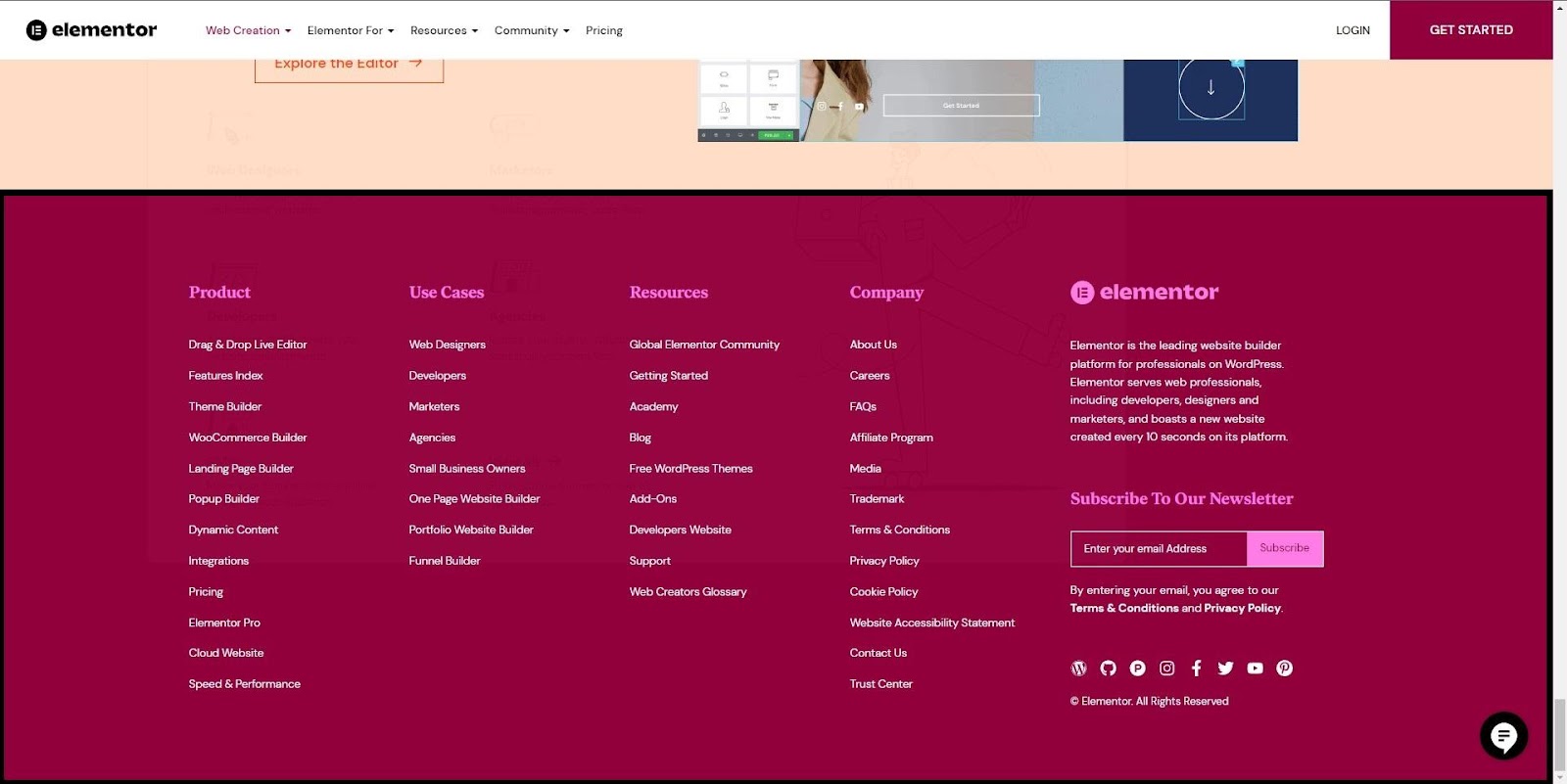
Like the header site part, the footer site part rarely changes. Unlike the header site part, , the footer section is located at the bottom of your website. The footer section contains content like links to various pages on the site and other information that you won’t change regularly. This can include copyright information, business details, resources, and career opportunities.

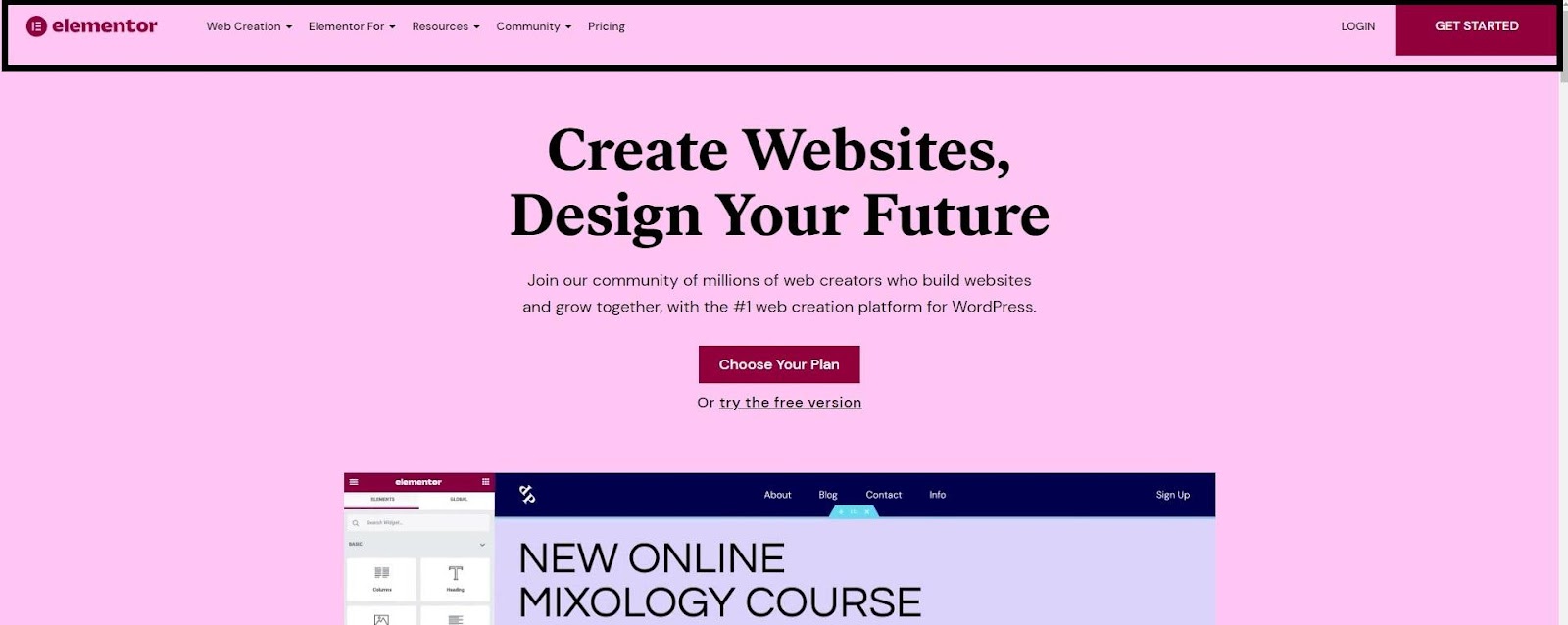
What is the hero section?
The hero section is the first thing visitors see when they open your website. The hero section starts below the header section and contains content that you may want to change periodically.
The hero section contains images, videos, or animations that can encourage users to take certain actions, describe the benefits of using your product or service, or buttons that lead to the next page.
Not every page of your website requires a hero section. A hero section is best suited for situations where you have to build trust or offer something to customers. In scenarios where a customer is visiting your website for particular information by typing a specific URL into their browser, you won’t want a hero section. In that case, having a hero section would only distract visitors.
Hero designs are not a “one size fits all” solution, so you’ll have to find your own style for your unique website.

What is the menu?
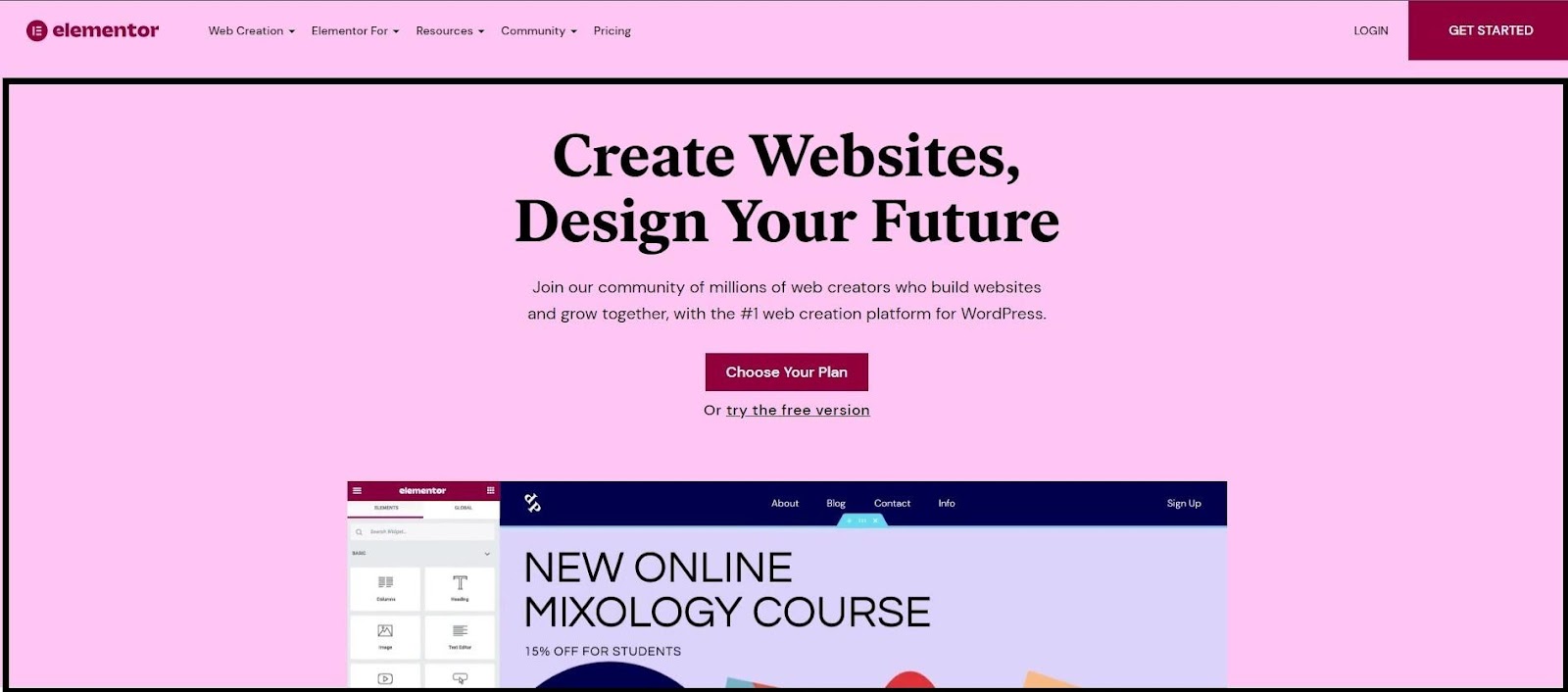
You can find the navigation menu section at different places on the header depending on the style of your webpage. The menu selection often contains a collection of links like drop-down menus or list menus.
Elementor’s menu system is designed to keep the page clean. This leads to better aesthetics and helps users find what they need.

If you want to create your website from scratch, both the Elementor Pro and the Elementor hosted website subscriptions come with the theme builder.
Next, you may want to check out the Theme Builder to learn how to create essential site parts like the header and footer yourself or discover how to use the headers and footers available from the Theme Builder’s template library. Alternatively, discover how you can use a website kit with ready-to-use headers, footers and professionally designed pages.
To get the most out of Elementor, check out the Elementor Academy for more helpful learning resources. If you come across any issues or need help, please contact our Support Center.

