Inhoudsopgave
De bèta inschakelen
Allereerst is het belangrijk om te weten dat de 3.14 bètaversie niet gebruikt moet worden op live productiesites.
We weten dat je enthousiast bent, maar onthoud dat deze versie zich nog in de testfase bevindt.
Het is een kans voor ons om eventuele problemen op te lossen voor de officiële release.
Volg deze stappen om de bètaversie van Elementor in te schakelen:
- Ga naar je WordPress dashboard.
- Klik op Elementor in de linker zijbalk om de Elementor instellingenpagina te openen.
- Navigeer naar het tabblad ‘Extra’.
- Klik op ‘Versiebeheer’.
- Je vindt een optie om de functie ‘Beta Tester’ in te schakelen.
Vink het vakje ‘Beta Tester inschakelen’ aan. - Vergeet niet je wijzigingen op te slaan.
Zodra je bètatesten hebt ingeschakeld, zou je de bètaversie moeten kunnen zien en bijwerken in je WordPress updates pagina.
[Pro] Nieuwe geneste carrousel

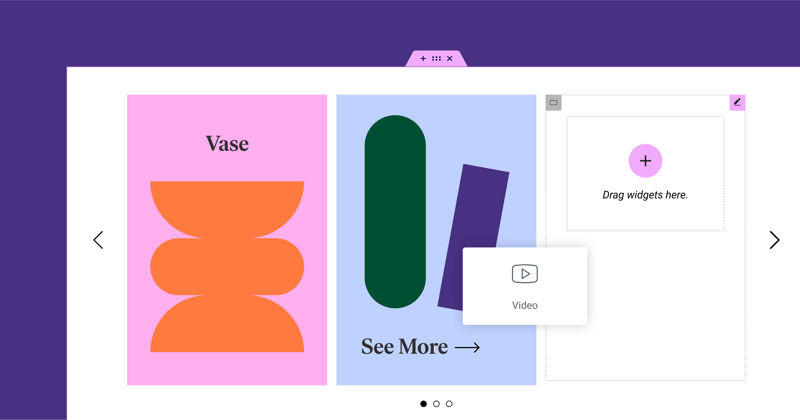
Het begin van onze Elementor 3.14 beta feature spotlight is de transformatieve Nested Carousel widget.
Zoals Ashley treffend demonstreerde, biedt deze functie een veel grotere mate van controle en creatieve vrijheid bij het weergeven van verschillende soorten inhoud.
Hiermee kun je elementen nestelen binnen elke dia van de carrousel om eindeloze ontwerpmogelijkheden te creëren.
Uit Ashley’s tutorial bleek duidelijk dat de Nested Carousel veel flexibiliteit biedt.
Hij liet zien hoe eenvoudig het is om een carrousel te maken en dia’s te vullen met afbeeldingen, tekst en zelfs andere Elementor widgets.
In feite ontpopt de Nested Carousel zich als een krachtig en veelzijdig hulpmiddel in je gereedschapskist voor webontwerp.
De Nested Carousel biedt je, eenvoudig gezegd, een oneindig canvas binnen elke dia om te vullen met elke Elementor widget die je maar wilt.
Het resultaat?
Ongekende ontwerpvrijheid.
Voor meer voorbeelden en diepgaande informatie moet je zeker Ashley’s volledige presentatie bekijken.
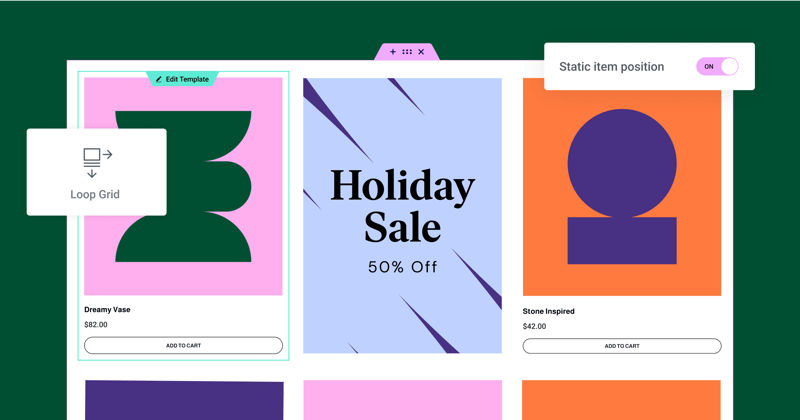
[Pro] Statische itempositie in het loopraster

Elementor 3.14 beta introduceert een opvallende toevoeging – de mogelijkheid om een Static Item Position te definiëren in je Loop Grid.
Met deze handige functie kun je specifieke inhoud in de schijnwerpers zetten, zoals een evenement, product of een ander stuk inhoud dat je wilt markeren, direct in je gewone inhoudslus.
Zie het als je persoonlijke reclamebord in een zee van berichten of producten.
Zoals Ashley tijdens zijn demonstratie uitlegde, kun je deze functie gebruiken om je gewone contentstroom op te breken met een statisch item, zoals een afbeelding, een contactformulier of een video.
Jij bepaalt waar het moet komen en Elementor doet de rest.
Het gekozen statische item vervangt een bericht of product op de opgegeven positie en verschuift de rest van je inhoud mee.
“We hebben die stroom onderbroken en we hebben Elementor verteld dat we deze afbeelding in dit raster willen weergeven,” zei hij.
Hij wees er ook op dat deze nieuwe functie een reeks aanpasbare opties biedt.
Je kunt de positie van het statische item in het raster bepalen, beslissen of het slechts één keer verschijnt of met regelmatige tussenpozen, en zelfs de lay-out van het alternatieve sjabloon aanpassen door de optie Kolombereik te wijzigen.
Het gaat om het injecteren van creativiteit in je rasters.
Om toegang te krijgen tot de Static Item Position functie, moet de Loop Feature ingeschakeld zijn op je website.
Je kunt deze vinden in je WordPress Dashboard → Elementor → Functies.
Met deze nieuwe functie gaan je grids niet alleen over gewone posts of producten – je kunt er alles in laten zien wat je maar wilt.
Zoals Ashley enthousiast zei: “de mogelijkheden zijn eindeloos.”
Vergeet niet om Ashley’s volledige presentatie te bekijken voor een uitgebreid begrip en aanvullende voorbeelden.
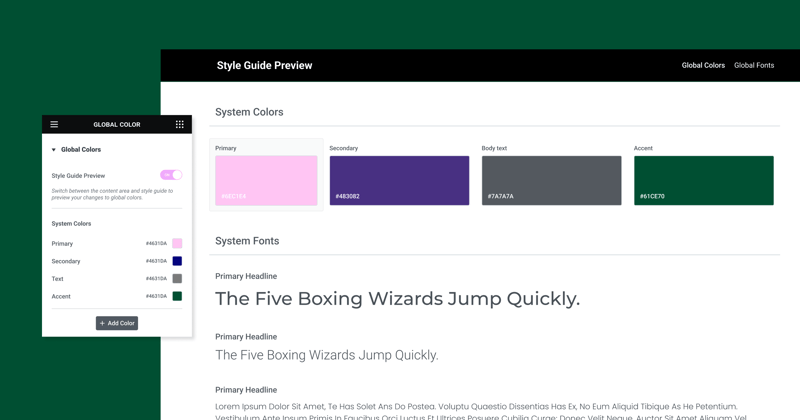
Voorbeeld van nieuwe wereldwijde stijlen

Zoals velen van jullie weten, vormen globale stijlen de ruggengraat van het ontwerpsysteem van je website en zorgen ze voor een consistent gebruik van kleuren en lettertypen op je hele site.
Deze nieuwe functie gaat een stap verder en biedt een realtime voorvertoning van je globale stijlen.
In Ashley’s woorden: “We hebben niet alleen de mogelijkheid om globale kleuren en lettertypen in te stellen, wat sowieso een fantastische optie is, maar we hebben nu ook een visuele weergave van wat die kleuren zijn.”
Met Global Styles Preview komt het ontwerpsysteem van je site tot leven en krijg je een beter inzicht in je kleuren en lettertypen in een grotere context.
Wanneer je het voorbeeld van globale stijlen activeert vanuit je site-instellingen, wordt je hele pagina bedekt met het voorbeeld van de stijlgids.
Deze visueel opvallende lay-out laat je globale kleuren en lettertypes zien zoals ze op een webpagina verschijnen en biedt een kijkje in het ontwerp-DNA van je website.
Wijzigingen in globale stijlen werken automatisch je voorbeeld bij, zodat je het ontwerp in realtime kunt aanpassen.
Een andere gebruiksvriendelijke functie die Ashley benadrukt is de naadloze overgang tussen het voorbeeld en de kleur- of lettertypekiezer.
Als je op een kleur of lettertype klikt in het globale voorbeeld, wordt automatisch de bijbehorende kleurenkiezer geopend, waardoor je ontwerpproces een fluitje van een cent wordt.
Deze nieuwe functie is standaard actief voor Elementor gehoste websites en kan handmatig worden ingeschakeld voor Plugin websites.
Het gaat niet meer alleen om het instellen van globale kleuren en lettertypen; het gaat om het ervaren ervan.
Zoals Ashley enthousiast afsloot: “Ik was ongelooflijk enthousiast om dit te zien. Ik hoop dat jullie dat ook zijn.”
Bekijk Ashley’s volledige presentatie voor meer inzichten en voorbeelden.
UI & UX verbeteringen

Elementen toevoegen met één klik
Een van de belangrijkste verbeteringen is de mogelijkheid om met één klik elementen of widgets aan je pagina toe te voegen.
Deze nieuwe functie wijkt af van de oudere methode waarbij je widgets in specifieke containers of kolommen moest slepen.
Met een enkele klik op een widget in het paneel, wordt deze automatisch toegevoegd aan de laatste container of kolom waarop je je concentreerde.
Dit maakt het ontwerpen van een pagina vloeiender en efficiënter, zodat je minder tijd kwijt bent aan het verslepen van elementen.
Zorg ervoor dat de juiste container of widget is geselecteerd, zodat Elementor weet waar de nieuwe widget moet worden geplaatst.
Visuele aanduiding van pagina- of siteonderdelen
Om de overgang tussen verschillende paginasecties naadlozer te maken, introduceert Elementor 3.14 een nieuwe functie – een visuele indicator voor paginadelen zoals kop- en voetteksten en lusitems.
Dit is vooral handig bij het ontwerpen van pagina’s met themaonderdelen, waarbij je direct op de hendel moest klikken om ertussen te wisselen.
Nu verschijnt er een semi-transparante overlay wanneer je met de muis over een willekeurig onderdeel van de pagina beweegt.
Als je op deze overlay klikt, kun je dat specifieke onderdeel bewerken zonder precies op het handvat te hoeven klikken.
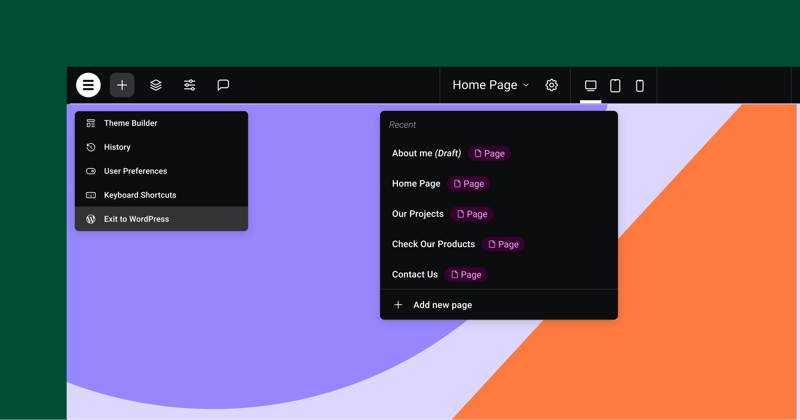
Verbeteringen aan de bovenste balk
Elementor 3.14 wordt geleverd met een vernieuwde Topbalk die een gecentraliseerd gebied biedt voor veel van de acties die in Elementor worden uitgevoerd.
De Top Bar werd voor het eerst geïntroduceerd in Elementor 3.12 en is nu verder verbeterd.
De nieuwe functies zijn onder andere de mogelijkheid om direct vanuit de Topbalk een nieuwe pagina toe te voegen, zodat je niet meer hoeft te schakelen tussen de Editor en het WordPress Dashboard.
Ook is er nu een knop met de naam “Afsluiten naar WordPress”, die je terugbrengt naar de backend van het websiteonderdeel waar je mee bezig was.
Deze updates zijn bedoeld om best practices te bevorderen en de gebruikerservaring te verbeteren.
Extra WooCommerce en WordPress functies
Een andere handige update is de integratie van extra WooCommerce en WordPress functies direct in Elementor.
Binnen de Site-instellingen van Elementor kun je ook je winkelpagina instellen als je een WooCommerce website hebt.
Hierdoor hoef je minder vaak te schakelen tussen Elementor en het WordPress Dashboard.
Op dezelfde manier is de knop om commentaar op een pagina of bericht toe te staan nu direct toegankelijk vanuit Elementor Pagina-instellingen.
Nieuwe snelkoppelingen
Elementor 3.14 introduceert nieuwe sneltoetsen om je workflow nog sneller te maken.
Voor Mac-gebruikerskun je het paneel “Pagina-instellingen” openen met CMD + SHIFT + Y en het paneel “Gebruikersvoorkeuren” met CMD + SHIFT + U.
Voor PC-gebruikersHetzelfde kun je bereiken met respectievelijk CTRL + SHIFT + Y en CTRL + SHIFT + U.
Deze sneltoetsen bieden snellere toegang tot essentiële instellingen, waardoor je tijd bespaart en je productiviteit verhoogt.
Extra stylingopties

Tabbladen Widget Updates
De Tabs-widget bevat nu een knop om te schakelen tussen de mobiele modus en de Accordion-lay-out.
Deze verbetering geeft gebruikers controle over lay-out transformaties.
Een andere toegevoegde functie is de horizontale scrollfunctie in de tabbladen, waardoor de navigatie wordt verbeterd.
Pictogram Widget Veranderingen
De widget Pictogrammen biedt nu een functie ‘Aanpassen aan grootte’, vooral handig voor aangepaste SVG-pictogrammen.
Deze functie verwijdert onnodige ruimte rond de pictogrammen en zorgt voor een optimale uitlijning.
Nieuwe Verdeler in Menu Widget
De Menu widget introduceert een gestileerde scheidingslijn tussen menu-items, met ontwerpkeuzes als effen, dubbele, gestippelde of gestreepte lijnen.
Widget verbeteringen
Ashley merkte tijdens de demonstratie op: “De nieuwe functie ‘Objectpositie’ in de widget Afbeelding biedt gebruikers de mogelijkheid om de positionering van de afbeeldingen aan te passen, wat zorgt voor de broodnodige flexibiliteit in hun ontwerpen.”
Widget oproepen tot actie updates
De widget Oproep tot actie harmoniseert nu zijn stylingopties met de widget Knop, inclusief opties voor knopvulling, boxschaduw en tekstschaduw.
Widget galerij verbeteringen
Met de widget Galerij kun je individuele lightbox-instellingen maken voor elke galerij en zo nodig de standaardinstellingen van de site overschrijven.
Deze update voegt een extra aanpassingslaag toe op widgetniveau.
Prestaties en toegankelijkheid

Prestaties en toegankelijkheid zijn aanzienlijk verbeterd in de nieuwste update.
Ashley ging hier dieper op in en zei: “Knoppen-, Accordeon- en Toggle-widgets, evenals de Video Playlist-widget, hebben een upgrade gekregen voor betere prestaties en betere naleving van de W3C-aanbevelingen.”
De Button widget bevat nu voorwaardelijke ROLE attributen, terwijl de Accordion en Toggle widgets voldoen aan alle W3C richtlijnen.
De widget Video Playlist maakt gebruik van een lazy load-mechanisme voor afbeeldingen, waardoor de pagina sneller wordt geladen en de SEO wordt verbeterd door de toevoeging van ontbrekende ALT-attributen.
Ash benadrukte verder de cruciale rol van deze updates voor de gebruikerservaring en nodigde gebruikers uit om de veranderingen te verkennen via de officiële GitHub post en de blog van de ontwikkelaar.
Afsluitende gedachten
Dat is een samenvatting van wat er nieuw en verbeterd is in de Elementor 3.14 bètaversie!
Zoals we kunnen zien, is er veel om naar uit te kijken. Van Ashley’s informatieve demoHet is duidelijk dat het team achter Elementor grote stappen zet om onze ervaring met het bouwen van webpagina’s te verbeteren.
Deze updates brengen niet alleen nieuwe ontwerpmogelijkheden, maar zijn ook bedoeld om onze workflows te stroomlijnen.
Dus waarom zou je deze nieuwe functies niet eens uitproberen?
Je feedback wordt zeer gewaardeerd – het helpt Elementor zich te ontwikkelen en beter aan te sluiten op jouw behoeften.
Aarzel dus niet om je ervaringen met deze bètaversie te delen.
We doen dit allemaal samen en werken eraan om webdesign beter te maken, één update per keer.
Veel plezier met ontdekken!
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.






