Inhoudsopgave
Met deze versie kun je het ontwerp van je website naar een hoger niveau tillen met een aantal functies waar je om hebt gevraagd. Met de nieuwe Loop Carrousel kun je het ontwerp van je website verbeteren door je berichten, aangepaste berichten of producten weer te geven in een slanke, opvallende looping carrousel. Daarnaast kun je met de nieuwe functie Copy & Paste Between Websites je workflow stroomlijnen bij het kopiëren van elementen van de editor van de ene website naar de andere.

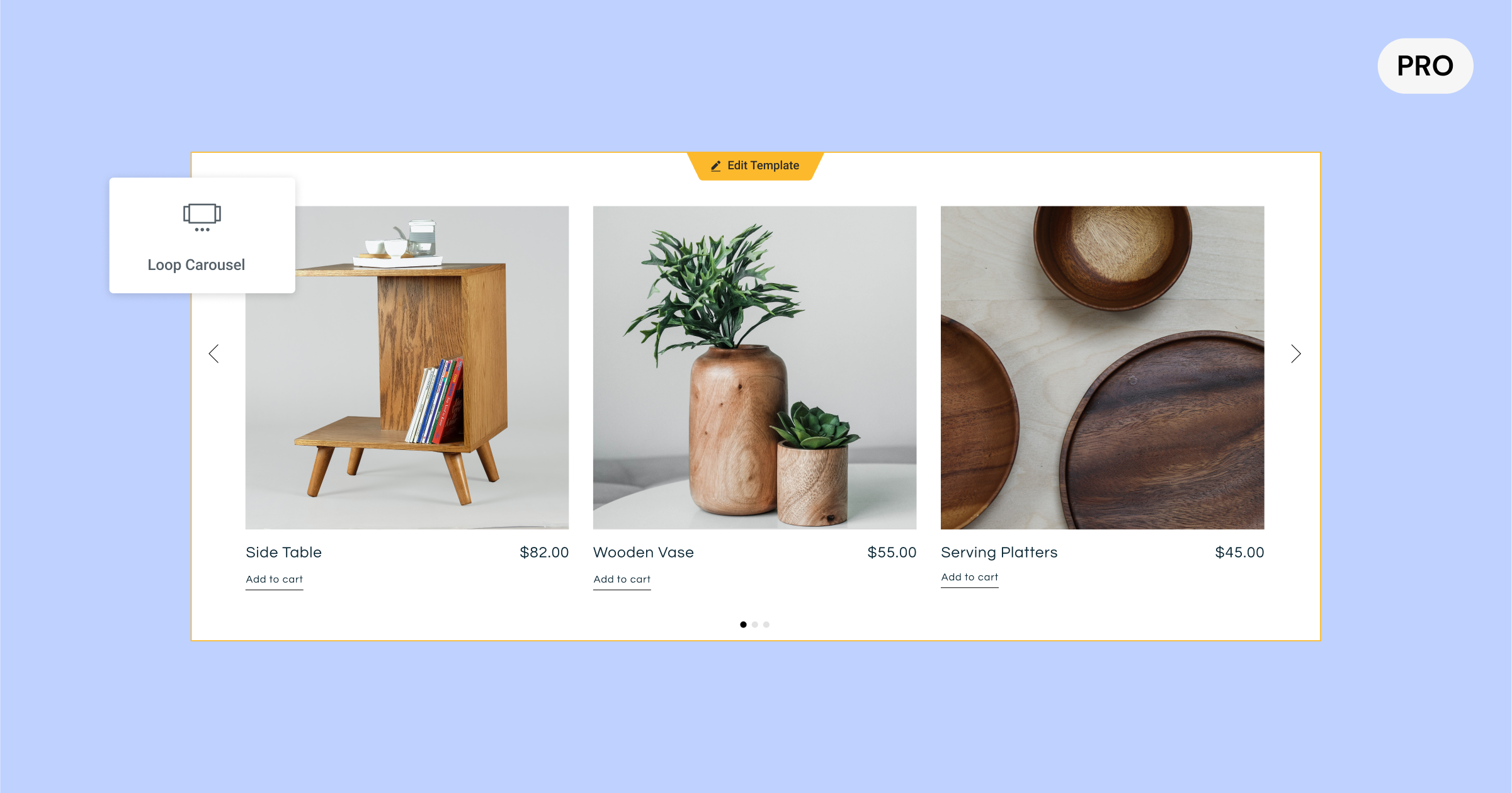
[Pro] Toon je dynamische aanbiedingen in een carrousel van jouw ontwerp met de nieuwe Loop Carrousel
De nieuwe Loop Carousel widget breidt de mogelijkheden uit van de Loop Builder, voor het eerst uitgebracht in Elementor 3.8, en stelt je in staat om overal op je website een Loop Carousel te plaatsen. Met de Loop Carousel kun je de lijsten van je berichten, aangepaste berichten of producten weergeven in een oneindig looping carouselformaat, in plaats van in een raster.
Om je eigen op maat gemaakte Loop Carrousel te maken, moet je een sjabloon voor het hoofditem maken (of gebruiken), een query kiezen om te bepalen welke inhoud moet worden weergegeven en de carrousel ontwerpen, net zoals je dat met elke andere carrousel in Elemenor zou doen.
De hoofdonderwerpsjabloon voor je carrousel ontwerpen
Als je de Loop Carousel widget naar de Editor sleept, wordt je gevraagd om een sjabloon te maken. Je kunt er een ter plekke maken door op de knop in de Editor of het widgetpaneel te klikken, of een sjabloon kiezen dat je al hebt gemaakt. Je kunt ook een nieuw sjabloon maken door naar de Theme Builder te gaan en een nieuw Loop Item toe te voegen.
Ontwerp je sjabloon voor hoofditems zoals jij dat wilt, door alle beschikbare widgets te gebruiken en hun volgorde, grootte, lay-out en meer aan te passen aan jouw ontwerpbehoeften. De widgets die je gebruikt kunnen worden gebruikt om het ontwerp van je sjabloon te verbeteren, of ze kunnen dynamisch zijn en gevuld worden op basis van de inhoud die je eraan toewijst met dynamische tags.
Pro Tip: Om consistentie op je hele website te garanderen en je workflow te versnellen, kun je dezelfde sjabloon voor hoofditems gebruiken in je Loop Grid en Loop Carousel door dezelfde sjabloon te kiezen.
De weer te geven inhoud bepalen
Op het tabblad Query kun je kiezen welke inhoud je wilt weergeven in de Loop Carrousel. Hierdoor wordt de inhoud die je hebt gekozen dynamisch ingevuld in elk van de carrouselkaarten. In dit stadium kies je of je je berichten, aangepaste berichttypen, producten, landingspagina’s en meer wilt weergeven. Vervolgens kun je de in-/uitsluitknop gebruiken om de inhoud te selecteren die je wilt weergeven op basis van de verschillende taxonomieën van je inhoud.
Zodra je de bron van de inhoud hebt gekozen die je wilt opnemen in je Loop Carrousel, kun je extra parameters aanpassen om je aanbiedingen weer te geven zoals jij dat wilt, op volgorde, datum, titel, menu-volgorde en laatst gewijzigd onder andere.
Je carrousel aanpassen
Om de Loop Carrousel aan te passen, kun je bepalen hoeveel kaarten je tegelijk wilt weergeven en gebruik maken van alle stylingopties die beschikbaar zijn in de andere carrousel widgets, inclusief of je wilt dat de carrousel automatisch wordt afgespeeld, wat de scrollsnelheid moet zijn, pauzeren bij zweven en oneindig scrollen.
Daarnaast kun je gebruik maken van alle geavanceerde instellingen van de carrousel om bewegingseffecten toe te voegen, een rand, masker en meer.
Let op: Elementor 3.11 bevat ook een infrastructuurupdate voor de Swiper-bibliotheek, van versie 5.3.6 naar 8.4.5. De Swiper Library is gekoppeld aan de Carrousel-instellingen en zal in komende releases meer styling en instellingen voor carrousels mogelijk maken. Dit experiment zal standaard actief zijn op nieuwe websites. Als je een bestaande website hebt die je wilt activeren voor dit experiment, ga dan naar Elementor → Instellingen → Functies en activeer ‘Swiper-bibliotheek upgraden’. Maak voordat je dit experiment activeert een back-up van je website en test deze in een staging omgeving.

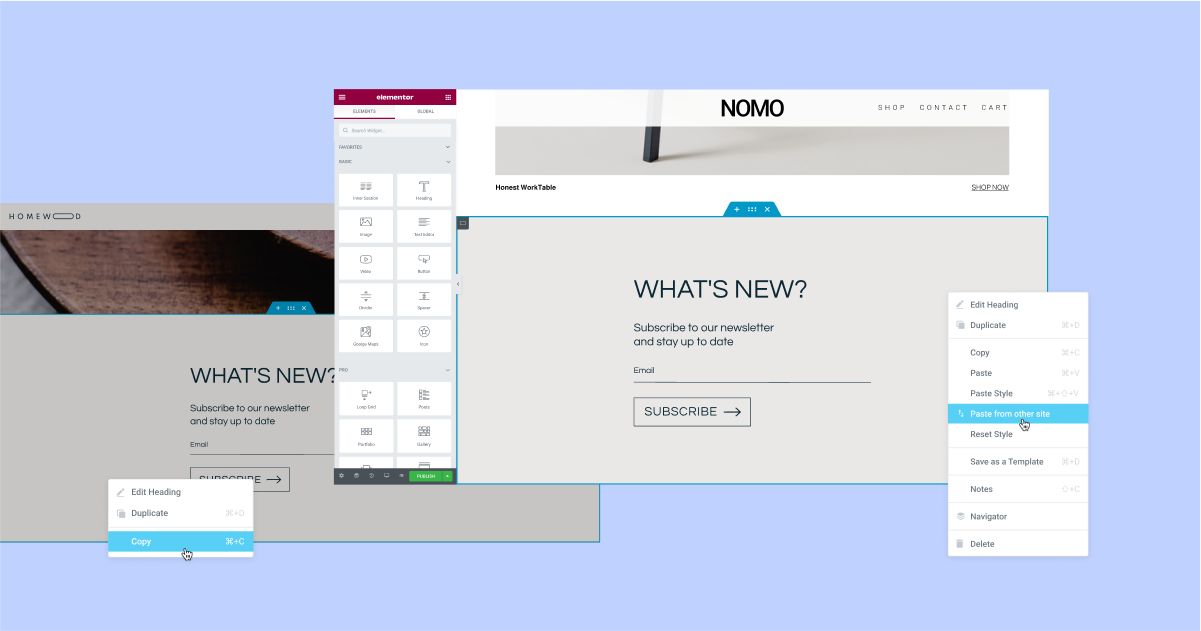
Direct kopiëren en plakken van de ene website-editor naar de andere
Heb je een element dat je in de ene website hebt ontworpen en wil je het in een andere website gebruiken? Je kunt nu de nieuwe functie Copy & Paste Between Websites gebruiken. Dit zal je helpen je workflow te versnellen doordat je geen JSON-bestand meer hoeft te maken voor een element dat je wilt kopiëren, exporteren en importeren naar een andere website.
Met deze update kun je elk element uit de editor van de ene website kopiëren met de opdracht Kopiëren (CMD/CTRL + C, of klik met de rechtermuisknop op het element en kies Kopiëren) en plakken in de editor van een andere website door met de rechtermuisknop te klikken op de plek waar je het wilt plakken in de editor en te kiezen voor ‘Plakken vanaf een andere site’. Daarna wordt je gevraagd om op CMD/CTRL + V te klikken om te bevestigen dat je het element wilt plakken.
Voor een betere workflow en om de consistentie van het ontwerp op je website te behouden, nemen de elementen die je van een andere website plakt de globale stijlen (kleuren en lettertypen) over van de doelwebsite waarin je plakt. Op die manier hoef je het zelf niet aan te passen aan jouw website.
Let op: Om de functie Copy & Paste Between Websites te kunnen gebruiken, moeten beide websites versie 3.11 of hoger van Elementor hebben. Daarnaast worden lokaal gehoste video’s en afbeeldingen niet gekopieerd. Je moet de afbeelding of video zelf uploaden naar de doelwebsite.

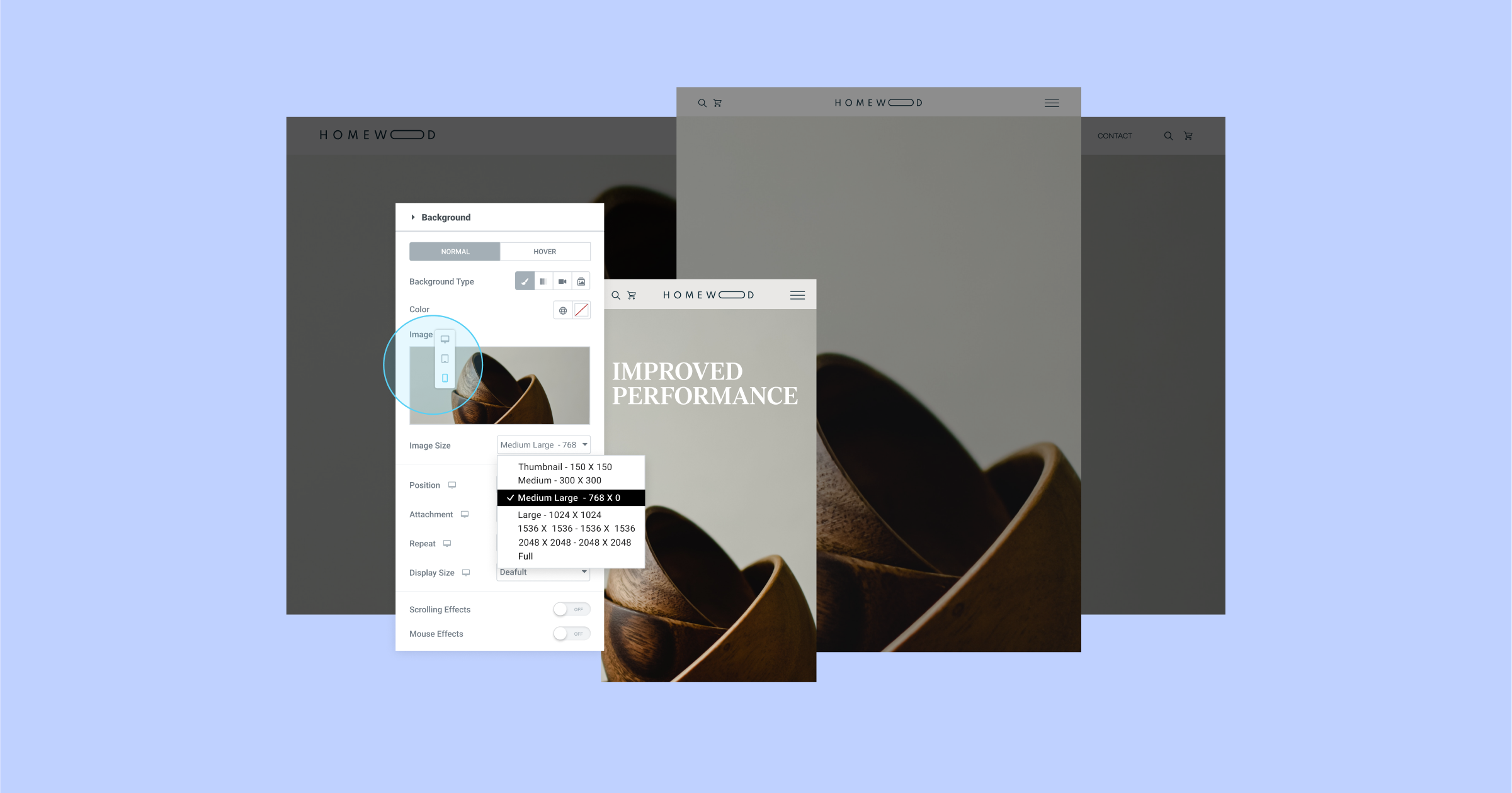
Pas de grootte van je achtergrondafbeeldingen aan per apparaat om de laadtijd van je website te verbeteren
Afbeeldingsformaten kunnen van grote invloed zijn op het uiterlijk en de prestaties van je website. Kies een te klein formaat en de resolutie is misschien niet optimaal op grotere schermen, of een te grote afbeelding kan een negatieve invloed hebben op je prestaties, vooral op kleinere apparaten.
Elke afbeelding die wordt geüpload naar WordPress wordt in verschillende afbeeldingsformaten (afbeeldingsresolutie) geknipt, waaronder: miniatuur, medium, medium groot, volledig en meer. Hierdoor kun je de afbeeldingsgrootte aanpassen aan verschillende breekpunten.
Met Elementor 3.11 kun je alle formaten van je achtergrondafbeeldingen responsief aanpassen. Zo kun je grotere afbeeldingen kiezen voor desktop en kleinere voor mobiel en de prestaties van je website verbeteren, zonder afbreuk te doen aan het uiterlijk.
Als onderdeel van deze update is de andere groottecontrole in de instellingen van de achtergrondafbeelding, die de CSS-instellingen van de afbeeldingsgrootte (Auto, Dekking, Insluiten en Aangepast) regelt, hernoemd naar ‘Weergavegrootte’.
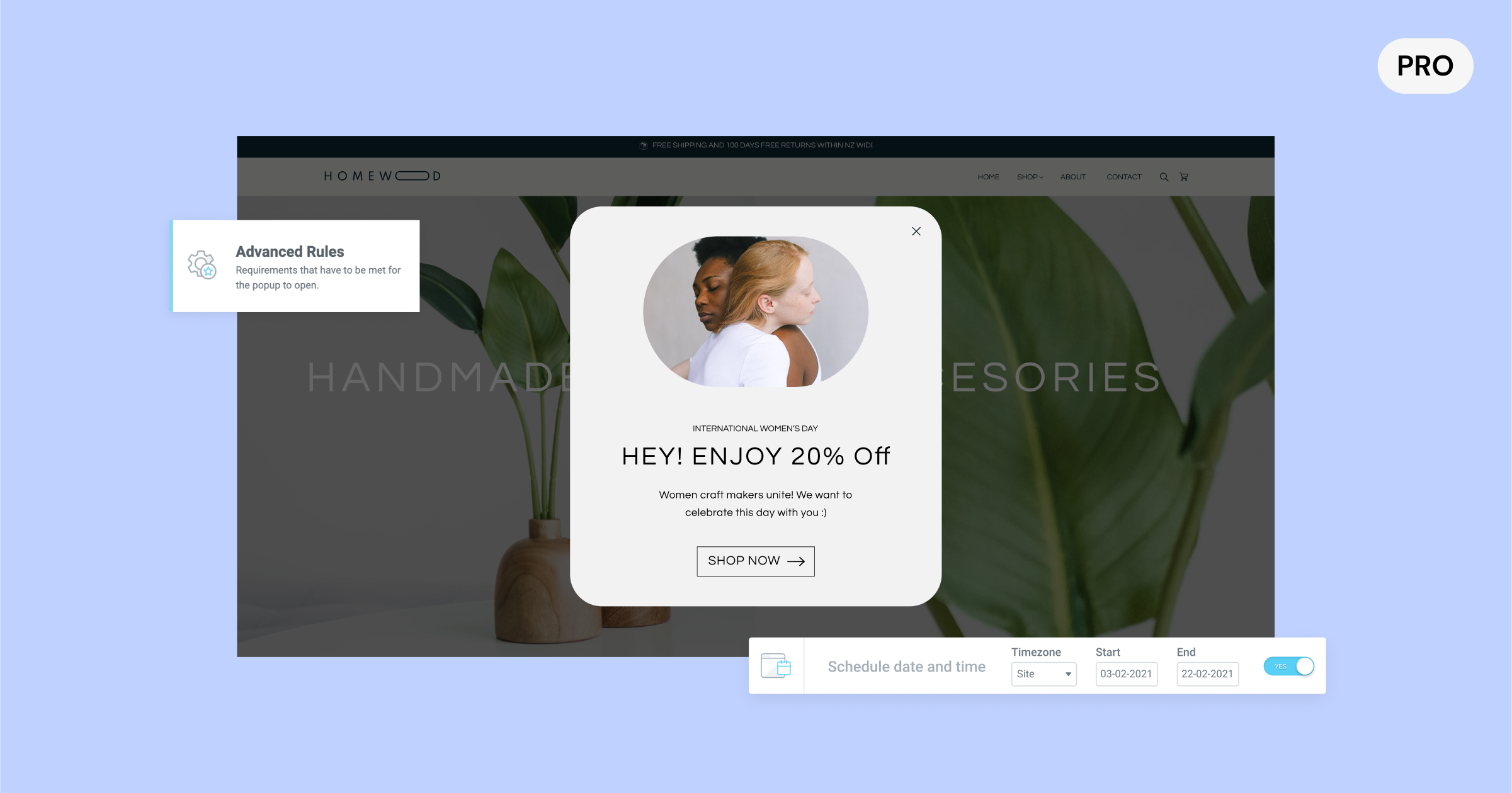
[Pro] Plan je pop-ups voor een specifiek tijdsbereik met de nieuwe geavanceerde regel

Heb je een promotie die je in een popup wilt weergeven op een bepaald tijdstip? Nu kun je precies inplannen wanneer je pop-ups moeten verschijnen. Kies de datum en tijd op basis van de tijdzone van je website of zelfs de tijdzone van je bezoeker.
Voorheen moest je de popup handmatig activeren voor het tijdsbereik dat je wilde weergeven en dan onthouden om hem te deactiveren als je klaar was om de popup te verwijderen. Nu kun je de popup van tevoren inplannen. Als je bijvoorbeeld een vakantiecampagne of -boodschap hebt die je in een popup wilt promoten, kun je deze van tevoren instellen en automatisch laten stoppen als de campagne is afgelopen.
De nieuwe instelling voor het datum- en tijdbereik bevindt zich onder de Geavanceerde regels in de weergavevoorwaarde van de popup en kan worden geformuleerd samen met alle andere triggers, weergavevoorwaarden en geavanceerde regels om ervoor te zorgen dat je elke bezoeker op elk moment en op elke plaats het meest geschikte bericht stuurt.
Extra updates
Elementor Experimentpagina hernoemd naar Functies
De pagina Features van Elementor, beschikbaar via Elementor → Instellingen in het WP Dashboard heeft de vorige pagina – Experimenten – vervangen. Deze update is bedoeld om de status te verduidelijken van verschillende functies die je handmatig kunt activeren of deactiveren op basis van je voorkeuren.
Toegankelijkheid verbeteren
Het verbeteren van de toegankelijkheid van je website is van het grootste belang voor het leveren van een positieve gebruikerservaring en heeft ook invloed op de lighthouse scores van je website. Elementor 3.11 bevat een aantal toegankelijkheidsverbeteringen in de volgende Pro-functies:
- Pop-ups – De mogelijkheid toegevoegd om de pop-up met het toetsenbord te verwerpen.
- Zoekwidgets – Maakte de schermvullende modus van de Zoekwidget toegankelijk via het toetsenbord.
- Post widget – Een nieuw `aria-label` toegevoegd aan de ‘lees meer’ link.
- Flip Box widget – Ondersteuning voor toetsenbordnavigatie toegevoegd.
Verbeter het ontwerp en de bezoekerservaring van je website met deze nieuwe functies
Met Elementor 3.11 kun je het ontwerp van je website verbeteren met de nieuwe Loop Carousel, je workflow verbeteren met het nieuwe Copy & Paste tussen websites en de ervaring van je bezoekers verbeteren met de nieuwe Popup Advanced Rule en toegankelijkheidsverbeteringen.
Het voortdurend verbeteren van je websites en het introduceren van nieuwe ontwerpconcepten kan de betrokkenheid van je bezoekers vergroten en je bedrijf top of mind houden. Probeer deze nieuwe functies uit en laat ons weten wat je ervan vindt in de reacties.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.