Sumário
Você já se perguntou como os sites se transformam de um layout de texto simples em experiências visuais impressionantes e interativas? O segredo está no CSS, que é a sigla para Cascading Style Sheets. É a linguagem de estilo da web, responsável por adicionar cor, estilo e design dinâmico à estrutura básica fornecida pelo HTML.
O que é CSS?
CSS (Cascading Style Sheets) é a base do design de sites. Ele transforma estruturas HTML simples em sites visualmente cativantes. É uma linguagem que permite aos desenvolvedores e designers web ditar a aparência dos elementos HTML.
Pense no HTML como o esqueleto de uma página web, fornecendo os blocos de conteúdo básicos. CSS é a roupa estilosa, a maquiagem e a estética geral que dão vida à página web. Com CSS, você pode controlar:
- Cores e Fontes: Alterar a cor do texto, tamanho e tipo de fonte.
- Layout: Criar designs de várias colunas, posicionar elementos exatamente onde você deseja e criar layouts que se adaptam perfeitamente a qualquer tamanho de tela.
- Fundos: Adicionar imagens ou cores de fundo.
- Animações e Transições: Criar efeitos visuais suaves para melhorar a interação do usuário.
- Adicionar Toques Interativos: Incorporar sombras sutis, transições suaves e animações para envolver e encantar seus visitantes.
CSS torna os sites visualmente atraentes e fáceis de usar. Sua principal vantagem está na separação de conteúdo (HTML) da apresentação (CSS). Isso significa que você pode atualizar estilos em todo um site com mudanças mínimas no código. Essa eficiência economiza tempo e facilita a manutenção do site.
Em resumo, se o HTML constrói a casa, o CSS pinta as paredes, decora os quartos e a torna um lugar onde você quer passar o tempo.
Prepare-se para Estilizar!
Seja você um iniciante completo ou tenha algum conhecimento básico de HTML, este guia revelará os segredos do CSS e capacitará você a estilizar sites com confiança.
Fundamentos do CSS
Sintaxe do CSS
CSS pode parecer intimidante à primeira vista, mas sua estrutura subjacente é bastante simples. Vamos decompor os elementos principais:
- Seletores: Seletores são como instruções especiais para o seu navegador, dizendo quais elementos HTML específicos você deseja estilizar. Tipos comuns de seletores incluem Seletores de Elemento, Seletores de Classe, e Seletores de ID.
- Propriedades: Pense nas propriedades como os diferentes recursos que você deseja alterar sobre seus elementos – como cor, tamanho da fonte, imagem de fundo e muitos outros.
- Valores: Valores são os ajustes específicos que você deseja fazer em uma propriedade. Por exemplo, você pode definir a propriedade de cor para vermelho ou a propriedade de tamanho da fonte para 16px.
- Declarações: Uma declaração é uma instrução única para o seu navegador. Ela combina uma propriedade com seu valor escolhido, separada por dois pontos e terminando com um ponto e vírgula.
- Regras de Estilo: Uma regra de estilo agrupa todas as suas declarações para um seletor específico dentro de chaves {}. Ela diz ao navegador quais elementos estilizar e como estilizá-los.
Onde Colocar Seu CSS
Existem três principais lugares para incluir CSS no seu site:
- Estilos Inline: Você pode adicionar atributos de estilo diretamente dentro das suas tags HTML, mas esse método é o menos recomendado, pois torna seu código mais difícil de manter.
- Folha de Estilo Interna: Você pode colocar tags <style> dentro da seção <head> do seu documento HTML, definindo estilos especificamente para aquela página.
- Folha de Estilo Externa: O método mais comum e organizado é criar um arquivo separado com a extensão .css. Em seguida, você vincula esse arquivo ao seu HTML usando uma tag <link> dentro da seção <head>.
A Cascata e a Especificidade
Você já se perguntou como o navegador decide qual estilo CSS aplicar quando há várias regras conflitantes para o mesmo elemento? É aqui que a ‘Cascata’ e a ‘Especificidade’ entram em jogo.
A Cascata
Pense na cascata como uma cachoeira de regras de estilo. Os navegadores geralmente seguem estes princípios:
- Ordem das Folhas de Estilo: Se regras em diferentes folhas de estilo têm a mesma especificidade, a última carregada tem precedência.
- Ordem de Origem dentro de uma Folha de Estilo: Dentro da mesma folha de estilo, se várias regras se aplicam com igual especificidade, a última definida no código vence.
- Estilos Inline: Estilos inline (definidos diretamente no atributo style de um elemento) têm a maior prioridade, frequentemente substituindo outros estilos.
Especificidade
A especificidade é como um sistema de pontuação que ajuda o navegador a determinar qual regra é mais importante. Seletores mais específicos geralmente substituem seletores menos específicos. Aqui está uma hierarquia básica:
- Estilos inline (maior especificidade)
- Seletores de ID
- Seletores de classe, seletores de atributo e pseudo-classes
- Seletores de elemento (menor especificidade)
Nota Importante: Você pode usar a declaração !important para substituir quase qualquer outra regra de estilo, mas use isso com moderação, pois pode tornar seu CSS mais difícil de gerenciar.
Entendendo a Herança
Elementos filhos herdam algumas propriedades CSS de seus elementos pai. Por exemplo, você define uma cor de fonte na tag . Nesse caso, todos os elementos de texto dentro do corpo geralmente herdarão essa cor, a menos que tenham uma cor diferente explicitamente definida. No entanto, propriedades como margens, padding e bordas não são herdadas.
O Modelo de Caixa
Imagine cada elemento do seu site como uma pequena caixa. O Modelo de Caixa do CSS descreve as diferentes camadas que compõem essas caixas, o que é crucial para entender como elas são dimensionadas e espaçadas na página. Aqui está a divisão:
- Conteúdo: Este é o núcleo do seu elemento – o texto real, imagem ou outro meio que você deseja exibir.
- Padding é a área transparente ao redor do conteúdo. Pense nisso como o acolchoamento dentro da caixa. O padding adiciona espaço entre o conteúdo e a borda.
- Borda: Esta é a linha visível (se você optar por ter uma) que circunda o padding e o conteúdo. Você pode controlar o estilo da borda (sólida, pontilhada, tracejada, etc.), espessura e cor.
- Margem: O espaço transparente fora da borda cria separação entre seu elemento e seus vizinhos. As margens são essenciais para criar layouts limpos e evitar que os elementos se encostem.
Controlando as Dimensões dos Elementos (Largura e Altura)
As propriedades de largura e altura definem o tamanho da área de conteúdo da sua caixa. Lembre-se de que o padding, a borda e a margem serão adicionados ao espaço total do elemento na página.
Dimensionamento da Caixa: border-box
O comportamento padrão do dimensionamento da caixa pode ser um pouco contraintuitivo. Com content-box (o padrão), se você definir uma largura de 200px, adicionar 20px de padding e uma borda de 5px, a largura total do seu elemento se torna 250px.
O valor border-box para a propriedade box-sizing altera esse comportamento. Com o border-box, o padding e a borda são incluídos na largura/altura total que você define. Isso torna o cálculo das dimensões muito mais intuitivo e é frequentemente uma abordagem preferida.
Elementor simplifica muitos cálculos do modelo de caixa e fornece controles visuais para definir padding e margens, facilitando a obtenção do layout que você imagina.
Layout e Posicionamento
Propriedades de Exibição
A propriedade display é fundamental para controlar como os elementos são dispostos no seu site. Aqui estão os valores mais comuns e o que eles fazem:
- Bloco: Elementos de nível de bloco ocupam toda a largura disponível, sempre começam em uma nova linha e podem ter altura e largura definidas. Exemplos: <div>, <h1> – <h6>, <p>, <header>, <footer>
- Inline: Elementos inline ocupam apenas o espaço necessário para seu conteúdo. Eles ficam dentro de uma linha de texto, não podem ter largura ou altura definidas e são afetados pela altura da linha. Exemplos: <span>, <a>, <img >
- inline-block: Este é um híbrido, permitindo que você defina a largura e a altura de um elemento que ainda flui dentro de uma linha de texto. Pense em imagens com legendas alinhadas lado a lado.
- Nenhum: O elemento é completamente oculto e removido do fluxo da página. Ele ocupará apenas um pequeno espaço.
Elementor fornece controles visuais para alternar entre diferentes tipos de exibição, simplificando o processo de criação de layouts.
Posicionamento
CSS permite que você controle precisamente a posição dos elementos, tirando-os do fluxo normal do documento, se necessário. Aqui estão as principais propriedades de posicionamento:
- Estático: O comportamento padrão. Os elementos são posicionados de acordo com seu lugar no documento HTML.
- Relativo: O elemento é posicionado em relação à sua posição normal no fluxo. Ele atua como um ponto de referência para quaisquer elementos filhos que você posicionar com ‘absoluto’ (mais sobre isso depois).
- Absoluto: O elemento é removido do fluxo normal do documento e posicionado em relação ao seu ancestral posicionado mais próximo (ou à janela do navegador, se nenhum existir). Elementos posicionados absolutamente podem se sobrepor a outros conteúdos.
- Fixo: O elemento é removido do fluxo e permanece em uma posição fixa na tela, geralmente em relação à janela do navegador. Ele não se move mesmo quando você rola. Ótimo para elementos como cabeçalhos fixos.
- Sticky: Um comportamento híbrido. O elemento age como se estivesse posicionado relativamente até atingir uma certa posição de rolagem, então se torna fixo.
Z-index
Quando os elementos se sobrepõem, a propriedade z-index determina a ordem de empilhamento. Pense nisso como camadas de papel – elementos com um z-index mais alto aparecem acima daqueles com um z-index mais baixo. Isso só se aplica a elementos posicionados (relativo, absoluto, fixo ou sticky).
Flutuações e Limpeza
Embora menos comumente usadas para layout principal hoje em dia, entender flutuações ainda é valioso, pois você pode encontrá-las em sites mais antigos ou para casos de uso específicos.
- A Propriedade Float: A propriedade float (com valores como left, right e none) remove um elemento do fluxo normal do documento e o empurra para o lado especificado. Outros conteúdos podem então se ajustar ao redor dele.
- Limpando Flutuações: O contêiner pai de um elemento flutuante muitas vezes colapsa em altura porque as flutuações são removidas do fluxo. A propriedade clear (com valores como both, left e right) é usada em elementos depois de um elemento flutuante para evitar esse comportamento de colapso e garantir que o pai tenha a altura correta. Uma técnica comum para limpar flutuações é o “clearfix”.
Por Que Floats Foram Largamente Substituídos
Floats podem ser complicados de gerenciar, especialmente para layouts complexos. Técnicas de CSS mais modernas como Flexbox e CSS Grid surgiram, oferecendo maior flexibilidade e controle para construir layouts robustos.
Flexbox
Flexbox (abreviação de Flexible Box Layout) é um módulo CSS projetado para simplificar a criação de layouts flexíveis, responsivos. Ele oferece um controle extraordinário sobre a distribuição e alinhamento dos elementos, mesmo que o tamanho do conteúdo seja desconhecido ou dinâmico.
Conceitos Chave
- Flex Container: Um elemento com display: flex se torna um contêiner flexível. Seus filhos diretos se tornam itens flexíveis.
- Main Axis: A direção principal ao longo da qual os itens flexíveis são dispostos. É definida por flex-direction e pode ser: row (padrão), row-reverse, column ou column-reverse.
- Cross Axis: O eixo perpendicular ao eixo principal. Pense nele como a direção oposta ao eixo principal.
- Flex Properties: Essas propriedades controlam como os itens flexíveis se comportam dentro do contêiner.
Elementor oferece uma interface visual e inúmeros controles para ajustar as propriedades do Flexbox, facilitando a criação de layouts complexos sem a necessidade de escrever extensivamente código CSS manualmente.
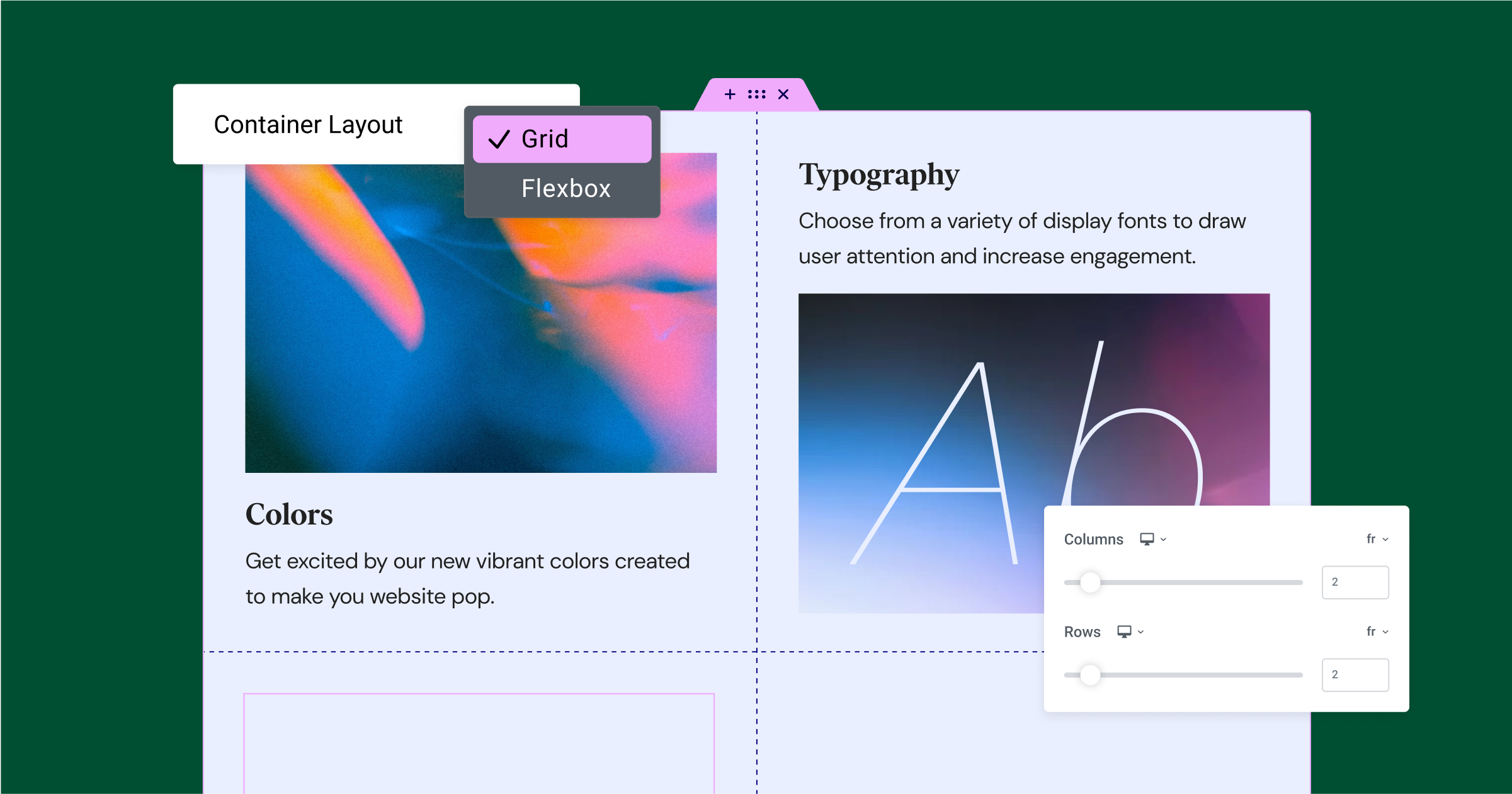
CSS Grid
CSS Grid é um sistema de layout bidimensional projetado especificamente para criar estruturas complexas baseadas em grade. Ele oferece controle detalhado sobre linhas e colunas, tornando-o ideal para construir layouts no estilo de revistas, painéis de controle e muito mais.
Conceitos Chave
- Grid Container: Um elemento com display: grid se torna um contêiner de grade, e seus filhos diretos se tornam itens de grade.
- Grid Tracks: Linhas de grade definem a estrutura da grade. Os espaços entre as linhas de grade são chamados de trilhas – estas podem ser linhas ou colunas.
Flexibilidade e Poder
CSS Grid permite posicionar itens de grade usando números ou nomes de linhas com precisão, abranger várias linhas ou colunas e criar grades responsivas que se adaptam a vários tamanhos de tela. Suas capacidades únicas o tornam perfeito para designs que fogem das estruturas simples em colunas.
Embora o Elementor forneça controles visuais para projetar layouts com Grid, entender os conceitos básicos do CSS Grid lhe dará ainda mais controle e flexibilidade sobre os designs do seu site.
Design e Estilo Visual
Cores e Fundos
As cores podem mudar dramaticamente o humor e a atmosfera do seu site. Vamos explorar como o CSS permite trabalhar com elas:
Formatos de Cor
- Valores Hexadecimais: Códigos de 6 dígitos que representam os valores de Vermelho, Verde e Azul (por exemplo, #FF0000 é vermelho puro).
- RGB: Valores para Vermelho, Verde e Azul em uma escala de 0-255 (por exemplo, rgb(255, 0, 0) é vermelho puro).
- RGBA: Adiciona um canal alfa para transparência (por exemplo, rgba(255, 0, 0, 0.5) é um vermelho semi-transparente).
- HSL: Matiz, Saturação e Luminosidade – uma maneira mais intuitiva de definir cores (por exemplo, hsl(0, 100%, 50%) também é vermelho puro).
- Cores de Fundo: Use a propriedade background-color para adicionar cores atrás dos elementos.
- Imagens de Fundo: Use a propriedade background-image para definir fundos e personalizar como eles são posicionados (background-position), repetidos (background-repeat) e mais.
- Gradientes: Crie transições suaves entre cores. O CSS suporta gradientes lineares (linear-gradient) e radiais (radial-gradient) para efeitos atraentes.
Elementor simplifica a seleção de cores e fundos com seletores visuais de cores e controles robustos de gradiente, tornando sua exploração de design uma alegria.
Tipografia
Tipografia influencia significativamente a legibilidade e a estética geral do seu site. O CSS oferece um controle extenso sobre a estilização do texto:
Propriedades de Fonte
- font-family: Especifica a fonte ou uma lista de fontes alternativas.
- font-size: Define o tamanho do seu texto.
- font-weight: Controla a negrito do seu texto (por exemplo, bold, normal ou valores numéricos como 400, 700).
- font-style: Torna o texto itálico ou oblíquo.
Altura da Linha, Espaçamento entre Letras e Mais:
- line-height: Controla o espaço entre as linhas de texto para melhor legibilidade.
- letter-spacing: Ajusta o espaçamento entre letras.
- word-spacing: Ajusta o espaçamento entre palavras.
- text-align: Alinha seu texto (esquerda, direita, centro ou justificado).
- text-decoration: Adiciona sublinhados, sobrelinhas, tachados, etc.
- text-transform: Controla a capitalização (maiúsculas, minúsculas, etc.).
Fontes da Web
Vá além das fontes básicas do sistema! Serviços de fontes da web como Google Fonts fornecem uma vasta biblioteca de belas tipografias. Você pode facilmente integrá-las ao seu site usando CSS.
Elementor oferece uma rica seleção de opções de tipografia, fácil seleção de fontes e a capacidade de integrar Google Fonts de forma contínua.
Espaçamento, Tamanho e Overflow
Margens e Padding
Lembre-se de que margens criam espaço fora da borda de um elemento, enquanto o padding cria espaço dentro da borda. Use essas propriedades para controlar o espaçamento entre elementos e criar uma hierarquia visual.
Unidades de Medida
- Pixels (px): Unidade fixa, oferece controle preciso, mas pode não escalar bem em diferentes telas.
- em: Relativo ao tamanho da fonte atual, é útil para criar designs escaláveis.
- rem: Relativo ao elemento raiz (geralmente <html>) tamanho da fonte.
- Percentagens (%): Dimensiona elementos em relação ao contêiner pai. Ótimo para layouts responsivos.
- Unidades de Viewport (vw, vh): Relativas ao tamanho da janela do navegador (por exemplo, 100vw significa 100% da largura da janela).
Overflow
A propriedade overflow controla o que acontece quando o conteúdo excede as dimensões de um elemento. Os valores possíveis incluem:
- visible (padrão): O conteúdo transborda para fora da caixa.
- hidden: O conteúdo é cortado, e qualquer coisa fora da caixa é ocultada.
- scroll: Adiciona barras de rolagem para que os usuários possam ver todo o conteúdo.
- auto: Adiciona barras de rolagem apenas se o conteúdo transbordar.
Controlando as Dimensões dos Elementos
Lembre-se de que as propriedades de largura e altura definem as dimensões da área de conteúdo. Você também pode usar:
- max-width e min-width para definir intervalos de tamanho
- max-height e min-height para definir limites de altura
O Elementor oferece controles visuais para margens, preenchimento, largura, altura e mais, facilitando o ajuste de espaçamento e tamanho sem a necessidade de codificação CSS extensa.
Efeitos Visuais
Sombras de Caixa
- A propriedade box-shadow adiciona sombras realistas ou estilizadas aos seus elementos. Personalize o deslocamento da sombra, o raio de desfoque, a propagação e a cor para alcançar o efeito desejado.
Sombras de Texto
- Semelhante às sombras de caixa, a propriedade text-shadow adiciona um toque de dimensionalidade ao seu texto. Controle o deslocamento, o desfoque e a cor para efeitos sutis ou dramáticos.
Filtros
Os filtros CSS oferecem uma maneira de manipular visualmente a aparência de um elemento. Filtros comuns incluem:
- blur(): Adiciona um desfoque gaussiano.
- grayscale(): Converte o elemento para tons de cinza.
- sepia(): Aplica um tom sépia para um visual vintage.
- E muitos mais!
Transições e Animações
Quer tornar seu site mais interativo? Vamos abordar o básico das transições e animações CSS:
Transições:
- A propriedade transition permite que você altere suavemente os valores das propriedades ao longo de uma duração especificada. Por exemplo, você pode criar um efeito de hover em que a cor de fundo de um elemento muda gradualmente.
Animações:
- A propriedade animation e a regra @keyframes oferecem um controle mais detalhado sobre a criação de animações personalizadas. Com animações CSS, você pode mover elementos, alterar sua escala, girá-los e muito mais.
A interface intuitiva do Elementor permite que você adicione transições, animações e vários efeitos diretamente no editor, oferecendo maneiras poderosas de melhorar o apelo visual do seu site.
Design Responsivo com CSS
A Importância da Responsividade
Com as pessoas navegando na web em smartphones, tablets, laptops e grandes monitores de desktop, é crucial que seu site ofereça uma experiência ideal em todos os tamanhos de tela. O design responsivo garante que seu conteúdo seja reorganizado e redimensionado graciosamente para se ajustar a qualquer dispositivo.
Consultas de Mídia
O coração do design responsivo em CSS está nas consultas de mídia. Pense nelas como regras especiais que permitem aplicar estilos diferentes dependendo do tamanho da tela, orientação e outras características do dispositivo do usuário.
Conceitos Básicos de Consultas de Mídia
Uma consulta de mídia geralmente especifica uma largura mínima ou máxima da tela (ou um intervalo entre as duas). Se o tamanho da tela do dispositivo corresponder à condição, as regras CSS dentro dessa consulta de mídia serão aplicadas.
Pontos de Interrupção: As consultas de mídia geralmente têm como alvo pontos de interrupção comuns – larguras onde o layout pode precisar de mudanças significativas para ficar bom. Alguns pontos de interrupção populares correspondem aproximadamente a categorias de dispositivos (por exemplo, 768px para tablets e 1024px para laptops).
Estratégias Principais Usando Consultas de Mídia
- Mobile-First: Comece projetando seu site para telas menores e, em seguida, use consultas de mídia para adicionar estilos que melhorem o layout para telas maiores.
- Layouts Fluidos: Use unidades flexíveis (como porcentagens) juntamente com técnicas como Flexbox e Grid para criar layouts que se adaptam naturalmente a diferentes tamanhos de tela.
- Imagens Responsivas: Certifique-se de que suas imagens se dimensionem bem para diferentes dispositivos. Isso ajuda a otimizar os tempos de carregamento da página, especialmente em telas menores.
- Ajustes de Tipografia: Use consultas de mídia para ajustar tamanhos de fonte e alturas de linha para manter a legibilidade em diferentes dispositivos.
- Adaptações de Navegação: Considere como sua navegação mudará entre uma barra de navegação horizontal em desktops e um menu “hambúrguer” em telas móveis.
O Elementor oferece um modo de edição responsiva. Ele permite que você ajuste visualmente seu design para desktops, tablets e telas móveis, garantindo que seu site fique ótimo em todos os dispositivos.
Testes Rigorosos
Sempre teste seu design responsivo em uma variedade de dispositivos físicos, se possível. Se você não tiver muitos dispositivos, pode usar emuladores de dispositivos nas ferramentas de desenvolvedor do seu navegador para simular diferentes tamanhos de tela.
Melhores Práticas e Técnicas Avançadas
Pré-processadores (Sass, Less)
Os pré-processadores adicionam poder e flexibilidade ao seu código CSS. Vamos apresentar brevemente os benefícios de opções populares como Sass e Less:
- Variáveis: Defina valores reutilizáveis para cores, fontes, etc.
- Aninhamento: Escreva CSS com uma hierarquia mais clara, melhorando a organização.
- Mixins: Crie blocos reutilizáveis de código CSS.
- Funções: Realize cálculos dentro de suas folhas de estilo.
O Elementor possui um compilador Sass embutido, permitindo que você aproveite os benefícios deste poderoso pré-processador diretamente em seus projetos Elementor.
Dicas de Especificidade CSS
Entender as regras de especificidade é essencial ao lidar com folhas de estilo complexas. Aqui estão algumas dicas para gerenciar essas situações ocasionalmente complicadas:
- Evite Seletores Excessivamente Específicos: Usar cadeias longas de seletores pode dificultar a substituição de estilos.
- Uso Estratégico de !important: Embora geralmente usado com moderação, a declaração !important pode ser útil quando você precisa substituir estilos em situações específicas.
- Calculadora de Especificidade: Ferramentas online podem ajudá-lo a calcular e comparar a especificidade dos seletores.
Compatibilidade e Depuração de Navegadores
- Teste em Vários Navegadores: Teste seu site em diferentes navegadores (Chrome, Safari, Firefox, Edge) e suas várias versões, pois podem haver diferenças sutis de renderização.
- Prefixos de Fornecedor: Embora menos comuns hoje em dia, ocasionalmente, você pode precisar incluir prefixos específicos de fornecedores (-webkit-, -moz-, etc.) para certas propriedades para support navegadores mais antigos.
- Ferramentas de Desenvolvedor do Navegador: Torne-se melhor amigo das ferramentas de desenvolvedor do seu navegador. Elas permitem inspecionar elementos, ver quais estilos são aplicados, depurar layouts e muito mais.
Otimização de Desempenho
- Minimize o Tamanho do Arquivo CSS: Use ferramentas de minificação para remover espaços em branco e comentários desnecessários, reduzir o tamanho do arquivo e acelerar os tempos de carregamento.
- Seletores Eficientes: Procure seletores que o navegador possa corresponder rapidamente. Seletores excessivamente complexos podem desacelerar a renderização.
- Aceleração de Hardware: Aproveite propriedades CSS como transform e opacity para animações, pois elas podem ser descarregadas para a GPU para um desempenho mais suave.
O Elementor é construído com foco no desempenho, oferecendo várias otimizações nos bastidores.
Acessibilidade no CSS
Projetar com acessibilidade em mente garante que seu site seja utilizável por todos, incluindo aqueles com deficiências. Aqui estão algumas considerações de CSS:
- Estados de Foco: Forneça indicadores visuais claros ao usar :focus para navegação por teclado.
- Contraste de Cor: Garanta contraste suficiente entre texto e fundos para legibilidade.
- HTML Semântico: Use cabeçalhos, listas e outras tags HTML adequadamente para estrutura, pois isso ajuda leitores de tela.
- Atributos ARIA: Use atributos ARIA quando necessário para fornecer contexto adicional para tecnologias assistivas.
Elementor e CSS: Construindo Sites Bonitos com Facilidade
Vantagem do Elementor
O editor visual intuitivo do Elementor, combinado com seu robusto construtor de temas, simplifica a aplicação de estilos CSS e a criação de layouts complexos sem a necessidade de codificar tudo manualmente. Aqui está o porquê o Elementor é um divisor de águas:
- Design de Arrastar e Soltar: Construa e personalize todos os aspectos do design do seu site através de uma interface visual. Adicione elementos, ajuste seus espaçamentos, mude cores, fontes e muito mais.
- Edição ao Vivo: Veja as mudanças no seu site refletidas instantaneamente no editor, criando um fluxo de trabalho de design contínuo e altamente satisfatório.
- Controles CSS Extensivos: Embora o Elementor elimine a necessidade de escrever código constantemente, ele também oferece controles CSS detalhados. Você pode modificar diretamente as propriedades CSS para personalização avançada quando necessário.
- Estilo Global: Defina estilos em todo o site para elementos como cabeçalhos, botões e mais. As mudanças feitas nas suas configurações globais se propagam por todo o site, garantindo consistência e economizando tempo.
Hospedagem Elementor: Desempenho e Otimização
A Hospedagem Elementor oferece uma solução de cloud hosting personalizada para sites WordPress construídos com Elementor. Ela é projetada com velocidade, segurança e escalabilidade em mente, garantindo que seu site carregue rapidamente e ofereça uma ótima experiência ao usuário. Os principais recursos incluem:
- Servidores C2 da Plataforma Google Cloud: Aproveita a infraestrutura poderosa e eficiente do Google Cloud para desempenho e tempo de atividade confiáveis.
- CDN Enterprise da Cloudflare: Acelera a entrega de conteúdo ao redor do mundo, garantindo que suas páginas carreguem rapidamente para os usuários, independentemente de sua localização.
- Otimizações Específicas para WordPress: A configuração e as otimizações da Hospedagem Elementor são voltadas especificamente para o WordPress, proporcionando ganhos adicionais de velocidade.
Ao usar o Elementor e a Hospedagem Elementor juntos, você se beneficia de uma solução integrada construída em torno da facilidade de design e desempenho. Isso permite que você crie sites impressionantes sem enfrentar as complexidades frequentemente associadas ao desenvolvimento web tradicional.
Conclusão
Ao longo deste guia abrangente, percorremos os fundamentos do CSS, técnicas de layout, estilização visual, design responsivo e melhores práticas. Entender o CSS lhe dá o poder de personalizar a aparência do seu site exatamente como você deseja.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.