Sumário
O que há neste Tutorial?
Neste tutorial, explicaremos como criar uma seção de hero que muda a imagem de fundo ao passar o mouse sobre diferentes elementos. Para realizar isso, usaremos o recurso de contêiner do Elementor, adicionaremos código CSS personalizado e explicaremos o que estamos fazendo ao longo do caminho.
O que é um hero?
Uma seção de hero, também conhecida como imagem de hero ou banner de hero, é uma seção proeminente em um site que normalmente aparece no topo da página inicial. Geralmente consiste em uma grande imagem ou vídeo, acompanhada de texto e/ou outros elementos visuais.
O objetivo da seção de hero é capturar imediatamente a atenção do visitante e transmitir a mensagem mais importante ou a proposta de valor do site. É uma oportunidade para as empresas causarem uma forte primeira impressão.
Além do principal elemento visual, a seção de hero também pode incluir um botão de call-to-action (CTA), que incentiva o visitante a realizar uma ação desejada.
Uma seção de hero bem projetada pode ter um impacto significativo no sucesso de um site, desde melhorar o engajamento do usuário e as taxas de conversão até aprimorar a experiência do usuário e a otimização para motores de busca. É frequentemente o elemento visual mais marcante e memorável de um site, e pode ajudar as empresas a se destacarem em um mercado online competitivo.
Melhorar o engajamento do usuário
Uma seção de hero visualmente atraente e bem projetada & desenvolvida pode capturar a atenção do usuário e incentivá-lo a permanecer mais tempo no seu site, aumentando as chances de ele realizar uma ação desejada, como preencher um formulário ou fazer uma compra.
Além disso, a seção de hero é frequentemente a primeira coisa que um usuário vê ao visitar um site, e pode definir o tom para o restante do site.
Uma seção de hero bem projetada pode ajudar a estabelecer a identidade, personalidade e valores da marca, ajudando a diferenciá-la dos concorrentes.
Como criar uma seção de hero que muda a imagem de fundo ao passar o mouse sobre diferentes elementos
Nota
Vamos construir este design com Contêineres, então, por favor, ative-os através das Configurações > Recursos do Elementor.
Usaremos um pouco de CSS – mas não se preocupe, eu fornecerei todo o código e guiarei você sobre onde inseri-lo.
O que precisamos para começar?
- Plugin Elementor Pro
- 4 Imagens
Vamos começar:
Crie uma nova página e edite-a com o Elementor.
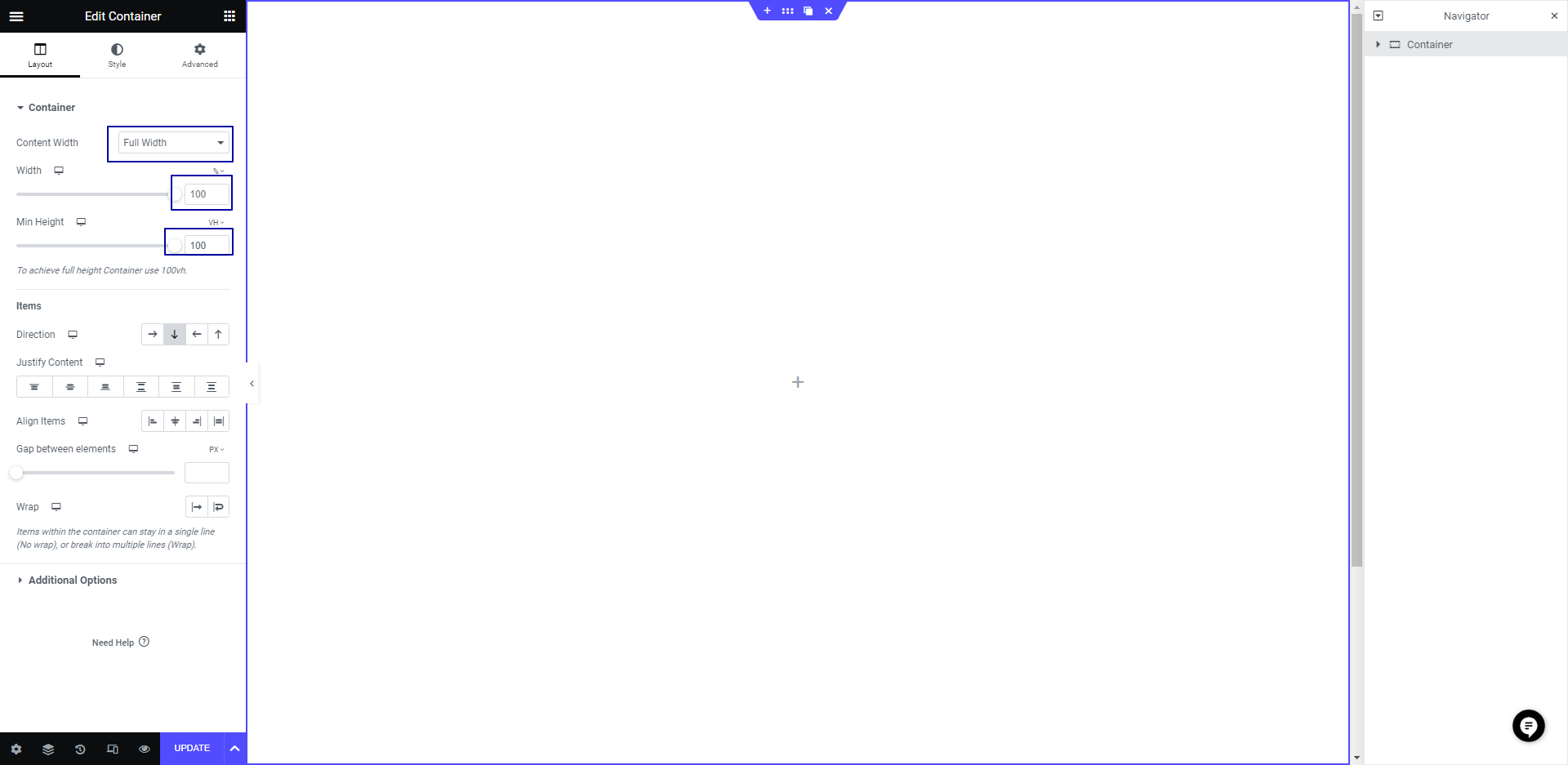
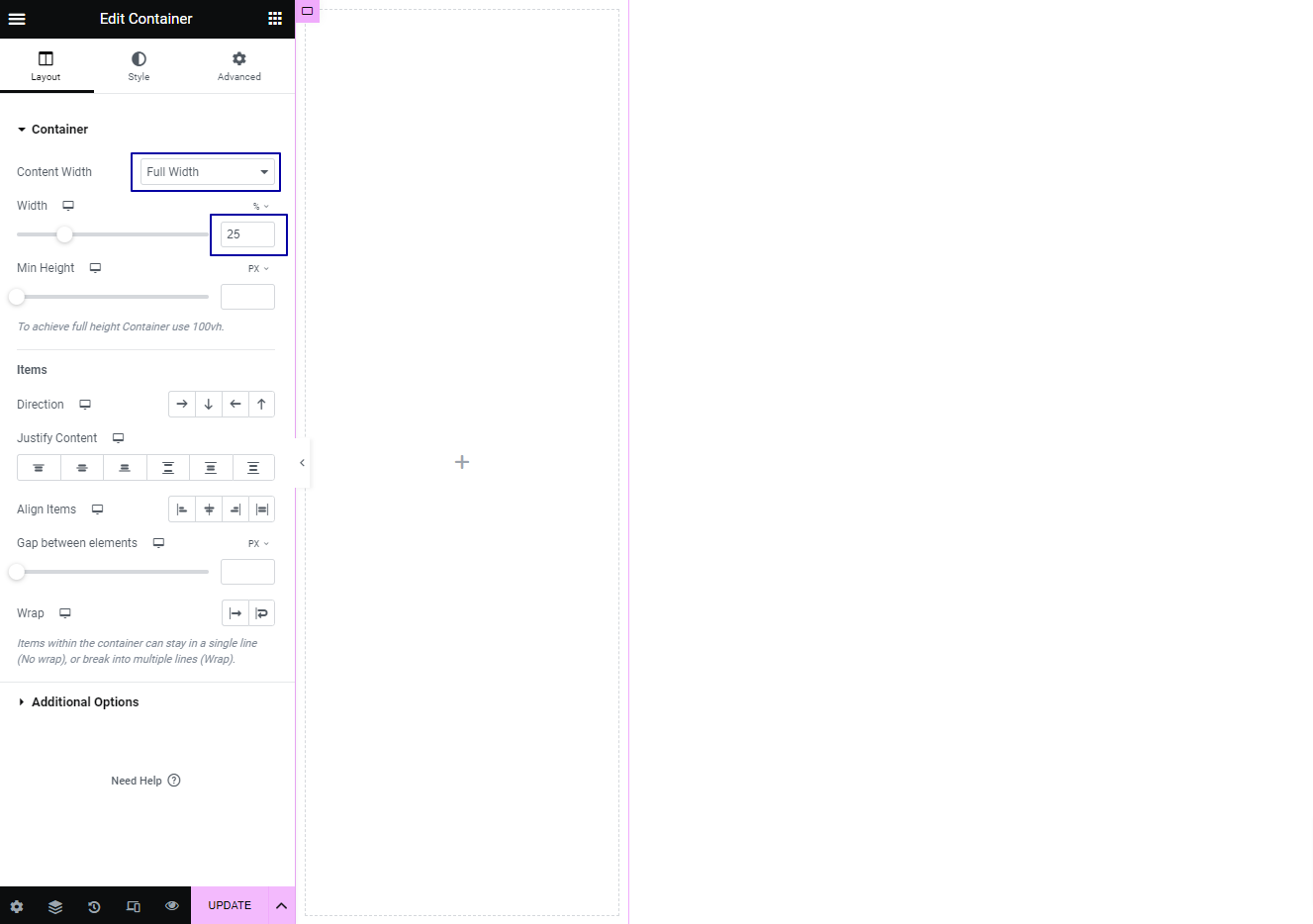
Insira um contêiner com as seguintes configurações:
- Largura do Conteúdo: Largura Completa
- Largura: 100%
- Altura Mínima: 100vh
- Padding: 0x

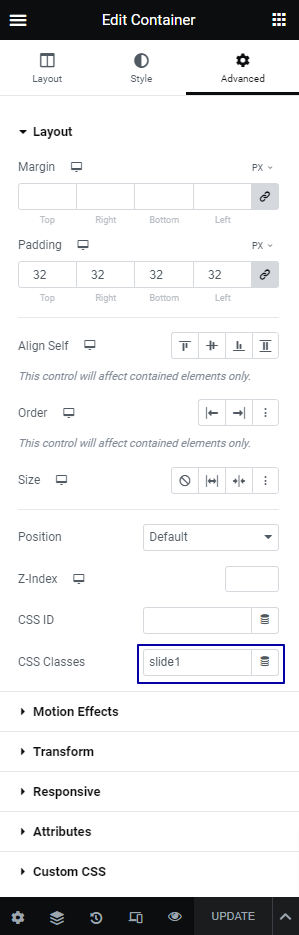
Defina uma classe para o contêiner chamada: “main-container-slide”

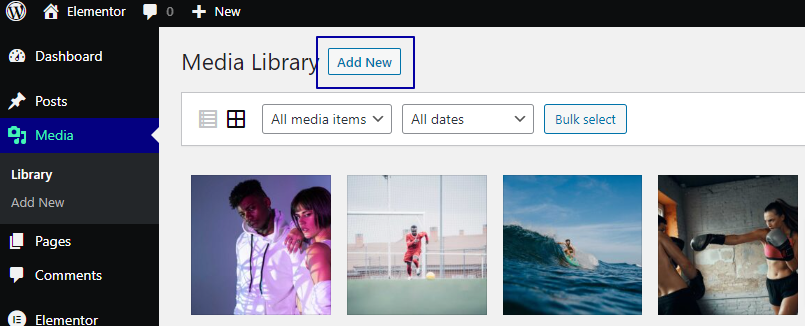
Vá para o painel do WordPress e faça o upload das 4 imagens que você usará na área de mídia do WordPress.

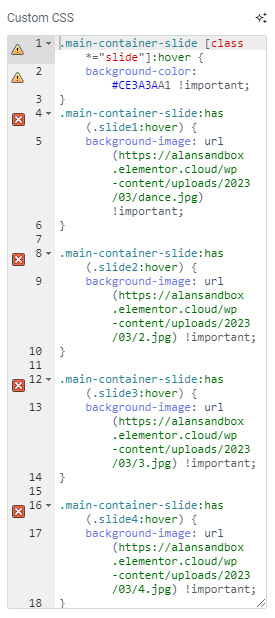
Volte para a página e insira o seguinte código CSS na aba de CSS personalizado do contêiner:
.main-container-slide [class*="slide"]:hover {
background-color: #CE3A3AA1 !important;
}
.main-container-slide:has(.slide1:hover) {
background-image: url(https://yousite.com/image1.jpg) !important;
}
.main-container-slide:has(.slide2:hover) {
background-image: url(https://yousite.com/image2.jpg) !important;
}
.main-container-slide:has(.slide3:hover) {
background-image: url(https://yousite.com/image3.jpg) !important;
}
.main-container-slide:has(.slide4:hover) {
background-image: url(https://yousite.com/image4.jpg) !important;
}
Nota
Substitua “https://yousite.com/image.jpg” pelos URLs das imagens que você usará em cada zona.
Este CSS realiza 2 coisas:
1 – Muda a cor de fundo ao passar o mouse em cada contêiner
2 – Muda a imagem de fundo no .main-container-slide ao passar o mouse sobre os contêineres .slide-*.
Dê uma olhada no meu exemplo (eu mudei os URLs das imagens para minhas imagens recentemente carregadas):

Próximo Passo:
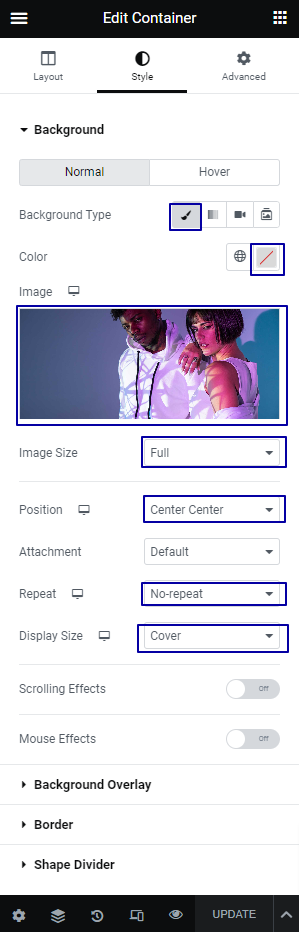
Na Aba de Estilo, insira estas configurações:
- Fundo: Normal
- Tipo de Fundo: Clássico
- Cor: Transparente
- Imagem: *Escolha a primeira imagem que você quer mostrar
- Tamanho da Imagem: Completo
- Posição: Centro Centro
- Repetir: Não repetir
- Tamanho de Exibição: Cobrir

Próximo Passo:
Adicione 1 contêiner dentro com estas configurações:
- Largura do Conteúdo: Largura Completa
- Largura: 25%

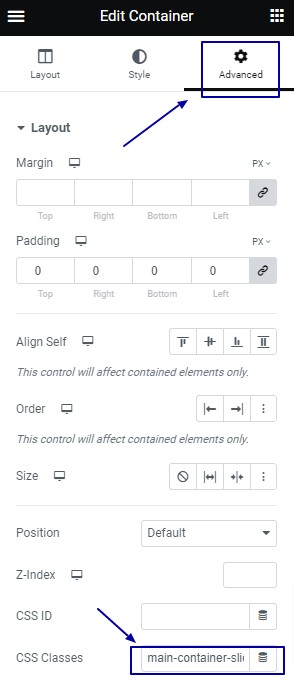
Vá para a Aba Avançado e adicione lá uma classe chamada: slide1

Agora, projete cada contêiner com seu estilo e itens personalizados, como eu fiz para este exemplo:

Como você pode ver, eu numerei o contêiner, adicionei bordas para gerar uma diferença entre as categorias no meu site; e conteúdo personalizado com um CTA em cada zona.
Próximo Passo:
Depois de ter seu primeiro contêiner pronto, duplique-o 3 vezes e mude a classe CSS em cada contêiner para ter 4 classes numeradas sequencialmente:
slide1, slide2, slide3, slide4
E terminamos!
Neste tutorial, aprendemos como criar uma seção de hero com o Elementor, a plataforma de sites número 1 para WordPress.
Focamos em criar uma seção de hero que muda a imagem de fundo ao passar o mouse sobre diferentes elementos e usamos o recurso de contêiner do Elementor e código CSS personalizado para realizar essa tarefa.
Seguindo este tutorial, você pode melhorar o design UX/UI do seu site e criar uma seção visualmente atraente e envolvente que se destaca das demais. Usar o Elementor facilita para qualquer pessoa criar um site com aparência profissional sem qualquer experiência em codificação. No geral, este tutorial fornece uma maneira simples e eficaz de projetar uma seção de hero que mostra a proposta de valor do seu site e envolve seus visitantes.
Nota
:has é um recurso opcional no Firefox – Os usuários podem habilitar para testes (com base na nota de Compatibilidade do Navegador): https://developer.mozilla.org/docs/Web/CSS/:has
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.