Inhoudsopgave
Elementor 3.14 bevat een reeks nieuwe ontwerpfuncties waarmee je het ontwerp van je website kunt verbeteren. De nieuwe Carousel widget, een veelgevraagde widget en een van de Nested widgets, maakt gebruik van de kracht van Containers om inhoud toe te voegen aan elke carrousel dia, waardoor je onbeperkte ontwerpmogelijkheden hebt. Deze versie bevat ook verbeteringen aan de Loop Alternate Template in het Loop Grid, zodat je nieuwe, statische inhoud kunt toevoegen aan je Product en Post listings. Naast deze twee functies bevat deze versie veel nieuwe ontwerpupdates om meer van je website aan te passen.

[Pro] Introductie – Krijg volledige vrijheid om elke dia van je carrousel te ontwerpen
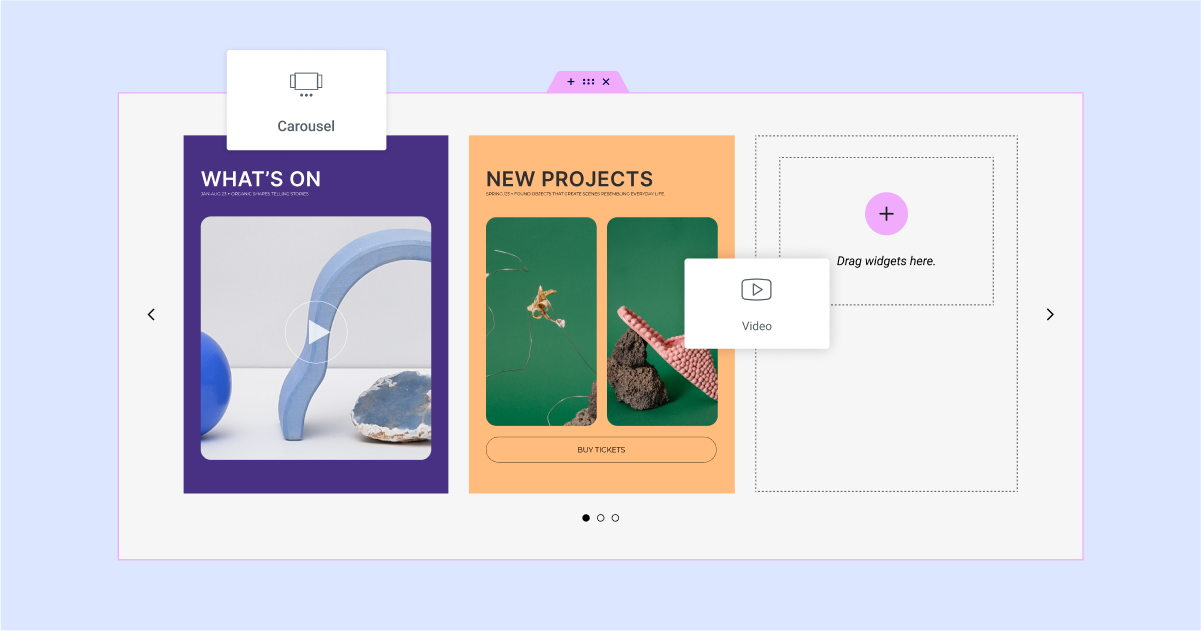
Elementor 3.14 voegt een nieuwe toevoeging toe aan de Nested Element widget collectie, die al Tabs en Menu bevat. De nieuwe Carousel widget – een Elementor Pro widget, is een krachtige tool die de manier waarop je inhoud op je website laat zien, zal verbeteren. Door gebruik te maken van de kracht van Containers wordt in de Carrousel widget elke slide nestbaar, waardoor je de vrijheid hebt om er elke widget naartoe te slepen.
De Carrousel-widget biedt een overvloed aan aanpassingsopties om je inhoud echt te laten opvallen. Pas de achtergrond en styling aan om bij de stijl van je merk te passen en voeg eenvoudig knoppen en andere interacties toe om je bezoekers te betrekken.
Om de nieuwe Carrousel widget in te schakelen, moet je de functies Container en Nested Element activeren door naar WordPress Dashboard → Elementor → Instellingen → Functies te gaan. De nieuwe Carrousel biedt je een veelzijdigere en uitgebreidere oplossing die de gebruikerservaring verbetert en je publiek boeit. Je kunt de nieuwe Carrousel widget gebruiken in plaats van een aantal bestaande widgets, zoals: Afbeelding Carrousel, Media Carrousel (Pro), Testimonial Carrousel (Pro) en Recensies (Pro). Elk van deze Carrousels werd geleverd met een vooraf gedefinieerde lay-out, met beperkte inhoud en aanpassingsmogelijkheden.
Opmerking:
Om het makkelijker te maken om elementen naar elke dia te slepen, zijn de Autoplay en Infinite Loop functies uitgeschakeld in de editor. Deze functies zijn nog steeds beschikbaar en werken zoals verwacht. Je kunt ze in actie zien op je live website en in de modus Preview.
Pro Tip: Probeer boeiende ervaringen te creëren door een achtergrondafbeelding en een video-overlay aan een dia toe te voegen om 3D-achtige effecten te creëren.

[Pro] Verhoog de zichtbaarheid van je inhoud met de nieuwe functie voor statische itemposities in je lusrasters
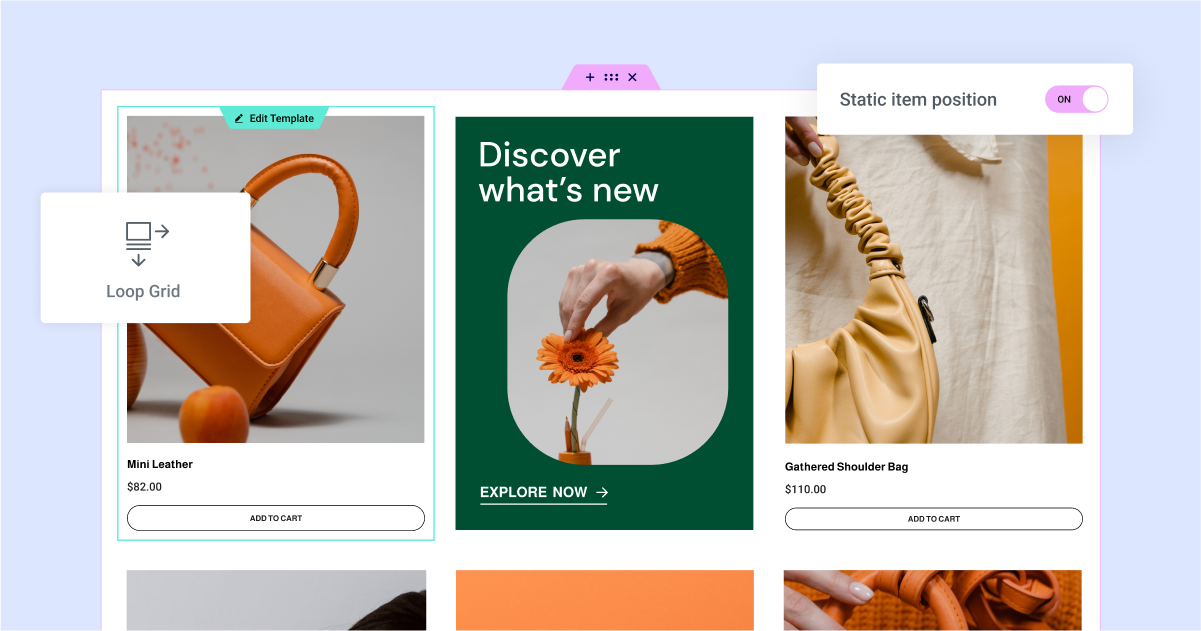
De Loop Alternate Template, een Loop Grid-functie die is toegevoegd in Elementor 3.12, is uitgebreid met Static Item Position. Nu kun je moeiteloos een andere sjabloon, met een nieuw ontwerp en statische inhoud, in je Loop Grid injecteren. Zo kun je ervoor zorgen dat bepaalde producten, evenementen of andere inhoud zich echt onderscheiden van de rest.
Je kunt bijvoorbeeld een aankomend evenement promoten of een specifiek product op een strategische positie in je Loop Grid uitlichten. Wanneer je een Statische Item Positie injecteert, zal het de plaats innemen die je bepaalt binnen het Loop Grid – zoals de tweede positie. Je kunt ook kiezen of je de Static Item Position over een aantal kolommen wilt verdelen, om je ontwerp nog meer op te breken en meer aandacht te trekken.
Als je een Static Item op een bepaalde positie instelt, springt het bericht of product op de opgegeven positie naar de volgende beschikbare positie. Dus als je je Static Item op de tweede positie zet, wordt het tweede bericht of product nu op de derde positie weergegeven.
Wanneer je een nieuw Loop raster naar een pagina sleept of een bestaand raster probeert te bewerken, zul je zien dat wanneer je een alternatief sjabloon toepast vanuit het paneel Bewerken, je ook een nieuwe keuzeknop hebt voor Statische Item Positie. Dit geeft je de mogelijkheid om een statisch item toe te voegen op een positie naar keuze in het raster. Schakel de knop in en selecteer de sjabloon die je wilt weergeven en de positie die je wilt innemen. De sjabloonlijst toont een lijst met Loop Item sjablonen die je eerder hebt gemaakt. Als je het sjabloon dat je wilt gebruiken voor je Statische item nog niet hebt gemaakt, kun je een nieuwe maken door een nieuw Item Sjabloon te maken in de Theme Builder.
Om de Loop Builder en de functies ervan te kunnen gebruiken, moet je ervoor zorgen dat de Loop Feature is ingeschakeld op je website. Je kunt deze inschakelen via het WordPress Dashboard → Elementor → Instellingen → Functies.

Bekijk al je algemene stijlen in een voorbeeld van algemene stijlen op volledig scherm voor verbeterde consistentie
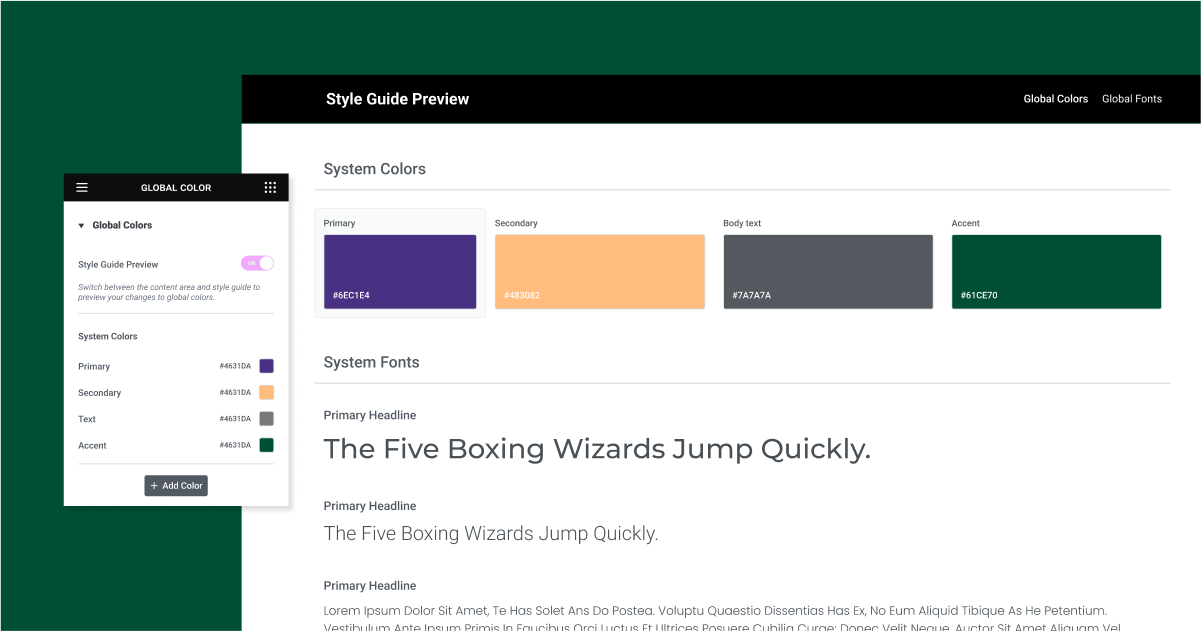
Een van de fundamenten van een professioneel uitziende website is een consistente stijl. Met de Globale lettertypen en kleuren van Elementor kun je je workflow al verbeteren door een lijst van elk lettertype bij te houden en waar nodig het juiste globale lettertype en de juiste kleur te gebruiken.
Je kunt nu ook al je Globale lettertypen en stijlen zien in een preview op volledig canvas. Als je naar je Site-instellingen gaat en naar je Globale lettertypen of kleuren navigeert, zie je een nieuwe Globale stijlvoorvertoning. Als je deze inschakelt, wordt de editor bedekt met een full-canvas blad waarop al je lettertypen en kleuren in één weergave worden getoond.
Bovendien kun je met de Global Styles Preview direct en in realtime updates maken. Als je op een van de stijlen in de preview klikt, wordt de lettertype-/kleurkiezer geopend en kun je bekijken hoe elke verandering de stijl van je website beïnvloedt.

Elementor UI en UX verbeteringen
Elementor 3.14 bevat een aantal gebruiksvriendelijkheid- en interface-updates die je workflow zullen stroomlijnen, verbeteren en versnellen – zodat je meer tijd kunt besteden aan het ontwerpen van je website.
Widgets toevoegen aan de editor met een klik
Klik op een widget om het toe te voegen aan de Editor, zonder het naar een specifieke locatie te slepen. Dit is vooral handig als je een widget naar geneste Containers sleept, omdat het dan lastig kan zijn om hem naar het gewenste gebied te slepen. Met deze update wordt een widget die je aanklikt in het widgetpaneel automatisch toegevoegd aan de laatste container (of sectie) waarop je je hebt gericht. Als het laatste gebied waarop je je concentreerde in de editor een andere widget was, dan wordt de nieuwe widget geplaatst onder de widget waarop je je eerder concentreerde, en als je je nog nergens op concentreerde in de editor, dan wordt de widget onderaan de pagina geplaatst. Je bent nog steeds vrij om widgets naar de gewenste locatie te slepen.
Visuele aanduiding van paginaonderdelen
Deze update introduceert een vloeiendere overgang tussen je pagina / post en andere themaonderdelen – zoals je header, footer, loop, item en pagina / post inhoud, en meer. Als je nu werkt aan de pagina / post en je gaat met je muis over een willekeurig gebied in de koptekst, dan wordt de hele koptekst bedekt door een semi-transparante overlay. Als je ergens in de koptekst klikt, kun je de koptekst bewerken, zonder dat je de pagina of de editor hoeft te verlaten. Hetzelfde geldt voor het inhoudsgebied van de pagina of het bericht wanneer je werkt aan een themaonderdeel.
Verbeteringen aan de bovenste balk
De Top Bar, een nieuwe functie die voor het eerst werd geïntroduceerd in Elementor 3.12, is gemaakt in REACT om de schaalbaarheid van de introductie van nieuwe functies in de toekomst te verbeteren. In deze versie introduceert Elementor nieuwe mogelijkheden voor de Top Bar, beschikbaar als een Experiment dat je kunt inschakelen door te gaan naar: WordPress Dashboard → Elementor → Functies → Editor Bovenbalk.
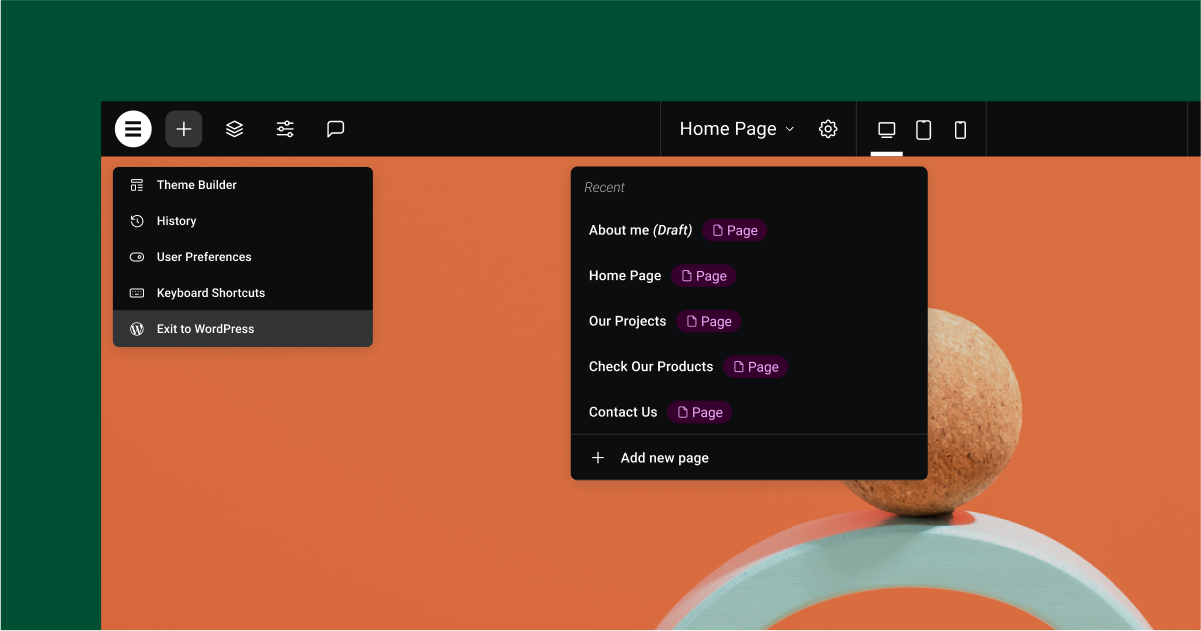
- Een nieuwe pagina toevoegen – door te klikken op de Pagina-indicatie in het midden van de Bovenbalk kun je een nieuwe pagina toevoegen, zonder heen en weer te hoeven schakelen tussen de Editor en het WordPress Dashboard.
- Ter plekke bewerken voor websiteonderdelen – als je een nieuwe pagina maakt vanuit de bovenbalk, wordt niet de hele editor opnieuw geladen, maar alleen het canvas zelf, waardoor de laadtijd korter is en je meteen aan de slag kunt.
- “Website beheren” hernoemd naar “Afsluiten naar WordPress” – op jullie verzoek hebben we Website beheren hernoemd naar Afsluiten naar WordPress, waardoor je teruggaat naar WordPress.
WordPress en WooCommerce functies nu ook beschikbaar in Elementor
Om ervoor te zorgen dat je minder vaak hoeft te schakelen tussen Elementor en WordPress en om je workflow te stroomlijnen, hebben we een aantal mogelijkheden die beschikbaar zijn in de WordPress Pagina-instellingen toegevoegd aan de Elementor Pagina-instellingen, waaronder: volgorde (voor hiërarchische posttypes) en de mogelijkheid om commentaar toe te staan op een pagina / post. Als je een WooCommerce website hebt, kun je bovendien je winkelpagina instellen via het paneel WooCommerce Instellingen in de Site-instellingen van Elementor.

Meer stylingopties in verschillende widgets
Tabs Widget – deze update bevat twee nieuwe mogelijkheden in het gedeelte Extra opties (voorheen Responsieve instellingen) op het tabblad Inhoud van het paneel Bewerken:
- Onderbrekingspunt – als je de nieuwe optie ‘Geen’ kiest, blijft de structuur van de tabbladen behouden bij elk onderbrekingspunt, in plaats van dat deze vanaf een bepaald onderbrekingspunt wordt omgeschakeld naar een Accordeon. Dit was een veelgevraagde update voor de nieuwe widget Tabbladen.
- Horizontaal scrollen – door dit in te schakelen worden Tabbladen beperkt tot één rij. Websitebezoekers kunnen er horizontaal doorheen scrollen.
Pictogram Widget – kies Pas aan grootte op het tabblad Stijl van de pictogram widget om de hoeveelheid ruimte aan te passen die een geüpload SVG pictogram inneemt. Dit is vooral handig als de breedte en hoogte van je pictogram niet hetzelfde zijn.
[Pro] Menu Widget – voeg verdelers toe aan menu-items in de Menu widget. Scheidingstekens bevinden zich op het tabblad Stijl, zodat je de breedte, hoogte, kleur enz. van de scheidingsteken kunt aanpassen.
Afbeelding Widget – op het tabblad stijl kun je bij het aanpassen van de hoogte kiezen voor de objectpasvorm – standaard, opvullen, bedekken of bedekken. Als je nu dekking kiest, kun je ook een Objectpositie kiezen om de afbeelding naar wens te positioneren.
[Pro] Widget Oproep tot actie – de stylingopties van de knop Oproep tot actie zijn nu identiek aan de stylingopties van de widget Knop, voor een consistente bewerkingservaring.
[Pro] Galerij-widget – regel de weergave van de Lightbox voor elke galerij-widget, in plaats van te vertrouwen op de algemene Lightbox-instelling in je site-instellingen.

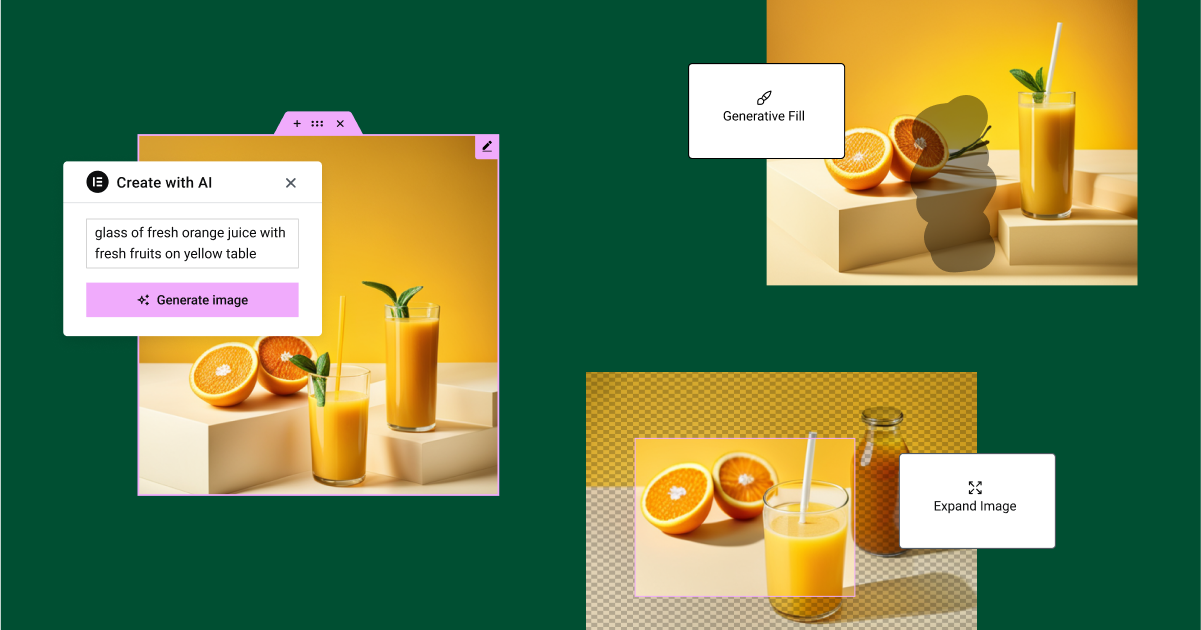
Maak pakkende afbeeldingen met Elementor AI
Elementor AI, beschikbaar als gratis proefversie op elke Elementor website, bevat nu ook de mogelijkheid om afbeeldingen te maken en te verbeteren. Maak een prompt door de afbeelding te beschrijven die je wilt maken, pas deze aan met generatieve vulling, maak afbeeldingsvariaties van een AI-gegenereerde afbeelding of een afbeelding die je al op je website hebt staan en nog veel meer.

Prestaties en toegankelijkheid verbeterd
Elementor 3.14 bevat toegankelijkheidsupdates voor de widgets Button, Accordion en Toggle. Deze versie bevat ook prestatieverbeteringen aan het laadmechanisme in de Elementor Pro Video Playlist widget. Je kunt er hier meer over lezen.
[Pro] Belangrijk – Loop Carrousel – HTML-veranderingen in Paginatie en Navigatie
Loop Carousel is bijgewerkt om compatibeler te zijn met containers. Let op: als je in het verleden Custom CSS hebt toegepast op de Loop Carousel widget, vooral om de navigatie of paginering te stylen, kan er een potentieel probleem zijn dat het ontwerp van je website kan beïnvloeden. Daarom raden we je aan om deze functie eerst op je website te testen.
Breng de esthetiek van je website naar nieuwe hoogten
Elementor 3.14 introduceert een reeks ontwerpverbeteringen om het ontwerp van je website en de weergave van inhoud te verbeteren. Met de veelgevraagde Carrousel widget, een Nested Element, kun je inhoud opnemen in elke slide van de Carrousel en de styling en het ontwerp naar eigen inzicht aanpassen. Bovendien breidt deze versie de Loop Alternate Template uit, onderdeel van de Loop Grid widget, waarmee je geselecteerde, statische inhoud kunt integreren in je Product- en Post-overzichten. Deze versie bevat ook Elementor AI voor het maken van afbeeldingen, waarmee je pakkende afbeeldingen kunt maken, aanpassen en nog veel meer.
Als je deze nieuwe functies wilt uitproberen, zorg er dan voor dat je een update uitvoert naar Elementor 3.14 en laat ons weten hoe je van plan bent deze nieuwe updates op je website te gebruiken.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.