Inhoudsopgave
Elementor 3.8 bevat een aantal langverwachte functies, waaronder de eerste fase van de Loop Builder, met extra functies en mogelijkheden die in komende versies worden toegevoegd. Met de Loop Builder krijg je meer creatieve vrijheid bij het ontwerpen van je berichten en aanbiedingen, dus je kunt het ontwerpen zoals jij dat wilt. Bovendien is deze release de eerste die een nieuw release-mechanisme volgt, waardoor onze toekomstige releases een stuk voorspelbaarder en betrouwbaarder worden.
Maak kennis met de Loop Builder (Pro)

Elementor 3.8 Pro introduceert de eerste fase van de Loop Builder. Met de Loop Builder kun je het hoofditem voor herhalende inhoud (d.w.z. loops) zoals listings maken en ontwerpen, en ook de lay-out ervan op de pagina aanpassen. Door zelf een sjabloon voor een hoofditem te maken, krijg je in vergelijking met de widget Posts veel meer flexibiliteit om je listings te ontwerpen en extra dynamische inhoud op te nemen.
De eerste fase van de Loop Builder bevat de mogelijkheid om een hoofditem te maken voor posts en aangepaste posttypes, en om dynamische inhoud van je post op te nemen. Op die manier kun je eenvoudig de weergave van je berichten, portfolio’s, lijsten en meer ontwerpen. Toekomstige updates zullen volledige WooCommerce support bevatten, zodat je het uiterlijk van al je productarchieven volledig kunt aanpassen, en extra mogelijkheden die het ontwerp van je website zullen verbeteren.
De sjabloon voor je hoofditem ontwerpen

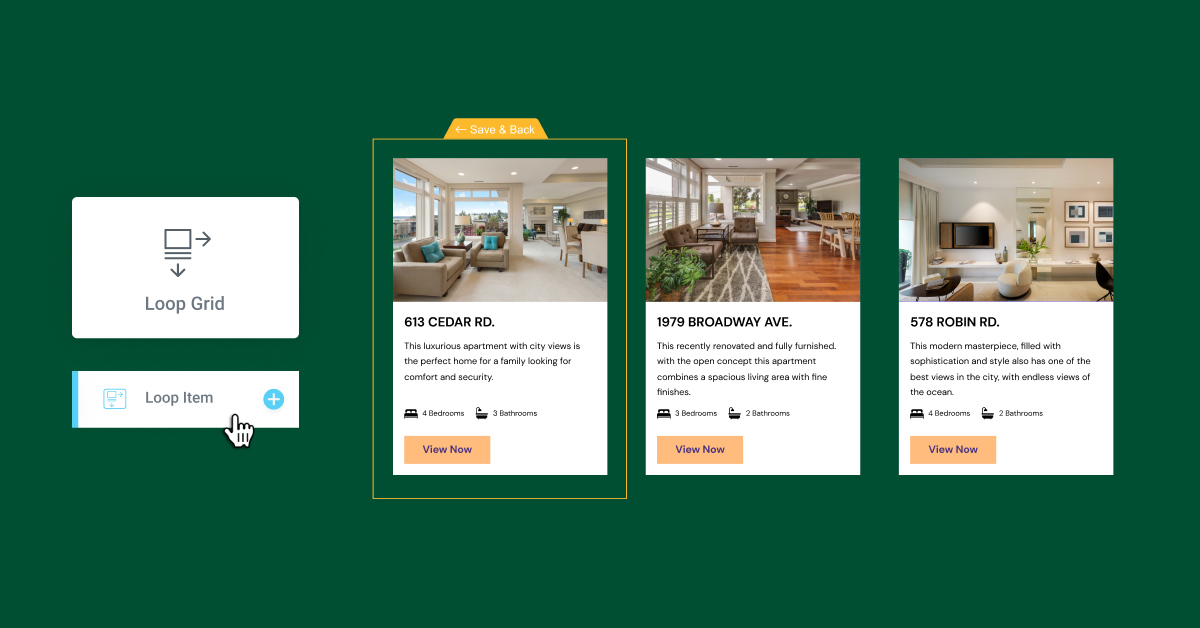
Er zijn twee manieren om je sjabloon voor je hoofditem te ontwerpen:
- Ter plekke bewerken – beschikbaar door de widget Loop Grid naar een pagina te slepen en op de knop ‘Maak een sjabloon’ te klikken.
- Blank Canvas – beschikbaar door een nieuwe Loop Item sjabloon toe te voegen vanuit de Theme Builder, of door een nieuwe sjabloon toe te voegen vanuit het Templates menu in het WordPress dashboard.
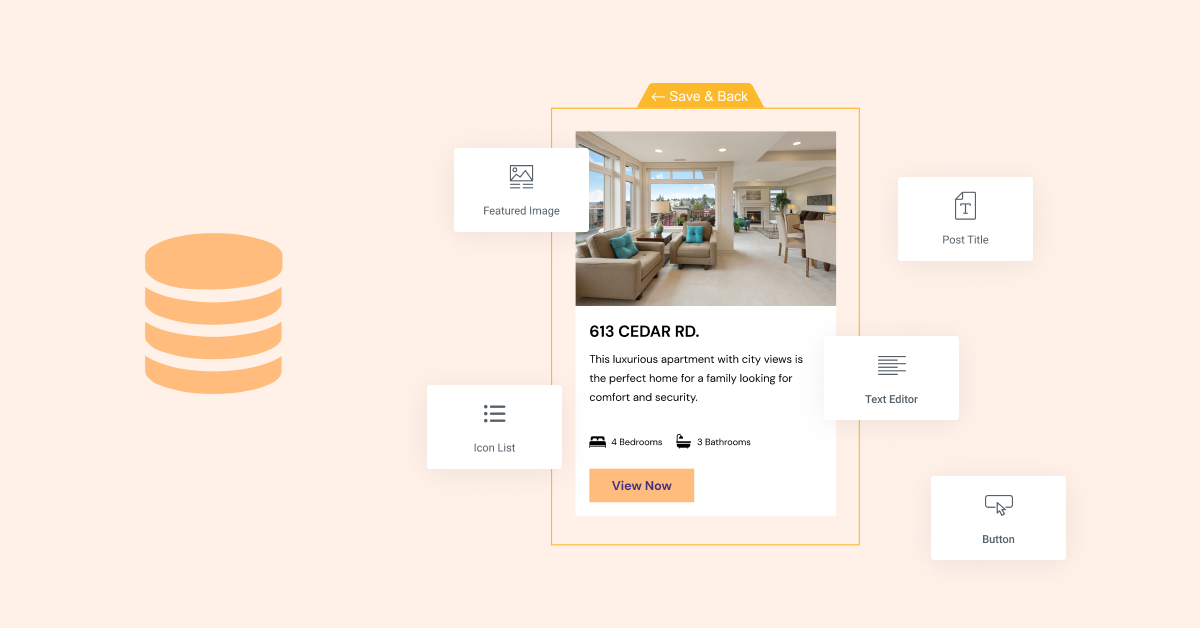
Om je sjabloon voor je hoofditem te ontwerpen, kun je bijna alle widgets in Elementor gebruiken. Aan elk van de widgets die je gebruikt, kun je dynamische velden toewijzen die beschikbaar zijn op je website, of je kunt ze statisch laten en gebruiken om het ontwerp van je hoofditem te verbeteren.
De bron van de weer te geven inhoud kiezen

Zodra je het ontwerp voor je Loop Item hebt gemaakt, is het tijd om te kiezen welke inhoud je op de pagina wilt weergeven. Je kunt één sjabloon voor een lusitem maken en deze op verschillende pagina’s gebruiken om verschillende inhoud weer te geven, of je kunt verschillende sjablonen maken voor verschillende berichttypen.
Als je bijvoorbeeld een onroerend goed website bouwt, kun je een sjabloon maken om je onroerend goed advertenties op weer te geven en een andere sjabloon om je blogberichten op weer te geven. Op die manier kun je voor beide een uniek ontwerp maken en verschillende inhoudsvelden opnemen. In je onroerend goed advertenties wil je misschien dynamische inhoud van je aangepaste velden opnemen om het aantal slaapkamers en badkamers weer te geven in je lus-item sjabloon, terwijl je in je blogberichten misschien een indicatie wilt opnemen van hoe lang het duurt om elk bericht te lezen.
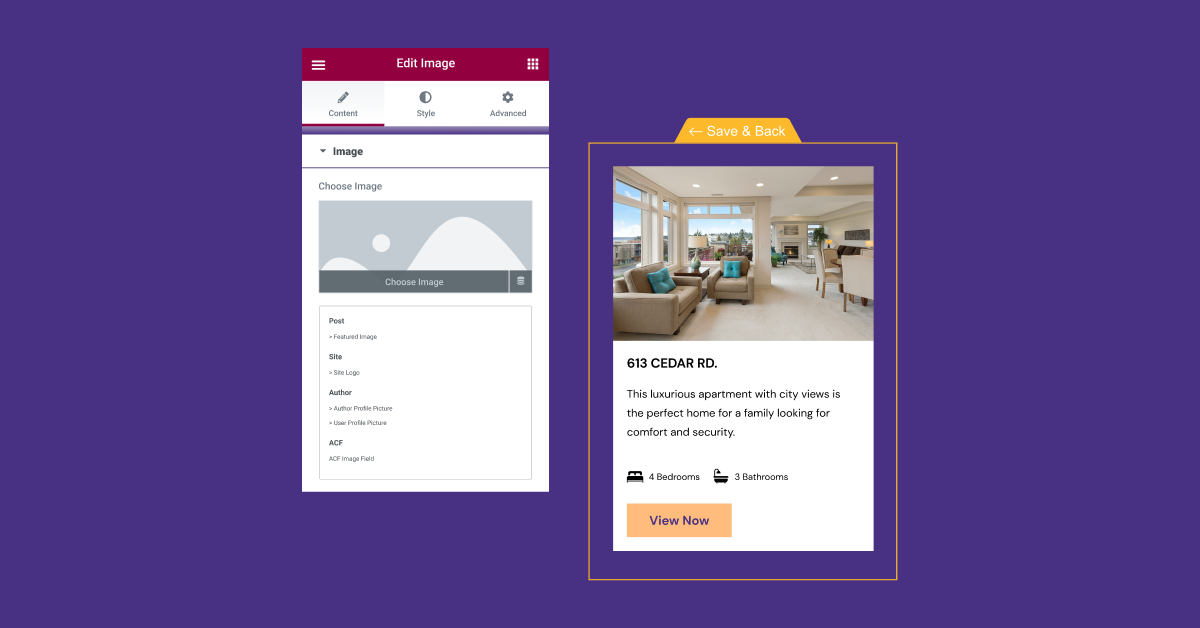
Om dynamische inhoud in je lus weer te geven, wijs je de dynamische inhoud toe die je wilt weergeven door te klikken op het pictogram Dynamische inhoud op elke widget in de lus-itemsjabloon en te bepalen welk dynamisch veld moet worden weergegeven.
Om de bron, of het type berichten, van de weer te geven inhoud te kiezen, moet je de Loop Grid widget naar de gewenste locatie op de pagina slepen en dan in het query gedeelte het juiste berichttype kiezen. Vervolgens kun je kiezen of je inhoud van een bepaalde auteur wilt opnemen of uitsluiten, of inhoud met een bepaalde term, en of je berichten in oplopende of aflopende volgorde wilt weergeven.
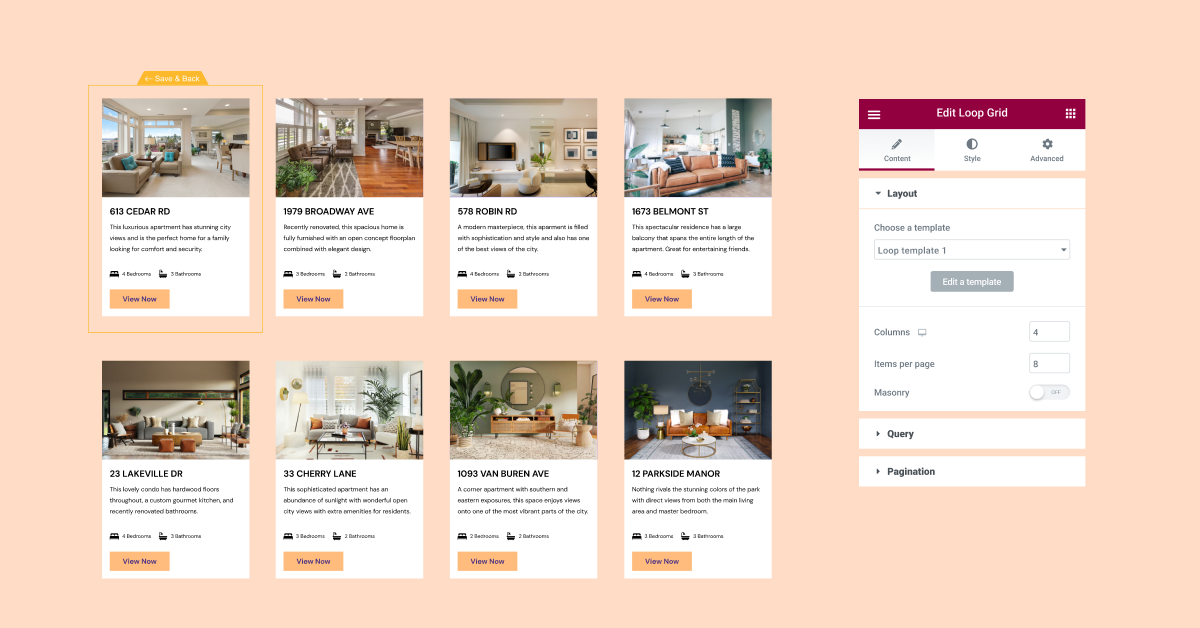
De opmaak van de vermeldingen op een pagina aanpassen

De loop-sjablonen die je maakt, kun je op elke pagina gebruiken met de Loop Grid widget. Nadat je de sjabloon en de inhoud hebt gekozen die je wilt weergeven, kun je de lay-out en styling van je aanbieding op de pagina aanpassen.
In deze stap bepaal je het aantal kolommen dat je raster moet weergeven, de ruimte tussen het ene item en het andere en of je alle aanbiedingen op één pagina wilt weergeven of dat je ze wilt verdelen over meerdere pagina’s. Je kunt in dit stadium ook extra stylingopties toevoegen, zoals achtergrondafbeeldingen of bewegingseffecten, enzovoort.
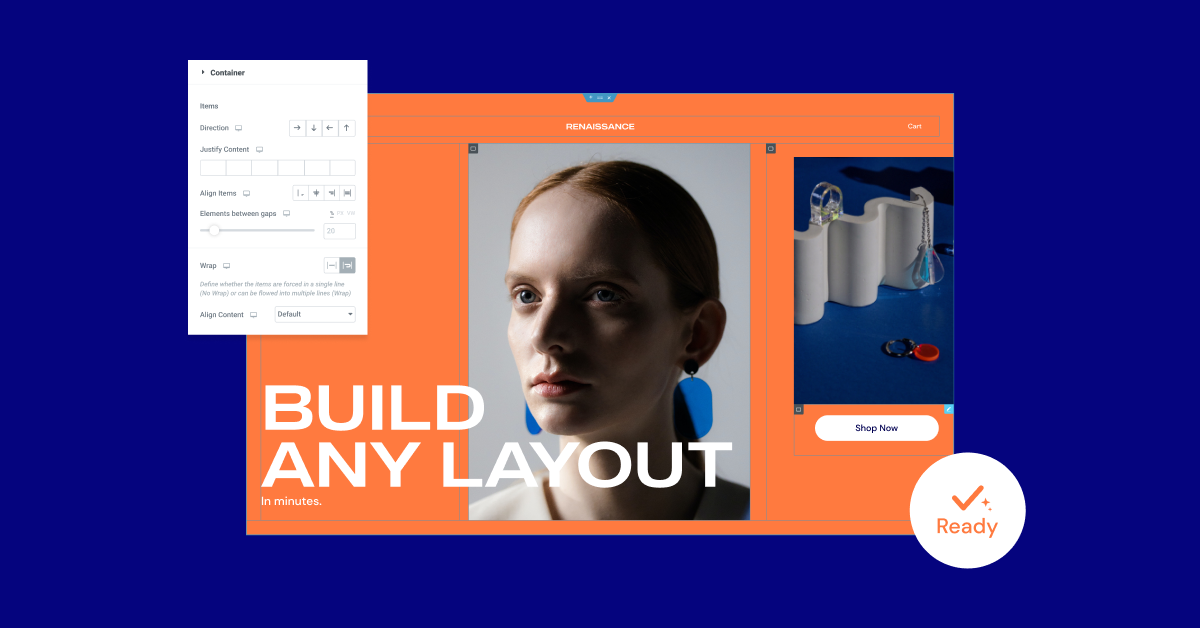
In deze versie kan de Loop Builder alleen worden gebruikt met Containers. Dus om de Loop Builder te gebruiken, moet je twee experimenten inschakelen: Flexbox Containers en de Loop Builder.
Flexbox Containers zijn opgewaardeerd naar bèta experiment status

Na uitvoerig te zijn getest en beoordeeld onder verschillende omstandigheden en gebruikssituaties, en getest met een aantal verschillende integraties, zijn Flexbox Containers nu een Bèta Experiment. Dat betekent dat ze als stabiel worden beschouwd en dat je ze met een gerust hart op je eigen website kunt gebruiken.
Omdat Containers echter van een Alpha experiment naar een Beta experiment gaan, moet je, als je de Container op live websites hebt gebruikt, ervoor zorgen dat alles werkt en eruit ziet zoals verwacht, omdat sommige wijzigingen in de Container invloed kunnen hebben op de manier waarop het eruit ziet op je website.
Omdat Flexbox Containers voor sommigen van jullie wat oefening en gewenning vergen, is het voorlopig aan jou om te beslissen wanneer je het experiment activeert en Containers op je website gebruikt.
Let op: als je besluit het experiment te activeren en lay-outs ontwerpt met behulp van de Container, maar vervolgens besluit de experimenten te deactiveren, kunnen alle websiteonderdelen die zijn gemaakt met Containers verdwijnen.
Om meer te leren over hoe je Flexbox Containers op je website kunt gebruiken, kun je het ook eerst zelf uitproberen in de Elementor Flexbox Playground
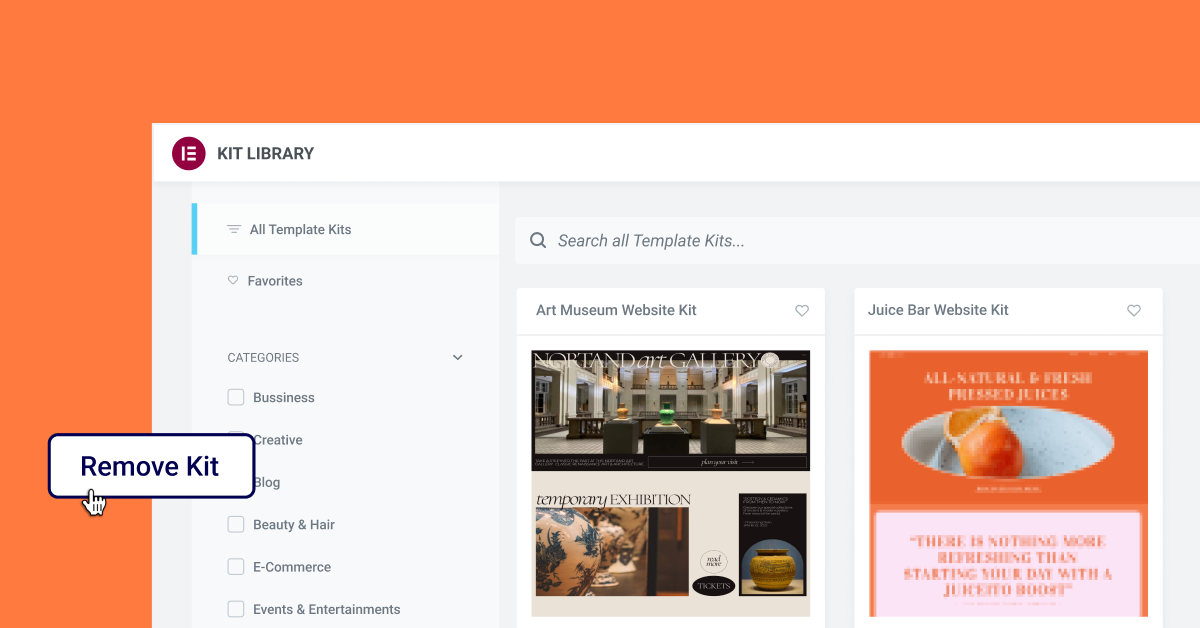
Nieuw: Kit verwijderen – Kit terugbrengen naar de vorige staat

Website Kits zijn een geweldige manier om een vliegende start te maken met je website, omdat ze alle essentiële onderdelen bevatten die een website nodig heeft, en de bijbehorende algemene stijlen. Tot nu toe was er niet één simpele knop waarop je kon klikken om je website terug te zetten naar de vorige staat, als je je realiseert dat je een andere kit of helemaal geen kit wilt gebruiken.
Met de nieuwe functie ‘Kit verwijderen’ kun je de laatste kit die je op je website hebt geïnstalleerd en de bijbehorende globale stijlen verwijderen, zonder dat je je hele website hoeft terug te zetten naar een vorige versie. Als je een kit downloadt na het updaten naar deze versie, verschijnt de nieuwe knop ‘Kit verwijderen’ op het tabblad Importeren/Exporteren (te vinden in het WordPress dashboard onder Elementor Instellingen → Extra). Als je op deze knop klikt, wordt je website teruggebracht naar de vorige staat, voordat je de kit toepaste. Terwijl alle nieuwe inhoud die je maakt, op een nieuwe pagina of in een nieuw bericht, blijft staan, zal het de globale stijlen overnemen die je website had voordat je de kit downloadde.
Daarnaast worden alle pagina’s, berichten en onderdelen die aan de website zijn toegevoegd als onderdeel van de kit verwijderd, inclusief wijzigingen die zijn aangebracht in de inhoud van een kit. Als je alle wijzigingen die je in de kit hebt aangebracht, of inhoud die je hebt toegevoegd voordat je de kit verwijderde, wilt behouden, raden we je aan een nieuwe pagina te maken en de inhoud te kopiëren voordat je de kit verwijdert.
Geniet van meer ontwerpflexibiliteit en toon meer van je dynamische inhoud
Elementor en Elementor 3.8 Pro stellen je in staat om meer van je website te ontwerpen met Elementor. Of je nu meer controle wilt over het aanpassen van het uiterlijk en de inhoud van je aanbiedingen, of meer geavanceerde lay-outs wilt maken met Containers, deze updates zullen je mogelijkheden verbeteren.
Probeer deze nieuwe functies eens uit en laat ons in de reacties weten wat je ervan vindt en hoe je ze op je eigen website hebt gebruikt.
Doe mee aan onze release Live Show op donderdag 10 november om 11 uur EST om meer te leren over hoe je de Loop Builder op je website kunt gebruiken, hoe je bestaande secties en kolommen effectief kunt omzetten in Containers en nog veel meer.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.