Sumário
Elementor 3.8 inclui alguns recursos muito aguardados, incluindo a primeira fase do Loop Builder, com funções e capacidades adicionais adicionadas em versões futuras. Com o Loop Builder, você ganha mais liberdade criativa para desenhar suas postagens e listagens, para que possa projetá-las da maneira que desejar. Além disso, esta versão é a primeira a seguir um novo mecanismo de lançamento, que tornará nossos lançamentos futuros muito mais previsíveis e confiáveis.
Apresentando o Loop Builder (Pro)

Elementor 3.8 Pro apresenta a primeira fase do Loop Builder. O Loop Builder permite que você crie e projete o item principal para conteúdo repetitivo (ou seja, loops) como listagens, bem como personalize seu layout na página. Ao criar um modelo de item principal você mesmo, você obtém muito mais flexibilidade em comparação com o widget de Postagens para projetar suas listagens e incluir conteúdo dinâmico adicional.
A primeira fase do Loop Builder inclui a capacidade de criar um item principal para postagens e tipos de postagens personalizadas, e incluir conteúdo dinâmico da sua postagem. Dessa forma, você pode facilmente projetar a exibição de suas postagens, portfólios, listagens e muito mais. Atualizações futuras incluirão suporte completo ao WooCommerce support para que você possa personalizar totalmente a aparência de todos os seus Arquivos de Produtos, e capacidades adicionais que melhorarão o design do seu site.
Desenhando o Modelo para seu Item Principal

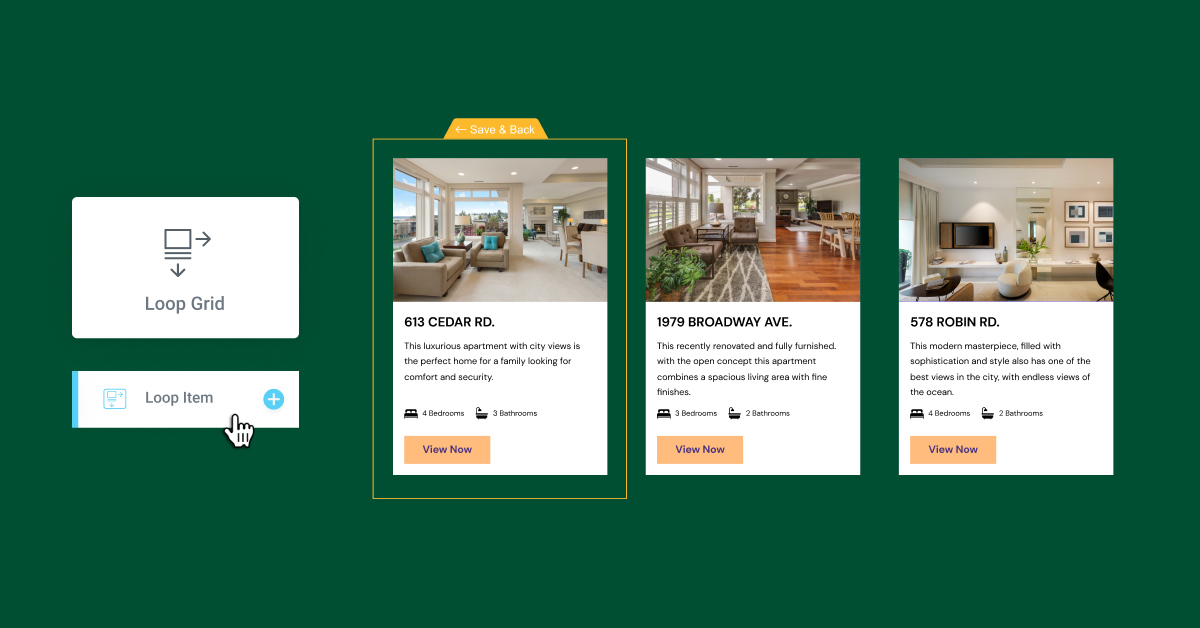
Existem duas maneiras de desenhar seu modelo de item principal:
- Edição no Local – disponível arrastando o widget Loop Grid para uma página e clicando no botão ‘Criar um Modelo’.
- Tela em Branco – disponível adicionando um novo modelo de Item de Loop a partir do Theme Builder, ou adicionando um novo modelo a partir do menu Modelos no painel do WordPress.
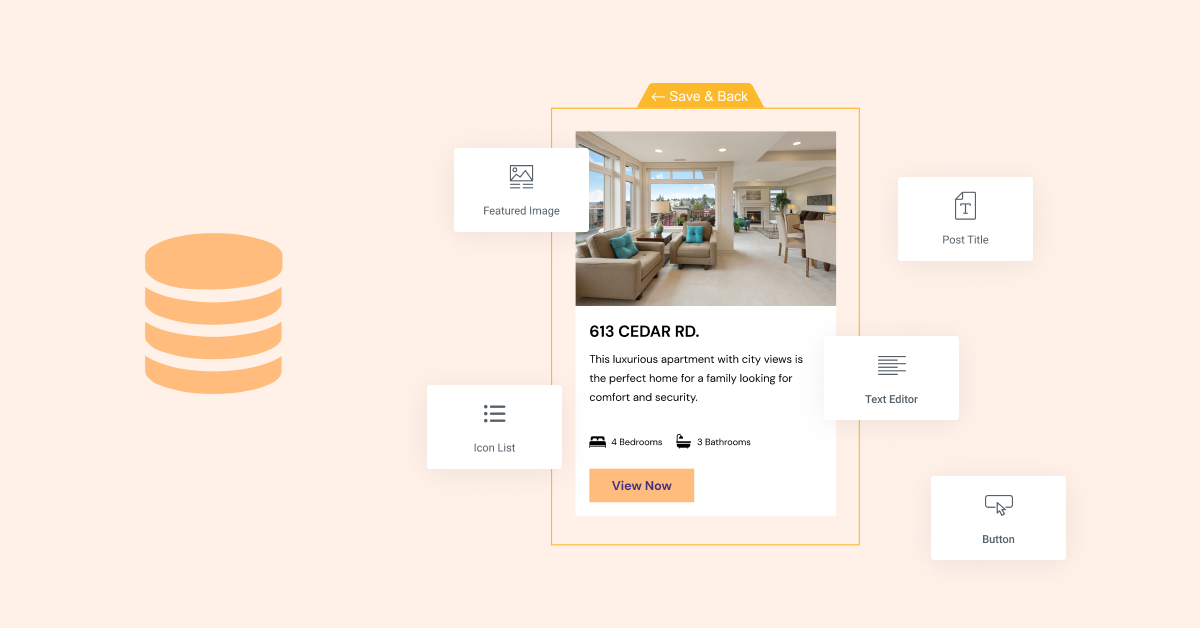
Para desenhar seu modelo de item principal, você pode usar quase qualquer um dos widgets no Elementor. Cada um dos widgets que você usa pode ser atribuído a qualquer um dos campos dinâmicos disponíveis em seu site, ou podem ser deixados como estáticos e usados para melhorar o design do seu item principal.
Escolhendo a Fonte do Conteúdo a ser Exibido

Depois de desenhar o design do seu item de loop, é hora de escolher qual conteúdo você deseja exibir na página. Você pode criar um único modelo de Item de Loop e usá-lo em diferentes páginas para exibir conteúdos diferentes, ou pode criar diferentes modelos para usar em diferentes tipos de postagens.
Por exemplo, se você está construindo um site imobiliário, pode criar um modelo para usar para exibir suas listagens de imóveis, e outro modelo para exibir suas postagens de blog. Dessa forma, você pode ter um design único para cada um, e incluir diferentes campos de conteúdo. Em suas listagens de imóveis, você pode querer incluir conteúdo dinâmico de seus campos personalizados para exibir o número de quartos e banheiros no seu modelo de item de loop, enquanto em sua postagem de blog, você pode querer incluir uma indicação de quanto tempo levará para ler cada postagem.
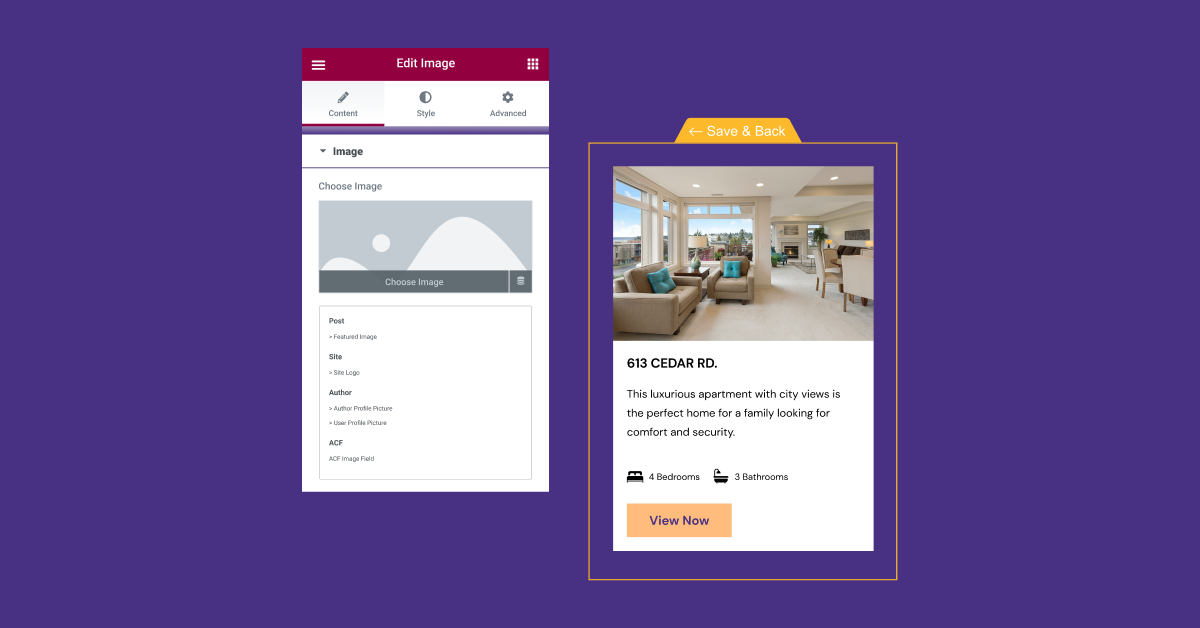
Para exibir conteúdo dinâmico em seu loop, você atribuirá o conteúdo dinâmico que deseja exibir clicando no ícone de Conteúdo Dinâmico em cada widget no modelo de Item de Loop, e determinando qual campo dinâmico deve ser exibido.
Para escolher a fonte, ou tipo de postagens, do conteúdo a ser exibido, você precisará arrastar o widget Loop Grid para o local desejado na página, e então na seção de consulta, escolher o tipo de postagem apropriado. Depois, você pode escolher se deseja incluir ou excluir conteúdo de um determinado autor, ou que inclua um determinado termo, decidir se deseja exibir postagens em formato ascendente ou descendente.
Ajustando o Layout das Listagens em uma Página

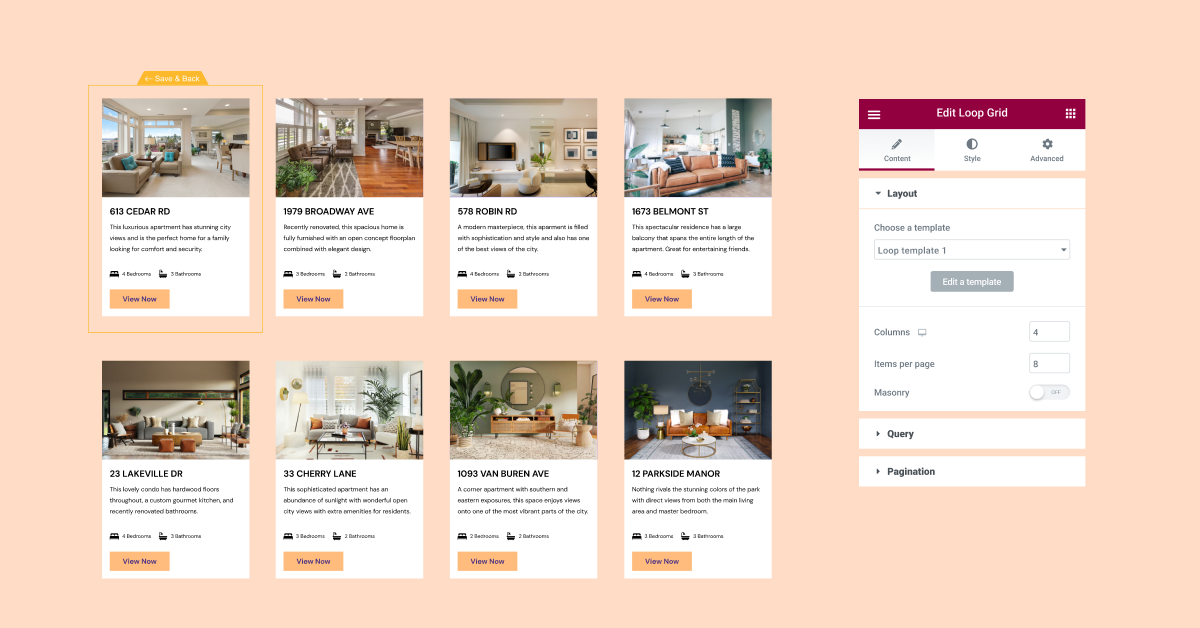
Os modelos de loop que você cria podem ser usados em qualquer página, usando o widget Loop Grid. Depois de escolher o modelo e o conteúdo que deseja exibir, você pode ajustar o layout e o estilo da sua listagem na página.
Nesta etapa, você decidirá o número de colunas que deseja que sua grade exiba, o espaço entre um item e outro, bem como se deseja que todas as listagens apareçam em uma página ou se as dividirá em várias páginas. Você também pode adicionar opções de estilo adicionais nesta etapa, como imagens de fundo ou efeitos de movimento, etc.
Como parte desta versão, o Loop Builder só pode ser usado com Contêineres. Então, para usar o Loop Builder, você precisará habilitar dois experimentos: Contêineres Flexbox e o Loop Builder.
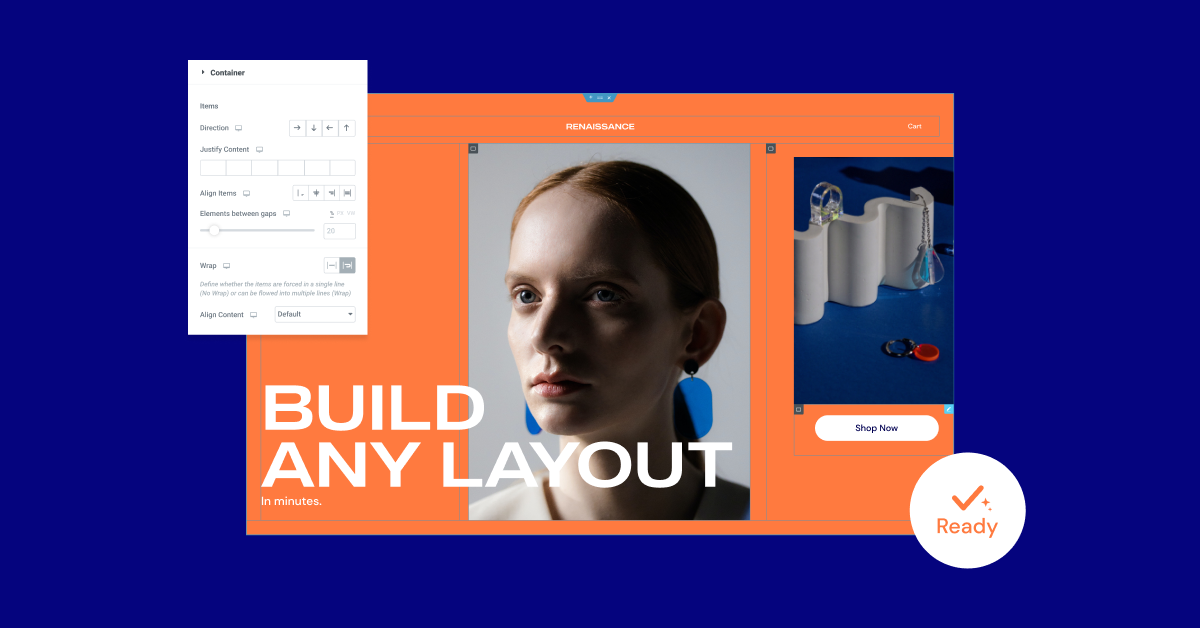
Os Contêineres Flexbox Foram Atualizados para o Status de Experimento Beta

Depois de passar por testes extensivos, revisados sob uma variedade de condições e casos de uso, e testados com uma série de diferentes integrações, os Contêineres Flexbox agora são um Experimento Beta. Isso significa que eles são considerados estáveis, e você pode usá-los com confiança em seu próprio site.
No entanto, à medida que os Contêineres passam de um experimento Alpha para um Beta, se você usou o Contêiner em sites ao vivo, certifique-se de que tudo funcione e pareça como esperado, já que algumas mudanças feitas no Contêiner podem afetar a aparência dele em seu site.
Como para alguns de vocês, os Contêineres Flexbox exigirão algum aprendizado e adaptação, por enquanto – será sua decisão quando ativar o experimento e usar os Contêineres em seu site.
Por favor, note que, se você decidir ativar o experimento e criar layouts usando o Container, mas depois decidir desativar os experimentos, todas as partes do site criadas com Containers podem desaparecer.
Para saber mais sobre como você pode usar Flexbox Containers no seu site, você também pode experimentá-lo primeiro no Elementor Flexbox Playground
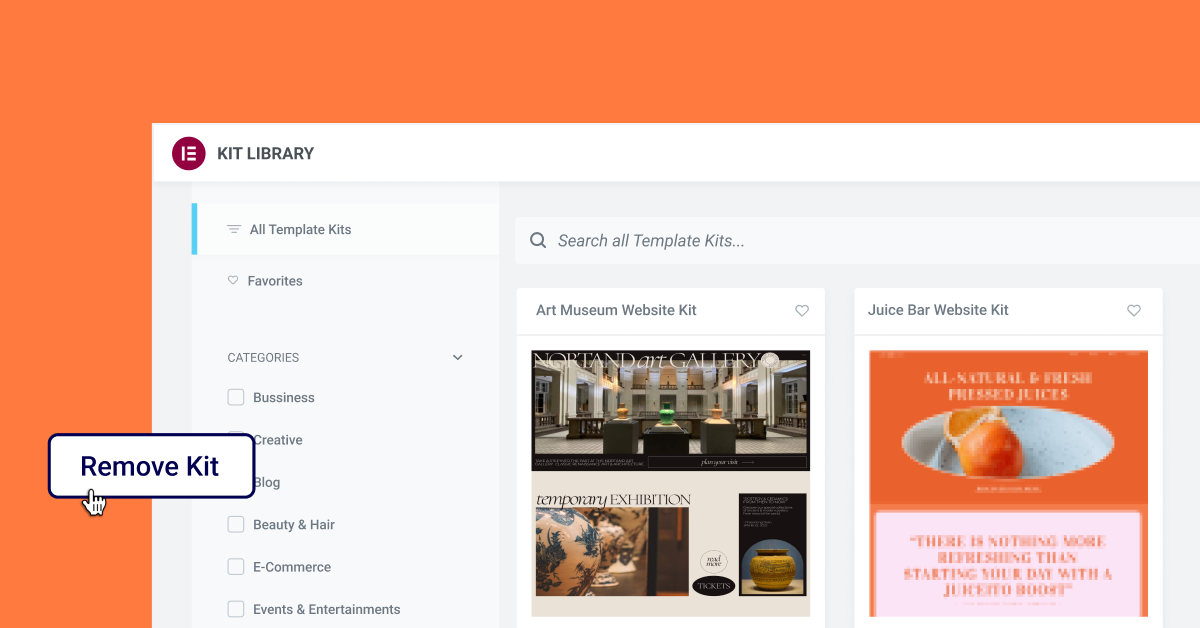
Novo: Remover Kit – Reverter Kit para seu Estado Anterior

Os Kits de Sites são uma ótima maneira de dar um pontapé inicial no seu site, pois vêm com todas as peças essenciais que um site precisa e os estilos globais associados a ele. Até agora, não havia um único botão simples que você pudesse clicar para restaurar seu site ao estado anterior, caso você perceba que deseja usar um kit diferente, ou nenhum kit.
Com o novo recurso Remover Kit, você pode remover o kit mais recente que instalou no seu site, e os estilos globais que vieram com ele, sem precisar restaurar todo o seu site para uma versão anterior. Ao baixar qualquer kit após atualizar para esta versão, o novo botão ‘Remover Kit’ aparecerá na aba Importar/Exportar (localizada no painel do WordPress em Elementor Configurações → Ferramentas). Clicar neste botão restaurará seu site ao estado anterior, antes de aplicar o kit. Enquanto qualquer novo conteúdo que você criar, em uma nova página ou post, permanecerá, ele adotará os estilos globais que seu site tinha antes de baixar o kit.
Além disso, todas as páginas, posts e ativos adicionados ao site como parte do kit serão removidos, incluindo alterações feitas no conteúdo de qualquer kit. Se você quiser manter quaisquer alterações que fez no kit, ou conteúdo que adicionou antes de remover o kit, recomendamos criar uma nova página e copiar o conteúdo antes de remover o kit.
Aproveite Mais Flexibilidade de Design e Mostre Mais do Seu Conteúdo Dinâmico
O Elementor e o Elementor 3.8 Pro capacitam você a projetar mais do seu site, usando o Elementor. Seja para obter mais controle sobre a personalização da aparência e do conteúdo de suas listagens, ou para alcançar layouts mais sofisticados com Containers, essas atualizações vão melhorar sua capacidade de fazer isso.
Experimente esses novos recursos e nos diga o que você achou deles, e como você os usou no seu próprio site nos comentários.
Participe do nosso Live Show de lançamento na quinta-feira, 10 de novembro às 11h EST para saber mais sobre como você pode usar o Loop Builder no seu site, como converter seções e colunas existentes em Containers de forma eficaz, e mais.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.