A customer who couldn’t find a certain product on your site is a lost customer. A visitor who couldn’t find an article is another unfortunate loss.
Getting your audience to find what they are looking for is a top goal for site owners, and there is no better way to add this functionality than adding a custom designed search bar to your site.
Today we are happy to introduce the Elementor Search widget for WordPress. This widget lets you add WordPress site-search bars anywhere, and design each and every part of it down to the last pixel. The Search widget joins the Navigation Menu widget in our growing list of widgets responsible for site-wide customization.

The Search widget tackles a common problem with search plugins: their bland and generic design. Most search widgets come with a default and set design, and don’t offer advanced design customization.
This is where the power of Elementor kicks in. Our widget comes packed with design controls for every part of the search form, including the search field, submit button, hover and focus effects, box shadows, borders and more. This allows you to create the perfect match between the search bar and the rest of your website design.
Get Search Widget in Elementor Pro
The Elementor Search widget comes with 3 skins: Default, Minimal and Full Screen.

The Default skin shows a search field and search button which are set apart.

The Full-Screen skin displays a single search icon. When users click on it, the search box opens inside a full-screen lightbox. This skin is quite handy for menus and in mobile devices.
The overlay color for this skin gets the default lightbox color, but you can easily choose a different color.

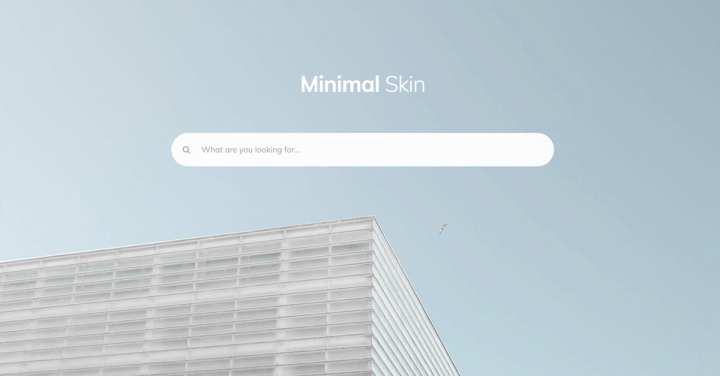
The Minimal skin shows one field which also contains the search icon. This skin is easily adapted to fit any website.
- The search field: Easily change The field color, typography and placeholder text
- The search button: Customize the button icon (2 icons available), icon size, color & background color, button width, and size.

Using Site-Wide Widgets & Features
As you’ve seen with the latest releases, we are steadily expanding Elementor’s reach, adding widgets that are implemented on a site-wide scale. Stay tuned as we add more and more widgets and features that affect the whole site, as well as add new ways to easily implement those features on your website.
What do you think of our new Search widget? Please let us know by adding your comment.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.