Table of Contents
For years, designers have been struggling with their theme’s settings and dealing with endless PHP coding to make even the most minor changes to their blogs.
All this ends now, with Elementor’s Single & Archive Builder.
The Single and Archive builder allows you to visually design your blog posts and main blog page right from the Elementor editor, just like you build any other page.
This is the natural evolution of Elementor towards full website customization. When Elementor launched, it was restricted to the content area only. With the Theme Builder, we expanded its reach to the header and footer builder. This is yet another vital expansion towards the dynamic blog areas of your site.
Sorry Theme, I'm Using Elementor to Design My Client's Blog!
Using this builder, you’ll experience an unparalleled level of flexibility in your day-to-day workflow. Any revision you want to make to the blog you’re working on – you can do it visually, right in the Elementor editor. This way, you can work faster, stay focused on the creative process, and complete more projects.
Create Gorgeous Blog Posts
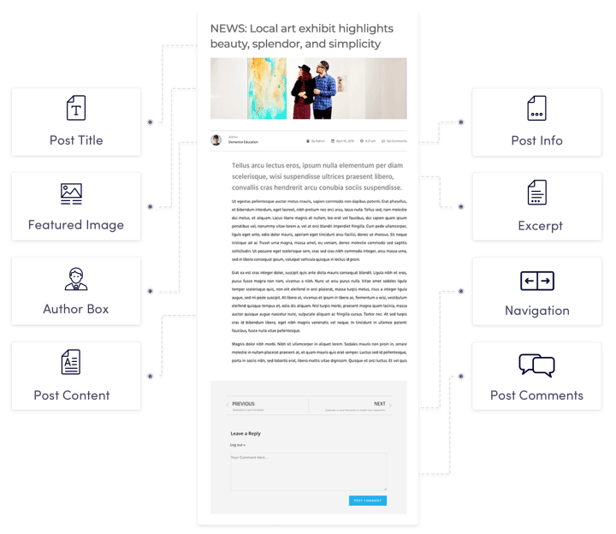
Build Your WordPress Single Post
The single post determines the layout of your blog posts. For single posts, you use dynamic widgets to build the blog post template. These widgets are truly dynamic, and draw content dependant upon the post the visitor is currently viewing. To make it easier to design live, you can preview the template with any of your previously created blog posts. This way, all the dynamic widgets get populated with actual content from your site.
There is an additional feature that makes it even more flexible to create blogs. Even after you publish a single template, you can still design any specific blog post using Elementor. We’ve built this as a layered structure, so the single template is used as a frame, but you can still access any specific blog post that uses the template and design it further with Elementor. This is a unique feature of our theme builder.
Main Blog Page Design
Customize WordPress Archive Pages
The Archive page displays a list of posts, and serves as the parent for posts. Examples of archive pages are Post Categories, Tags or Author pages.
By customizing the Archive Posts widget, you can actually alter the design of each of those pages. For example, modify the ‘read more’ button, or image size.
To spice up your blog page, you can add other elements, like a featured post, subscribe forms, social icons, and so on.
Main Blog Page Design
Design Your Search Results Page
Use the archive template to easily create Search Results pages. The same process is used to customize the look and feel of this template.
When your user searches your site, they will see a custom search results page that has been tailor-made to suit your vision, instead of the default results page that comes with the theme.
You can also incorporate promotional areas in your search results page, directing your users to take action and not just browse through the site.
Dynamic & Static Combo
WordPress Dynamic Content Will Knock Your Socks Off
You’re used to building pages with static content.
By building templates that include dynamic widgets, you’re able to build a template once, and apply it across your site. This way you can design numerous pages all from one page. For example, if you customize a certain featured image, it will display a different image on every post, but every image will share the same layout and style.
Mixing dynamic widgets with static widgets enables you to develop a flexible workflow. This helps raise the wow factor of your blogs by including elements like social share buttons, promo boxes, subscribe forms, call to action widgets. Every feature is readily available to spruce up the blogs you design.
Just like you saved hours of work by using Elementor instead of CSS to design pages, you will save even more time by using dynamic content on Single and Archive pages, instead of coding your blog with PHP.

Cross-category Custom Fit design
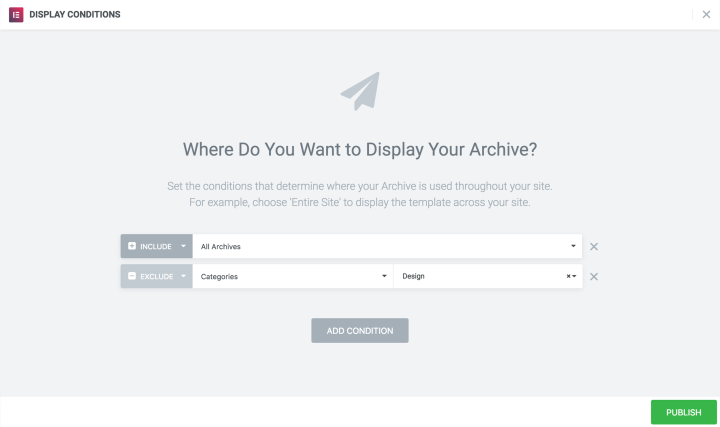
Conditions Open Even More Opportunities
Until now, we focused on the design of one single blog. But actually, there is a whole other world awaiting you.
With Conditions, you can simultaneously work on multiple blog designs that provide a custom fit according to a category or any other taxonomy.
Want a different design per category? Per author? Utilizing this feature, you can create websites that are far more sophisticated and tailor-made to the needs of your clients.

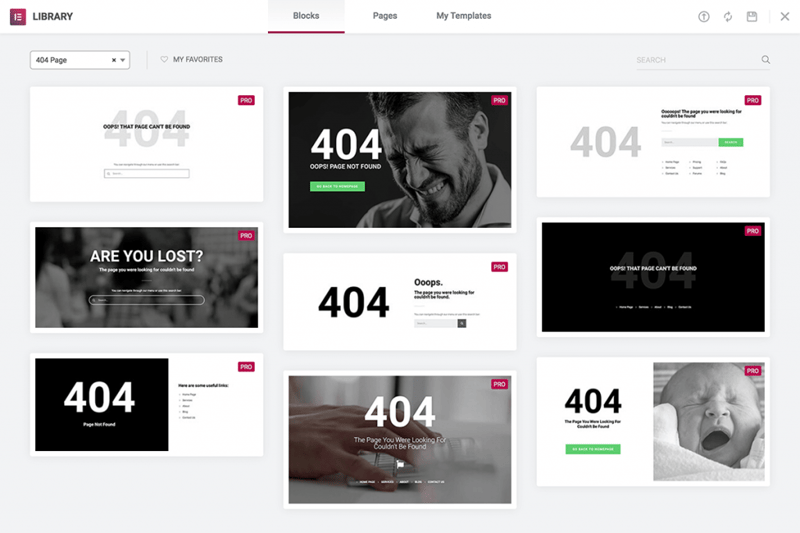
shiny New Templates
10+ New Blocks for Blogs

If you want to learn how to properly build a dynamic single or archive template, try out one of our designer-made blocks. We included dynamic widgets inside them, so you don’t have to build your blog from square one.
How to use
Archive and Single Tutorials
Check out the four step-by-step tutorials, that will walk you through the new process of creating the archive and single templates. Get on the fast track, by adding templates, building dynamic content, previewing your page, setting conditions and publishing.
No more headaches!
Conclusion
The single and archive templates will have a huge impact on how Elementor designers create, edit, and improve blog layouts on WordPress. Without getting stuck on cursed coding, you can concentrate on the creative process, resulting in better looking and richer blogs.
Ever got stuck building blogs? Let us know about past frustrations, and share your plans to create blogs with this simpler workflow.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.