Inhoudsopgave
Waarom hebben we twee namen? Dat komt door oude computers. Sommige vroege systemen stonden maar drie letters toe voor bestandseinden. Dus werd .jpeg .jpg. Toen computers beter werden, bleven beide namen bestaan.
De Joint Photographic Experts Group werd opgericht in 1986. Het is een team van experts dat werkt aan het kleiner en makkelijker te delen maken van digitale afbeeldingen. Hun werk heeft de manier veranderd waarop we foto’s maken, opslaan en online tonen.
Hoe afbeeldingscompressie werkt
De sleutel tot JPG/JPEG bestanden is beeldcompressie, waardoor beeldbestanden kleiner worden. Het is net als het inpakken van een koffer-je wilt er zoveel mogelijk in stoppen zonder de rits te breken.
Er zijn twee hoofdtypen compressie:
- Compressie zonder verlies: Dit is alsof je je koffer perfect inpakt. Alles past erin en niets wordt weggelaten. De beeldkwaliteit blijft hetzelfde, maar het bestand wordt een beetje kleiner.
- Compressie met verlies: Dit is alsof je je koffer volpropt en erop gaat zitten om hem dicht te maken. Je verliest misschien wat dingen, maar er past meer in. Het afbeeldingsbestand wordt veel kleiner, maar je hebt meer beeldkwaliteit nodig.
JPG/JPEG maakt gebruik van lossy compressie. Het bekijkt de afbeeldingsgegevens en verwijdert delen die onze ogen niet opmerken. Dit maakt de bestanden veel kleiner, wat geweldig is om foto’s online of per email te delen.
Je kunt kiezen hoeveel je een JPEG-afbeelding wilt comprimeren. Meer compressie betekent kleinere bestanden maar een lagere kwaliteit, terwijl minder compressie meer details behoudt maar grotere bestanden oplevert.
Beeldkwaliteit: De juiste balans vinden
Als je een JPEG-afbeelding opslaat, moet je altijd twee dingen tegen elkaar afwegen:
- Bestandsgrootte: Kleinere bestanden laden sneller op websites en nemen minder ruimte in beslag.
- Beeldkwaliteit: Beter uitziende afbeeldingen hebben meer detail, maar grotere bestanden.
Hoge compressie kan problemen veroorzaken in je afbeeldingen:
- Wazigheid
- Verlies van fijne details
- Blokvormige gebieden in complexe patronen
Het type afbeelding doet er ook toe. Afbeeldingen met egale kleuren kunnen goed worden gecomprimeerd, terwijl afbeeldingen met veel details of scherpe randen er slechter uit kunnen zien als ze worden gecomprimeerd.
Het is ook belangrijk waar je de afbeelding bekijkt. Een gecomprimeerde afbeelding ziet er misschien prima uit op je telefoon, maar kan beter zijn op een groot computerscherm.
De juiste balans vinden:
- Gebruik voor websites meer compressie om bestanden klein te houden en pagina’s snel te laten laden.
- Gebruik voor het afdrukken of opslaan van belangrijke foto’s minder compressie om de kwaliteit hoog te houden.
Veel hulpmiddelen kunnen je helpen deze balans te vinden. Ze kunnen je afbeeldingsbestanden kleiner maken zonder dat ze er slecht uitzien.
Wanneer JPG/JPEG gebruiken (en wanneer niet)
JPEG is geweldig voor:
- Foto’s: Het werkt goed met miljoenen kleuren en natuurlijke scènes.
- Webafbeeldingen: Het maakt bestanden klein genoeg om snel te laden op websites.
- Delen op sociale media: De meeste platforms werken goed met JPEG-bestanden.
Soms is JPEG echter de beste keuze. Hier lees je wanneer je andere formaten moet gebruiken:
- Gebruik in plaats daarvan PNG voor afbeeldingen met scherpe lijnen of tekst. Zo blijven de randen scherp en duidelijk.
- Voor logo’s of afbeeldingen die een transparante achtergrond nodig hebben, is PNG ook beter.
- Voor eenvoudige animaties: GIF werkt goed voor korte, looping animaties.
- Voor professioneel afdrukken is TIFF misschien een betere keuze voor de hoogste kwaliteit.
Onthoud dat er geen pasklare oplossing is. Bedenk waarvoor je de afbeelding nodig hebt en kies het formaat dat het beste werkt.
JPEG gebruiken in de echte wereld
1. Voor websites
JPEG is perfect voor de meeste websiteafbeeldingen. Het maakt bestanden klein zonder dat ze er slecht uitzien. Dit is belangrijk omdat:
- Kleine bestanden zorgen ervoor dat websites sneller laden.
- Snel ladende websites maken bezoekers blij.
- Zoekmachines houden meer van snelle websites.
Als je een website bouwt, vooral met WordPress, kunnen tools als Elementor een waardevolle aanwinst zijn.
Ze vereenvoudigen het ontwerpproces, waardoor je visueel aantrekkelijke lay-outs kunt maken zonder uitgebreide kennis van codering.
2. Voor fotografie
Fotografen gebruiken JPEG vaak omdat:
- Het legt een breed scala aan kleuren goed vast.
- Het maakt bestanden klein genoeg om veel foto’s in op te slaan.
Professionele fotografen gebruiken echter minder compressie of andere formaten (zoals RAW) wanneer ze foto’s maken. Zo kunnen ze de foto’s later beter bewerken.
Als je foto’s online deelt, helpt JPEG om kwaliteit en bestandsgrootte in balans te brengen. Je prachtige foto’s worden snel geladen en zien er nog steeds geweldig uit.
3. Voor grafisch ontwerp
Grafische ontwerpers gebruiken JPEG, maar niet voor alles:
- Het is goed voor webafbeeldingen en ontwerpen met veel kleuren.
- Voor logo’s, pictogrammen of iets anders met scherpe randen is PNG vaak beter.
- Voor werk dat zal worden afgedrukt, is TIFF misschien de beste keuze.
JPEG is nog steeds nuttig in grafisch ontwerp:
- Maak grote bestanden kleiner als je ruimte wilt besparen.
- Realistisch ogende onderdelen van ontwerpen maken.
- Het snel online delen van concepten of ideeën.
De sleutel is weten wanneer je JPEG moet gebruiken en wanneer iets anders. Dit helpt ontwerpers om hun werk er op zijn best uit te laten zien, ongeacht waar het wordt getoond.
Afbeeldingen converteren en optimaliseren: Een praktische gids
Schakelen tussen .jpg en .jpeg bestandstypen is eenvoudig. Hier lees je hoe:
- Software voor beeldbewerking gebruiken:
- Open je afbeelding in programma’s zoals Adobe Photoshop of GIMP.
- Klik op “Opslaan als” of “Exporteren”.
- Kies .jpg of .jpeg uit de bestandstype opties.
- Sla je afbeelding op.
- Online hulpmiddelen gebruiken:
- Ga naar een gratis online converteerwebsite.
- Upload je afbeelding.
- Kies het bestandstype dat je wilt (.jpg of .jpeg).
- Download je geconverteerde afbeelding.
Onthoud: Het wisselen tussen .jpg en .jpeg verandert de afbeelding zelf niet. Het is alsof je hetzelfde drankje in een ander kopje doet – de inhoud blijft hetzelfde.
Tips voor het optimaliseren van afbeeldingen
Om je afbeeldingen goed te laten werken op websites moet je een balans vinden. Je wilt kleine bestanden om snel te kunnen laden, maar je wilt ook dat je afbeeldingen er goed uitzien. Hier zijn enkele manieren om dit te doen:
- Formaat van je afbeeldingen aanpassen:
- Grote afbeeldingen vertragen websites.
- Maak je afbeeldingen alleen zo groot als ze op je site moeten zijn.
- Gebruik compressie:
- Dit maakt de bestandsgrootte kleiner.
- Probeer verschillende niveaus om te vinden wat er goed uitziet en snel laadt.
- Kies het juiste bestandstype:
- JPEG werkt goed voor foto’s.
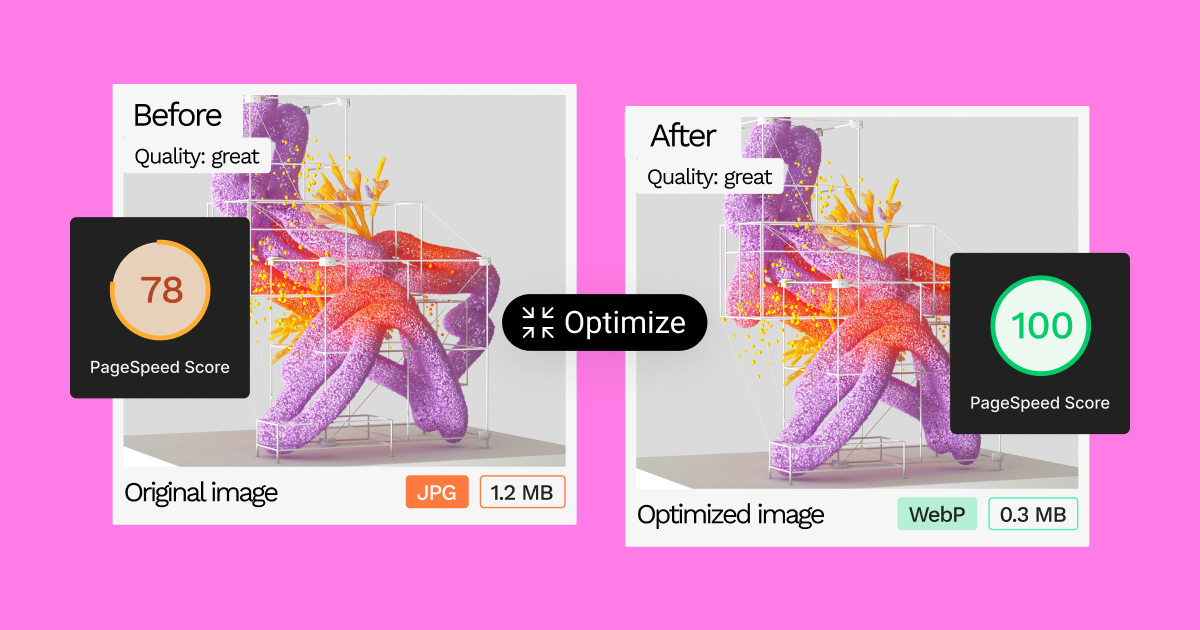
- Voor nog kleinere bestanden kun je WebP proberen. Het maakt bestanden vaak kleiner dan JPEG zonder kwaliteitsverlies.
Het doel is om je website snel te maken en je afbeeldingen er goed uit te laten zien. Als je dit goed doet, gebruiken mensen je site met meer plezier.
Afbeeldingen optimaliseren met Elementor

Elke afbeelding met de hand opknappen kost veel tijd. De Image Optimizer van Elementor kan dit werk voor je doen. Dit is wat het doet:
- Het maakt afbeeldingen automatisch kleiner wanneer je ze aan je site toevoegt.
- Het kan afbeeldingen veranderen in WebP, waardoor bestanden vaak nog kleiner worden.
- Je kunt zelf bepalen hoeveel het je afbeeldingen verandert.
- Het kan extra informatie van afbeeldingen verwijderen die je niet nodig hebt op je website.
Dit hulpmiddel is alsof je een helper hebt die al je afbeeldingen precies goed maakt voor je website. Het bespaart je tijd en helpt je site sneller te draaien.
Zorg goed voor je afbeeldingen
Je digitale foto’s zijn belangrijk. Hier lees je hoe je ze veilig bewaart:
- Organiseer je bestanden:
- Gebruik duidelijke namen voor je afbeeldingen.
- Zet ze in mappen die voor jou logisch zijn.
- Maak back-ups:
- Bewaar kopieën van je afbeeldingen op verschillende plaatsen.
- Gebruik externe harde schijven of online opslag.
- Gebruik cloud opslag:
- Met Dropbox en Google Drive heb je vanaf elke locatie gemakkelijk toegang tot je afbeeldingen, zodat je naadloos toegang hebt tot je visuele inhoud, ongeacht waar je je fysiek bevindt.
- Ze slaan ook vaak oudere versies van bestanden op.
Door deze dingen te doen, zorg je ervoor dat je belangrijke foto’s bewaard blijven.
Veel voorkomende mythes over JPEG
Laten we wat verkeerde ideeën over JPEG uit de weg ruimen:
- Mythe: JPEG betekent altijd lagere kwaliteit. Waarheid: JPEG kan er geweldig uitzien als je het goed gebruikt.
- Mythe: Je kunt JPEG-afbeeldingen alleen bewerken als je ze beter maakt. Waarheid: Met moderne software kun je bewerken zonder veel kwaliteit te verliezen.
- Mythe: .jpg- en .jpeg-bestanden zijn verschillend. Waarheid: Ze zijn hetzelfde met verschillende namen.
Als je deze feiten kent, kun je JPEG-bestanden beter gebruiken.
Wat is de volgende stap voor afbeeldingsbestanden?
Er komen nieuwe typen afbeeldingsbestanden uit die misschien nog wel beter zijn dan JPEG:
- AVIF: Dit nieuwe formaat kan bestanden kleiner maken terwijl ze er goed blijven uitzien. Het werkt ook met nieuwe TV- en telefoonschermen.
- HEIF: Veel nieuwe telefoons gebruiken dit al. Het is vergelijkbaar met AVIF en kan kleine bestanden maken die er geweldig uitzien.
JPEG is nog steeds het meest gebruikte formaat, maar deze nieuwere formaten zullen steeds belangrijker worden naarmate de support van browsers en apparaten toeneemt.
Elementor, met haar focus om voorop te blijven lopen op het gebied van webontwikkeling, is goed voorbereid op deze verschuiving. Het streven naar voortdurende updates en verbeteringen zorgt ervoor dat gebruikers naadloos gebruik kunnen maken van de voordelen van nieuwe afbeeldingsformaten, zodat hun websites snel, visueel aantrekkelijk en toekomstbestendig blijven.
Inpakken
We hebben bekeken hoe je met JPG- en JPEG-bestanden kunt werken, ze beter kunt maken voor websites en ze veilig kunt houden. Onthoud:
- JPG en JPEG zijn hetzelfde.
- Door afbeeldingsbestanden kleiner te maken, werkt je website sneller.
- Tools zoals Elementor’s Image Optimizer kunnen je tijd besparen.
- Er komen nieuwe afbeeldingsformaten aan die mogelijk beter werken dan JPEG.
Door deze dingen te begrijpen, kun je ervoor zorgen dat je website er geweldig uitziet en soepel draait. Of je dit nu voor het eerst doet of al jaren, blijf leren en probeer nieuwe dingen uit. Met de juiste kennis en hulpmiddelen kun je geweldige websites maken die mensen graag gebruiken.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.