Sumário
Esta versão permite que você leve o design do seu site para o próximo nível com uma série de recursos que você solicitou. Com o novo Carrossel de Loop, você pode elevar o design do seu site exibindo seus posts, posts personalizados ou produtos em um formato de carrossel contínuo e atraente. Além disso, você pode simplificar seu fluxo de trabalho copiando elementos do Editor de um site para outro com o novo recurso de Copiar & Colar Entre Sites.

[Pro] Exiba Suas Listagens Dinâmicas em um Carrossel de Seu Design com o Novo Carrossel de Loop
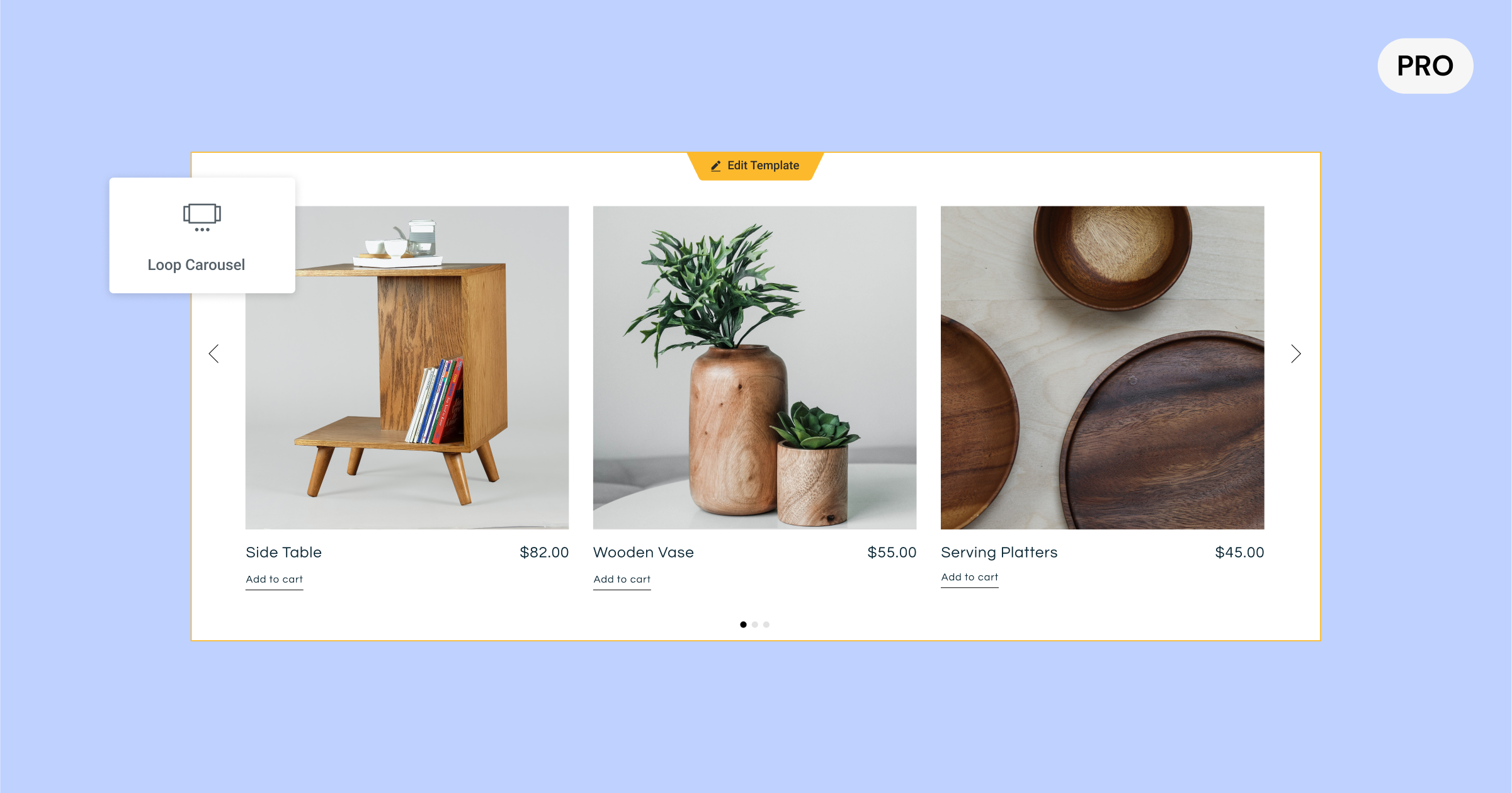
O novo widget Carrossel de Loop expande as capacidades do Construtor de Loop, lançado pela primeira vez no Elementor 3.8, e permite que você coloque um Carrossel de Loop em qualquer lugar do seu site. Com o Carrossel de Loop, você pode exibir as listagens de seus posts, posts personalizados ou produtos em um formato de carrossel contínuo, em vez de uma grade.
Criar seu próprio Carrossel de Loop personalizado requer a criação (ou uso) de um Modelo de Item Principal, escolher uma consulta para determinar qual conteúdo exibir e projetar o carrossel, semelhante a como você projetaria qualquer outro carrossel no Elementor.
Projetando o Modelo de Item Principal para seu Carrossel
Quando você arrasta o widget Carrossel de Loop para o Editor, será solicitado que você Crie um Modelo. Você pode optar por criar um no local clicando no botão no Editor ou no painel do widget, ou escolher um modelo que você já criou. Alternativamente, você também pode criar um novo modelo indo para o Construtor de Tema e adicionando um novo Item de Loop.
Projete seu Modelo de Item Principal da maneira que desejar, usando qualquer um dos widgets disponíveis para você, ajustando sua ordem, tamanho, layout e mais para atender às suas necessidades de design. Os widgets que você usa podem ser usados para melhorar o design do seu modelo, ou podem ser dinâmicos que se populam com base no conteúdo que você atribui a ele com tags dinâmicas.
Dica Profissional: Para garantir consistência em todo o seu site e acelerar seu fluxo de trabalho, você pode usar o mesmo Modelo de Item Principal em sua Grade de Loop e Carrossel de Loop escolhendo o mesmo modelo.
Determinando o Conteúdo a Ser Exibido
Com a aba Consulta, você pode escolher qual conteúdo deseja exibir no Carrossel de Loop. Isso populá dinamicamente o conteúdo que você escolheu em cada um dos cartões do carrossel. Nesta etapa, você escolherá se deseja exibir seus posts, tipos de posts personalizados, produtos, páginas de destino e mais. Depois, você pode aproveitar a alternância de incluir/excluir para curar o conteúdo que deseja mostrar com base nas várias taxonomias do seu conteúdo.
Depois de escolher a fonte de conteúdo que deseja incluir em seu Carrossel de Loop, você pode ajustar parâmetros adicionais para exibir suas listagens como desejar, por ordem, data, título, ordem do menu e última modificação, entre outros.
Personalizando seu Carrossel
Para personalizar o Carrossel de Loop, você pode definir quantos cartões deseja exibir de cada vez, bem como aproveitar todas as opções de estilo disponíveis nos outros widgets de carrossel, incluindo se deseja que ele seja reproduzido automaticamente, qual deve ser a velocidade de rolagem, pausar ao passar o mouse e rolagem infinita.
Além disso, você pode aproveitar todas as configurações avançadas do carrossel para incluir efeitos de movimento, adicionar uma borda, máscara e mais.
Por Favor, Note: Elementor 3.11 também inclui uma atualização de infraestrutura para a Biblioteca Swiper, da versão 5.3.6 para 8.4.5. A Biblioteca Swiper está associada às configurações do Carrossel e permitirá mais estilos e configurações para carrosséis em lançamentos futuros. Este experimento estará ativo por padrão em novos sites. Se você tiver um site existente que deseja ativar para este experimento, vá para Elementor → Configurações → Recursos e ative ‘Atualizar Biblioteca Swiper’. Antes de ativar este experimento, certifique-se de fazer backup do seu site e testá-lo em um ambiente de teste.

Copiar & Colar Entre o Editor de um Site e Outro Instantaneamente
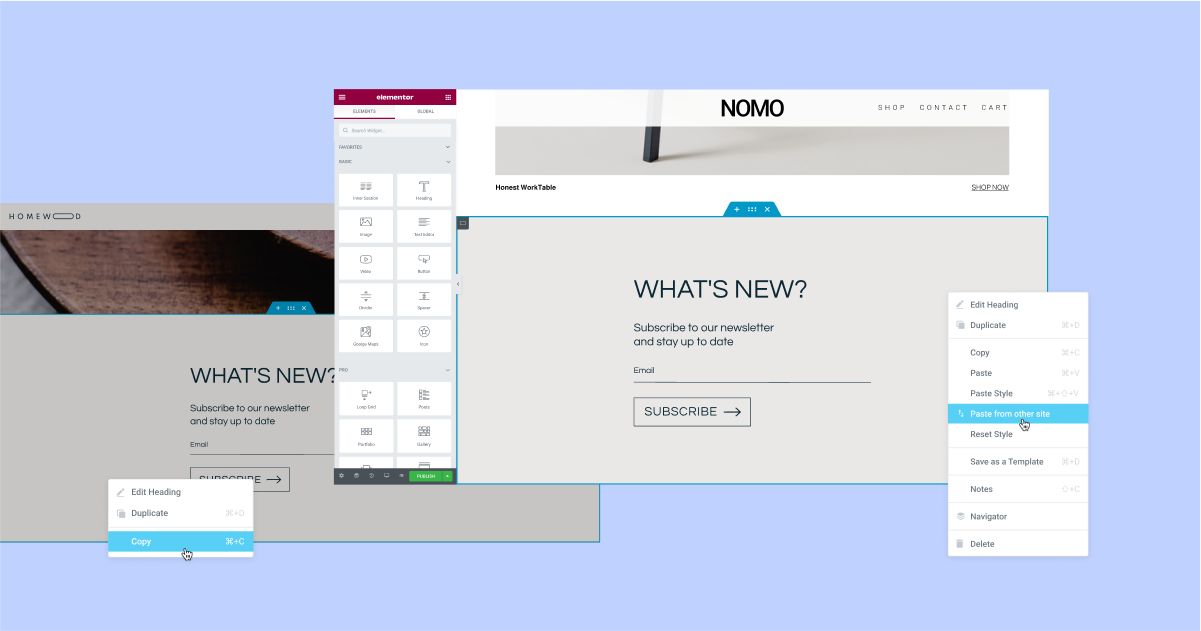
Tem um elemento que você projetou em um site e quer usá-lo em outro? Agora você pode usar o novo recurso de Copiar & Colar Entre Sites. Isso ajudará a acelerar seu fluxo de trabalho, eliminando a necessidade de criar um arquivo JSON para um elemento que você deseja copiar, exportá-lo e importá-lo para outro site.
Com esta atualização, você pode copiar qualquer elemento do Editor de um site usando o comando Copiar (CMD/CTRL + C, ou clicando com o botão direito no elemento e escolhendo copiar) e colá-lo no Editor de outro site clicando com o botão direito do mouse onde deseja colá-lo no Editor e escolhendo ‘Colar de outro site’. Depois, você será solicitado a clicar CMD/CTRL + V para confirmar que deseja colar o elemento.
Para um melhor fluxo de trabalho e para manter a consistência do design em todo o seu site, os elementos que você colar de outro site adotarão os estilos globais (cores e fontes) do site de destino em que você colar. Dessa forma, você não precisa ajustá-lo você mesmo para combinar com seu site.
Por favor, note: Para usar o recurso de Copiar & Colar Entre Sites, ambos os sites precisam estar na versão 3.11 do Elementor ou superior. Além disso, vídeos e imagens hospedados localmente não serão copiados. Você precisará fazer o upload da imagem ou vídeo você mesmo para o site de destino.

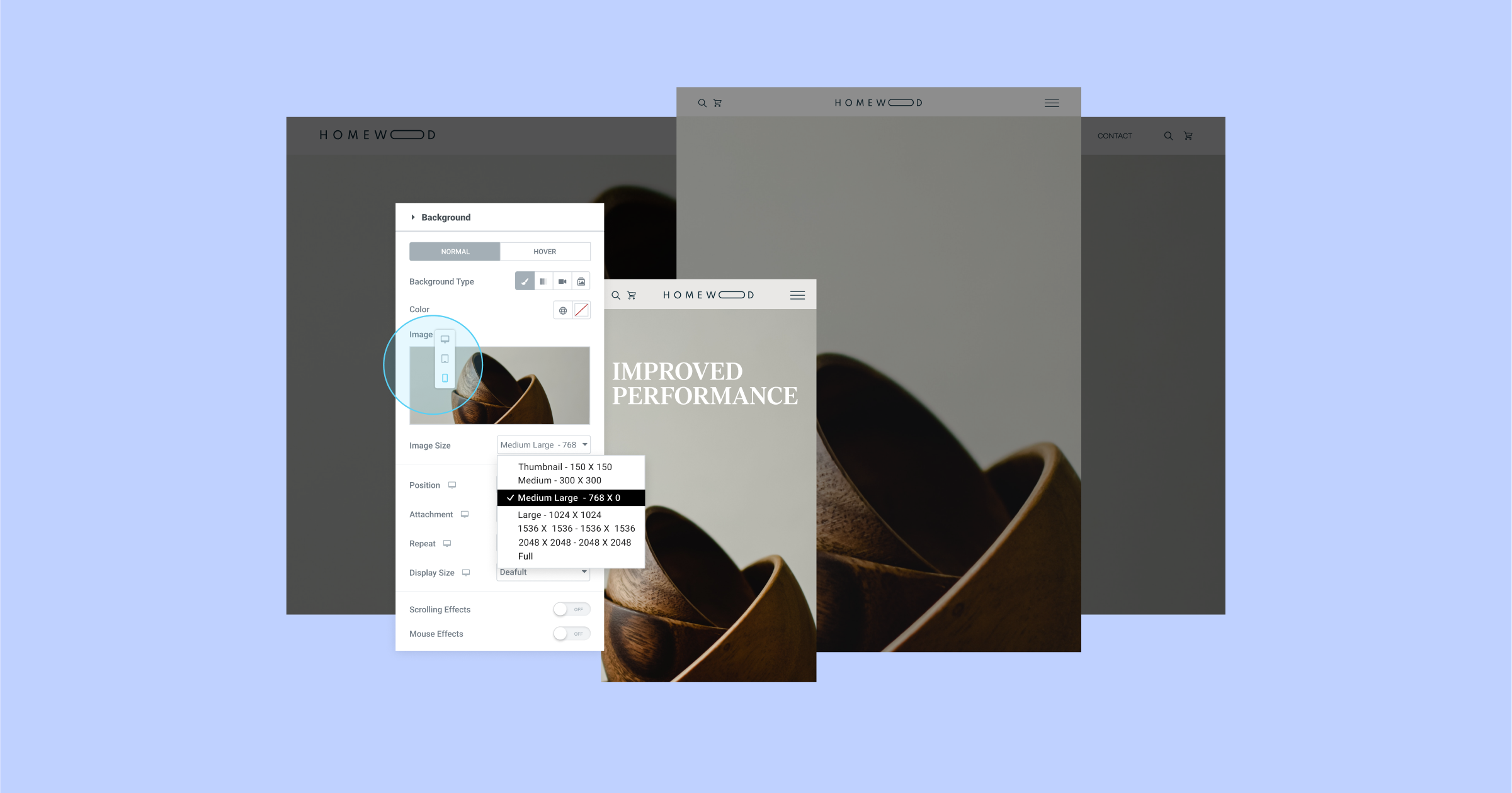
Ajuste o Tamanho de Suas Imagens de Fundo Por Dispositivo para Melhorar o Tempo de Carregamento do Site
Os tamanhos das imagens podem ter um impacto significativo na aparência e no desempenho do seu site. Escolha um tamanho muito pequeno e ele pode não ter a melhor resolução em telas maiores, ou uma imagem muito grande e isso pode impactar negativamente seu desempenho, especialmente em dispositivos menores.
Cada imagem carregada no WordPress é cortada em vários tamanhos de imagem (resolução de imagem), incluindo: miniatura, médio, médio grande, completo e mais. Isso permite que você ajuste o tamanho da imagem para diferentes pontos de interrupção.
Com o Elementor 3.11, você pode ajustar qualquer um dos tamanhos de imagem de fundo de forma responsiva. Dessa forma, você pode escolher imagens maiores para desktop e menores para dispositivos móveis e melhorar o desempenho do seu site, sem comprometer sua aparência.
Como parte desta atualização, o outro controle de tamanho nas configurações da Imagem de Fundo, que controla as configurações de CSS do tamanho da imagem (Automático, Cobrir, Conter e Personalizado) foi renomeado para ‘Tamanho de Exibição.
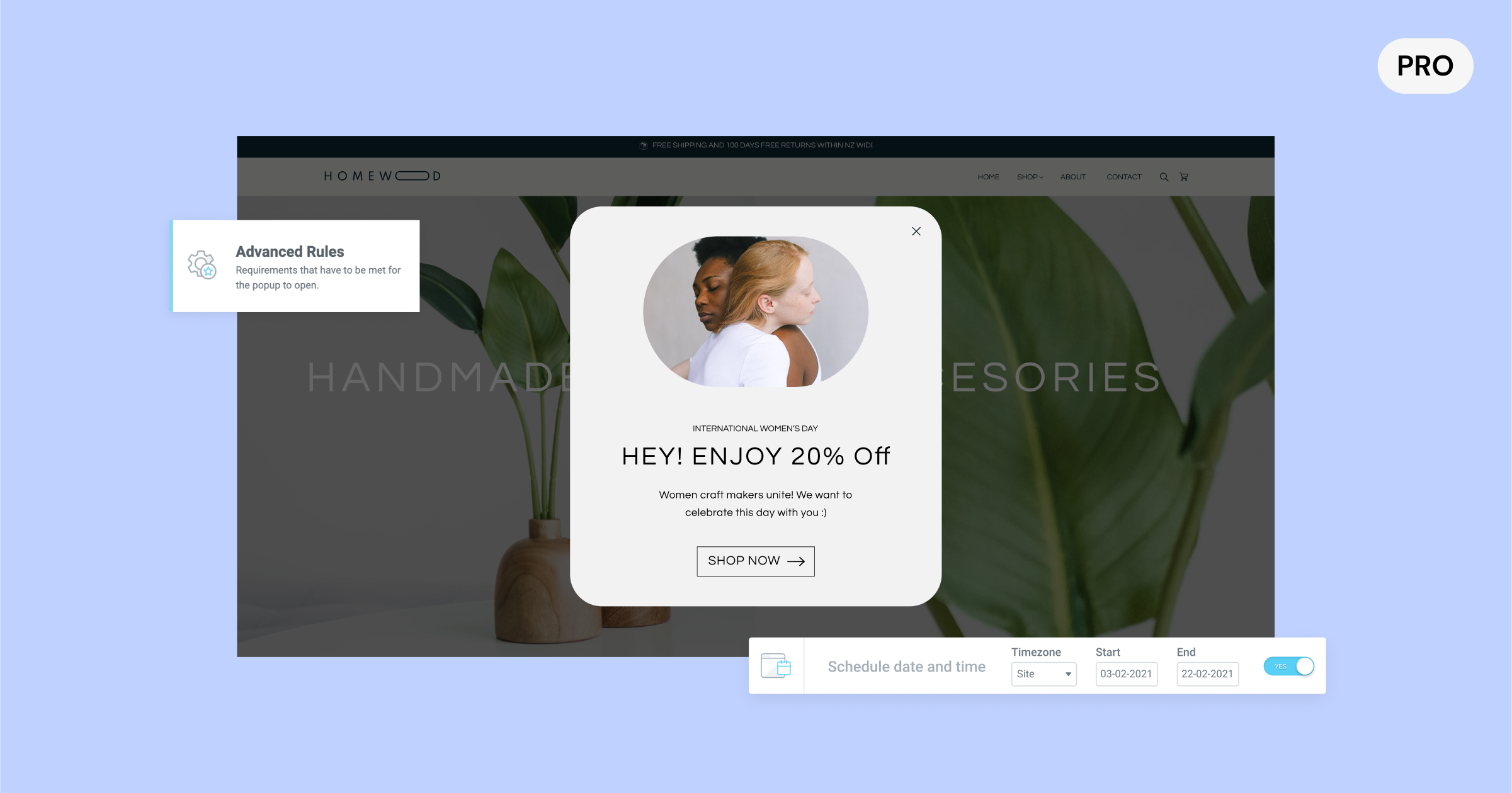
[Pro] Agende Seus Popups Para um Intervalo de Tempo Específico com a Nova Regra Avançada

Tem uma promoção que você quer exibir em um popup durante um período específico? Agora você pode agendar precisamente quando seus popups devem aparecer. Escolha a data e a hora com base no fuso horário do seu site, ou até mesmo no fuso horário do seu visitante.
Anteriormente, você teria que ativar manualmente o popup para o intervalo de tempo que queria que ele fosse exibido e depois lembrar de desativá-lo quando estivesse pronto para remover o popup. Agora, você pode agendá-lo com antecedência. Por exemplo, se você tem uma campanha ou mensagem de feriado que deseja promover em um popup, pode configurá-lo com antecedência e ele será automaticamente interrompido quando a campanha terminar.
A nova configuração de intervalo de data e hora está localizada sob as Regras Avançadas na condição de exibição do popup, e pode ser formulada junto com qualquer um dos outros gatilhos, condições de exibição e regras avançadas para garantir que você esteja entregando a mensagem mais apropriada para cada visitante, em qualquer momento ou lugar.
Atualizações Adicionais
Página de Experimentos do Elementor Renomeada para Recursos
A página de Recursos do Elementor, disponível em Elementor → Configurações no Painel do WP, substituiu a página anterior – Experimentos. Esta atualização visa esclarecer o status de vários recursos que você pode ativar ou desativar manualmente com base nas suas preferências.
Melhorias de Acessibilidade
Melhorar a acessibilidade do seu site é fundamental para oferecer uma experiência positiva ao usuário, e também tem um impacto nas pontuações do lighthouse do seu site. O Elementor 3.11 inclui várias melhorias de acessibilidade nos seguintes recursos Pro:
- Popups – Adicionada a capacidade de dispensar o popup com o teclado.
- Widgets de Pesquisa – Tornado o modo de tela cheia do widget de Pesquisa acessível pelo teclado.
- Widget de Postagem – Adicionado um novo `aria-label` ao link ‘ler mais’.
- Widget de Caixa Giratória – Adicionado suporte à navegação por teclado support.
Eleve o Design do Seu Site e a Experiência do Visitante com Esses Novos Recursos
Com o Elementor 3.11 você pode elevar o design do seu site com o novo Loop Carousel, melhorar seu fluxo de trabalho com o novo Copiar & Colar Entre Sites, e melhorar a experiência do seu visitante com a nova Regra Avançada de Popup e melhorias de acessibilidade.
Melhorar continuamente seus sites e introduzir novos conceitos de design pode aumentar o engajamento dos visitantes e manter seu negócio em destaque. Experimente esses novos recursos e nos diga o que você acha nos comentários.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.