Inhoudsopgave
Elementor 3.9 bevat de nieuwe optie Opslaan als standaard, breidt de mogelijkheden van de Loop Builder uit om WooCommerce en de op secties gebaseerde lay-out te supporten, en verschillende extra functies die het ontwerp van je website en de gebruikerservaring verbeteren.

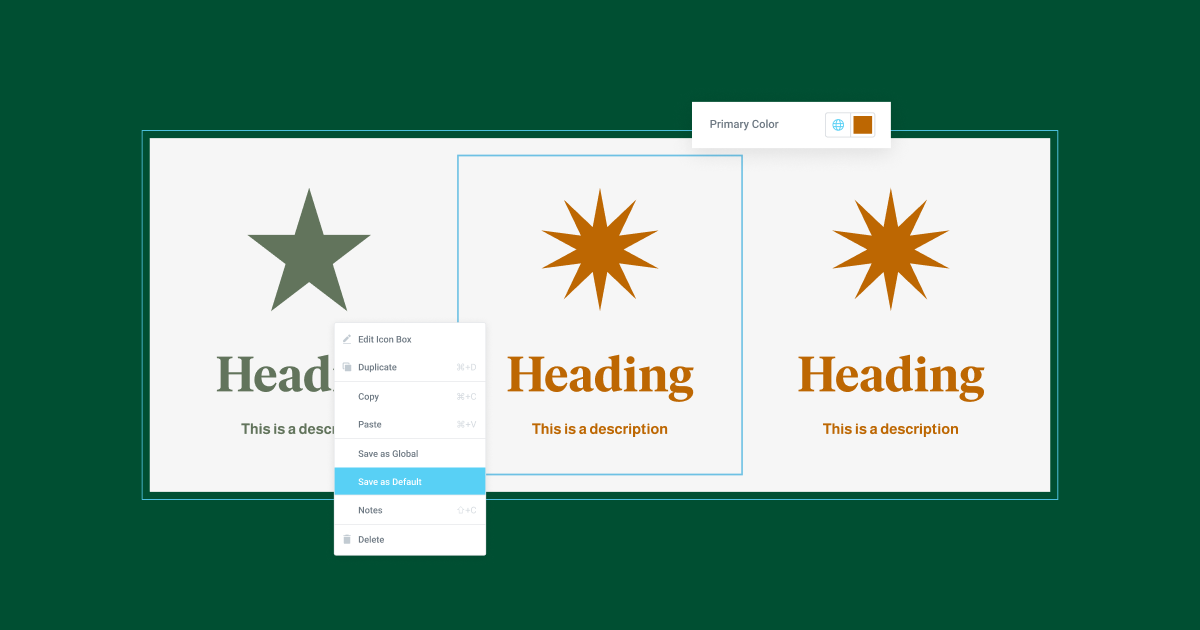
Nieuw: Opslaan als standaard
Met Elementor 3.9 kun je de nieuwe functie Opslaan als standaard gebruiken om je ontwerpworkflow te verbeteren en de manier waarop elementen op je website verschijnen nadat ze naar de editor zijn gesleept, volledig aan te passen.
Met deze update kun je alle standaardinstellingen van elk afzonderlijk element aanpassen en naar eigen wens aanpassen. Je kunt de plaatshouderafbeelding vervangen door een afbeelding naar keuze – zoals je logo, de plaatshoudertekst aanpassen en de kleuren en lettertypen vervangen door die van jouw voorkeur. Sla het vervolgens op als standaard door met de linkermuisknop op het element te klikken en het op te slaan. Na deze actie zal elke keer dat je een nieuwe widget versleept die je hebt aangepast, deze de nieuwe standaardinstellingen weergeven die je hebt geconfigureerd. Om je workflow te verbeteren en het creatieproces van je website te versnellen, kunnen alle nieuwe standaardinstellingen ook worden overgenomen naar elke kit of sjabloon die je importeert / exporteert.
Elk Elementor element bevat vooraf geconfigureerde standaard styling en geavanceerde instellingen. Deze omvatten plaatshouderafbeeldingen, pictogrammen of teksten, standaardkleuren en lettertypen of associatie met specifieke globale kleuren en lettertypen. Dus als we de Button widget als voorbeeld nemen, elke keer als je deze vanuit het widget paneel naar de editor sleept, zal de achtergrond de Accentkleur aannemen die is ingesteld in je Global Colors, de tekstkleur zal wit zijn, enz.
Omdat de nieuwe functie Opslaan als standaard alle wijzigingen opslaat die je aanbrengt in de elementen voordat je ze opslaat, is het belangrijk om er goed op te letten dat je geen gevoelige informatie toevoegt voordat je ze opslaat als nieuwe standaard. Het is bijvoorbeeld niet aan te raden om het email adres van je PayPal account op te nemen voordat je de PayPal knop opslaat als een nieuwe widget. Hetzelfde geldt voor alle gevoelige informatie, waaronder CSS ID, API Keys enzovoort.
Hieronder staan drie (van de vele) voorbeelden van hoe je de nieuwe functie Opslaan als standaard kunt gebruiken:
- De kleuren of lettertypen van een element bijwerken, zodat ze worden gekoppeld aan andere globale kleuren of lettertypen (zoals primair in plaats van secundair)
- Stel een nieuwe standaard opvulling en marges in voor een widget, zoals een knop.
- Neem een logo, afbeelding of specifieke instructies op als plaatshouder voor afbeeldingen bij widgets, of plaatshouders voor tekst bij widgets. Op die manier kun je je bedrijf als webbouwer voortdurend promoten bij je klanten en hen helpen bij het bijwerken van hun website.

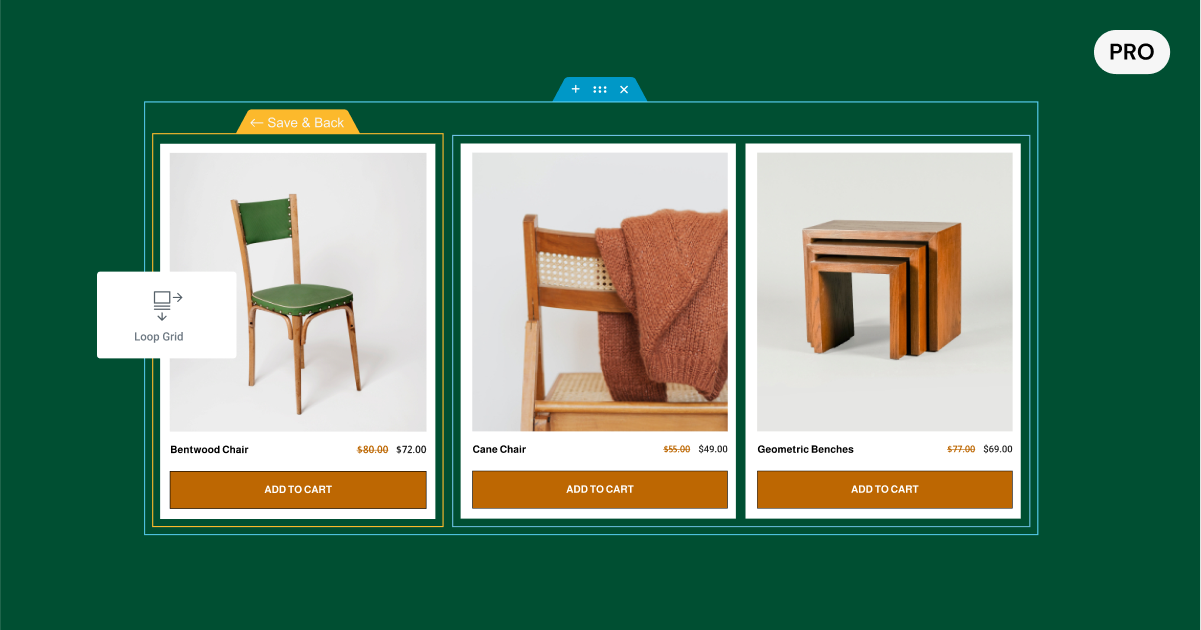
[Pro] Loop Builder uitgebreid om WooCommerce en secties te supporten
Na de release van de Loop Builder in Elementor 3.8, breidt deze versie de mogelijkheden van de Loop Builder uit om WooCommerce te supporten. Met deze update kun je je eigen aangepaste sjabloon ontwerpen voor Product Listings, zodat je je creativiteit de vrije loop kunt laten bij het ontwerpen van je Ecommerce websites.
Als je de Loop Builder gebruikt, begin je met het kiezen van het type sjabloon dat je wilt maken, voor WooCommerce kies je Producten. Het widgetpaneel beveelt bovenaan WooCommerce-widgets aan, maar je kunt elke widget en elke tag voor Dynamische Inhoud gebruiken om extra WooCommerce-inhoud weer te geven in je sjabloon voor Hoofditems.
Zodra je het ontwerp van je sjabloon hebt afgerond, kun je het op elke pagina gebruiken, de lay-out, paginering en styling aanpassen en je producten weergeven op een manier die het beste past bij je ontwerp en merk.
Elementor 3.9 introduceert ook support voor de sectie-kolom lay-out, dus als je nog niet helemaal klaar bent om Flexbox Containers te gaan gebruiken, kun je nog steeds de Loop Builder gebruiken om aangepaste listings te maken met de sectie-kolom lay-out.

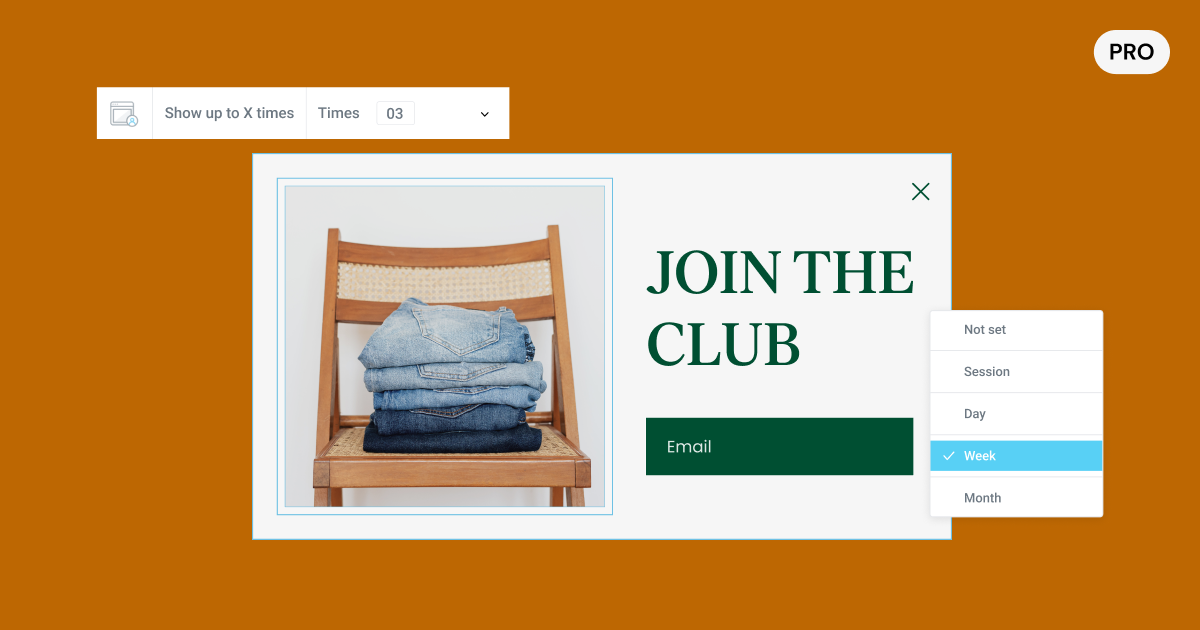
[Pro] Uitgebreide Popup Geavanceerde Regel – Toon tot X keer aanhoudend, of per sessie / dag / week / maand
Een van de populairste verzoeken voor Elementor Popups was het verbeteren van de geavanceerde regel die bepaalt hoe vaak een popup verschijnt. Tot nu toe kon je de popup X aantal keren laten verschijnen, maar het tijdsbestek waarin ze zouden verschijnen was niet gespecificeerd. Dus als je een pop-up instelt om 3 keer te verschijnen, verschijnt hij de eerstvolgende 3 keer dat de bezoeker je website bezoekt, ongeacht de bezoekfrequentie.
Met deze bijgewerkte geavanceerde regel kun je instellen hoe vaak je de popup wilt laten verschijnen – aanhoudend, of binnen een specifiek tijdsbestek van – een sessie, een dag, een week of een maand. Op die manier kun je je pop-ups met de gewenste frequentie afleveren, de gebruikerservaring verbeteren en het gewenste resultaat van de pop-up bereiken.

Prestatieverbeteringen
We zijn voortdurend op zoek naar manieren waarop we de prestaties van uw website kunnen verbeteren en zijn onlangs een samenwerking aangegaan met Chrome om samen potentiële gebieden te identificeren. Elementor heeft Google-tools gebruikt, waaronder het Chrome User Experience Report en het Core Web Vitals Technology Report, terwijl we technisch advies kregen van een Chrome-expert. Elementor 3.9 introduceert een aantal prestatieverbeteringen die een aanzienlijke invloed kunnen hebben op de prestaties van je website, waaronder:
Achtergrondafbeeldingen Lazy Load Alpha Experiment
Achtergrondafbeeldingen zijn een integraal onderdeel van het ontwerpen van een website, maar ze kunnen een negatieve invloed hebben op de prestaties en de score van Largest Contentful Paint (LCP). Het optimaliseren van de prestaties en LCP-score van je website is belangrijk om de ervaring van je bezoekers te optimaliseren wanneer ze je site bezoeken, maar ook om je vindbaarheid in zoekmachineresultaten te verbeteren.
Door Lazy Load toe te voegen aan achtergrondafbeeldingen kun je de prestaties en LCP-score van je website verbeteren, zonder afbreuk te doen aan het uiterlijk van je website.
Als je dit experiment activeert, wordt lazy load toegepast op alle achtergrondafbeeldingen onder de vouw, in de volgende gebieden:
- Sectie – sectieachtergrond en sectieachtergrond overlay
- Kolom – kolom achtergrond
- Container – containerachtergrond en containerachtergrond overlay
- Algemene widgetachtergrond – toegankelijk via het tabblad Geavanceerd.
Elementor nu compatibel met het Performance Lab voor “WebP Uploads”.
Wanneer je de Performance Lab plugin activeert, worden afbeeldingen die je uploadt als JPEG automatisch geconverteerd naar WebP. Als de Performance Lab plugin niet in staat is om het afbeeldingsformaat naar WebP te converteren, zal de website de standaard JPEG tonen. Bovendien zullen alleen JPEG afbeeldingen die zijn geüpload na het activeren van de Performance Lab plugin worden geconverteerd naar WebP formaat, alle afbeeldingen die voor die tijd zijn geüpload zullen hun JPEG formaat behouden.
Meer maatwerk, meer ontwerp, meer van Elementor
Elementor 3.9 is bedoeld om je in staat te stellen meer te bereiken met je websites, op een handigere manier. Met de nieuwe mogelijkheid om op te slaan als standaard, kun je het startpunt van elk element aanpassen aan de behoeften van je website en je creatieproces versnellen. Deze update bevat ook verbeteringen aan de Loop Builder, zodat je het ontwerp van je websites nog meer kunt aanpassen, evenals een overvloed aan prestatieverbeteringsfuncties – zodat je niet hoeft te kiezen tussen het uiterlijk van je website en de prestaties ervan.
Probeer de nieuwe functies in Elementor 3.9 uit en laat ons in het commentaargedeelte weten hoe je deze nieuwe functies op je website gaat gebruiken.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.