Inhoudsopgave
Draait je WordPress site langzaam? Maak je dan geen zorgen! Deze gids laat je 26 manieren zien om je WordPress website te versnellen. We behandelen alles, van het kiezen van de juiste hosting tot het optimaliseren van je afbeeldingen en code. Maak je klaar om van je website een snelladende krachtpatser te maken die bezoekers tevreden houdt en goed scoort in zoekresultaten.
Inzicht in websitesnelheid en -prestaties
Wat is paginasnelheid en waarom is het belangrijk?
De snelheid van je website is hoe snel hij laadt en beschikbaar is voor bezoekers. Het is als de eerste indruk die je winkel maakt op een klant. Een trage website kan mensen wegjagen, net als een rommelige winkelpui.
Maar paginasnelheid beïnvloedt meer dan alleen de eerste indruk – hetbepaalt de hele gebruikerservaring. Een snelle website houdt bezoekers betrokken, stimuleert ze om meer pagina’s te bekijken en vergroot de kans op verkoop of leads.
Hoe trage websites de gebruikerservaring, bouncepercentages en SEO beïnvloeden
Denk eens aan de laatste keer dat je een langzame website bezocht. Heb je gewacht tot hij geladen was of ben je weggegaan? Studies tonen aan dat:
- Bijna de helft van de webgebruikers, ongeveer 47%, verwacht dat websites binnen twee seconden laden.
- De meeste mensen(ongeveer 40%) hebben de neiging om een website te verlaten als het laden meer dan drie seconden duurt.
Dit ongeduld maakt de kans groter dat mensen bouncen, wat betekent dat ze je site verlaten na slechts één pagina te hebben bekeken. Hoge bouncepercentages duiden op een slechte gebruikerservaring, maar schaden ook je ranking in zoekmachines.
Google heeft al lang gezegd dat paginasnelheid belangrijk is voor het rangschikken van websites. Ze willen gebruikers de beste zoekresultaten laten zien, waaronder websites die snel laden en soepel werken. Als je website snel is, kunnen potentiële klanten je gemakkelijker online vinden. In de huidige competitieve online wereld kan het negeren van paginasnelheid je succes ernstig schaden.
Waarom paginasnelheid belangrijk is
Paginasnelheid is meer dan alleen een mooie technische term. Het heeft een directe invloed op het geluk van de gebruiker, de zichtbaarheid in zoekmachines en jouw online succes. Laten we eens praten over waarom paginasnelheid bovenaan je to-do lijst moet staan.

Gebruikerservaring
De internetgebruikers van tegenwoordig willen dat websites direct laden. Zelfs een paar seconden vertraging kan bezoekers frustreren en ervoor zorgen dat ze je site verlaten voor een snellere site. Onderzoek toont aan dat:
- Wist je dat het laden van een pagina een seconde langer kan duren?
- 11% minder paginaweergaves
- 16% lagere klanttevredenheid
Trage websites zorgen er ook voor dat mensen minder aan je merk denken, wat je geloofwaardigheid en betrouwbaarheid kan schaden. Je site snel maken is de sleutel tot het creëren van een positieve ervaring waardoor bezoekers blijven terugkomen.
Zoekmachineoptimalisatie (SEO)
De algoritmes van Google veranderen vaak, maar ze zijn er altijd op gericht om gebruikers de beste ervaring te geven. Paginasnelheid is een groot onderdeel van die ervaring. Google heeft duidelijk gezegd dat paginasnelheid van invloed is op rankings, wat betekent dat snellere websites eerder hoger in de zoekresultaten zullen verschijnen. Dit is logisch – gebruikers zullen eerder klikken op websites die snel laden en zich daarmee bezig houden, wat zorgt voor een betere zoekervaring.
Pagina snelheid heeft ook indirect invloed op andere ranking factoren:
- Als je website niet snel laadt, blijven mensen misschien niet hangen en denkt Google misschien dat je inhoud hun tijd niet waard is.
- Een snelle website moedigt bezoekers aan om meerdere pagina’s te bekijken, waardoor ze meer tijd op je site doorbrengen en het bouncepercentage daalt. Dit zijn allebei goede signalen voor SEO.
Door je site sneller te maken, verbeter je de gebruikerservaring, je kansen om hoger in de zoekresultaten te komen en je vermogen om meer organisch verkeer aan te trekken.
Omrekeningskoersen
Naast gebruikerservaring en SEO heeft paginasnelheid direct invloed op je resultaat. Weet je dat iedereen het altijd heeft over hoe snel een website moet laden? Nou, er is een echt verband tussen hoe snel je pagina is en hoeveel mensen er daadwerkelijk iets op doen, zoals iets kopen of zich ergens voor aanmelden.
Zelfs een kleine verbetering in hoe snel je pagina laadt, kan een enorm verschil maken om mensen te laten doen wat jij wilt dat ze doen op je website. Bijvoorbeeld, Walmart zag 2% meer conversies voor elke verbetering van 1 seconde in de laadtijd van de pagina.
Voor online winkels, waar veel mensen hun winkelwagentje achterlaten, is de paginasnelheid nog belangrijker. Een traag afrekenproces kan klanten frustreren en ervoor zorgen dat ze hun aankopen opgeven. Door je website sneller te maken, kun je een soepelere winkelervaring creëren, meer afgeronde aankopen doen en je totale omzet verhogen.
Kern van Web Vitals: Prestatiebenchmarks van Google
Google, altijd gericht op gebruikerservaring, heeft Core Web Vitals geïntroduceerd – belangrijke statistieken die de belangrijkste aspecten van de laadprestaties van webpagina’s meten.
Deze statistieken dienen als leidraad en helpen website-eigenaren om snelle, visueel stabiele en interactieve ervaringen te creëren. Inzicht in en optimalisatie voor Core Web Vitals is cruciaal voor het behalen van uitstekende paginasnelheidsscores en het bieden van geweldige gebruikerservaringen.
De drie kerncijfers van Web Vitals die u moet weten
In de wereld van webprestaties zijn er een paar belangrijke statistieken waarvan je op de hoogte moet zijn. Deze statistieken staan bekend als de Core Web Vitals en ze meten hoe goed je website presteert voor je gebruikers. In dit artikel gaan we dieper in op de drie kerngegevens van Web Vitals en wat je kunt doen om ze te verbeteren.
Core Web Vitals zijn als de drie musketiers van de gebruikerservaring, elk gericht op een ander aspect van de interactie tussen gebruikers en een website:
- Grootste inhoudsschildering (LCP): Deze coole metric vertelt ons hoe lang het duurt voordat het grootste stuk inhoud op je webpagina op het scherm verschijnt. Zie het als het moment waarop de belangrijkste inhoud van je pagina verschijnt, waardoor gebruikers een betekenisvolle eerste indruk krijgen.
- Eerste invoervertraging (FID): FID meet hoe snel je pagina reageert op gebruikersinteractie. Het houdt de tijd bij vanaf het moment dat een gebruiker voor het eerst reageert op je pagina (bijvoorbeeld door op een knop of link te klikken) tot het moment dat de browser op die interactie kan reageren. Een lage FID zorgt ervoor dat je site snel en responsief aanvoelt.
- Cumulatieve Lay-out Verschuiving (CLS): CLS controleert hoe stabiel je pagina eruit ziet tijdens het laden en houdt bij hoeveel de elementen onverwacht bewegen tijdens het laden. Als de CLS hoog is, kan dat heel vervelend zijn voor gebruikers. Dingen op de pagina zullen rondspringen, waardoor ze moeilijk kunnen doen wat ze moeten doen.
| Snelheidsindex (in seconden) | Kleurcodering |
|---|---|
| 0-3.4 | Groen (snel) |
| 3.4-5.8 | Oranje (matig) |
| Meer dan 5,8 | Rood (langzaam) |
Largest Contentful Paint (LCP) optimaliseren voor het snel laden van inhoud
Largest Contentful Paint (LCP) gaat over het maken van een goede eerste indruk op je bezoekers. Het meet hoe lang het duurt voordat het meest prominente inhoudselement op je pagina geladen en zichtbaar is. Dit kan een hoofdafbeelding, een groot tekstblok of een video bovenaan je pagina zijn.
Een goede LCP-score zorgt ervoor dat gebruikers niet te lang naar een leeg scherm staren, zodat ze snel iets substantieels hebben om zich mee bezig te houden. Streef naar een LCP binnen de eerste 2,5 seconden van het laden van de pagina. Om dit te bereiken:
- Optimaliseer je afbeeldingen
- Geef prioriteit aan belangrijke inhoud boven de vouw
- Minimaliseer bronnen die rendering blokkeren en het laden van belangrijke elementen vertragen
Een responsieve gebruikerservaring garanderen met First Input Delay (FID)
First Input Delay (FID) richt zich op hoe interactief je site is. Het berekent hoeveel tijd de browser nodig heeft om te reageren wanneer iemand voor het eerst iets doet op je pagina, zoals klikken op een knop of een link. Een lage FID betekent dat je website responsief en snel aanvoelt, zodat gebruikers vlot kunnen navigeren en interageren met je inhoud.
Een goede FID-score is cruciaal voor het creëren van een positieve gebruikerservaring, vooral op pagina’s die gebruikersinvoer vereisen, zoals formulieren of interactieve elementen. Streef naar een FID van minder dan 100 milliseconden voor een soepele en responsieve ervaring. Je FID verbeteren:
- De impact van scripts van derden minimaliseren
- Je JavaScript-code optimaliseren
- Maak de interacties op je pagina minder complex
Visuele instabiliteit minimaliseren met cumulatieve lay-outverschuiving (CLS)
Stel je voor dat je een artikel probeert te lezen, maar dat de tekst plotseling verspringt terwijl afbeeldingen en andere elementen worden geladen. Dat is de frustratie die wordt veroorzaakt door Cumulative Layout Shift (CLS).
Deze metriek meet hoe stabiel je pagina visueel is tijdens het laadproces. Een hoge CLS geeft aan dat elementen onverwacht bewegen, wat de ervaring van de gebruiker kan verstoren en kan leiden tot per ongeluk klikken of andere onbedoelde acties.
Streef naar een CLS-score van minder dan 0,1 voor een visueel stabiele ervaring. Om dit te bereiken:
- Vermijd het invoegen van nieuwe inhoud boven bestaande inhoud tijdens het laden
- Afmetingen opgeven voor afbeeldingen en video’s
- Gebruik placeholders of animaties om ruimte te reserveren voor elementen die asynchroon laden
Als je een website wilt die snel en stabiel is en reageert als een kampioen, moet je aandacht besteden aan deze essentiële webwaarden. Het zijn als het ware de geheime ingrediënten die van je website een hit maken bij zowel gebruikers als zoekmachines.
Snelheid van websites meten: tools en statistieken
Voordat je begint met het sneller maken van je website, is het belangrijk om te weten hoe snel hij nu is. Er zijn veel tools en manieren om de snelheid van je website te controleren. Laten we eens kijken naar een aantal belangrijke tools en wat ze meten.
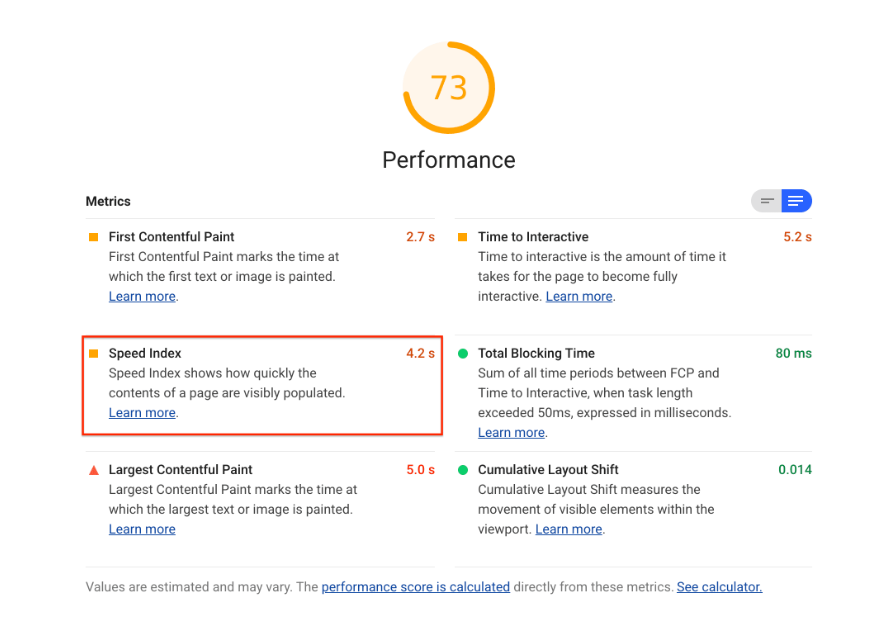
1. Google PageSpeed Insights
Deze gratis tool van Google controleert hoe goed je website werkt op telefoons en computers. Het geeft je een score en vertelt je hoe je je site kunt verbeteren. Het kijkt ook naar de Core Web Vitals van je site, wat Google’s belangrijkste snelheidsmetingen zijn.
2. GTmetrix
GTmetrix is een ander populair hulpmiddel. Het geeft je gedetailleerde informatie over hoe je website laadt, inclusief:
- Grafieken die het laadproces laten zien
- Cijfers voor verschillende onderdelen van de prestaties van je site
- Specifiek advies over hoe je problemen kunt oplossen
3. WebPageTest
Met deze geavanceerde tool kun je de snelheid van je website testen vanaf verschillende locaties over de hele wereld. Het kan ook testen hoe je site werkt op verschillende internetverbindingen en webbrowsers. WebPageTest biedt veel gegevens en afbeeldingen om je te helpen ontdekken wat je site vertraagt.
Tip: Gebruik al deze tools samen om een volledig beeld te krijgen van de snelheid van je website. Elk hulpmiddel geeft je andere informatie en adviezen, waardoor je betere beslissingen kunt nemen over het versnellen van je site.
Belangrijkste maatregelen om in de gaten te houden
Naast de Core Web Vitals zijn er nog andere belangrijke dingen om te meten wanneer je de snelheid van je website controleert:
1. Laadtijd
Dit is hoe lang het duurt voordat je hele pagina geladen is. Hoewel het goed is om een snelle algemene laadtijd te hebben, is het net zo belangrijk om ervoor te zorgen dat de eerste delen van je pagina snel verschijnen.
2. Tijd tot eerste byte (TTFB)
TTFB meet hoe lang het duurt voordat je webbrowser het eerste stukje gegevens van de server krijgt. Het laat zien hoe snel je server reageert en hoe goed je hosting is. Een snelle TTFB helpt je pagina snel te laden.
3. Eerste inhoudsvolle verf (FCP)
FCP (First Contentful Paint) vertelt je hoe lang het duurt voordat het eerste deel van je website (zoals een afbeelding of wat woorden) op je scherm verschijnt. Het laat gebruikers weten dat de pagina aan het laden is en zet de toon voor de rest van de inhoud.
4. Snelheidsindex
Hiermee wordt gemeten hoe snel de inhoud op je pagina zichtbaar wordt. Een lagere Speed Index betekent dat de inhoud sneller verschijnt, waardoor het lijkt alsof de pagina soepeler laadt.
5. Totale blokkeertijd (TBT)
TBT meet hoe lang je pagina vastzit en niet kan reageren op invoer van de gebruiker. Dit kan gebeuren door bijvoorbeeld JavaScript of het renderen van de pagina. Een lage TBT houdt je pagina responsief, zelfs tijdens het laden.
6. Tijd tot Interactief (TTI)
TTI is een manier om te meten hoe lang het duurt voordat je pagina helemaal klaar is voor mensen om hem te gaan gebruiken. Dit betekent dat alle onderdelen geladen zijn en dat de pagina reageert op gebruikersacties. Het is belangrijk om te begrijpen hoe snel gebruikers je inhoud kunnen gebruiken.
Belangrijkste punt: Controleer deze metingen regelmatig om bij te houden hoe goed je site het doet. Dit zal je helpen om problemen op te sporen en slimme keuzes te maken over het versnellen van je WordPress website.
De juiste hostingprovider kiezen
Het bedrijf dat je WordPress website host heeft een grote invloed op de werking ervan. Het is vergelijkbaar met de motor van een auto: een goede motor zorgt voor een soepele rit, terwijl een zwakke motor leidt tot een hobbelige reis. Laten we eens kijken waarom het kiezen van de juiste hostingprovider belangrijk is en waar je aan moet denken als je er een kiest.
Waarom je hostingkeuze belangrijk is
Zie je hostingprovider als de plek waar de bestanden en gegevens van je website staan. Wanneer je een website bekijkt, vraagt je browser de server van de website om de bestanden waaruit de site bestaat. De server stuurt dan terug wat nodig is om de pagina te tonen. Hoe snel en goed je server dit doet, heeft direct invloed op hoe snel je website laadt.
Een goede hostinginstallatie met sterke apparatuur kan veel bezoekers verwerken en snel inhoud leveren, zelfs als het druk is. Aan de andere kant kan een trage of overbelaste server ervoor zorgen dat je site traag wordt, een time-out krijgt of zelfs crasht. Het is alsof je op een drukke weg probeert te rijden in een auto die steeds afslaat – je zult zeker vertragingen en frustraties oplopen.

Het kiezen van de juiste hostingprovider is de basis voor een snelle website en een goede ervaring voor je bezoekers.
Soorten Hosting
Als je op zoek bent naar een hostingprovider, zie je verschillende soorten. Elk heeft zijn eigen goede en slechte punten. Hier volgt een korte blik op de meest voorkomende opties:
1. Gedeelde hosting
- Wat het is: Je website deelt een server met veel andere websites.
- Goed voor: Kleine websites met weinig bezoekers.
- Pas op: Als andere sites op de server het druk krijgen, kan dat jouw site vertragen.
2. VPS Hosting
- Wat het is: VPS staat voor Virtual Private Server. Je website krijgt een eigen deel van een server.
- Goed voor: Websites met een matig aantal bezoekers.
- Voordeel: stabieler dan shared hosting.
3. Dedicated Hosting
- Wat het is: Je website krijgt een hele server voor zichzelf.
- Goed voor: Grote websites met veel bezoekers.
- Opmerking: Dit is de duurste optie, maar biedt de beste prestaties.
4. Cloud Hosting
- Wat het is: Je website maakt gebruik van een netwerk van verbonden servers.
- Goed voor: Websites die soms veel bezoekers krijgen en soms niet.
- Voordeel: plotselinge toename van bezoekers kan gemakkelijk worden opgevangen.
5. Beheerde WordPress Hosting
- Wat het is: Hosting speciaal ontworpen voor WordPress websites.
- Goed voor: Mensen die willen dat hun hosting zorgt voor WordPress-specifieke taken.
- Voordelen: Bevat vaak automatische updates, back-ups en beveiligingsfuncties.
Elk type hosting past bij verschillende behoeften en budgetten. Bedenk hoeveel bezoekers je site krijgt, welke bronnen hij nodig heeft en hoeveel technische kennis je hebt voordat je beslist.
Belangrijke dingen om naar te zoeken in een hostingprovider
Als je hostingproviders bekijkt, houd dan deze belangrijke factoren in gedachten:
1. Serverprestaties
Ga voor providers met snelle servers en de meest recente technologie, zoals solid-state drives (SSD’s). Dit helpt om de bestanden en gegevens van je website snel te laden.
2. Uptime
Je website moet altijd in de lucht zijn. Kies een provider die minimaal 99,9% uptime belooft. Als je site niet bereikbaar is, kun je bezoekers, geld en posities in zoekmachines verliezen.
3. Beveiliging
Het is superbelangrijk om je website en je gegevens veilig te houden. Kies een hostingprovider die sterke beveiligingsfuncties biedt, zoals:
- Firewalls
- Malware scannen
- Regelmatige back-ups
4. Support
Als je technische problemen hebt, heb je snel hulp nodig. Ga op zoek naar providers die 24 uur per dag, zeven dagen per week support bieden via opties zoals:
- Live chat
- Telefoon
5. Schaalbaarheid
Naarmate je website groter wordt, zal hij meer spullen nodig hebben om goed te blijven draaien. Kies een provider waarmee je gemakkelijk je plan kunt upgraden naarmate je verkeer en behoeften toenemen.
Onthoud: De beste hostingprovider voor jou hangt af van wat je nodig hebt en hoeveel je kunt uitgeven. Onderzoek verschillende providers, vergelijk wat ze bieden en hun prijzen en lees recensies van andere gebruikers. Wees moedig en stel vragen aan hun support teams voordat je beslist.
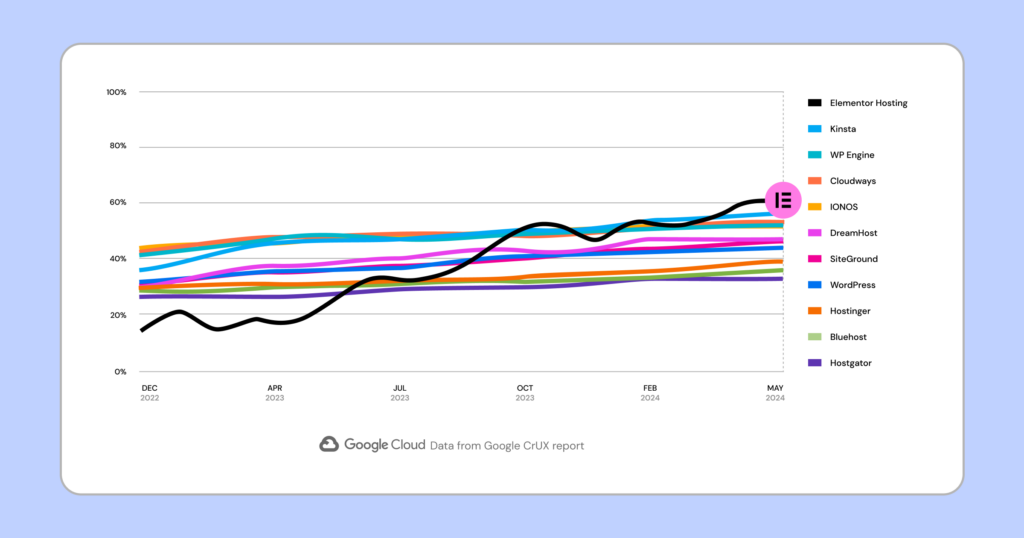
Als je op zoek bent naar hosting die goed werkt met WordPress en gericht is op snelheid, Dan is de WordPress Hosting van Elementor het overwegen waard. Het is gebouwd op het Google Cloud Platform, dat erom bekend staat snel te zijn en veel bezoekers aan te kunnen.
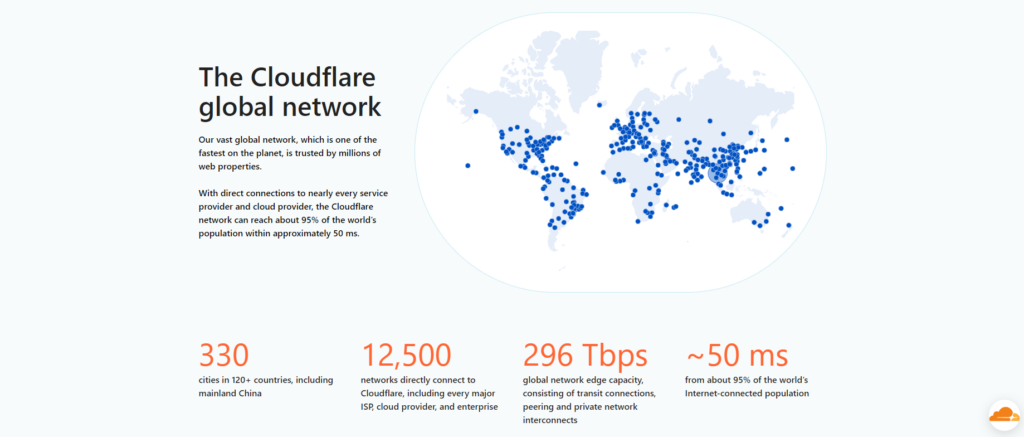
Elementor Hosting maakt ook gebruik van Cloudflare Enterprise CDN, dat wereldwijd meer dan 310 locaties heeft. Dit betekent dat je content snel bij je bezoekers wordt afgeleverd, waar ze zich ook bevinden.
Het heeft ook sterke beveiligingsfuncties, waaronder:
- Premium SSL
- Hoogwaardige firewalls
- Real-time bedreigingsdetectie
Met zijn focus op snelheid, beveiliging en soepele werking met Elementor Pro, kan Elementor’s WordPress Hosting een goede keuze zijn als je je WordPress website echt snel wilt laten werken.
Een snel thema kiezen & gebruikmaken van contentleveringnetwerken (CDN’s)
Een mooi thema springt misschien in het oog, maar het kan je website vertragen. Laten we eens kijken hoe je een snel thema kunt kiezen en Content Delivery Networks (CDN’s) kunt gebruiken om je site nog sneller te maken.
Hoe thema’s de paginasnelheid beïnvloeden
Je WordPress thema is als het ware de blauwdruk voor het uiterlijk en de functionaliteit van je website. Maar niet alle thema’s zijn even snel. Sommige thema’s hebben veel functies en scripts die er leuk uitzien, maar die ervoor kunnen zorgen dat je site traag laadt.
Een traag thema kan de oorzaak zijn:
- Rommelige code
- Te veel verzoeken aan de server
- Bronnen die het laden van de pagina blokkeren
Stel je dit voor: het is alsof je een wedstrijd probeert te lopen met lompe, zware laarzen aan. Je ziet er misschien stijlvol uit, maar je beweegt je voort met een slakkengang. Het kiezen van een licht, snel thema is de sleutel tot een snelle, soepel lopende website.

Wat maakt een thema snel?
Als je een thema kiest, zoek dan naar deze dingen die helpen om het snel te laten werken:
- Lichte code: Het thema moet schone, eenvoudige code hebben zonder extra dingen.
- Niet te veel spullen: Vermijd thema’s met veel plugins of functies die je niet nodig hebt. Deze kunnen je site vertragen.
- Goed gemaakte CSS en JavaScript: De stijlbestanden (CSS) en interactieve bestanden (JavaScript) van het thema moeten netjes zijn en snel laden.
- Werkt op alle apparaten: Zorg ervoor dat het thema er goed uitziet op telefoons, tablets en computers.
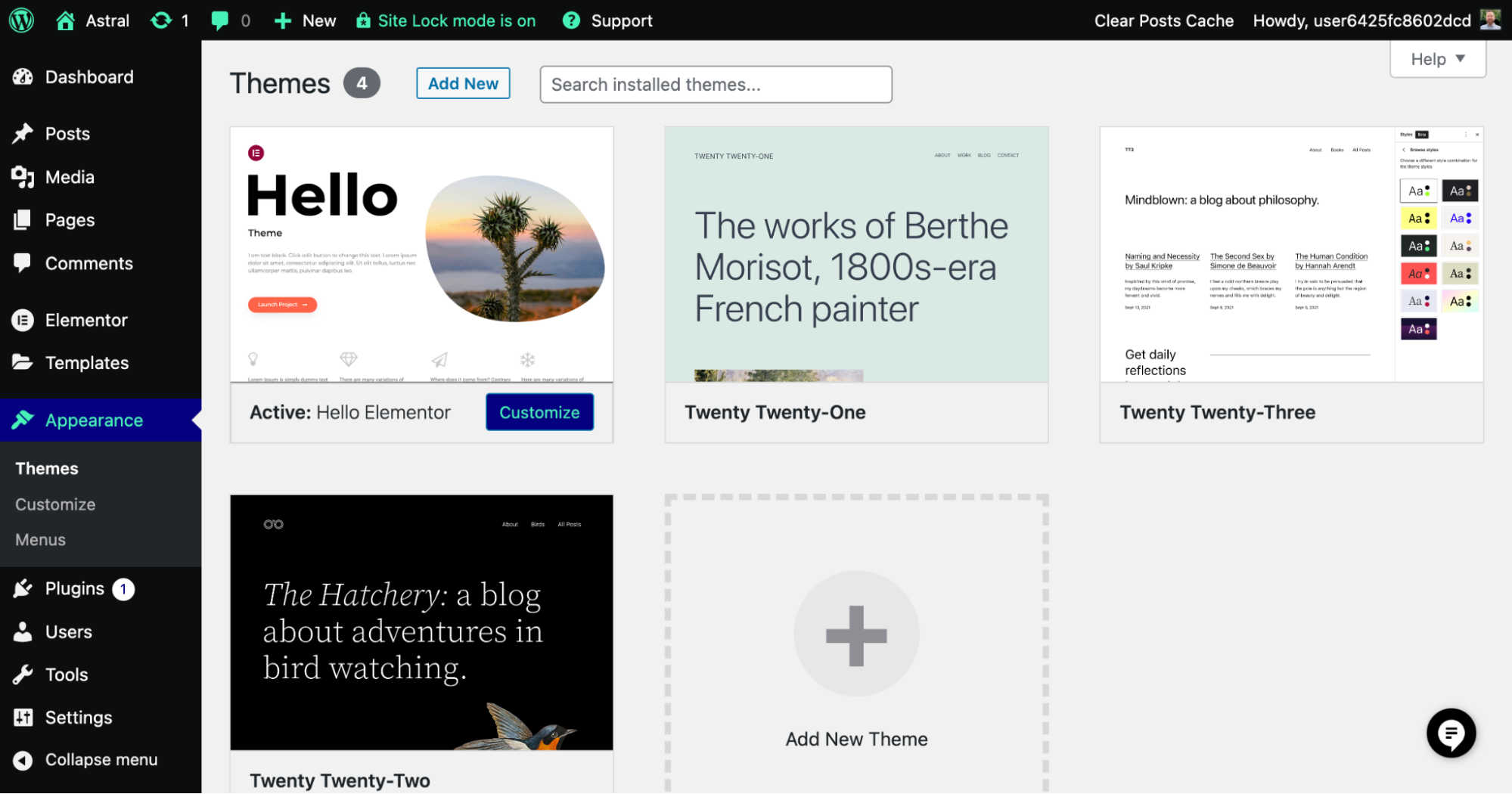
Enkele populaire snelle thema’s
Als je wilt beginnen met een snelle website, probeer dan deze snelle thema’s:
- Hallo, Thema van Elementor: Een kaal, lichtgewicht thema dat expliciet is ontworpen om naadloos samen te werken met Elementor. De minimale codebase zorgt voor optimale prestaties en flexibiliteit, waardoor het een uitstekende keuze is voor gebruikers die snelheid en aanpasbaarheid met Elementor belangrijk vinden.
- GeneratePress: Staat bekend om schone code en een eenvoudig ontwerp. Je kunt er veel aan veranderen en het werkt goed met page builders zoals Elementor.
- Astra: Nog een licht, snel thema. Het laadt snel en je kunt veel dingen veranderen. Het is goed voor verschillende soorten websites, van blogs tot online winkels.
- Neve: Dit thema is gericht op snelheid en eenvoud. Het is gemakkelijk te gebruiken en geweldig voor beginners.
Dit zijn slechts een paar voorbeelden. Als je een thema kiest, houd dan rekening met de behoeften van je website, hoe je wilt dat het eruit ziet en of het werkt met andere tools die je van plan bent te gebruiken.
CDN’s gebruiken om je site overal sneller te maken
Bezoekers van je website kunnen overal vandaan komen. Content Delivery Networks, of CDN’s, helpen je inhoud hen snel te bereiken, waar ze zich ook bevinden.
Een CDN (Content Delivery Network) is als een stel servers verspreid over verschillende locaties. Wanneer iemand je website bezoekt, is het CDN als een supersnelle postbode die je inhoud van de dichtstbijzijnde server haalt en deze razendsnel aflevert. Deze truc versnelt de laadtijd van je site, vooral voor mensen die ver weg wonen van je hoofdserver.

Hoe CDN’s werken: Inhoud dichter bij gebruikers opslaan
CDN’s slaan kopieën van de inhoud van je website (zoals afbeeldingen en stijlbestanden) op vele servers over de hele wereld op. Wanneer iemand je website wil bekijken, stuurt het CDN hem naar de dichtstbijzijnde server, waardoor de gegevens minder ver hoeven te reizen.
Deze nabijheid zorgt ervoor dat je site sneller laadt. CDN’s doen ook andere trucs om dingen sneller te maken:
- Ze kunnen bestanden kleiner maken
- Ze kunnen ervoor zorgen dat afbeeldingen sneller laden
- Ze kunnen ervoor zorgen dat de belangrijkste delen van je site het eerst laden
Het juiste CDN kiezen: waar moet je op letten
Er zijn veel CDN-bedrijven om uit te kiezen. Hier lees je waar je aan moet denken als je er een kiest:
- Overal servers: Kies een CDN met servers op veel plaatsen om al je bezoekers snel te bereiken.
- Werkt goed: Controleer hoe snel het CDN is en of het altijd blijft werken.
- Houdt je site veilig: CDN’s kunnen je site ook beschermen tegen aanvallen. Kies er een met goede veiligheidsfuncties.
- Gebruiksvriendelijk: Zoek een CDN dat eenvoudig in te stellen is met WordPress en eenvoudig te beheren is.
- Prijs: CDN’s hebben verschillende prijzen. Sommige zijn gratis met basisfuncties, terwijl andere geld kosten maar meer doen. Kies er een die past bij wat je nodig hebt en die je je kunt veroorloven.
Door aan deze dingen te denken, kun je een CDN kiezen die je website helpt om voor iedereen snel te laden.
Je WordPress site sneller maken: Caching, afbeeldingen en code trucs
Om je WordPress site supersnel te maken, moet je caching gebruiken en je afbeeldingen en code optimaliseren. Laten we deze belangrijke trucs eens uit de doeken doen.
Wat is caching en waarom het belangrijk is
Caching is als het maken van snelkoppelingen voor de gegevens van je website. Wanneer iemand je site bezoekt, vraagt zijn browser om bestanden van je server. Zonder caching zou de server deze bestanden elke keer opnieuw moeten aanmaken, wat tijd kost en je server harder laat werken.
Caching slaat kopieën van deze bestanden op een speciale plaats op. Op deze manier kan de server, als iemand weer om hetzelfde vraagt, veel sneller de opgeslagen kopie geven. Het is alsof je dingen die je vaak gebruikt op je bureau bewaart in plaats van dat je er elke keer naar moet zoeken.
Verschillende soorten caching
Er zijn drie hoofdtypen caching:
- Server-Side Caching: Dit gebeurt op je webserver. Hij maakt gebruiksklare kopieën van je pagina’s en slaat die op. Wanneer iemand naar je website komt, kan de server hem snel deze kant-en-klare pagina laten zien.
- Client-Side Caching: Hierbij wordt de browser van de bezoeker gebruikt om delen van je site op te slaan. Als ze terugkomen, kan hun browser deze opgeslagen delen gebruiken in plaats van ze opnieuw aan je server te vragen.
- Object Caching slaat de resultaten van zoekopdrachten in de database op. WordPress heeft een database waarin alle informatie over je site wordt opgeslagen. Object caching onthoudt de resultaten van deze zoekopdrachten, zodat WordPress niet steeds dezelfde vragen aan de database hoeft te stellen.
Je afbeeldingen kleiner en sneller maken
Afbeeldingen maken je webpagina’s vaak groot en traag om te laden. Maar je hebt goede afbeeldingen nodig om je site er mooi uit te laten zien. De truc is om je afbeeldingen kleiner te maken zonder dat ze er slecht uitzien.

Hier lees je hoe je dat kunt doen:
- Kies het juiste type afbeelding:
- Gebruik JPEG voor foto’s
- Gebruik PNG voor logo’s en eenvoudige afbeeldingen
- Probeer WebP of AVIF voor nog kleinere bestanden (maar controleer of de browsers van je gebruikers deze kunnen weergeven).
- Afbeeldingen kleiner maken: Gebruik hulpmiddelen om je afbeeldingsbestanden te verkleinen zonder kwaliteit te verliezen.
- Formaat van afbeeldingen aanpassen: Gebruik geen grotere afbeeldingen dan je nodig hebt. Als je een kleine thumbnail laat zien, gebruik dan geen enorm afbeeldingsbestand.
Je code opschonen
De code van je website is als een blauwdruk. Schone, nette code maakt je site sneller, terwijl rommelige code de boel vertraagt.
Hier zijn enkele manieren om je code op te schonen:
- Minificatie: Hiermee verwijder je extra spaties en commentaar uit je code, waardoor je codebestanden kleiner worden en sneller laden.
- GZIP compressie: Dit comprimeert je bestanden om ze nog kleiner te maken voordat je ze naar bezoekers stuurt. Het is alsof je je kleren vacuüm inpakt voor een reis.
Zorg voor je database
Je WordPress database is de plaats waar alle informatie van je site leeft. Een opgeruimde database helpt je site soepel te werken. Hier lees je hoe je hem schoon houdt:
- Oude dingen verwijderen: Verwijder dingen die je niet meer nodig hebt, zoals oude concepten of spamcommentaren.
- Organiseer je tafels: Dit is net als het opruimen van je archiefkast. Het helpt WordPress om informatie sneller te vinden.
- Gebroken onderdelen repareren: Soms raken delen van je database beschadigd. Tools kunnen je helpen deze kapotte stukjes te repareren.
Handige plugins voor snellere WordPress sites
Je hoeft al dit werk niet met de hand te doen. Er zijn hulpmiddelen, plugins genaamd, die je kunnen helpen:
- Automatisch optimaliseren: Deze plugin schoont je code op en maakt hem kleiner.
- WP Super Cache: Deze plugin doet de caching waar we het eerder over hadden.
- WP-Optimize: Deze plugin schoont je database op en kan ook je afbeeldingen verkleinen.
Vergeet niet om deze plugins te testen voordat je ze op je live site gebruikt. Soms moeten ze beter samenwerken met andere onderdelen van je site.
Door deze trucs te gebruiken kun je je WordPress site veel sneller maken. Dit maakt je bezoekers gelukkiger en helpt je site beter te verschijnen in zoekresultaten.
Verbeter de prestaties van je WordPress website: Eenvoudige trucs
We hebben het gehad over caching, optimalisatie van afbeeldingen en het repareren van je code en database. Laten we nu eens kijken naar een aantal andere trucs om je WordPress site nog sneller te maken.
1. Lui laden: Pagina’s sneller laden
Lazy loading is een handige truc. Het zorgt ervoor dat je pagina’s sneller laden door te wachten met het laden van afbeeldingen en video’s totdat je ze kunt zien. In plaats van alles in één keer te laden, wat je pagina kan vertragen, richt lui laden zich op het tonen van de inhoud die je meteen kunt zien.
Hierdoor voelt je site sneller aan omdat gebruikers de inhoud snel zien verschijnen, zelfs als sommige dingen op de achtergrond nog aan het laden zijn. Dit is erg handig voor pagina’s met veel afbeeldingen of video’s.
Je kunt lui laden op twee manieren gebruiken:
- Gebruik een plugin: Probeer plugins zoals “Lazy Load by WP Rocket” of “a3 Lazy Load”. Deze plugins stellen automatisch lazy loading in voor je afbeeldingen en video’s.
- Doe het zelf: Als je graag met code knutselt, kun je loading=”lazy” toevoegen aan je afbeeldingen en iframe tags. Dit vertelt de browser om rustig te doen en te wachten met het laden van deze dingen totdat ze echt nodig zijn.
Onthoud dat, hoewel lui laden geweldig is voor de meeste inhoud, je ervoor moet zorgen dat de belangrijke dingen bovenaan je pagina snel laden.
2. Je plugins beheren
Plugins zijn geweldig om functies aan je site toe te voegen, maar slechts een paar kunnen je site vertragen. Het is net als extra gewicht toevoegen aan een auto – hoe meer je toevoegt, hoe langzamer hij gaat.
Hier lees je hoe je je plugins beheert:
- Kies verstandig: Kies plugins die goed gemaakt zijn en regelmatig worden bijgewerkt.
- Opruimen: Verwijder plugins die je niet gebruikt.
- Controleer op problemen: Soms kan een plugin je site vertragen. Probeer plugins een voor een uit te schakelen om te zien of je site sneller wordt.
Extra tips voor een supersnelle site
Hier zijn wat meer geavanceerde tips om je site te versnellen:
1. Omgaan met externe scripts
Externe scripts (zoals knoppen voor sociale media of trackingprogramma’s) kunnen je site vertragen. Hier lees je hoe je daarmee omgaat:
- Gebruik minder scripts: Gebruik alleen de scripts die je echt nodig hebt.
- Laad ze slim: Gebruik async of defer in je code om scripts te laden op een manier die je pagina niet vertraagt.
- Host ze zelf: Als je kunt, bewaar dan belangrijke scripts op je eigen server.
- Gebruik een Scriptbeheerprogramma: Met dit hulpmiddel kun je bepalen wanneer en hoe scripts worden geladen.
2. Renderblokkerende bronnen repareren
Sommige bestanden (zoals CSS of JavaScript) kunnen ervoor zorgen dat je pagina pas wordt weergegeven als ze volledig zijn geladen. Hierdoor kan je site traag aanvoelen. Hier lees je hoe je het kunt oplossen:
- Bestanden kleiner maken: Verklein je CSS- en JavaScript-bestanden.
- Laad ze slim: Gebruik async of defer om scripts te laden zonder je pagina te vertragen.
- Gebruik kritische CSS: Zet de belangrijkste CSS direct in je HTML. Hierdoor worden de belangrijke delen van je pagina sneller weergegeven.
3. Controleer de snelheid van je site regelmatig
Gebruik tools zoals Google PageSpeed Insights of GTmetrix om de snelheid van je site te controleren. Zo kun je problemen snel opsporen en oplossen.
Elementor gebruiken om snellere websites te maken

Elementor is een hulpmiddel voor het bouwen van WordPress sites. Het is ontworpen om je te helpen sites te maken die er goed uitzien en snel laden. Hier lees je hoe je het goed kunt gebruiken:
- Overdrijf niet: Gebruik niet te veel mooie effecten of animaties, want die kunnen je site vertragen.
- Gebruik ingebouwde gereedschappen: Elementor heeft tools om afbeeldingen kleiner te maken en gebruik te maken van lui laden. Gebruik deze om je site snel te houden.
- Slim ontwerp: Bedenk hoe je ontwerpkeuzes de snelheid beïnvloeden. Soms is een eenvoudiger ontwerp sneller.
Elementor Hosting

Elementor biedt ook hosting voor WordPress sites. Het is opgezet om sites die gebouwd zijn met Elementor snel te laten werken. Het gebruikt goede servers en heeft functies ingebouwd om je site te versnellen.
Deze handige tips en tools geven je WordPress site een serieuze snelheidsboost. Bereid je voor op bliksemsnelle laadtijden! Dit maakt je bezoekers gelukkiger en helpt je site beter te verschijnen in zoekresultaten.
Conclusie en volgende stappen
We hebben de fijne kneepjes van WordPress paginasnelheid optimalisatie onderzocht en een veelheid aan technieken en strategieën om de prestaties van je website te verbeteren. Bedenk dat een website die snel laadt niet alleen een technisch ding is – het is als een magische tapijtrit naar een betere gebruikerservaring, meer zichtbaarheid in zoekmachines en een boost in conversies.
Als je de tips en trucs in deze gids volgt, ben je op de goede weg om een WordPress site te bouwen die er prachtig uitziet en razendsnel laadt. Onthoud dat het sneller laden van je website een eindeloze reis is. Houd dus in de gaten hoe het gaat, verander je plannen als dingen veranderen en blijf je strategieën verbeteren om ervoor te zorgen dat je website voorop blijft lopen.
Gebruikers in staat stellen om krachtige websites te maken met Elementor
Of je nu een doorgewinterde ontwikkelaar bent of een beginnende website maker, Elementor biedt een krachtig platform om je WordPress site te bouwen en te optimaliseren voor snelheid en prestaties. Elementor’s gebruiksvriendelijke ontwerp en functierijke platform maken het gemakkelijk om verbluffende websites te maken die je publiek boeien en terug laten komen voor meer.
Dus zet de volgende stap. Verken de mogelijkheden van Elementor, experimenteer met de tips die je hebt geleerd en ontketen het volledige potentieel van je WordPress website. Onthoud dat een snelle website geen luxe is, maar een noodzaak in de huidige digitale wereld. Maak van snelheid een prioriteit en zie je online succes stijgen.
Op zoek naar verse inhoud?
Ontvang artikelen en inzichten uit onze wekelijkse nieuwsbrief.
Door uw email in te voeren, gaat u akkoord met het ontvangen van emails van Elementor, inclusief marketing emails,
en gaat u akkoord met onze Algemene voorwaarden en Privacybeleid.