Sumário
Similarmente a muitos outros ofícios, a construção de websites é uma habilidade que evolui e se aperfeiçoa com o tempo. Quanto mais você constrói e hábitos cultiva, mais você conhece os plugins que prefere utilizar ou necessita usar, as configurações globais que deseja estabelecer antes de iniciar, e até mesmo como otimizar o desempenho do seu website.
Além dos Contêineres Flexbox, o Elementor 3.6 inclui recursos adicionais que lhe permitem iniciar seu primeiro ou próximo website com maior celeridade, ao mesmo tempo em que introduz atualizações que possibilitam a otimização do desempenho do seu website.
Apresentando — Novas Capacidades na Ferramenta de Importação/Exportação

Introduzimos inicialmente o recurso de Importação/Exportação no Elementor 3.2, permitindo-lhe criar um ‘blueprint’ do seu website ao exportá-lo como um kit e importá-lo (ou qualquer outro kit) para seu próximo website.
Agora, com o Elementor 3.6, foi expandido para incluir três novas capacidades:
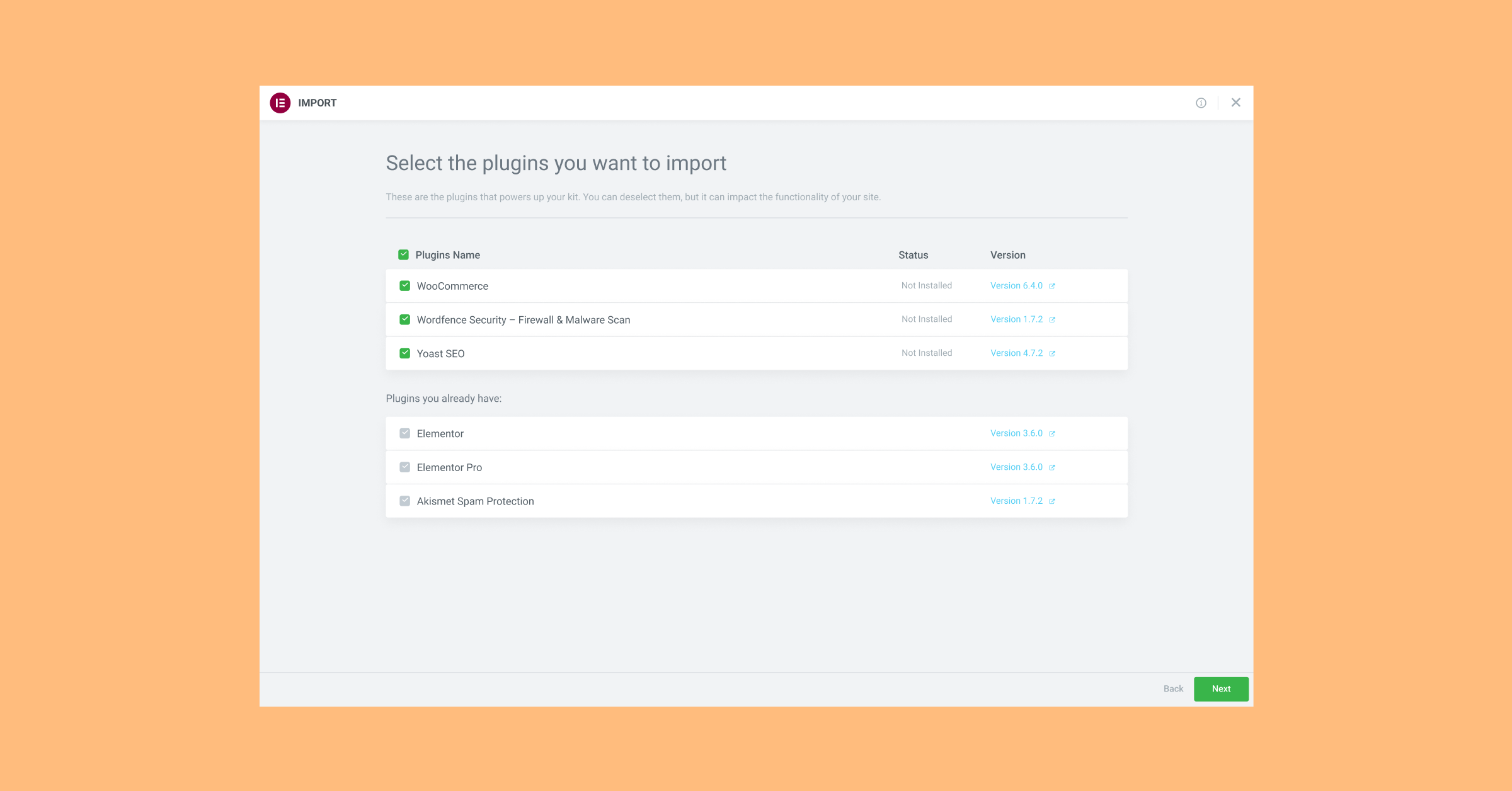
- Suporte a Plugin na Importação/Exportação de Kit de Website – exporte instantaneamente todos os plugins que um website ou kit utiliza, como o WooCommerce, para instalar e ativar em outro website. Ao iniciar seu processo de importação/exportação, você poderá selecionar qual Conteúdo, Configurações do Site, Templates do Elementor e Plugins deseja incluir. Este processo não inclui plugins premium, pois estes precisam ser adquiridos separadamente para cada novo website e não podem ser instalados sem uma licença dedicada.
- Tela de Resumo Detalhado de Importação/Exportação – visualize todos os componentes do Kit que você escolher importar ou exportar, refletidos em uma nova tela de Resumo detalhada.
- Importação de Referências Dinâmicas – mantenha a vinculação de referências dinâmicas em todo o seu website, em vez de ter que reconectar todas elas ao importar um kit. Referências dinâmicas são encontradas em tags dinâmicas de Popup, tags dinâmicas de Lightbox, ocorrências de widgets de Template, Menus, URLs, etc.
Você pode Importar/Exportar um kit para seu website utilizando a ferramenta de Importação/Exportação no painel do WordPress — selecione Elementor > Ferramentas > aba Importação/Exportação.
Reordenar Fontes e Cores Globais

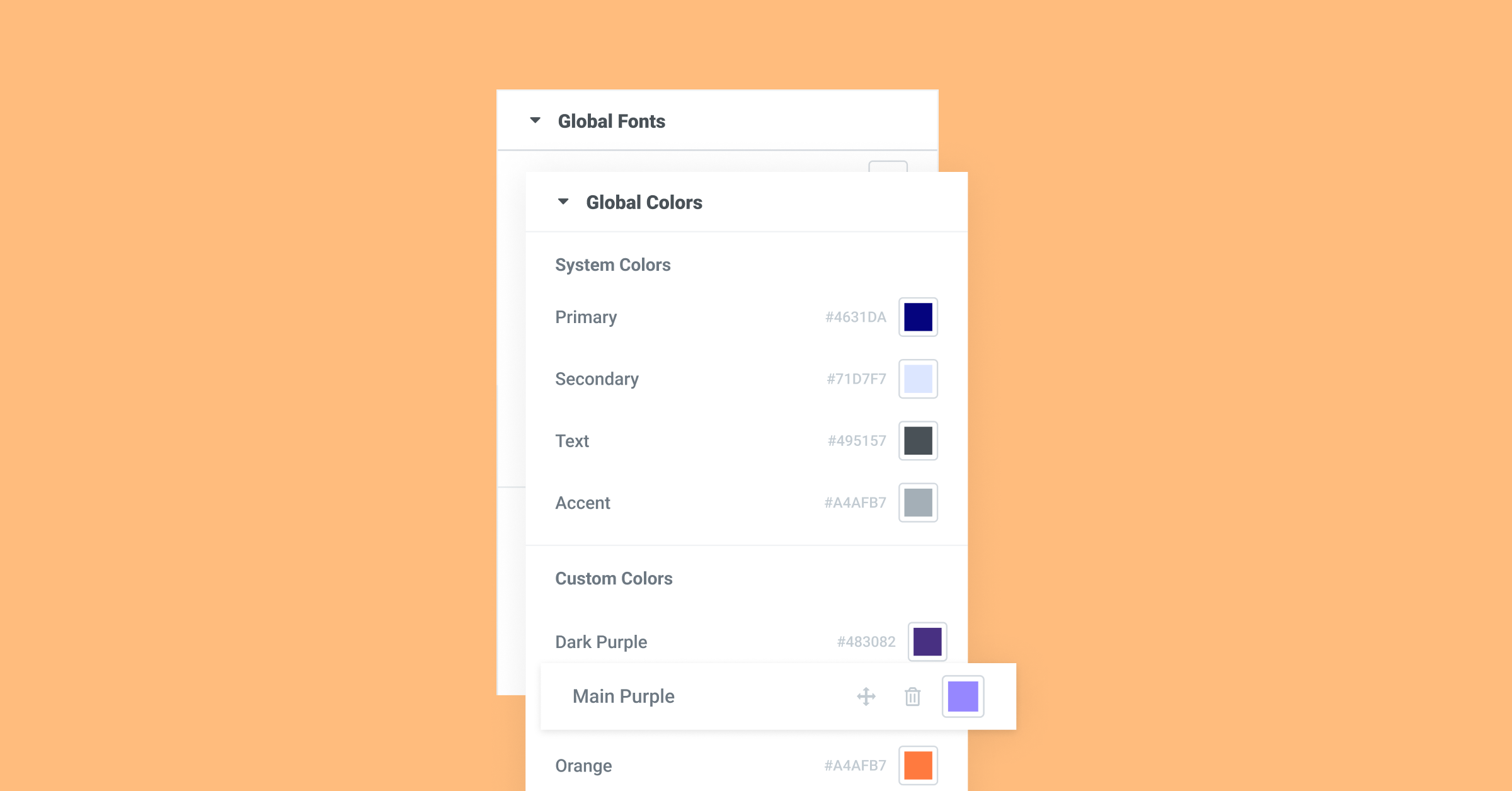
Configurar seus sistemas de design é uma das partes mais importantes da criação de um website e da melhoria do seu fluxo de trabalho. O sistema de design do Elementor inclui quatro cores e fontes (Primária, Secundária, Texto e Destaque). As cores e fontes do sistema são imprescindíveis para garantir que todos os widgets sejam exibidos com precisão, razão pela qual não podem ser excluídas. No entanto, você também tem a capacidade de adicionar quantas cores e fontes personalizadas desejar.
Até agora, a distinção visual entre as cores e fontes do sistema e as personalizadas não era tão evidente, e sempre que você adicionava uma nova cor ou fonte personalizada, ela assumia a última posição na lista.
Com esta atualização, a distinção entre cores e fontes do sistema torna-se mais nítida, e Vossa Senhoria tem a capacidade de reorganizar a ordem de todas as suas cores e fontes nas Configurações do Site. Portanto, na próxima ocasião em que Vossa Senhoria desejar organizar suas cores globais de acordo com determinados padrões cromáticos, poderá fazê-lo posicionando o cursor sobre a cor ou fonte nas configurações globais do site para revelar o ícone de arrastar e, assim, alterar sua ordem.
A título de exemplificação, se as cores personalizadas do website de Vossa Senhoria incluírem variadas tonalidades de rosa e azul, será possível dispor todas as tonalidades rosas em uma fileira e todas as azuis em outra. Vossa Senhoria também terá a faculdade de modificar a ordem das fontes e cores do sistema. Por exemplo, será possível posicionar a fonte Secundária acima da Primária.
Melhorias de Desempenho

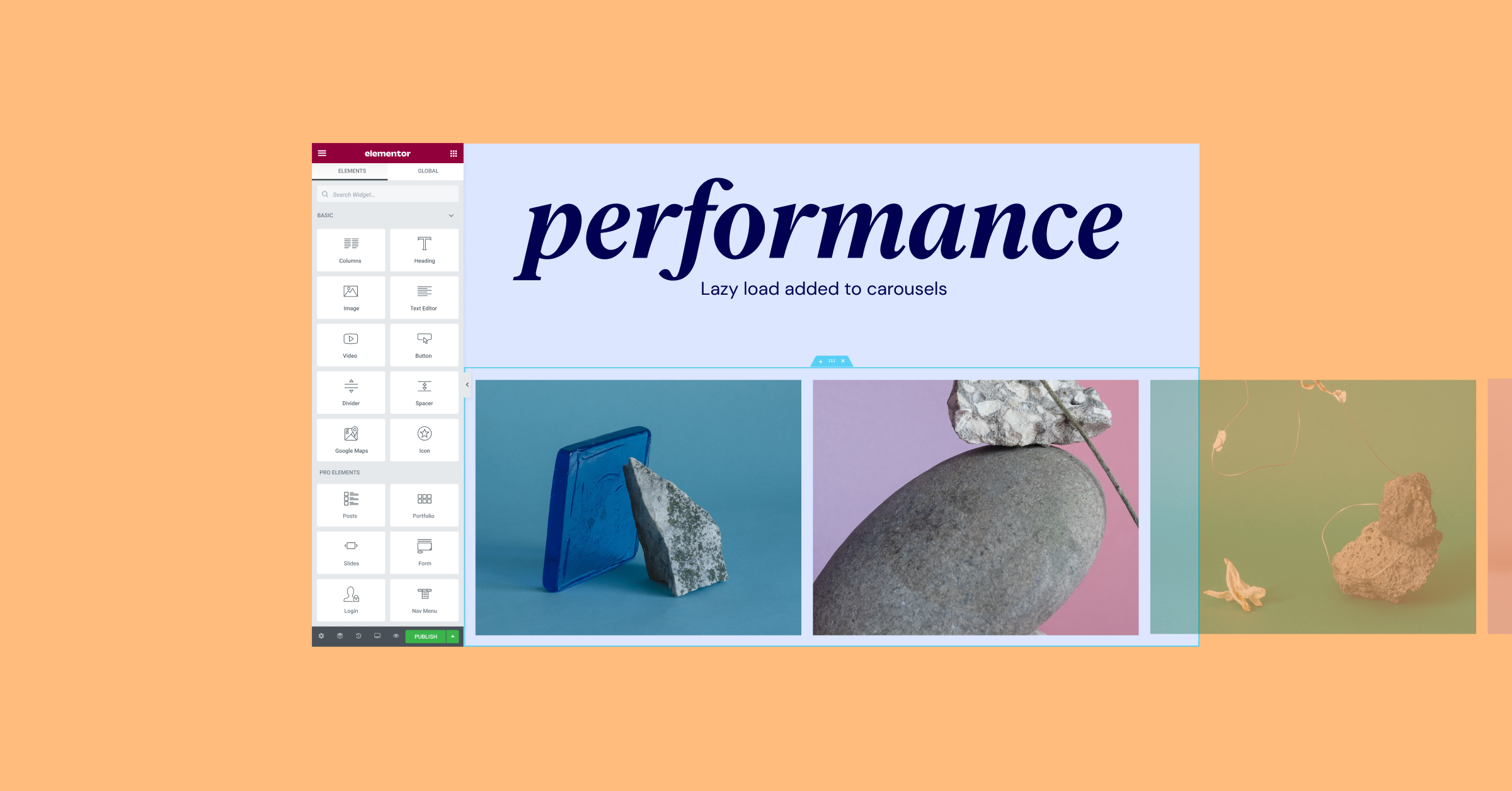
Carregamento Preguiçoso Adicionado aos Carrosséis
Estamos constantemente explorando e introduzindo melhorias de desempenho para tornar os websites de Vossa Senhoria mais céleres no carregamento, e praticamente todas as versões incluem ao menos uma melhoria de performance. O Elementor 3.6 introduz um novo controle de Carregamento Preguiçoso ao widget de Carrossel e ao Slideshow de Fundo.
Este controle permite a Vossa Senhoria aprimorar o desempenho de seu website carregando apenas o conteúdo imediatamente visível e necessário em Carrosséis ou Slideshows de Fundo em seu website, carregando o restante conforme os usuários percorrem a página.
Saída DOM Otimizada
O Experimento de Saída DOM Otimizada foi expandido para remover o `elementor-section-wrap`
Acelere e Aperfeiçoe seu Fluxo de Trabalho
O Elementor 3.6 inclui novas atualizações que permitem a Vossa Senhoria trabalhar de maneira mais célere e eficiente na construção de websites. Seja Vossa Senhoria esteja trabalhando em seu primeiro website e deseje organizar suas cores e fontes globais em uma determinada ordem, ou se estiver desenvolvendo seu segundo, terceiro ou centésimo website e desejar instantaneamente baixar e instalar plugins relevantes de um kit, esta versão permitirá a Vossa Senhoria aprimorar seu fluxo de trabalho e construir websites com maior celeridade. Esta versão também inclui melhorias de desempenho, de modo que os websites construídos por Vossa Senhoria carreguem mais rapidamente.
Experimente estas novas atualizações e informe-nos qual foi a preferida de Vossa Senhoria.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.






