Table of Contents
With page speed being a ranking factor and the Google Page Experience Update rolling out, we’re living in an era where it’s inconceivable to run a website and not take care of its performance.
If you think that this is too much to bear, and you don’t have time to keep up with Google’s recommendations, web performance optimization techniques, and so on: we feel you, but we’ve got your back!
In this blog post, you’ll discover how you can easily optimize your Elementor site and improve its speed. We’ll do so by using one of the best premium cache plugins for WordPress: WP Rocket.
Why Should You Care About Your Site’s Speed?
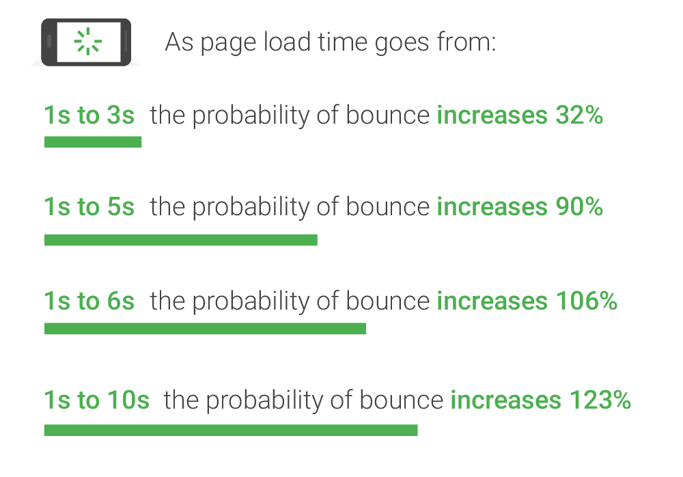
According to Google research, the average mobile web page takes 15.3 seconds to load fully. The problem is that more than half of visitors will abandon a mobile website that takes more than three seconds to load.
Moreover, if you run an e-commerce site, keep in mind that the first 5 seconds of page load time impact the most on conversion rates.
It’s clear why you need to take care of your site speed, isn’t it?
Boosting speed and performance is also essential to improve your Core Web Vitals, which are part of the latest SEO ranking factor, and optimize your PageSpeed Insights score.
Given this context, how can you make sure that your WordPress website is loading as fast as it can? Do you need to plunge into technicalities and get your hands dirty with code to make your site faster?
Luckily, the answer is no. Running a fast website is not as difficult as it sounds, but it’s fundamental to have the best optimization tools within reach.
There are several essential steps to follow to speed up a WordPress site. Now, we’ll assume that you have already taken care of most of them. For instance, we’re taking for granted that you already chose the best hosting provider and got rid of slow plugins.
That’s why we’ll focus on the importance of having a cached and optimized site.
Why Is Caching Important for the Performance of Your Site?
A cache plugin takes what we could call a snapshot of the dynamic content that WordPress serves and converts it to static content: this way, all the HTML, images, CSS, and JS files of your site will be cached.
When a visitor wants to see that cached content, your WordPress site won’t have to consult the webserver to show the page: it will simply send that snapshot to the visitor’s browser in the form of an HTML file.
This makes the process a lot faster: the heavy lifting that WordPress has to do to send a web page to the browser is limited to the very first time the page is visited.
All the visitors coming after the snapshot will benefit from it, and they’ll be able to receive the full page a lot faster than before.
For a detailed overview of WordPress caching, you can read Caching for WordPress, Explained in Plain English.
How to Use Wp Rocket to Make Your Elementor Site Faster?
WP Rocket is a premium cache plugin for WordPress.
Its primary goal is to make your WordPress site load faster in the easiest way. It comes with a bunch of exciting and powerful features that will boost the performance of your website in a few clicks and make your visitors fall in love with it.
There are three plans available:
- Single, if you only have 1 website;
- Plus, if you want to use it on 3 sites;
- Infinite, if you’re going to cache an unlimited number of websites!
Once you’ve chosen the best WP Rocket plan for your needs, you’ll have access to the account page. From there, you can download the plugin and install it on your WordPress backend.

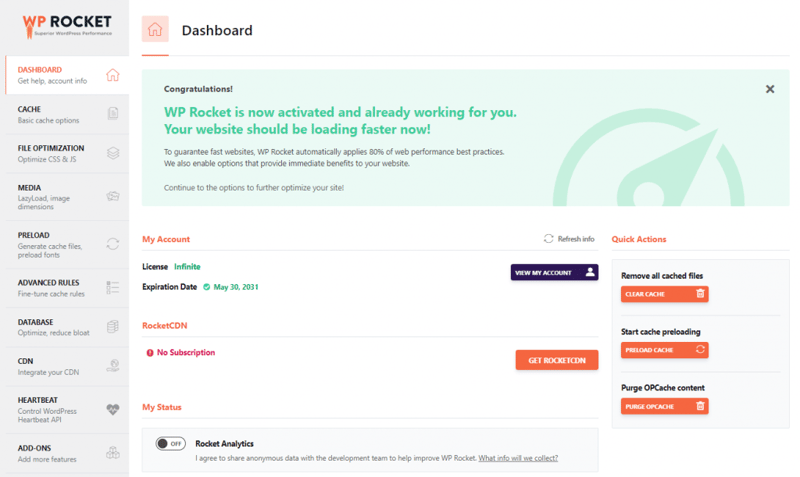
Wp Rocket Automatically Applies 80% of Web Performance Good Practices Upon Activation.
The plugin is meant to work right away and with minimal configuration.
As soon as you activate WP Rocket, your website will instantly benefit from:
- Page caching (static HTML file cache)
- Browser caching (on Apache, if available on the server)
- GZIP compression (on Apache, if available on the server)
- Cross-Origin support for web fonts (on Apache)
- Detection and support of various third-party plugins, themes, and hosting environments
- Combination of inline and 3rd party scripts
- WooCommerce Refresh Cart Fragments Cache
- Optimize Google Fonts files
- Disable (WordPress) Emoji
In other words, as soon as you activate WP Rocket, you’ll see an improvement in your site speed and PageSpeed Insight score.
The rest of the options are, well…optional!
If you don’t feel confident with them, there’s no need to use those. As we explained, the loading time of your website will improve significantly just upon WP Rocket’s activation.
So, Which Are the Best WP Rocket Settings for a Site Built With Elementor?
This question can have multiple answers. There’s no fixed set of options that should be activated on every website.
Every site is different, and even if they might have Elementor in common, several factors can influence the choice of the best WP Rocket settings.
For the sake of this post, we built a little site with Elementor, so we can see together how WP Rocket behaves on it and which options work best.
Of course, you should then test these options on your Elementor site: this is the only way to find the best balance, given the specifics of plugins and customization used on your site!
We built this demo site using some of Elementor’s pre-built pages and blocks and added some customization: widgets, images, and videos

Now, let’s test!
How to Check If Wp Rocket Is Making Your Elementor Site Faster
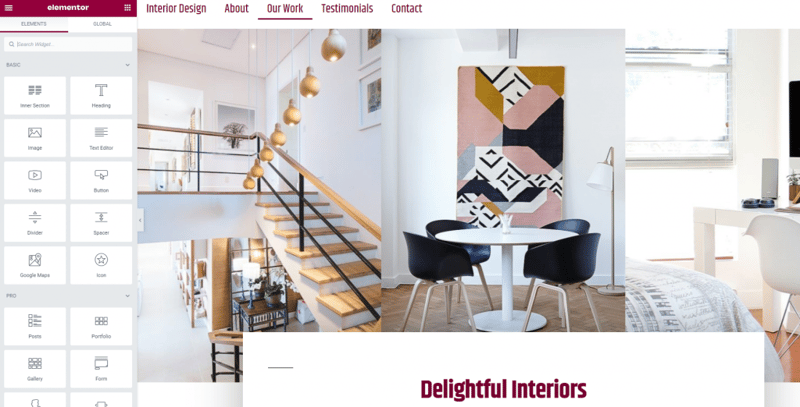
This is the Elementor site we’ll be working with: an Interior Design portfolio website.
It’s hosted on a dedicated OVH hosting plan; it runs WordPress 5.8.2 and PHP 7.0.33.
Before activating WP Rocket, let’s test the initial speed of its heavier page, which contains more images/videos than others, including a slider and the video of our latest release, WP Rocket 3.10. Keep the slider in mind because we’ll go back to this element later in the article.

Here’s the video included in the test site
Note: When you run your speed audit, remember to test the speed of all your pages!
To test our page, we’re going to use WebPageTest and set up the testing environment as follows:
- Test location: Paris, France (since it’s the closest location to my server in France);
- Browser: Chrome (Desktop)
- Connection: LTE Mobile (12 Mbps, 70ms).
We’re choosing LTE Mobile to get a glimpse of the performance from a slower network instead of an unthrottled connection.
Don’t forget that not all your visitors will access your site from the fastest connections: that’s why it’s important to monitor the speed of your site from different scenarios.
Since the content of my site is not different on mobile, testing the desktop version using an LTE Mobile connection will produce results that could be fairly assimilated to how the mobile version performs on a modern smartphone.
We’ll also test the page with Google PageSpeed Insights to measure the Lighthouse performance score.
Testing the Speed of Our Site: Before Caching
This is a very simple portfolio site, so we’re not expecting it to be too slow. But the automatic optimizations implemented by WP Rocket will be visible right away.
Here’s how the page performs without any optimization.
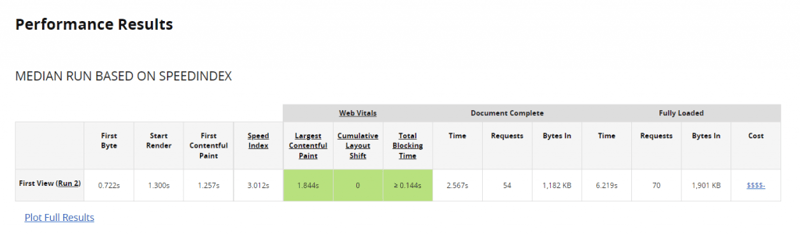
This portfolio page certainly needs some love since it’s loading in 6.2 seconds!

WebPageTest.org – No WP Rocket
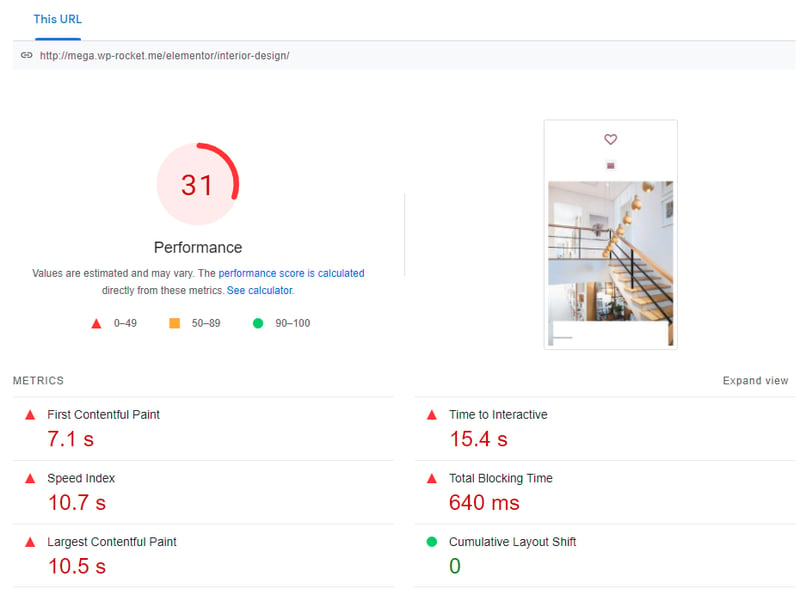
The PageSpeed Insights score and the Lighthouse metrics also show a big room for improvement:

PageSpeed Insights – No WP Rocket
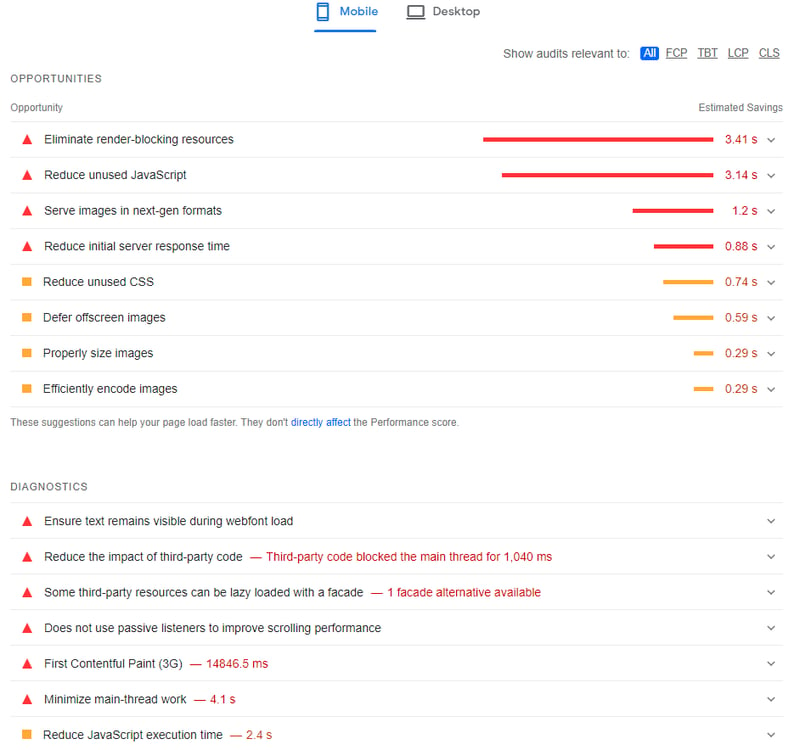
All the red flags are caused by many performance issues that PageSpeed Insights lists in the Opportunities and Diagnostic section.
For instance, you can see that eliminating render-blocking resources and reducing unused Javascript are the main recommendations, alongside serving images in next-gen formats, reducing initial server response time, and many more.

PageSpeed Insights – Opportunities and Diagnostics
Since the list is pretty long, let’s see how WP Rocket can help!
Testing the Speed of Our Site: Caching + Powerful WP Rocket Options
As explained above, after activating WP Rocket, you’ll automatically enable 80% of the performance best practices, including page and browsing caching, GZIP compression, a combination of inline and 3rd party scripts, WooCommerce refresh cart fragments cache, and more.
In addition to those, we’ll also enable the following options one by one:
From the File Optimization tab:
- Minify CSS Files
- Optimize CSS Delivery (Remove Unused CSS option should be your first choice)
- Minify JavaScript files
- Load JavaScript deferred
- Delay JavaScript execution
From the Media tab:
- LazyLoad for Images
- LazyLoad for iframes and videos
- Replace YouTube iframe with a preview image
- Add missing image dimensions
Note: Every time I enable an option and save the changes, I check the website from an incognito window of the browser to see if everything is fine. This is particularly important for advanced options like those included in the File Optimization tab since they can sometimes conflict with other plugins or theme options. If some option conflicts with your site, leave it disabled and clear the cache to override its effect.
Now the code of my page is optimized (thanks to minification, combination, optimization of CSS and JS files); images are loading only when the user scrolls the page, and YouTube video has been substituted by an image preview (thanks to LazyLoad).
Thanks to some powerful features that tackled JS and CSS optimization, the fully loaded time is now just 2 seconds!

PageSpeed Insights – With WP Rocket
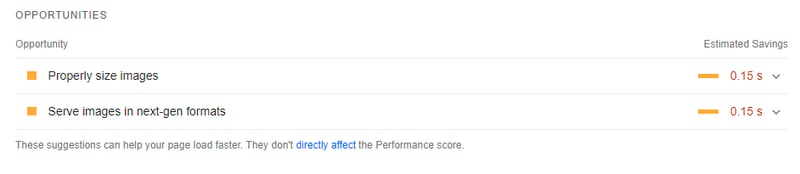
Almost all red flags have turned into green ones. The only two opportunities that stayed orange are related to image optimization:

PageSpeed Insights – Opportunities section
No worries! Here’s how we’re going to fix these issues.
Fine-Tuning With Image Optimization
To fine-tune our optimization process and get a 90+ PageSpeed score, we should reduce images’ size and convert them to the WebP format, one of the next-gen formats that PageSpeed Insights recommends. As a cache plugin, WP Rocket can’t reduce image size on its own, but it counts on a smart helper: the image optimization plugin Imagify!
With Imagify, we can easily run a Bulk Optimization to reduce the page’s images size. Then, we’ll convert the images to the WebP format.
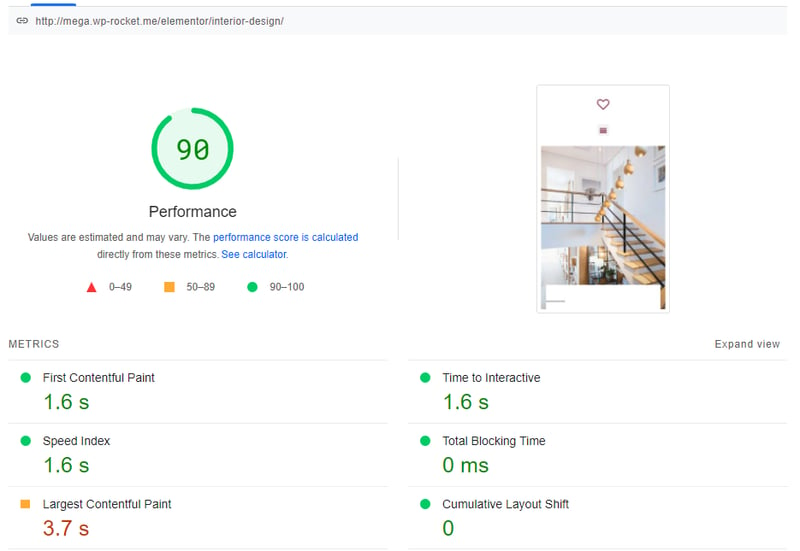
These simple actions significantly impacted the page’s performance and addressed the orange PSI recommendations. It doesn’t come as a surprise: our PageSpeed Insights score is now green, as well as almost all the Lighthouse metrics:

PageSpeed Insights – With WP Rocket & Imagify
Note: If you’re wondering why the Largest Conteful Paint grade hasn’t gotten a green score alongside the other scores, you should remember that we included a slider in the page we tested. The LCP score went from 10.5 seconds to 3.7 seconds, so the performance largely improved. Nonetheless, using a slider is bad for performance, and even a powerful caching plugin like WP Rocket can’t completely eliminate such issues. That’s why you should always avoid sliders, animations, and preloaders if you want to boost your site speed at its best.
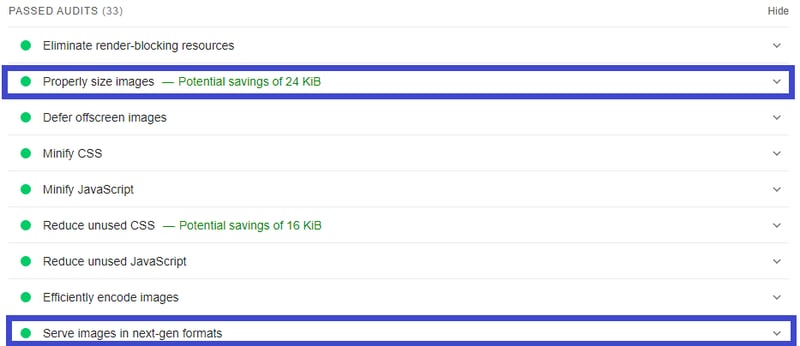
Going back to the PageSpeed Insights audit, we can see that the orange flags are now in the passed audits section:

Passed audits – PageSpeed Insights

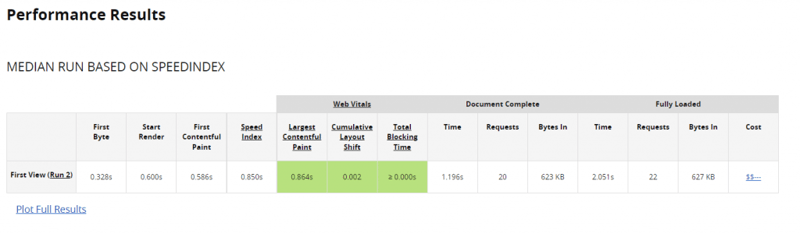
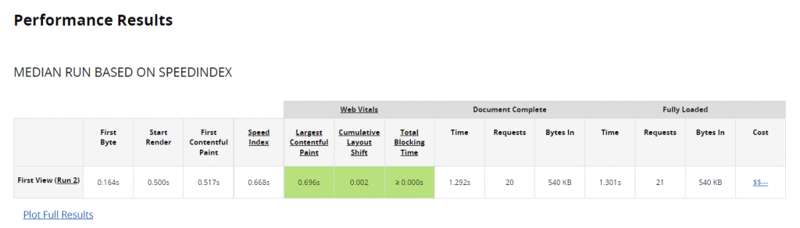
WebPageTest.org – With WP Rocket & Imagify
Now, the loading time is just 1.3 seconds! It’s been a long way from our initial loading time — 6.2 seconds.
Wrapping Up
Optimizing your site speed and improving its performance doesn’t have to give you headaches. With the right tools, it can become a straightforward process.
WP Rocket is a premium cache plugin that will help your Elementor site run faster and improve organic visibility while saving time and effort.
In this post, we saw how the activation of a few WP Rocket’s options generated a real performance improvement in just a few clicks. This result was possible by using the options in the File Optimization and Media tabs.
WP Rocket comes with many other features that you can explore and enable according to the characteristics of your site: CDN and Cloudflare integrations, Database optimization, or Heartbeat Control are only some of them.
Furthermore, by using our sibling-plugin Imagify, you can optimize images, reduce their size and give an extra boost to the speed of your site.
Your Elementor site will be faster than it ever was.
Try it out, and let us know in the comments what you think!
You’re seeing that right: loading time goes below one second (0.6s) for faster connections!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.