Table of Contents
Is your WordPress site running slowly? Don’t worry! This guide will show you 26 ways to speed up your WordPress website. We’ll cover everything from picking the right hosting to optimizing your images and code. Get ready to turn your website into a fast-loading powerhouse that keeps visitors happy and ranks well in search results.
Understanding Website Speed & Performance
What is Page Speed and Why Does it Matter?
The speed of your website is how quickly it loads and becomes available to visitors. It is like the first impression your store makes on a customer. A slow website can turn people away, just like a messy storefront.
But page speed affects more than first impressions—it shapes the entire user experience. A fast website keeps visitors engaged, encourages them to view more pages, and increases the chances of making sales or getting leads.
How Slow Websites Affect User Experience, Bounce Rates, and SEO
Think about the last time you visited a slow website. Did you wait for it to load, or did you leave? Studies show that:
- Nearly half of web users, approximately 47%, anticipate websites to load within two seconds.
- Most people (around 40%) tend to bounce from a website if it takes more than three seconds to load.
This impatience makes people more likely to bounce, which means they leave your site after only looking at one page. High bounce rates show a poor user experience but also hurt your search engine rankings.
Google has long said that page speed is important for ranking websites. They want to show users the best search results, which include websites that load quickly and work smoothly. If your website is fast, potential customers can find you online more easily. In today’s competitive online world, ignoring page speed can seriously hurt your success.
Why Page Speed Matters
Page speed is more than just a fancy technical term. It directly affects user happiness, search engine visibility, and your online success. Let’s chat about why page speed should be at the top of your to-do list.

User Experience
Today’s internet users want websites to load instantly. Even a few seconds of delay can frustrate visitors and make them leave your site for a faster one. Research shows that:
- Did you know that taking just an extra second for a page to load can cause:
- 11% fewer page views
- 16% lower customer satisfaction
Slow websites also make people think less of your brand, which can hurt your credibility and trustworthiness. Making your site fast is key to creating a positive experience that keeps visitors coming back.
Search Engine Optimization (SEO)
Google’s algorithms change often, but they always focus on giving users the best experience. Page speed is a big part of that experience. Google has said clearly that page speed affects rankings, which means faster websites are more likely to appear higher in search results. This makes sense – users are more likely to click on and engage with websites that load quickly, which makes for a better search experience.
Page speed also indirectly affects other ranking factors:
- If your website doesn’t load fast, people might not stick around, and Google might think your content isn’t worth their time.
- A fast website encourages visitors to view multiple pages, increasing the time they spend on your site and lowering bounce rates. Both of these are good signs for SEO.
By making your site faster, you improve user experience, your chances of ranking higher in search results, and your ability to attract more organic traffic.
Conversion Rates
Beyond user experience and SEO, page speed directly affects your bottom line. You know how everyone’s always talking about how fast a website should load? Well, there’s a real connection between how quick your page is and how many people actually do stuff on it, like buy something or sign up for something.
Even a tiny boost in how fast your page loads can make a huge difference in getting people to do what you want them to do on your website. For example, Walmart saw a 2% increase in conversions for every 1-second improvement in page load time.
For online stores, where many people abandon their carts, page speed is even more important. A slow checkout process can frustrate customers and make them give up on their purchases. By making your website faster, you can create a smoother shopping experience, increase completed purchases, and boost your overall revenue.
Core Web Vitals: Google’s Performance Benchmarks
Google, always focused on user experience, has introduced Core Web Vitals – key metrics that measure the most important aspects of web page loading performance.
These metrics serve as a guide, helping website owners create fast, visually stable, and interactive experiences. Understanding and optimizing for Core Web Vitals is crucial for achieving excellent page speed scores and providing great user experiences.
The Three Core Web Vitals Metrics You Should Know
In the world of web performance, there are a few key metrics that you need to be aware of. These metrics are known as Core Web Vitals, and they measure how well your website is performing for your users. In this article, we’ll take a closer look at the three Core Web Vitals metrics and what you can do to improve them.
Core Web Vitals are like the three musketeers of user experience, each one focusing on a different aspect of how users interact with a website:
- Largest Contentful Paint (LCP): This cool metric tells us how long it takes for the biggest piece of content on your webpage to show up on the screen. Think of it as the moment when the main content of your page appears, giving users a meaningful first impression.
- First Input Delay (FID): FID measures how responsive your page is to user interaction. It tracks the time from when a user first interacts with your page (e.g., clicking a button or link) to when the browser can respond to that interaction. A low FID ensures that your site feels quick and responsive.
- Cumulative Layout Shift (CLS): CLS monitors how steady your page looks as it loads and tracks how much the elements unexpectedly move around during loading. If the CLS is high, it can be really annoying for users. Things on the page will jump around, making it hard for them to do what they need to do.
| Speed Index (in seconds) | Color-coding |
|---|---|
| 0–3.4 | Green (fast) |
| 3.4–5.8 | Orange (moderate) |
| Over 5.8 | Red (slow) |
Optimizing Largest Contentful Paint (LCP) for Fast Content Loading
Largest Contentful Paint (LCP) is all about making a good first impression on your visitors. It measures how long it takes for the most prominent content element on your page to load and become visible. This could be a main image, a large block of text, or a video at the top of your page.
A good LCP score ensures that users don’t stare at a blank screen for too long, giving them something substantial to engage with quickly. Aim for an LCP within the first 2.5 seconds of the page loading. To achieve this:
- Optimize your images
- Prioritize important content above the fold
- Minimize resources that block rendering and delay the loading of key elements
Ensuring a Responsive User Experience with First Input Delay (FID)
First Input Delay (FID) focuses on how interactive your site is. It figures out how much time it takes for your browser to react when someone first does something on your page, like clicking a button or a link. A low FID means your website feels responsive and quick, allowing users to navigate and interact with your content smoothly.
A good FID score is crucial for creating a positive user experience, especially on pages that require user input, like forms or interactive elements. Aim for an FID of under 100 milliseconds to ensure a smooth and responsive experience. To improve your FID:
- Minimize the impact of third-party scripts
- Optimize your JavaScript code
- Reduce the complexity of your page’s interactions
Minimizing Visual Instability with Cumulative Layout Shift (CLS)
Imagine trying to read an article, only to have the text suddenly jump around as images and other elements load. That’s the frustration caused by Cumulative Layout Shift (CLS).
This metric measures how stable your page is visually during the loading process. A high CLS indicates that elements are moving around unexpectedly, which can disrupt the user’s experience and lead to accidental clicks or other unintended actions.
Aim for a CLS score of less than 0.1 to ensure a visually stable experience. To achieve this:
- Avoid inserting new content above existing content during loading
- Specify dimensions for images and videos
- Use placeholders or animations to reserve space for elements that load asynchronously
If you want a website that’s quick, steady, and reacts like a champ, you need to pay attention to these Core Web Vitals. They’re like the secret ingredients that make your website a hit with both users and search engines.
Measuring Website Speed: Tools and Metrics
Before you start making your website faster, it’s important to know how fast it is now. There are many tools and ways to check your website’s speed. Let’s look at some key tools and what they measure.
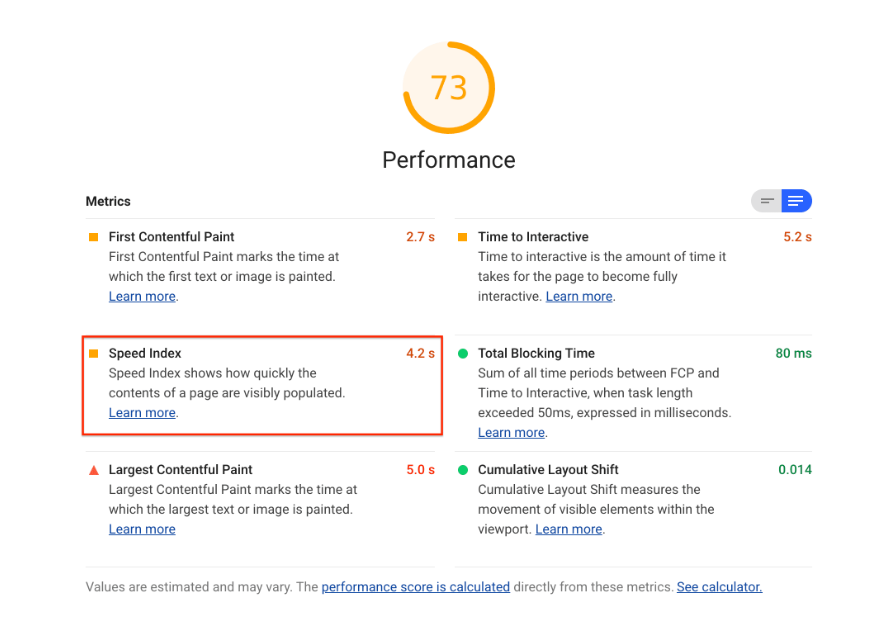
1. Google PageSpeed Insights
This free tool from Google checks how well your website works on phones and computers. It gives you a score and tells you how to make your site better. It also looks at your site’s Core Web Vitals, which are Google’s key speed measures.
2. GTmetrix
GTmetrix is another popular tool. It gives you detailed information about how your website loads, including:
- Charts showing the loading process
- Grades for different parts of your site’s performance
- Specific advice on how to fix problems
3. WebPageTest
This advanced tool lets you test your website’s speed from different locations around the world. It can also test how your site works on different internet connections and web browsers. WebPageTest provides lots of data and pictures to help you find what’s slowing down your site.
Tip: Use all of these tools together to get a full picture of your website’s speed. Each tool gives you different information and advice, which helps you make better decisions about speeding up your site.
Key Measures to Watch
Besides the Core Web Vitals, there are other important things to measure when checking your website’s speed:
1. Load Time
This is how long it takes for your whole page to load. While it’s good to have a fast overall load time, it’s just as important to make sure the first parts of your page show up quickly.
2. Time to First Byte (TTFB)
TTFB measures how long it takes for your web browser to get the first bit of data from the server. It shows how fast your server responds and how good your hosting is. A fast TTFB helps your page start loading quickly.
3. First Contentful Paint (FCP)
FCP (First Contentful Paint) tells you how long it takes for the first part of your website (like a picture or some words) to show up on your screen. It lets users know the page is loading and sets the stage for the rest of the content.
4. Speed Index
This measures how quickly the content on your page becomes visible. A lower Speed Index means the content appears faster, making the page feel like it’s loading more smoothly.
5. Total Blocking Time (TBT)
TBT measures how long your page is stuck and can’t respond to user input. This can happen because of things like JavaScript running or the page rendering. A low TBT keeps your page responsive even while it’s loading.
6. Time to Interactive (TTI)
TTI is a way of measuring how long it takes for your page to be totally ready for people to start using it. This means all parts are loaded, and the page responds to user actions. It’s important to understand how quickly users can start using your content.
Key Point: Check these measures regularly to track how well your site is doing. This will help you find problems and make smart choices about speeding up your WordPress website.
Choosing the Right Hosting Provider
The company that hosts your WordPress website has a big impact on how it works. It’s similar to a car’s engine—a good engine makes for a smooth ride, while a weak one leads to a bumpy journey. Let’s see why picking the right hosting provider matters and what you should think about when choosing one.
Why Your Hosting Choice is Important
Think of your hosting provider as the place where your website’s files and data live. When you check out a website, your browser asks the website’s server for the files that make up the site. The server then sends back what’s needed to show the page. How fast and well your server does this job directly affects how quickly your website loads.
A good hosting setup with strong equipment can handle lots of visitors and deliver content quickly, even when it’s busy. On the other hand, a slow or overloaded server can make your site sluggish, time out, or even crash. It’s like trying to drive on a busy road in a car that keeps stalling – you’re bound to run into delays and frustrations.

Choosing the right hosting provider sets the stage for a fast website and a good experience for your visitors.
Types of Hosting
When you’re looking for a hosting provider, you’ll see several different types. Each has its own good and bad points. Here’s a quick look at the most common options:
1. Shared Hosting
- What it is: Your website shares a server with many other websites.
- Good for: Small websites with few visitors.
- Watch out: If other sites on the server get busy, it can slow down your site.
2. VPS Hosting
- What it is: VPS stands for Virtual Private Server. Your website gets its own part of a server.
- Good for: Websites with a moderate number of visitors.
- Benefit: More stable than shared hosting.
3. Dedicated Hosting
- What it is: Your website gets a whole server to itself.
- Good for: Large websites with lots of visitors.
- Note: It’s the most expensive option but offers the best performance.
4. Cloud Hosting
- What it is: Your website uses a network of connected servers.
- Good for: Websites that sometimes get a lot of visitors and sometimes don’t.
- Benefit: Can easily handle sudden increases in visitors.
5. Managed WordPress Hosting
- What it is: Hosting designed just for WordPress websites.
- Good for: People who want their hosting to take care of WordPress-specific tasks.
- Benefits: Often includes automatic updates, backups, and security features.
Each type of hosting fits different needs and budgets. Think about how many visitors your site gets, what resources it needs, and how much technical know-how you have before you decide.
Important Things to Look For in a Hosting Provider
When you’re checking out hosting providers, keep these key factors in mind:
1. Server Performance
Go for providers with quick servers and the most recent tech, like solid-state drives (SSDs). This will help your website’s files and data load quickly.
2. Uptime
Your website needs to be up and running at all times. Choose a provider that promises at least 99.9% uptime. If your site is down, you can lose visitors, money, and search engine rankings.
3. Security
Keeping your website and its data safe is super important. Pick a hosting provider that offers strong security features, including:
- Firewalls
- Malware scanning
- Regular backups
4. Support
When you have technical problems, you need help fast. Look for providers that offer support 24 hours a day, seven days a week through options like:
- Live chat
- Phone
5. Scalability
As your website gets bigger, it’s going to need more stuff to keep it running smoothly. Choose a provider that lets you easily upgrade your plan as your traffic and needs increase.
Remember: The best hosting provider for you depends on what you need and how much you can spend. Research different providers, compare what they offer and their prices, and read reviews from other users. Be bold and ask their support teams questions before you decide.
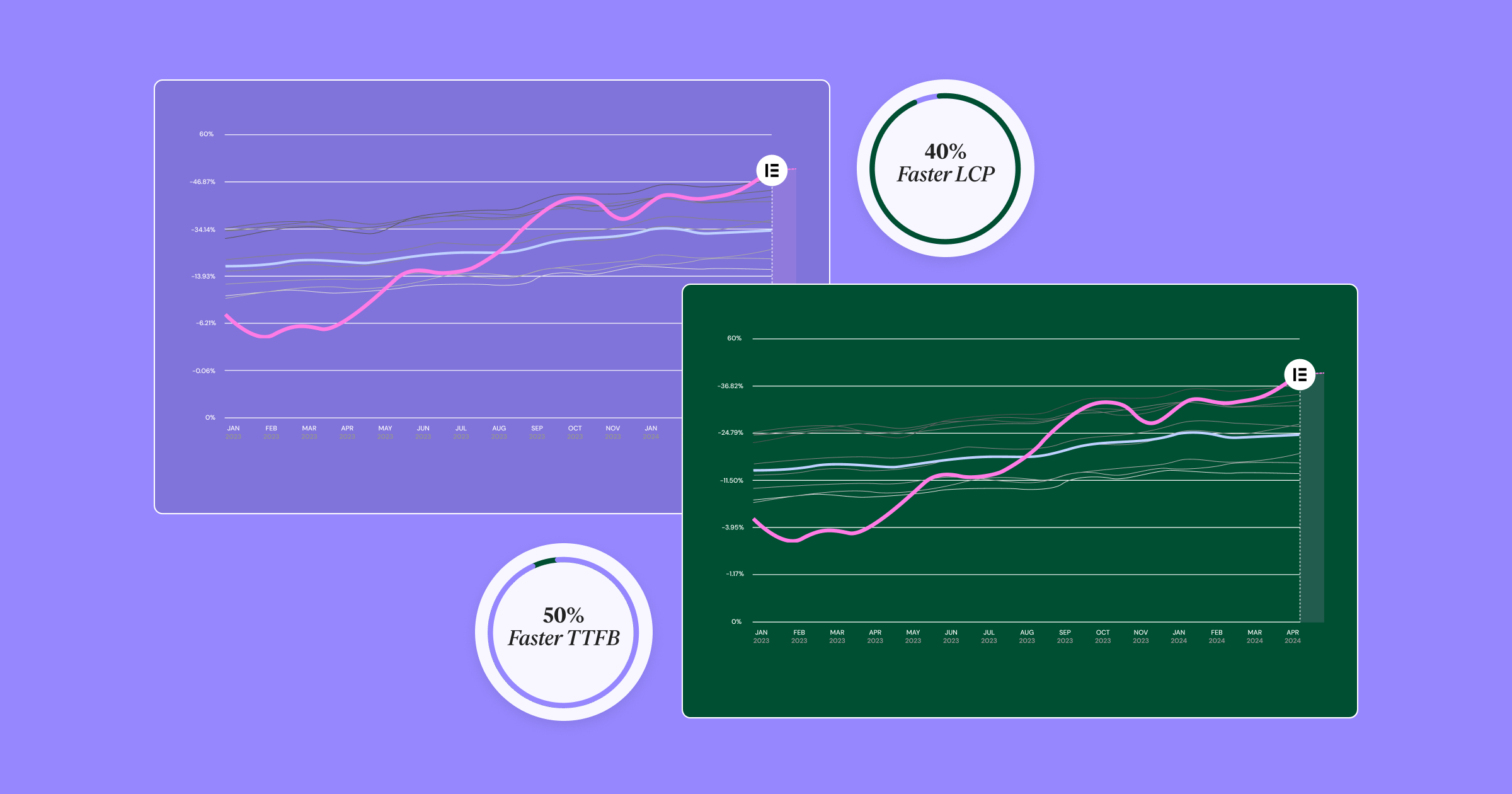
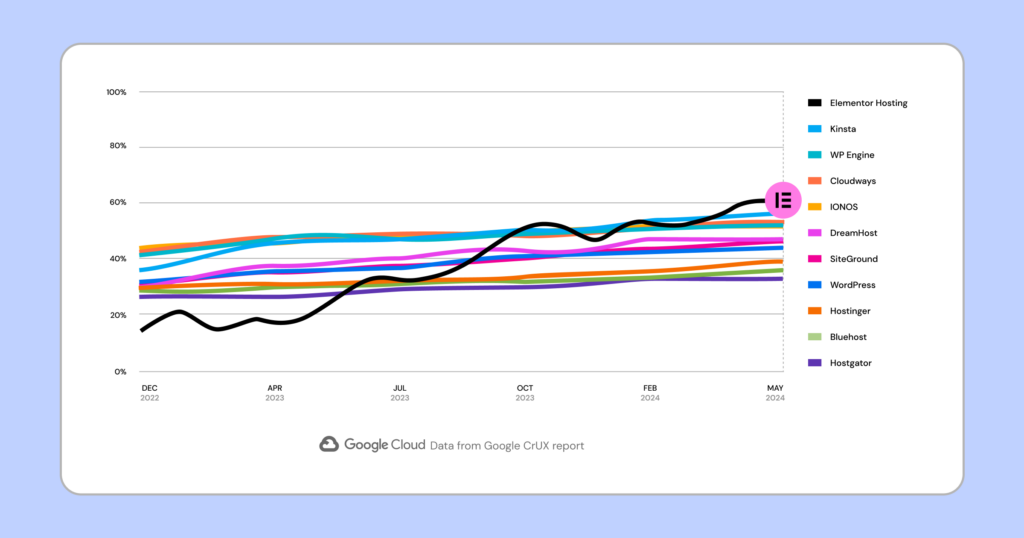
If you’re looking for hosting that works well with WordPress and focuses on speed, Elementor’s WordPress Hosting is worth considering. It’s built on the Google Cloud Platform, which is known for being fast and able to handle a lot of visitors.
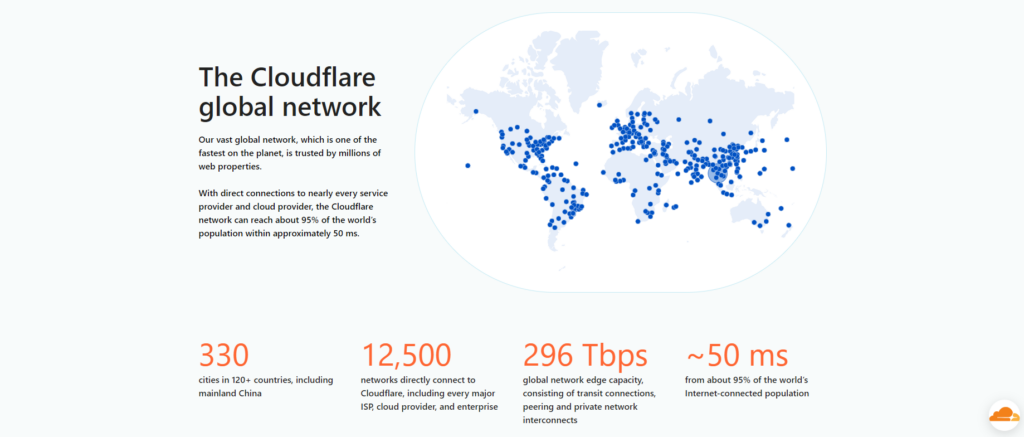
Elementor Hosting also uses Cloudflare Enterprise CDN, which has over 310 locations worldwide. This means your content gets delivered quickly to your visitors, no matter where they are.
It also has strong security features, including:
- Premium SSL
- High-grade firewalls
- Real-time threat detection
With its focus on speed, security, and smooth operation with Elementor Pro, Elementor’s WordPress Hosting could be a good choice if you want to make your WordPress website run really fast.
Picking a Fast Theme & Using Content Delivery Networks (CDNs)
A good-looking theme might catch your eye, but it can slow down your website. Let’s look at how to pick a fast theme and use Content Delivery Networks (CDNs) to speed up your site even more.
How Themes Affect Page Speed
Your WordPress theme is like the blueprint for your website’s look and functionality. But not all themes are equally fast. Some themes have lots of features and scripts that look nice but can make your site slow to load.
A slow theme can cause:
- Messy code
- Too many requests to the server
- Resources that block the page from loading
Picture this: it’s like trying to run a race wearing clunky, heavy boots. You might look stylish, but you’re going to be moving at a snail’s pace. Picking a light, fast theme is key to having a quick, smooth-running website.

What Makes a Theme Fast?
When you’re picking a theme, look for these things that help it run fast:
- Light Code: The theme should have clean, simple code without extra stuff.
- Not Too Much Stuff: Avoid themes that include many plugins or features you don’t need. These can slow down your site.
- Well-Made CSS and JavaScript: The theme’s style (CSS) and interactive (JavaScript) files should be neat and quick to load.
- Works on All Devices: Make sure the theme looks good on phones, tablets, and computers.
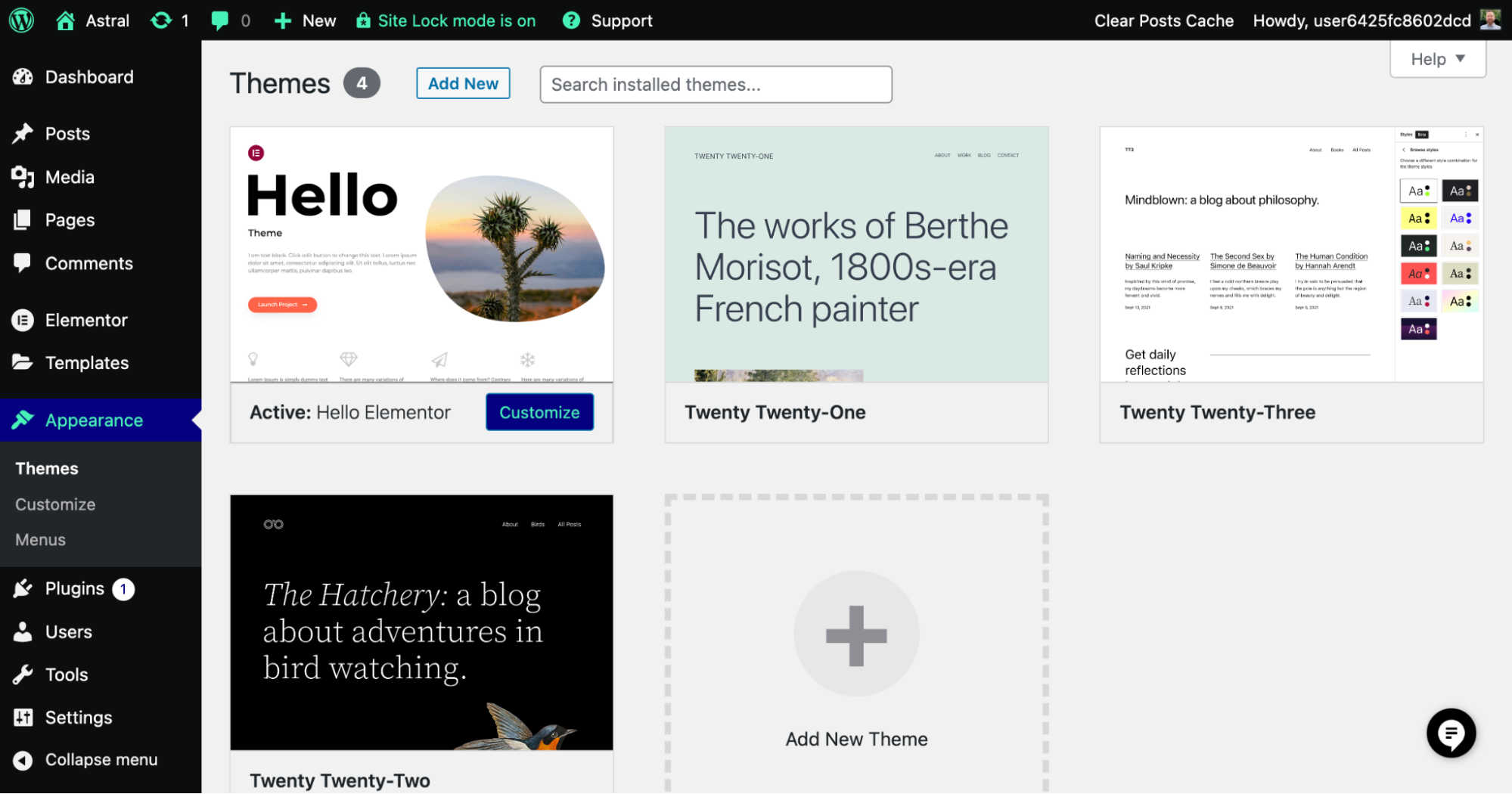
Some Popular Fast Themes
If you want to start with a speedy website, try these fast themes:
- Hello, Theme by Elementor: A barebones, lightweight theme explicitly designed to work seamlessly with Elementor. Its minimal codebase ensures optimal performance and flexibility, making it an excellent choice for users who prioritize speed and customizability with Elementor.
- GeneratePress: Known for clean code and simple design. You can change it a lot, and it works well with page builders like Elementor.
- Astra: Another light, fast theme. It loads quickly, and you can change many things. It’s good for different types of websites, from blogs to online stores.
- Neve: This theme focuses on speed and simplicity. It’s easy to use and great for beginners.
These are just a few examples. When you choose a theme, consider your website’s needs, how you want it to look, and whether it works with other tools you plan to use.
Using CDNs to Make Your Site Faster Everywhere
Your website visitors can come from anywhere in the world. Content Delivery Networks, or CDNs, help your content reach them quickly, no matter where they are.
A CDN (Content Delivery Network) is like a bunch of servers scattered across different locations. When someone visits your website, the CDN is like a super-fast mailman that grabs your content from the server closest to them and delivers it in a flash. This trick speeds up your site’s loading time, especially for folks who live far away from your main server.

How CDNs Work: Storing Content Closer to Users
CDNs store copies of your website’s content (like images and style files) on many servers around the world. When someone wants to see your website, the CDN sends them to the nearest server, which means the data doesn’t have to travel as far.
This closeness makes your site load faster. CDNs also do other tricks to speed things up:
- They can make files smaller
- They can make images load faster
- They can make the most important parts of your site load first
Picking the Right CDN: What to Look For
There are many CDN companies to choose from. Here’s what to think about when picking one:
- Servers Everywhere: Pick a CDN with servers in lots of places to reach all your visitors quickly.
- Works Well: Check how fast the CDN is and if it stays up and running all the time.
- Keeps Your Site Safe: CDNs can also protect your site from attacks. Choose one with good safety features.
- Easy to Use: Look for a CDN that’s easy to set up with WordPress and simple to manage.
- Price: CDNs have different prices. Some are free with basic features, while others cost money but do more. Pick one that fits what you need and can afford.
By thinking about these things, you can choose a CDN that helps your website load fast for everyone.
Making Your WordPress Site Faster: Caching, Image, and Code Tricks
To make your WordPress site super fast, you need to use caching and optimize your images and code. Let’s break down these important tricks.
What is Caching and Why It Matters
Caching is like creating shortcuts for your website’s data. When someone visits your site, their browser asks for files from your server. Without caching, the server would have to create these files from scratch each time, which takes time and makes your server work harder.
Caching stores copies of these files in a special place. This way, when someone asks for the same thing again, the server can give them the stored copy much faster. It’s like keeping things you use often on your desk instead of having to look for them every time.
Different Types of Caching
There are three main types of caching:
- Server-Side Caching: This happens on your web server. It makes ready-to-use copies of your pages and stores them. When someone comes to your website, the server can quickly show them this pre-made page.
- Client-Side Caching: This uses the visitor’s own browser to store parts of your site. When they come back, their browser can use these stored parts instead of asking your server for them again.
- Object Caching stores the results of database searches. WordPress has a database that stores all the information about your site. Object caching remembers the results of these searches, so WordPress doesn’t have to keep asking the database the same questions.
Making Your Images Smaller and Faster
Images often make your web pages big and slow to load. But you need good images to make your site look nice. The trick is to make your images smaller without making them look bad.

Here’s how you can do that:
- Choose the Right Image Type:
- Use JPEG for photos
- Use PNG for logos and simple graphics
- Try WebP or AVIF for even smaller file sizes (but check if your users’ browsers can show these)
- Make Images Smaller: Use tools to shrink your image files without losing quality.
- Resize Images: Don’t use bigger images than you need. If you’re showing a small thumbnail, don’t use a huge image file.
Cleaning Up Your Code
Your website’s code is like its blueprint. Clean, tidy code makes your site run faster, while messy code slows things down.
Here are some ways to clean up your code:
- Minification: This removes extra spaces and comments from your code, making your code files smaller and faster to load.
- GZIP Compression: This squeezes your files to make them even smaller before sending them to visitors. It’s like vacuum-packing your clothes for a trip.
Taking Care of Your Database
Your WordPress database is where all your site’s information lives. A tidy database helps your site run smoothly. Here’s how to keep it clean:
- Remove Old Stuff: Delete things you don’t need anymore, like old drafts or spam comments.
- Organize Your Tables: This is like tidying up your filing cabinet. It helps WordPress find information faster.
- Fix Broken Parts: Sometimes, parts of your database can get messed up. Tools can help you fix these broken bits.
Helpful Plugins for Faster WordPress Sites
You don’t have to do all this work by hand. There are tools called plugins that can help:
- Autoptimize: This plugin cleans up your code and makes it smaller.
- WP Super Cache: This plugin does the caching we talked about earlier.
- WP-Optimize: This plugin cleans up your database and can also shrink your images.
Remember to test these plugins before using them on your live site. Sometimes, they need to work better with other parts of your site.
By using these tricks, you can make your WordPress site much faster. This will make your visitors happier and help your site show up better in search results.
Boost Your WordPress Website’s Performance: Easy Tricks to Get You There
We’ve discussed caching, image optimization, and fixing your code and database. Now, let’s examine some other tricks to make your WordPress site even faster.
1. Lazy Loading: Making Pages Load Quicker
Lazy loading is a neat trick. It makes your pages load faster by waiting to load images and videos until they’re about to be seen. Instead of loading everything at once, which can slow down your page, lazy loading focuses on showing the content you can see right away.
This makes your site feel faster because users see content appear quickly, even if some things are still loading in the background. It’s really helpful for pages with lots of images or videos.
You can use lazy loading in two ways:
- Use a Plugin: Try plugins like “Lazy Load by WP Rocket” or “a3 Lazy Load”. These plugins automatically set up lazy loading for your images and videos.
- Do It Yourself: If you like to tinker with code, you can add loading=”lazy” to your image and iframe tags. This tells the browser to chill out and hold off on loading these things until they’re actually needed.
Remember, while lazy loading is great for most content, make sure the important stuff at the top of your page loads quickly.
2. Manage Your Plugins
Plugins are great for adding features to your site, but only a few can slow it down. It’s like adding extra weight to a car – the more you add, the slower it goes.
Here’s how to manage your plugins:
- Choose Wisely: Pick plugins that are well-made and regularly updated.
- Clean Up: Get rid of plugins you’re not using.
- Check for Problems: Sometimes, a plugin might be slowing down your site. Try turning off plugins one by one to see if your site speeds up.
Extra Tips for a Super-Fast Site
Here are some more advanced tips to speed up your site:
1. Deal with External Scripts
External scripts (like social media buttons or tracking tools) can slow down your site. Here’s how to handle them:
- Use Fewer Scripts: Only use the ones you really need.
- Load Them Smart: Use async or defer in your code to load scripts in a way that doesn’t slow down your page.
- Host Them Yourself: If you can, keep important scripts on your own server.
- Use a Script Manager: This tool helps you control when and how scripts load.
2. Fix Render-Blocking Resources
Some files (like CSS or JavaScript) can stop your page from showing up until they’re fully loaded. This can make your site feel slow. Here’s how to fix it:
- Make Files Smaller: Shrink your CSS and JavaScript files.
- Load Them Smart: Use async or defer to load scripts without slowing down your page.
- Use Critical CSS: Put the most important CSS directly in your HTML. This helps the important parts of your page show up faster.
3. Check Your Site’s Speed Regularly
Use tools like Google PageSpeed Insights or GTmetrix to check your site’s speed. This will help you catch and fix problems quickly.
Using Elementor to Make Faster Websites

Elementor is a tool for building WordPress sites. It’s designed to help you make sites that look good and load fast. Here’s how to use it well:
- Don’t Overdo It: Avoid using too many fancy effects or animations, as they can slow down your site.
- Use Built-In Tools: Elementor has tools to make images smaller and use lazy loading. Use these to keep your site fast.
- Smart Design: Consider how your design choices affect speed. Sometimes, a simpler design is faster.
Elementor Hosting

Elementor also offers hosting for WordPress sites. It’s set up to make sites built with Elementor run fast. It uses good servers and has features built in to speed up your site.
These nifty tips and tools will give your WordPress site a serious speed boost. Get ready to experience lightning-fast loading times! This will make your visitors happier and help your site show up better in search results.
Conclusion & Next Steps
We’ve explored the intricacies of WordPress page speed optimization, exploring a multitude of techniques and strategies to enhance your website’s performance. Keep in mind that a website that loads quickly isn’t just a tech thing—it’s like a magic carpet ride to a better user experience, more visibility in search engines, and a boost in conversions.
If you follow the tips and tricks in this guide, you’ll be on the right track to building a WordPress site that looks stunning and loads like a flash. Remember, making your website load faster is a never-ending journey. So, keep an eye on how it’s doing, change your plans as things change, and keep improving your strategies to make sure your website stays ahead of the game.
Empowering Users to Create High-Performing Websites with Elementor
Whether you’re a seasoned developer or a budding website creator, Elementor provides a powerful platform to build and optimize your WordPress site for speed and performance. Elementor’s user-friendly design and feature-rich platform make it easy to create stunning websites that leave your audience captivated and coming back for more.
So, take the next step. Explore Elementor’s capabilities, experiment with the tips you’ve learned, and unleash the full potential of your WordPress website. Remember, a fast website isn’t just a luxury; it’s a necessity in today’s digital world. Make speed a priority, and watch your online success soar.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.