Sumário
Esta versão foca em ferramentas de design profissional e melhorias de desempenho que reduzirão os tempos de carregamento e melhorarão suas classificações de desempenho. A Consulta de Taxonomia é uma nova ferramenta para sites de listagem, permitindo que você exiba suas categorias e tags em Grades e Carrosséis de Loop. O Copiloto de IA é outro passo inicial emocionante para capacitar os criadores de sites a construir mais rápido e eficientemente com IA. Esta versão também acelerará seu site com três melhorias significativas de desempenho.

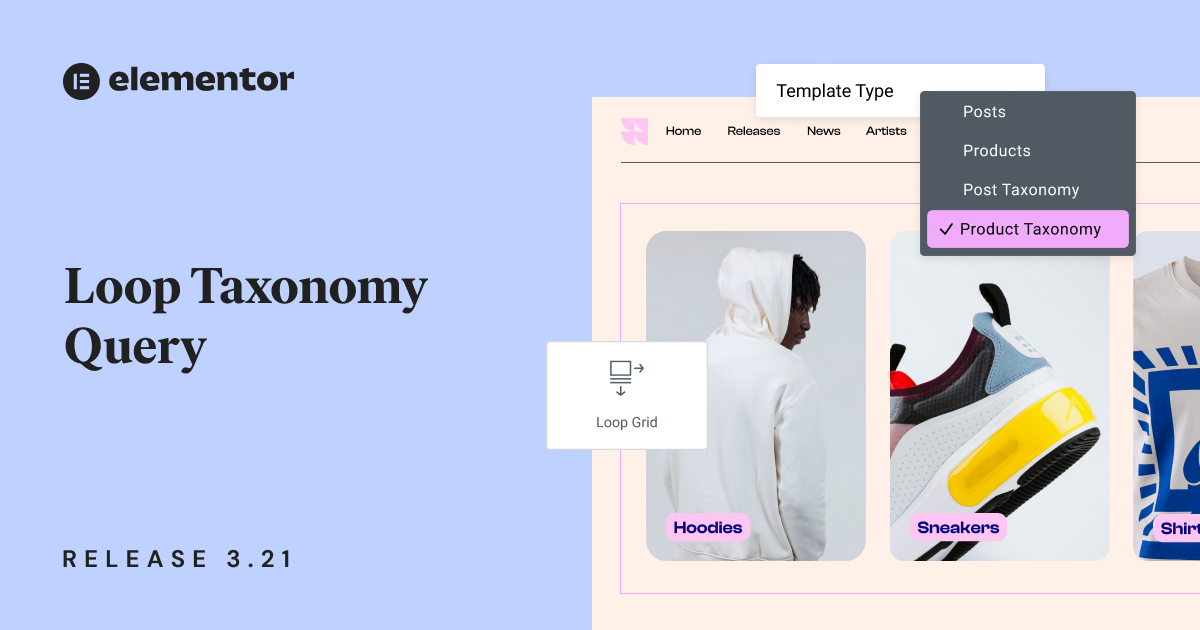
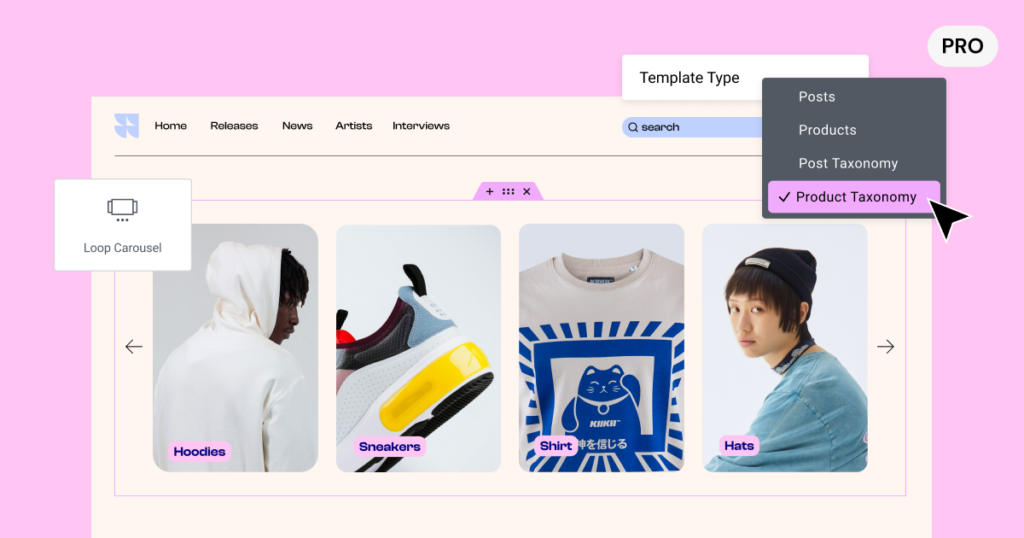
Consulta de Taxonomia em Loop para Listagens
Estamos empolgados em apresentar outra ferramenta altamente solicitada para a construção de sites de Conteúdo Dinâmico. Até agora, você podia usar Grades e Carrosséis de Loop para exibir produtos e postagens de forma consistente com Modelos de Loop. Com a Consulta de Taxonomia, você pode exibir suas categorias e tags como itens em suas Grades e Carrosséis de Loop. Por exemplo, se você possui uma loja de roupas, pode usar a Grade de Loop para exibir diferentes taxonomias de roupas como “Camisas”, “Calças”, “Chapéus” e “Casual”.
A Consulta de Taxonomia oferece capacidades avançadas para escolher quais taxonomias você deseja exibir e a ordem em que aparecem. Por exemplo, você pode escolher “Mostrar Tudo” e filtrar a profundidade das taxonomias exibidas para escolher quantos níveis de subcategorias incluir na sua listagem. Isso é recomendado para sites com esquemas de taxonomia intrincados que incluem vários níveis de subcategorias. Ao construir ou gerenciar um site com taxonomias menos sofisticadas, você pode escolher a opção “Seleção Manual” para escolher quais categorias ou tags mostrar na sua listagem. Seja escolhendo “Mostrar Tudo” ou “Seleção Manual”, você pode ordenar sua listagem de acordo com a ordem alfabética ou números de ID, em ordem crescente ou decrescente. Para garantir que a Consulta de Taxonomia se encaixe perfeitamente em seus sites dirigidos por conteúdo dinâmico, ela é totalmente compatível com plugins de terceiros como ACF e Custom Post Types UI.
Obtenha o Elementor Pro para criar listagens profissionais

Melhorias de Desempenho
Atualizar para a versão 3.21 melhora significativamente o desempenho do seu site. A nova versão inclui três grandes melhorias que reduzirão os tempos de carregamento e aumentarão suas pontuações de desempenho no Google.
Renderização de Controle Otimizada
Suas pontuações de desempenho do frontend consistem em vários métricos diferentes que medem o tempo de carregamento e a eficiência do seu site. Um dos métricos proeminentes é o Tempo Para o Primeiro Byte (TTFB), que mede o tempo entre o contato inicial do cliente com seu servidor até o primeiro byte de informação chegar ao navegador deles. Ao otimizar a forma como os widgets do Elementor são renderizados pelos seus visitantes, esta versão reduz seu TTFB em 20%-30%. Esta é uma grande melhoria que tem um efeito significativo nas pontuações de desempenho.
Para ativar o novo recurso, ative “Otimizar Carregamento de Controle” indo para o Painel do WordPress → Elementor → Configurações → Recursos.
Código Mais Limpo
Outra maneira que esta versão melhora seu desempenho é limpando o código do seu site. Nos bastidores do seu site, cada elemento é representado no seu Modelo de Objeto de Documento (DOM). O DOM inclui as instruções (em código) sobre como seu navegador deve renderizar o conteúdo e a estrutura do seu site. De modo geral, à medida que essas instruções são escritas de forma mais eficiente, os navegadores dos seus visitantes carregam o conteúdo mais rápido. É por isso que esta versão otimiza a quantidade de código que os widgets produzem, não incluindo marcações quando as entradas de texto são deixadas vazias. Então, se você estiver usando uma Caixa de Ícone e deixar a descrição vazia, o widget criará menos código e produzirá uma saída de DOM mais limpa.
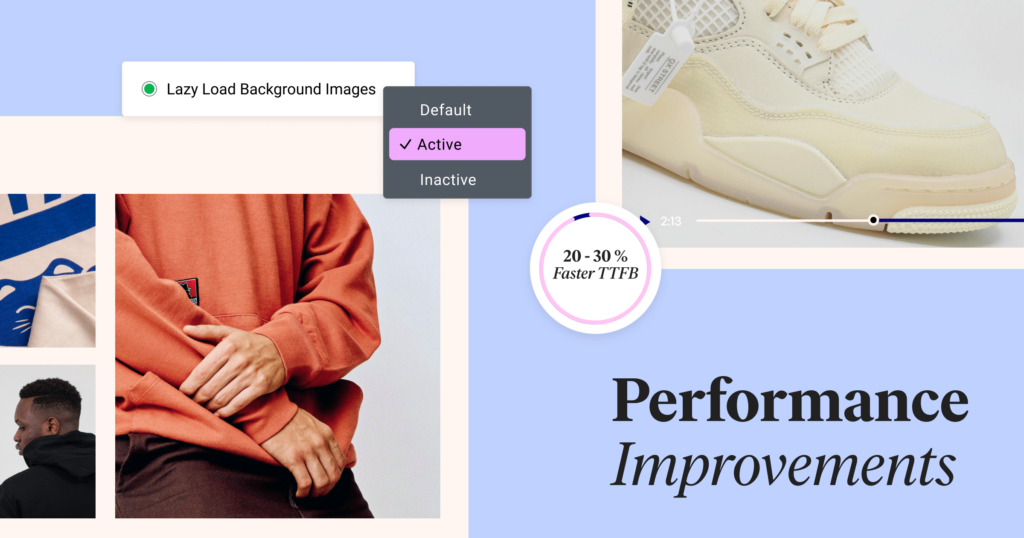
Carregamento Preguiçoso de Imagens de Fundo Reformulado
Imagens de fundo estão entre os ativos mais pesados para os navegadores carregarem e os mais desafiadores de otimizar. É por isso que estamos empolgados que o Elementor 3.21 utiliza uma nova abordagem para carregar preguiçosamente imagens de fundo após melhorar uma tentativa anterior lançada na versão 3.9. Desta vez, ativar o experimento priorizará eficientemente as imagens de fundo de acordo com seu tamanho e posição na página. Isso permite que os navegadores carreguem primeiro as imagens que estão acima da dobra (aparecem na janela de visualização imediatamente ao carregar) e carreguem o restante das imagens de fundo depois. O carregamento preguiçoso de imagens de fundo é mais uma ótima razão para usar Contêineres para construir seus sites, pois funciona exclusivamente em imagens de fundo definidas para eles. Para desativar o recurso de carregamento preguiçoso em uma imagem de fundo específica, defina a Classe CSS como “e-no-lazyload”.
A partir desta versão, este recurso experimental estará ativo por padrão. Para ativar “Carregar Preguiçosamente Imagens de Fundo” indo para o Painel do WordPress → Elementor → Configurações → Recursos.
Copiloto de IA – Você Já é um Super-herói Criador de Sites, Agora Conheça Seu Parceiro
O Elementor AI evoluiu para se tornar o assistente pessoal perfeito para criadores de sites – apresentando o Copiloto de IA. Este companheiro de IA permite que você construa sites mais rápido do que nunca, entendendo seu site e sugerindo layouts e elementos para adicionar ao seu design. Como qualquer grande parceiro, o copiloto se torna mais intuitivo à medida que vocês trabalham juntos. Ele aprende suas preferências e estilo pessoal com cada sugestão que você aceita ou rejeita, para que você possa dar vida à sua visão profissional mais rápido e apresentar rascunhos para clientes e colegas de equipe em minutos.
Atualizações de Recursos e Experimentos
Esta versão inclui várias mudanças de status para recursos e experimentos. Alguns foram ativados por padrão em todos os novos sites, e outros se tornaram uma parte inseparável do Elementor, e não podem mais ser ativados ou desativados na página de recursos.
- Ativo por Padrão em Novos Sites: Filtro de Taxonomia, Carregamento Lento de Imagens de Fundo.
- Ativo por Padrão em Sites Existentes: Contêineres de Grade.
Aproveite a Nova Consulta de Taxonomia e o Desempenho Aprimorado com o Elementor 3.21
Aprimorando ainda mais suas listagens, esta versão inclui a Consulta de Taxonomia para Grades de Loop & Carrosséis, que permite exibir suas categorias e tags como itens de loop em seus layouts. Atualizar para 3.21 também proporciona um aumento significativo no desempenho do seu site, melhorando sua métrica de tempo para o primeiro byte (TTFB) em 20%-30%, limpando sua marcação e introduzindo um recurso aprimorado de Carregamento Lento de Imagens de Fundo.
Deixe-nos saber suas opiniões sobre esses novos recursos e como você planeja usá-los em seu próximo projeto!
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.