Sumário
No Elementor 3.6, introduzimos os Contêineres Flexbox, uma nova estrutura de layout otimizada que traz o CSS Flexbox para o Editor. Esta estrutura permite-lhe alcançar designs responsivos perfeitamente precisos e layouts altamente avançados rapidamente, e com uma marcação muito mais enxuta, o que melhora significativamente o desempenho. Esta funcionalidade marca uma mudança transformadora na forma como os websites são construídos utilizando o construtor do Elementor e é a base para uma variedade de capacidades adicionais e avançadas.
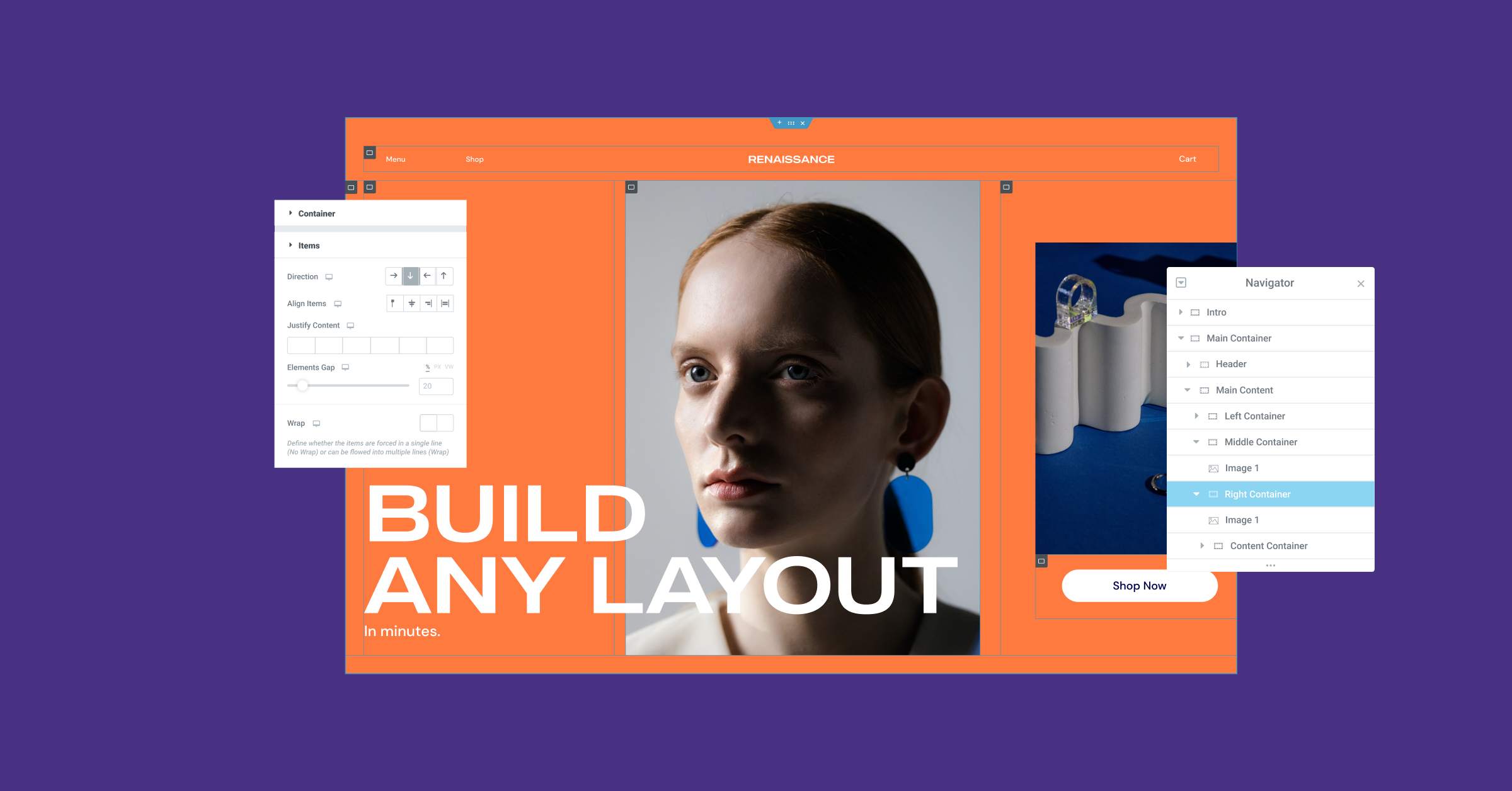
Os Contêineres Flexbox são um novo bloco de construção no Elementor que lhe permitem dispor, alinhar e distribuir itens em um Contêiner de maneira eficiente, leve e responsiva. Com os Contêineres Flexbox, você pode colocar widgets diretamente dentro do Contêiner, bem como aninhar Contêineres infinitamente. Em seguida, você pode controlar o layout e a distribuição dos widgets dentro do Contêiner, e ajustar seu conteúdo para cada tamanho de tela, resultando em maior responsividade, sem comprometer a velocidade, e sem escrever uma única linha de código.
Após vários meses na Edição de Desenvolvimento, e tendo implementado muitos feedbacks da comunidade, introduzimos os Contêineres Flexbox como um Experimento Alpha.
Quando o experimento estiver ativado, você poderá adicionar novos Contêineres a uma página em vez de Seções, Colunas e Seções Internas. Você também poderá adicionar Contêineres a uma página existente que foi previamente construída com o layout de Seção-Coluna. Com o experimento ativado, você não poderá adicionar novas Seções ou Colunas às suas páginas.
Experimente Primeiro no Playground de Contêineres Flexbox
Como os Contêineres são uma nova forma de construir estruturas de websites no Elementor, esta versão é acompanhada por material educacional adicional, incluindo o Playground de Contêineres Flexbox. Este playground inclui 10 lições para ajudá-lo a se familiarizar com o design de layouts usando Contêineres Flexbox.
Por favor, note: Os experimentos devem ser usados com cautela — as funcionalidades são introduzidas como Experimentos quando incluem mudanças infraestruturais que podem impactar seu website de maneiras imprevistas. Saiba mais sobre experimentos aqui.
Se você desativar o experimento, cada Contêiner que você criar será removido do seu website, mas você poderá restaurá-los se reativar o experimento e reverter para uma revisão anterior.
Nota Importante Sobre a Versão 3.6 do Elementor
Quando o Elementor 3.6 foi lançado inicialmente em 22 de março, alguns usuários encontraram problemas técnicos devido à incompatibilidade com plugins de terceiros. Imediatamente lançamos um patch com o Elementor 3.6.1, que deve resolver a maioria das ocorrências deste problema reduzindo as regras de aplicação de erros, e permitirá que o Editor carregue.
Qual é a Diferença Entre Contêineres e Seções?

Quando você ativar o experimento de Contêineres, poderá adicionar Contêineres à sua página, bem como arrastar Contêineres para a Tela, ou para dentro de outro Contêiner usando o widget do Painel do Editor. Vossa Senhoria também notará que as bordas do Container apresentam uma tonalidade de azul mais escura do que as bordas da Seção.
Abaixo, encontram-se algumas diferenças técnicas adicionais entre Containers e Seções.
| Estrutura de Containers Flexbox | Estrutura de Seção-Coluna | |
| Adicionando-o à sua página | Adicione um Container no Editor utilizando o símbolo ‘+’, ou arraste o widget Container para o Editor | Adicione uma seção no editor utilizando o símbolo ‘+’ |
| Localização do widget | Diretamente dentro de um Container | Em uma Coluna, dentro de uma Seção |
| Largura do widget | Em linha por padrão | Largura total por padrão |
| Aninhamento | Aninhamento Infinito | Uma Seção Interna |
| Direção do widget | Coluna, Linha, Coluna Reversa ou Linha Reversa | Coluna ou Posicionamento em Linha |
| Design responsivo | Ordem personalizada de widgets ou Containers para cada dispositivo | Coluna Reversa ou Duplicação de Seções |
| Alinhamento | Flex-Start, Flex-Center, Flex-End | Esquerda, Centro, Direita |
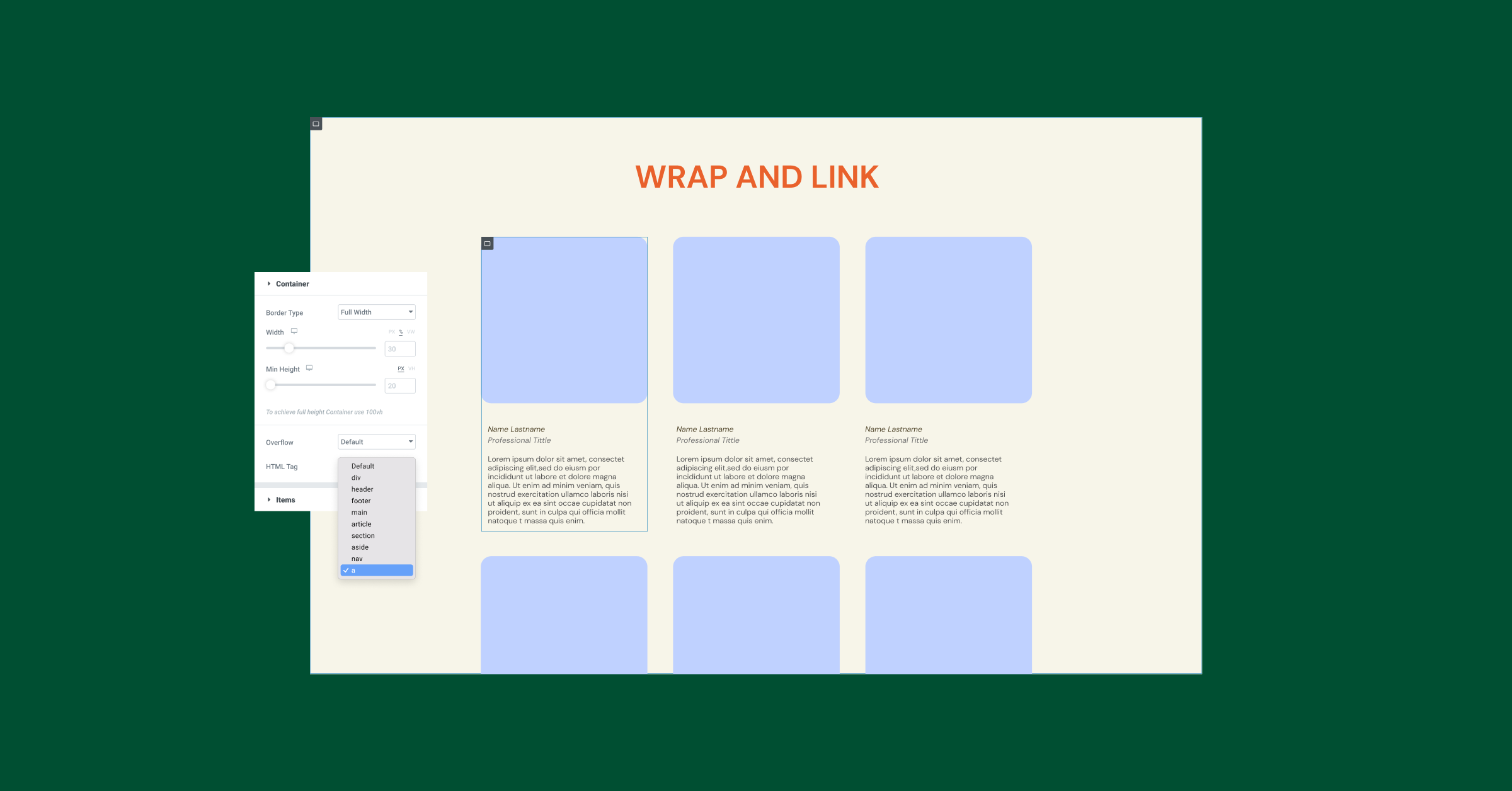
| Hiperligação | Envolva o container para criar uma hiperligação | Crie uma hiperligação para um widget, não para uma seção ou coluna |
Os Containers Flexbox Transformarão a Forma Como Vossa Senhoria Constrói Websites
Com os Containers Flexbox, Vossa Senhoria pode criar layouts simples e avançados rapidamente, além de melhorar a experiência do usuário e o desempenho. Abaixo estão alguns exemplos de como:
Criar Layouts Perfeitos em Pixels Com uma Marcação Enxuta, Rapidamente

Anteriormente, se Vossa Senhoria desejasse criar um layout de website que incluísse vários widgets em uma linha, seria necessário definir a largura de cada widget como em linha, o que cria um fluxo de trabalho redundante, ou criar uma seção com várias colunas dentro dela, o que prejudica o desempenho. Por exemplo, se Vossa Senhoria desejasse criar uma seção de logotipos com 4 logotipos em uma linha, com seções e colunas, seria necessário definir a largura de cada logotipo como em linha ou criar uma seção com 4 colunas e colocar um logotipo em cada uma.
Com os Containers Flexbox, Vossa Senhoria pode utilizar um único container, adicionar todos os logotipos desejados e alterar a direção do Container de coluna para linha, para visualizar todos os logotipos em uma única linha, com apenas um clique. Vossa Senhoria também pode aproveitar o controle Justify Content para distribuir os logotipos como desejar dentro do Container.
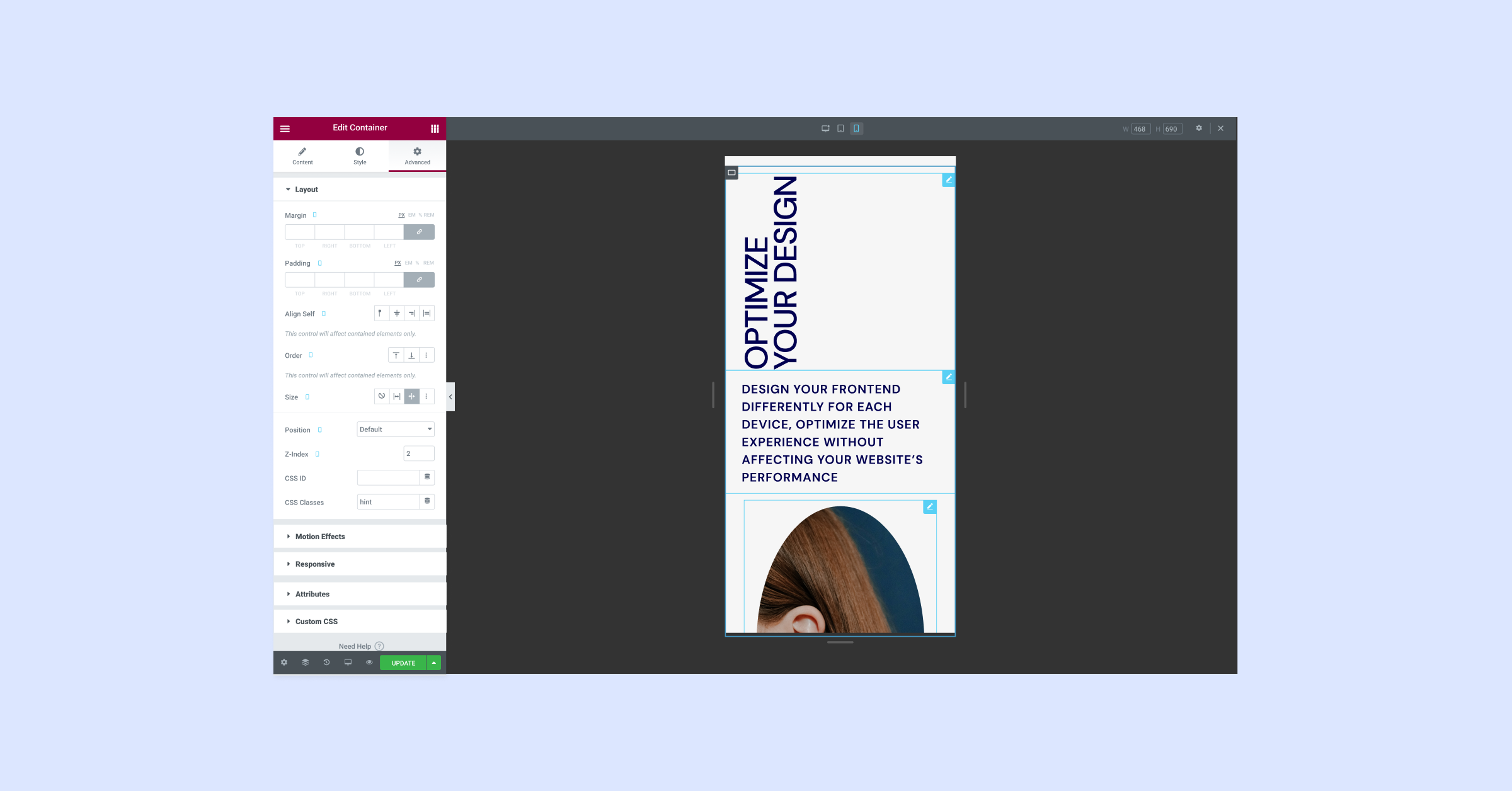
Personalize Completamente Seu Design para Cada Breakpoint

Ao projetar seu website, é importante considerar como ele se apresentará em diferentes dispositivos. Um design que funciona em desktop pode não proporcionar a mesma experiência de usuário em uma tela menor, como a de um dispositivo móvel. Aproveitando o poder do CSS Flexbox, Vossa Senhoria pode personalizar o design de seu website para cada dispositivo. É possível alterar a direção, ordem, alinhamento e distribuição dos itens dentro do Container para cada dispositivo, sem a necessidade de criar Containers duplicados. Isso resulta em uma experiência de usuário aprimorada, sem afetar o desempenho do seu website.
Facilite Experiências de Usuário Intuitivas Com Containers Clicáveis
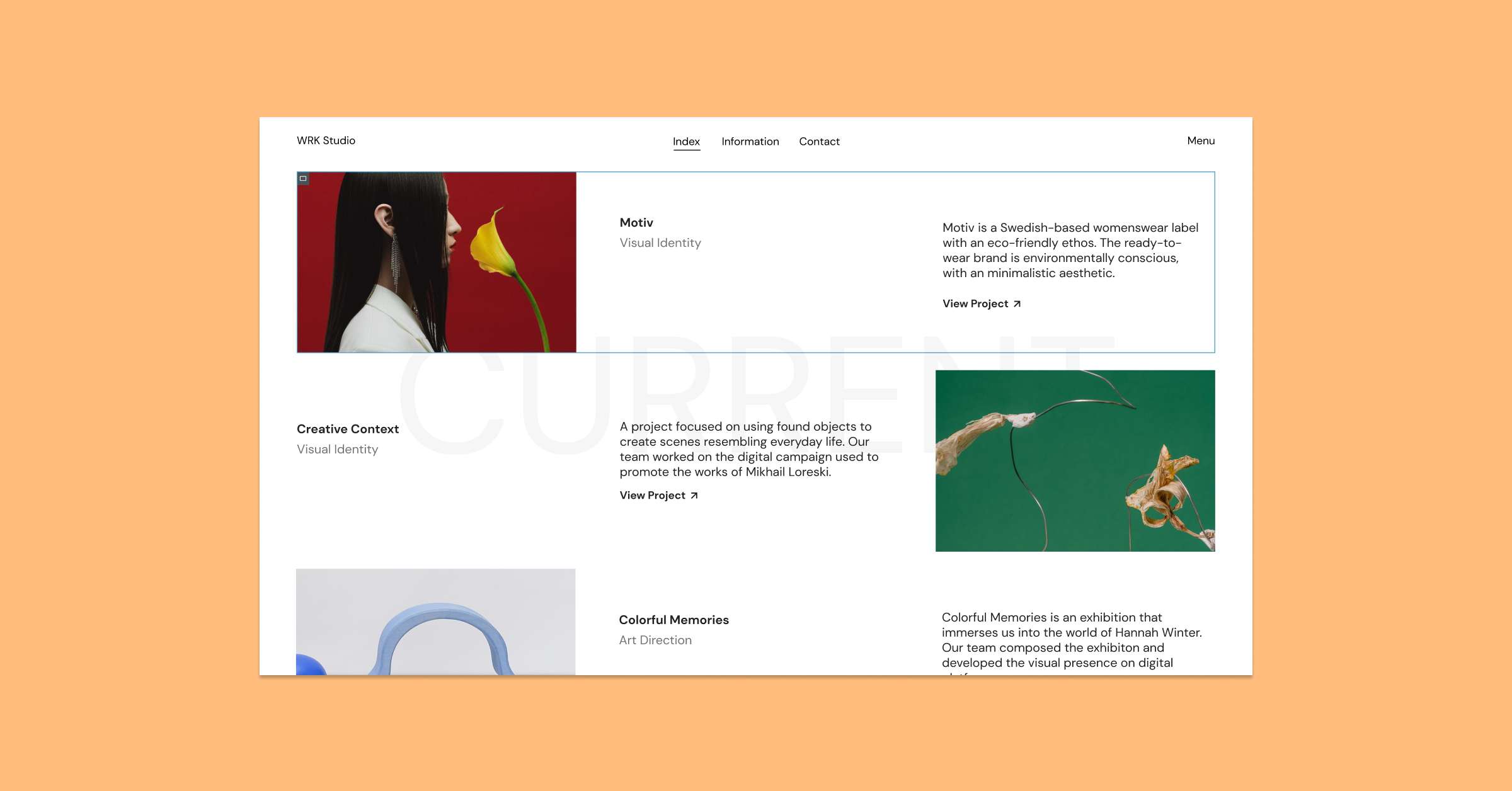
Alguns designs levam os visitantes a pensar que toda a área de conteúdo será clicável – como em um cartão. No entanto, ao tentar clicar, eles têm dificuldade em encontrar a área do cartão que é realmente clicável. Com os Containers, Vossa Senhoria pode envolver todo o Container e adicionar um link a ele, tornando o Container inteiro clicável, o que cria uma experiência altamente intuitiva para seus visitantes.

Aninhamento Infinito de Containers para Criar Layouts Avançados
Os Containers Flexbox capacitam Vossa Senhoria a criar layouts avançados mais rapidamente. Enquanto com o layout de Seção-coluna seria possível colocar apenas uma única Seção interna dentro de uma Coluna, com os Containers Flexbox Vossa Senhoria pode aninhar Containers infinitamente. O aninhamento de Containers permitirá que Vossa Senhoria defina diferentes direções e alinhamentos para cada um, criando rapidamente layouts altamente avançados.

Aproveite o Poder do CSS Flexbox no Editor do Elementor
Os Containers Flexbox, introduzidos como um experimento, representam um salto quântico em flexibilidade de design. Com o experimento ativado, Vossa Senhoria poderá aproveitar todos os benefícios do CSS Flexbox no Editor do Elementor, o que lhe permitirá criar designs sofisticados muito mais rapidamente e com muito menos saída DOM. Além dos benefícios imediatos de flexibilidade de design, os Containers também são a base de diversos recursos empolgantes que estão por vir, portanto, fique atento e experimente-os primeiramente no Playground.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.






