Inhoudsopgave
Wat staat er in deze tutorial?
In deze tutorial leggen we uit hoe je een heldensectie maakt die de achtergrondafbeelding verandert als je met de muis over verschillende elementen beweegt. Om dit te bereiken gebruiken we de containerfunctie van Elementor, voegen we aangepaste CSS-code toe en leggen we gaandeweg uit wat we doen.
Wat is een held?
Een heldensectie, ook wel bekend als heldenafbeelding of heldenbanner, is een prominente sectie op een website die meestal bovenaan de homepage staat. Het bestaat meestal uit een grote afbeelding of video, vergezeld van tekst en/of andere visuele elementen.
Het doel van de heldensectie is om onmiddellijk de aandacht van de bezoeker te trekken en de belangrijkste boodschap of waardepropositie van de website over te brengen. Het is een kans voor bedrijven om een sterke eerste indruk te maken.
Naast het belangrijkste visuele element kan de heldensectie ook een call-to-action (CTA) knop bevatten, die de bezoeker aanspoort om een gewenste actie te ondernemen.
Een goed ontworpen heldensectie kan een grote invloed hebben op het succes van een website, van het verbeteren van de betrokkenheid van gebruikers en conversiepercentages tot het verbeteren van de gebruikerservaring en zoekmachineoptimalisatie. Het is vaak het meest opvallende en gedenkwaardige element van een website en het kan bedrijven helpen om op te vallen in een overvolle online markt.
Gebruikersbetrokkenheid verbeteren
Een visueel aantrekkelijke en goed ontworpen en ontwikkelde heldensectie kan de aandacht van een gebruiker trekken en hen aanmoedigen om langer op je website te blijven, waardoor de kans groter wordt dat ze een gewenste actie ondernemen, zoals het invullen van een formulier of het doen van een aankoop.
Ook het heldengedeelte is vaak het eerste wat een gebruiker ziet als hij een website bezoekt, en het kan de toon zetten voor de rest van de site.
Een goed ontworpen heldensectie kan helpen om de identiteit, persoonlijkheid en waarden van het merk vast te stellen en het te onderscheiden van concurrenten.
Hoe maak je een heldensectie die de achtergrondafbeelding verandert wanneer je met de muis over verschillende elementen beweegt?
Opmerking
We gaan dit ontwerp bouwen met Containers, dus activeer ze via de Instellingen > Functies van Elementor.
We gaan een beetje CSS gebruiken, maar maak je geen zorgen, ik zal je alle code geven en je begeleiden waar je die moet invoegen.
Wat hebben we nodig om te beginnen?
- Elementor Pro Plugin
- 4 Afbeeldingen
Laten we beginnen:
Maak een nieuwe pagina en bewerk deze met Elementor.
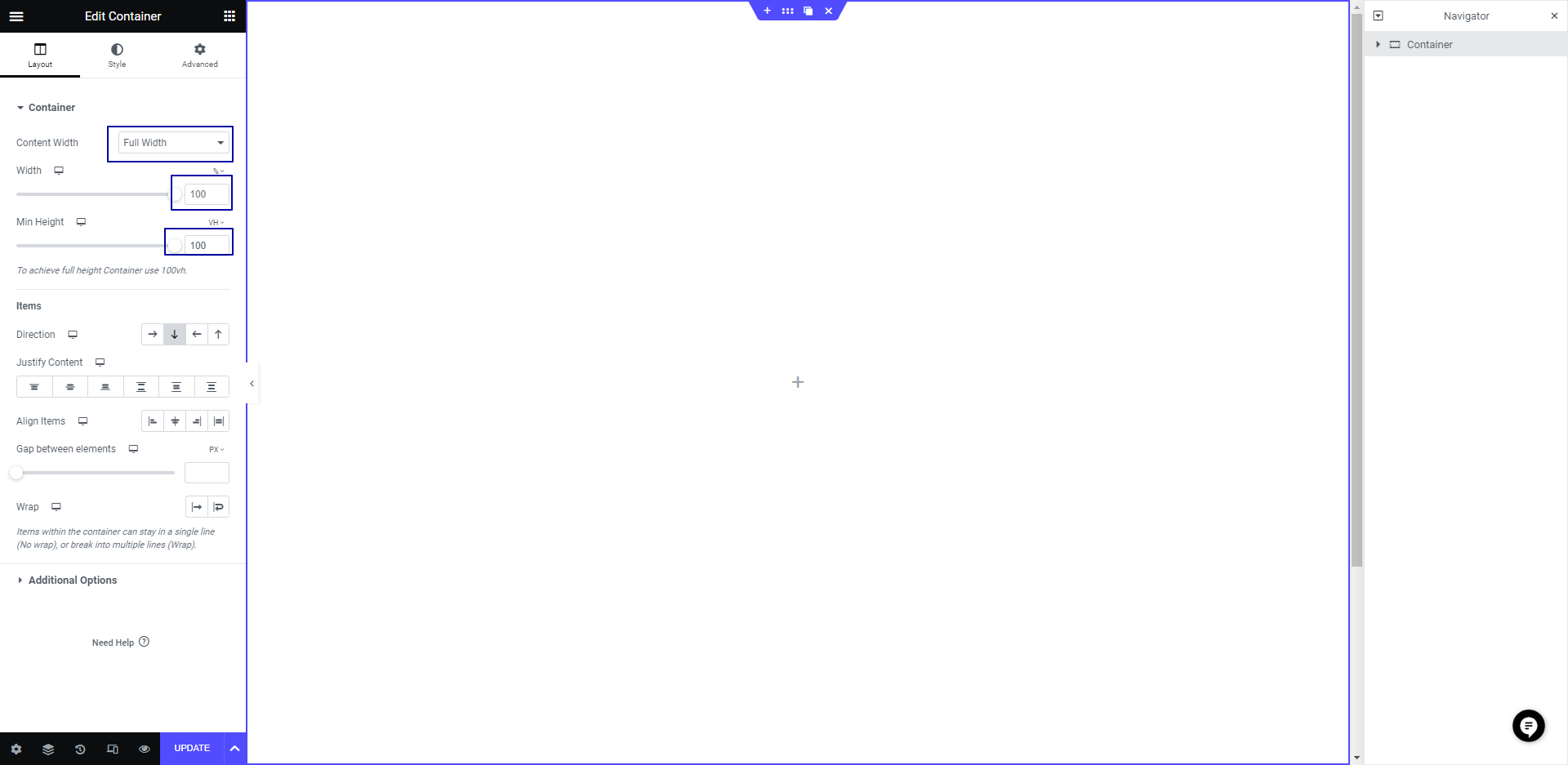
Plaats een container met de volgende instellingen:
- Breedte inhoud: Volledige breedte
- Breedte: 100%
- Min-hoogte: 100vh
- Opvulling: 0x

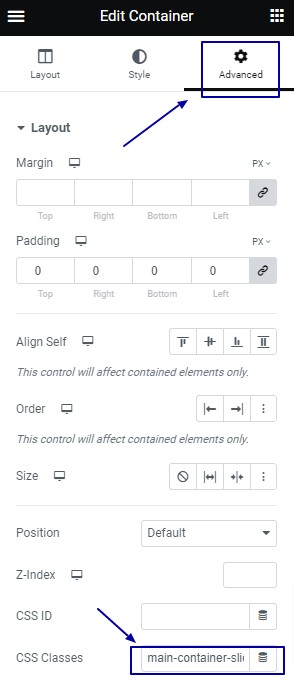
Stel een klasse in voor de container genaamd: “main-container-slide”.

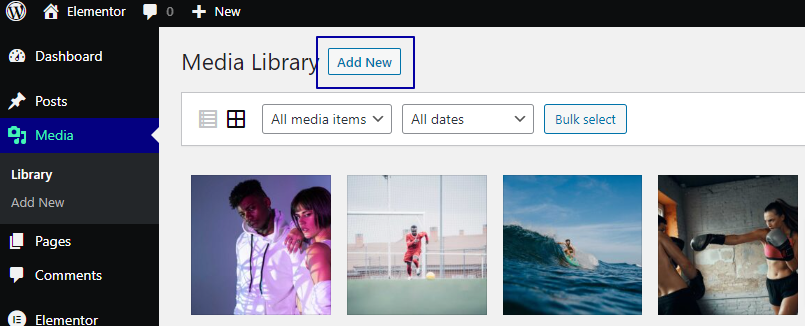
Ga naar het dashboard van WordPress en upload de 4 afbeeldingen die je gaat gebruiken naar het mediagebied van WordPress.

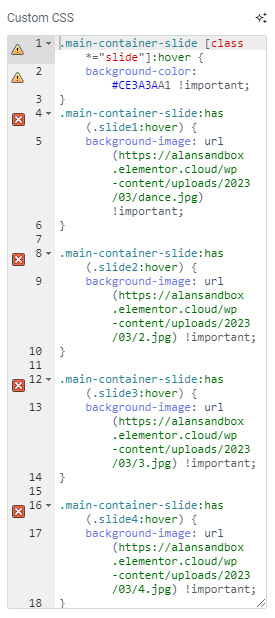
Ga terug naar de pagina en voeg de volgende CSS-code in op het tabblad Aangepaste CSS van de container:
.main-container-slide [class*="slide"]:hover {
background-color: #CE3A3AA1 !important;
}
.main-container-slide:has(.slide1:hover) {
background-image: url(https://yousite.com/image1.jpg) !important;
}
.main-container-slide:has(.slide2:hover) {
background-image: url(https://yousite.com/image2.jpg) !important;
}
.main-container-slide:has(.slide3:hover) {
background-image: url(https://yousite.com/image3.jpg) !important;
}
.main-container-slide:has(.slide4:hover) {
background-image: url(https://yousite.com/image4.jpg) !important;
}
Opmerking
Vervang “https://yousite.com/image.jpg” door de url’s van de afbeeldingen die je in elke zone wilt gebruiken.
Deze CSS bereikt 2 dingen:
1 – Verandert de achtergrondkleur bij zweven in elke container.
2 – Verandert de achtergrondafbeelding in de .main-container-slide wanneer je met de muis over de .slide-* containers beweegt.
Kijk eens naar mijn voorbeeld (ik heb de url’s van de afbeeldingen veranderd voor mijn recent geüploade afbeeldingen):

Volgende stap:
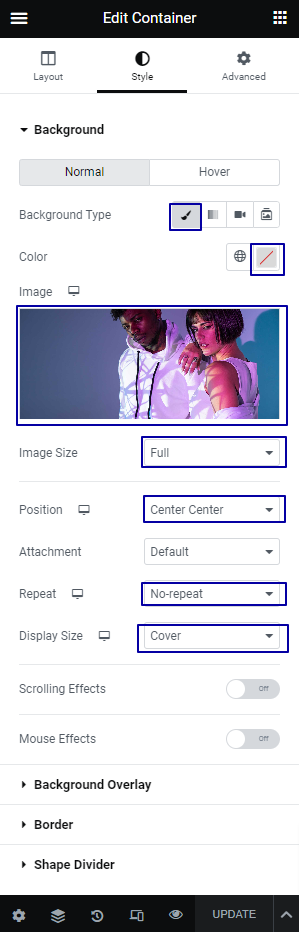
Voer in het tabblad Stijl de volgende instellingen in:
- Achtergrond: Normaal
- Type achtergrond: Klassiek
- Kleur: Transparant
- Afbeelding: *Kies de eerste afbeelding die je wilt laten zien
- Afbeeldingsformaat: Volledig
- Positie: Midden
- Herhalen: niet herhalen
- Formaat weergeven: Omslag

Volgende stap:
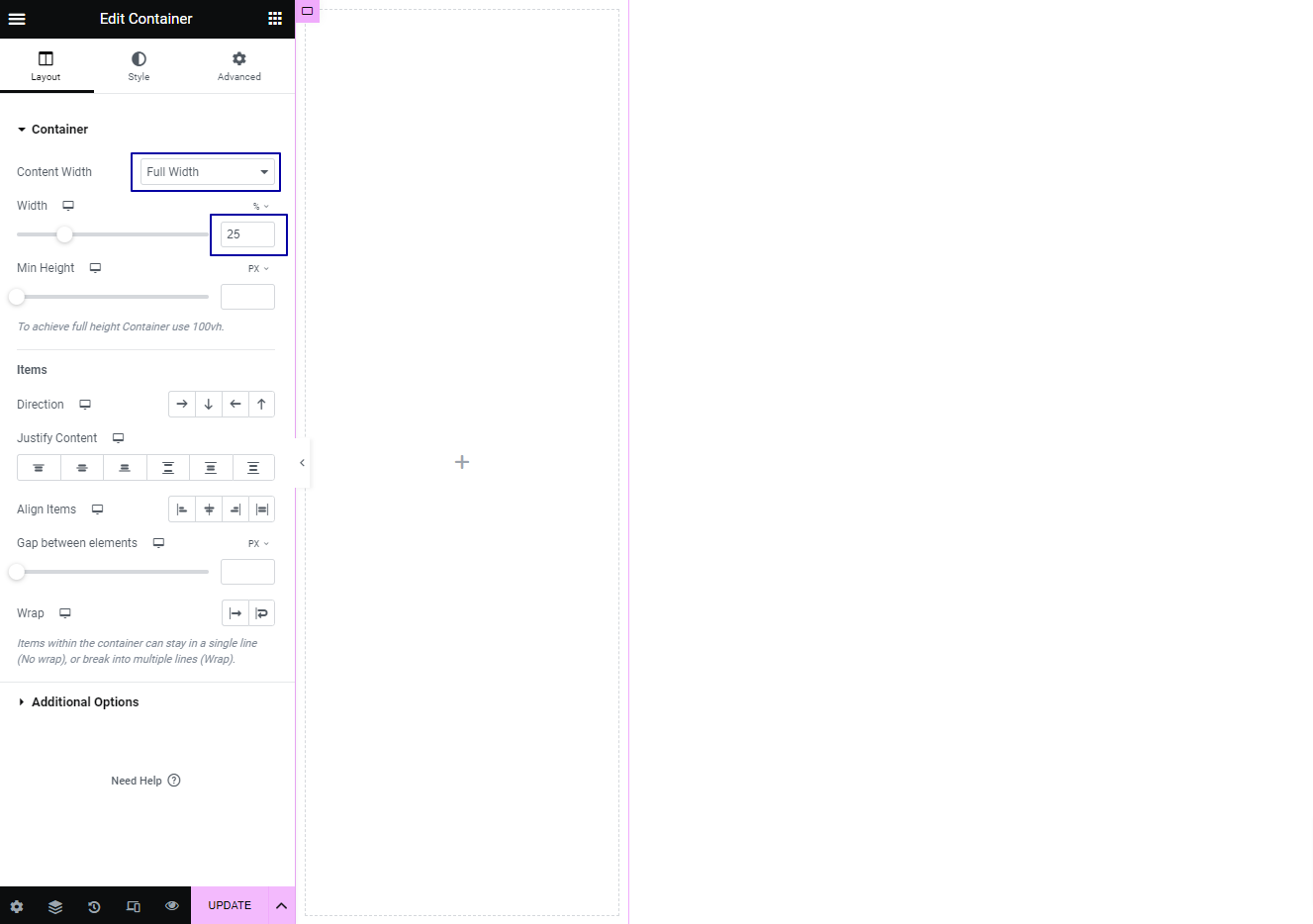
Voeg 1 container toe met deze instellingen:
- Breedte inhoud: Volledige breedte
- Breedte: 25%

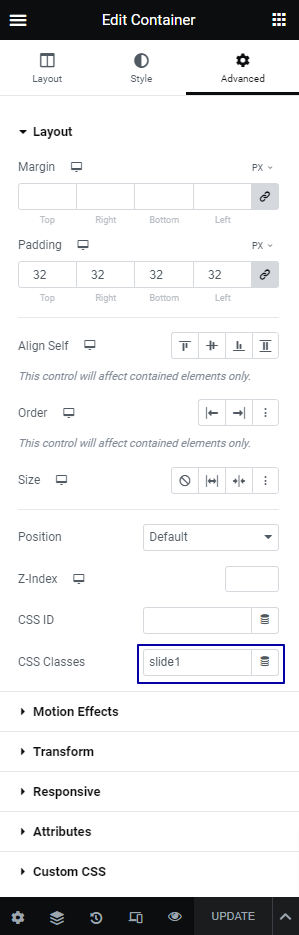
Ga naar het tabblad Geavanceerd en voeg daar een class toe met de naam: dia1

Ontwerp nu elke container met je eigen stijl en items, zoals ik heb gedaan voor dit voorbeeld:

Zoals je kunt zien, heb ik de container genummerd, randen toegevoegd om een verschil te maken tussen de categorieën op mijn site; en aangepaste inhoud met een CTA in elke zone.
Volgende stap:
Zodra je je eerste container klaar hebt, dupliceer je deze 3 keer en verander je de CSS-klasse op elke container in 4 opeenvolgend genummerde klassen:
slide1, slide2, slide3, slide4
En we zijn klaar!
In deze tutorial hebben we geleerd hoe je een heldensectie kunt maken met Elementor, het #1 website platform voor WordPress.
We richtten ons op het maken van een heldensectie die de achtergrondafbeelding verandert wanneer je met de muis over verschillende elementen beweegt en gebruikten de containerfunctie van Elementor en aangepaste CSS-code om deze taak te volbrengen.
Door deze tutorial te volgen, kun je het UX/UI-ontwerp van je website verbeteren en een visueel aantrekkelijk en boeiend onderdeel maken dat zich onderscheidt van de rest. Met Elementor kan iedereen gemakkelijk een professioneel uitziende website maken zonder enige ervaring met codering. Al met al biedt deze handleiding een eenvoudige en effectieve manier om een heldensectie te ontwerpen die de waardepropositie van je website laat zien en je bezoekers aanspreekt.
Opmerking
:heeft het is een optionele functie in Firefox – Gebruikers kunnen het inschakelen om te testen (gebaseerd op de Browser Compatibiliteits Notitie): https://developer.mozilla.org/docs/Web/CSS/:has
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.