Issue
Your webpage loads with FOUC (flash of unstyled content).
FOUC is an instance where your web page flickers with the default style of the browser before loading the website’s css.
Possible cause
FOUC or flickering occurs due to the following causes:
- Loading delays.
- Embedding of template stylesheets in the footer rather than the header.
Note
Template stylesheet is embedded in the footer to let us recognize which templates have been embedded in the page when it is loading.
Solution
You can solve this issue by using one of the following methods:
- Enable page transitions. For details, see Create page transitions for your site.
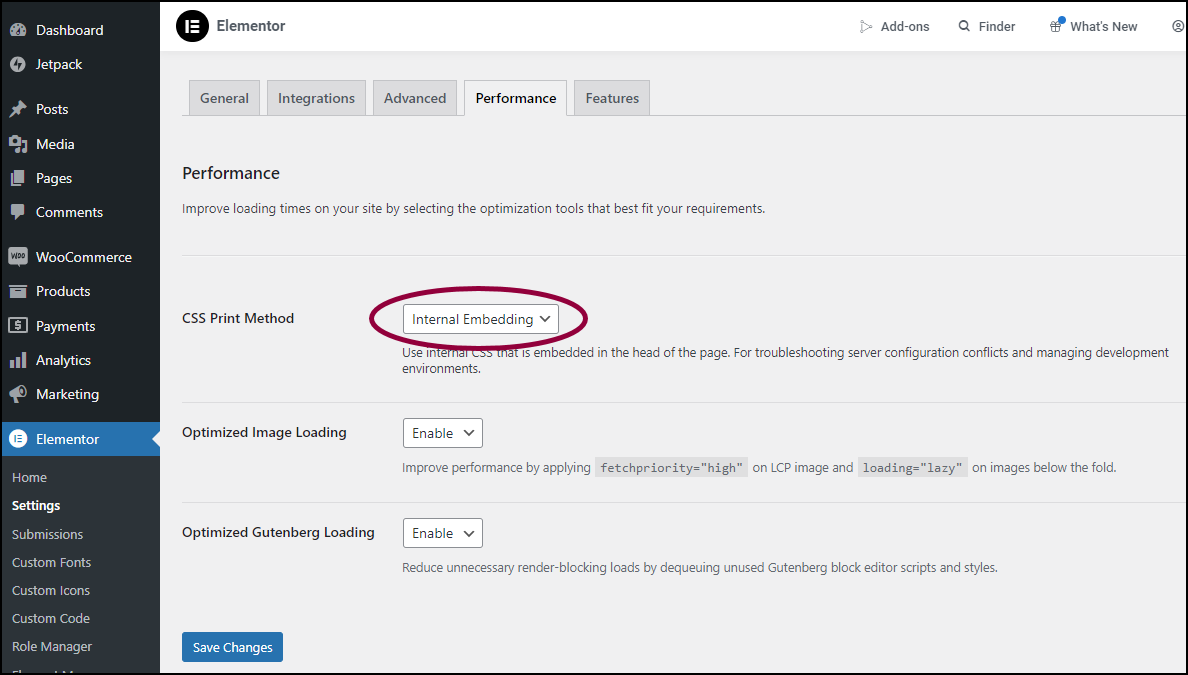
- Define the CSS Print Method to be inline instead of using external files. You can do this by going to the Elementor > Settings > Performance> CSS Print Method > Internal Embedding.

Note
Flash of unstyled content can also happen if you use large/heavy pictures.
Tip
In some cases, such as when a section of large images is causing the FOUC, a quick workaround can be to add an Entrance Animation, such as Fade In, to the specific container that is having the problem.

