Inhoudsopgave
Denk aan kleuren als tegengestelde krachten – rood en groen, blauw en oranje, geel en paars. Als je ze naast elkaar zet, gebeurt er iets magisch – ze knallen eruit! Dat maakt ze perfect voor elementen die de aandacht moeten trekken, zoals logo’s, knoppen of belangrijke delen van je website.
Het beheersen van complementaire kleuren begint met een basiskennis van kleurentheorie, maar dat is nog maar het begin. Om ze echt voor je website te laten werken, heb je de juiste tools en omgeving nodig om je visies tot leven te brengen. Hier komen een robuuste websitebouwer en betrouwbare hosting in het spel, wat we in deze gids zullen verkennen.
De kleurencirkel en complementaire basics begrijpen
Het Kleurenwiel
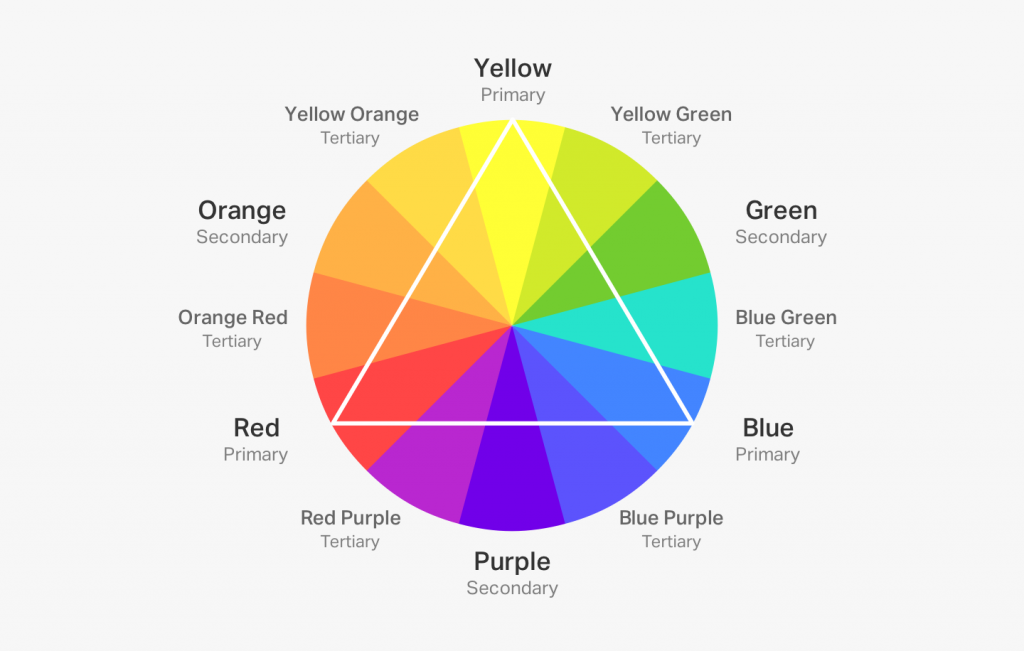
Stel je de kleurencirkel voor – een levendige cirkel die kleuren logisch organiseert. Het is de basis voor het begrijpen van kleurrelaties, de sleutel tot het ontgrendelen van de magie van complementaire schema’s. Hier is een snelle uitsplitsing:
- Primaire kleuren: De sterren van de show – rood, geel en blauw. Deze kunnen niet worden gemaakt door andere kleuren te mengen.
- Secundaire kleuren: Die zijn ontstaan door het mengen van twee primaire kleuren: oranje (rood + geel), groen (geel + blauw) en paars (rood + blauw).
- Tertiaire kleuren zijn het resultaat van het mengen van primaire en secundaire kleuren. Er zijn er zes: geeloranje, roodoranje, roodpaars, blauwpaars, blauwgroen en geelgroen.

De kleurencirkel is onze visuele roadmap, die ons helpt te visualiseren hoe kleuren op elkaar inwerken en combinaties te kiezen die feilloos samenwerken. Laten we nu inzoomen op die krachtige complementaire paren.
Complementaire paren definiëren
Complementaire kleuren zijn die direct tegenover elkaar op de kleurencirkel staan. De klassieke paren zijn rood en groen, geel en paars, en blauw en oranje. Deze combinaties creëren de maximale hoeveelheid contrast, waardoor ze ongelooflijk opvallend en dynamisch zijn.
Hier is waarom ze zo goed samen werken:
- Visueel contrast: Het grote verschil in tint (kleurtype) zorgt voor intense visuele stimulatie.
- Natuurlijke harmonie: Ook al contrasteren ze, ze brengen elkaar ook in evenwicht. Denk aan de koelte van blauw tegen de warmte van oranje – het voelt instinctief goed.
- Levendigheid: Wanneer ze naast elkaar worden geplaatst, versterken complementaire kleuren elkaars intensiteit.

Variaties
Hoewel de klassieke paren een flinke impact hebben, zijn complementaire schema’s flexibel:
- Gesplitst complementair: In plaats van de directe tegenhanger, kies je twee kleuren die grenzen aan het complement. Dit verzacht het contrast iets terwijl de voordelen behouden blijven.
- Analoog: Dit betreft kleuren die naast elkaar op de kleurencirkel staan, wat een meer harmonieus en minder intens palet creëert dan traditionele complementaire kleuren.
De psychologie en impact van complementaire kleuren
Warmte vs. koelte
Complementaire kleuren vallen vaak in warme en koele categorieën, die verschillende emoties oproepen:
- Warme kleuren: Rood, oranje en geel. Deze worden geassocieerd met energie, opwinding en soms zelfs een vleugje agressie. Ze zijn geweldig voor opvallende call-to-actions of het toevoegen van een gevoel van urgentie.
- Koele kleuren: Blauw, groen en paars. Deze kleuren worden gelinkt aan kalmte, rust en professionaliteit, waardoor ze perfect zijn voor het creëren van een gevoel van vertrouwen en betrouwbaarheid op je website.
Door strategisch gebruik te maken van warme versus koele complementaire combinaties, stuur je subtiel hoe bezoekers zich voelen tijdens het browsen op je site.

Contrast en energie creëren
De inherente tegenstelling van complementaire kleuren creëert een natuurlijke spanning. Dit is een design superkracht! Denk aan een levendige rode knop te midden van koele blauwe tinten – het trekt meteen de aandacht. Hier is waarom het zo effectief is:
- Focuspunten: Complementaire kleuren helpen je een visuele hiërarchie op te zetten, waardoor de aandacht naar belangrijke elementen op je website wordt getrokken.
- Eentonigheid doorbreken: Een vleugje complementariteit kan ontwerpen die door één kleur worden gedomineerd nieuw leven inblazen, zonder overweldigend te worden.
- Emotionele impact: De dynamische contrasten kunnen opwinding, een gevoel van urgentie of zelfs een vleugje speelsheid oproepen, afhankelijk van de kleurcombinaties en hoe ze worden gebruikt.
Symboliek en culturele betekenis
Kleuren hebben meer betekenis dan alleen hun visuele impact. Let op mogelijke associaties:
- Feestdagen: Rood en groen zijn kerstkleuren, dus die combo kan seizoensgebonden aanvoelen.
- Sportteams: Veel teamlogo’s gebruiken complementaire kleuren voor een felle rivaliteitssfeer.
- Wereldwijde variaties: Bepaalde kleuren hebben in verschillende culturen verschillende betekenissen. Als je een internationaal publiek hebt, doe dan je onderzoek!
Als je deze nuances begrijpt, kun je complementaire kleuren effectiever inzetten.
Complementaire kleuren beheersen in webdesign
Strategische kleurkeuzes
Weten wanneer je complementaire schema’s moet gebruiken is cruciaal. Hier zijn een paar situaties waarin ze echt schitteren:
- Elementen met hoge impact: Denk aan call-to-actions (knoppen, banners), logo’s en accenten in hero-afbeeldingen.
- Contrasterende informatie: Gebruik ze om secties te onderscheiden, belangrijke tekst te markeren of visuele scheiding tussen elementen op je pagina’s te creëren.
- Met mate voor maximaal effect: Te veel van het goede kan overweldigend zijn. Complementaire kleuren werken het best in strategische uitbarstingen!

Ontwerpprincipes
Om visuele chaos te voorkomen, houd rekening met het volgende bij het toepassen van complementaire kleuren in je webdesign:
- Dominant en accent: Kies één dominante kleur en gebruik de complementaire tegenhanger spaarzaam voor nadruk.
- Tinten, schakeringen en tonen: Het gebruik van lichtere (tinten) en donkerdere (schakeringen) variaties, samen met neutrale tonen, verzacht de intensiteit en voegt diepte toe.
- Hiërarchie: Gebruik complementaire kleuren om het oog door je ontwerp te leiden en de belangrijkste inhoud te benadrukken.
- Witruimte: Voldoende negatieve ruimte rond complementaire elementen helpt ze eruit te springen zonder overweldigend te zijn.
Voordelen van Elementor Website Builder: De kracht van complementaire kleuren ontketenen
Elementor, een krachtige website builder, maakt het werken met complementaire kleuren een fluitje van een cent. Met de intuïtieve tools kun je moeiteloos visueel verbluffende ontwerpen maken.
- Drag-and-Drop interface:
- Experimenteer in realtime met complementaire combinaties.
- Zie precies hoe je kleurkeuzes er op je site uit zullen zien.
- Sleep en zet elementen neer om een harmonieuze lay-out te creëren.
- Kleurkiezers en paletten:
- Selecteer eenvoudig perfecte complementen met de geavanceerde kleurkiezer.
- Sla aangepaste kleurenpaletten op voor toekomstig gebruik.
- Zorg voor consistentie op je hele site met een uniform kleurenschema.
- Thema-bouwer:
- Maak globale kleurenschema’s die complementaire paren bevatten.
- Pas je kleurenschema’s naadloos toe op je hele website.
- Pas de look en feel van je site aan met een samenhangend kleurenpalet.
Extra voordelen van het gebruik van Elementor voor complementaire kleurenschema’s:
- Vooraf ontworpen sjablonen: Kies uit een bibliotheek van professioneel ontworpen sjablonen die effectief gebruik maken van complementaire kleuren.
- Live bewerken: Bekijk je wijzigingen in realtime terwijl je werkt, zodat je kleurkeuzes perfect aansluiten bij je visie.
- Responsief ontwerp: Maak websites die er geweldig uitzien op alle apparaten en schermformaten, waarbij de integriteit van je kleurenschema behouden blijft.
- Samenwerking: Werk samen met teamleden en klanten, waardoor meerdere gebruikers tegelijkertijd aan hetzelfde project kunnen werken.
- SEO-optimalisatie: Elementor helpt je je website te optimaliseren voor zoekmachines, zodat je site goed scoort in zoekresultaten.
Met Elementor kun je de kracht van complementaire kleuren benutten om een visueel aantrekkelijke en samenhangende website te creëren. De gebruiksvriendelijke interface en geavanceerde functies maken het voor zowel beginners als professionals gemakkelijk om uitzonderlijke resultaten te behalen.

Praktische toepassingen en best practices
Logo’s en branding
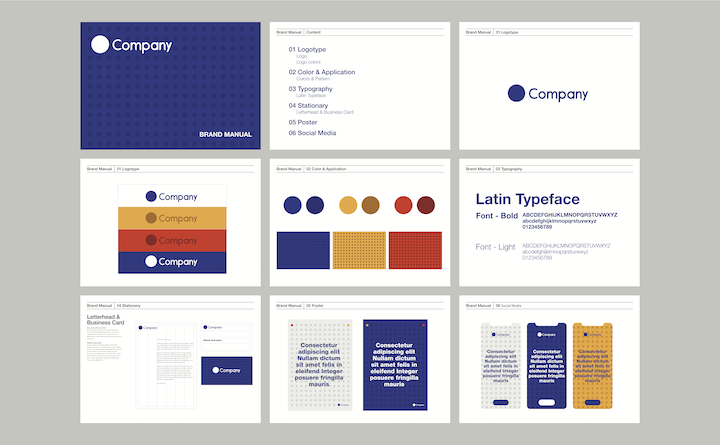
Opvallende en memorabele complementaire kleurencombinaties zijn perfect voor logo’s en het vestigen van een sterke merkidentiteit. Zo krijg je ’t voor elkaar:
- Merkpersoonlijkheid: Welk complementair paar past bij jouw merk? Energiek rood/groen? Cool en professioneel blauw/oranje?
- Opvallendheid: De contrasterende kleuren laten je logo meteen opvallen in de massa.
- Veelzijdigheid: Gebruik je complementaire logokleuren als een rode draad door je websiteontwerp voor een samenhangend merkgevoel.
UI/UX Elementen
Een complementair kleurenschema voor UI/UX-elementen gebruikt twee kleuren die tegenover elkaar staan op de kleurencirkel. Dit zorgt voor hoog contrast en visuele impact, waardoor de elementen eruit springen.
Voordelen van een complementair kleurenschema in UI/UX-design:
- Betere Leesbaarheid: Het hoge contrast tussen de kleuren maakt tekst en andere elementen makkelijker te lezen en onderscheiden.
- Visuele Aantrekkingskracht: Complementaire kleuren zijn visueel prikkelend en trekken de aandacht naar belangrijke elementen.
- Call to Action: De contrasterende kleuren kunnen gebruikt worden om CTA-knoppen te highlighten, zodat ze meer opvallen.
Voorbeelden van complementaire kleurenparen die vaak gebruikt worden in UI/UX-design:
- Blauw en Oranje: Vaak gebruikt voor tech en creatieve toepassingen.
- Rood en Groen: Vaak gebruikt voor waarschuwingen en fouten.
- Paars en Geel Kan een speels of luxueus gevoel creëren.
Toegankelijkheid
Inclusief design betekent ervoor zorgen dat je complementaire kleurkeuzes voor iedereen werken:
- Kleurenblindheid: Test je designs met kleurenblindheid-simulators om voldoende contrast te checken en vermijd problematische combinaties (vaak rood/groen).
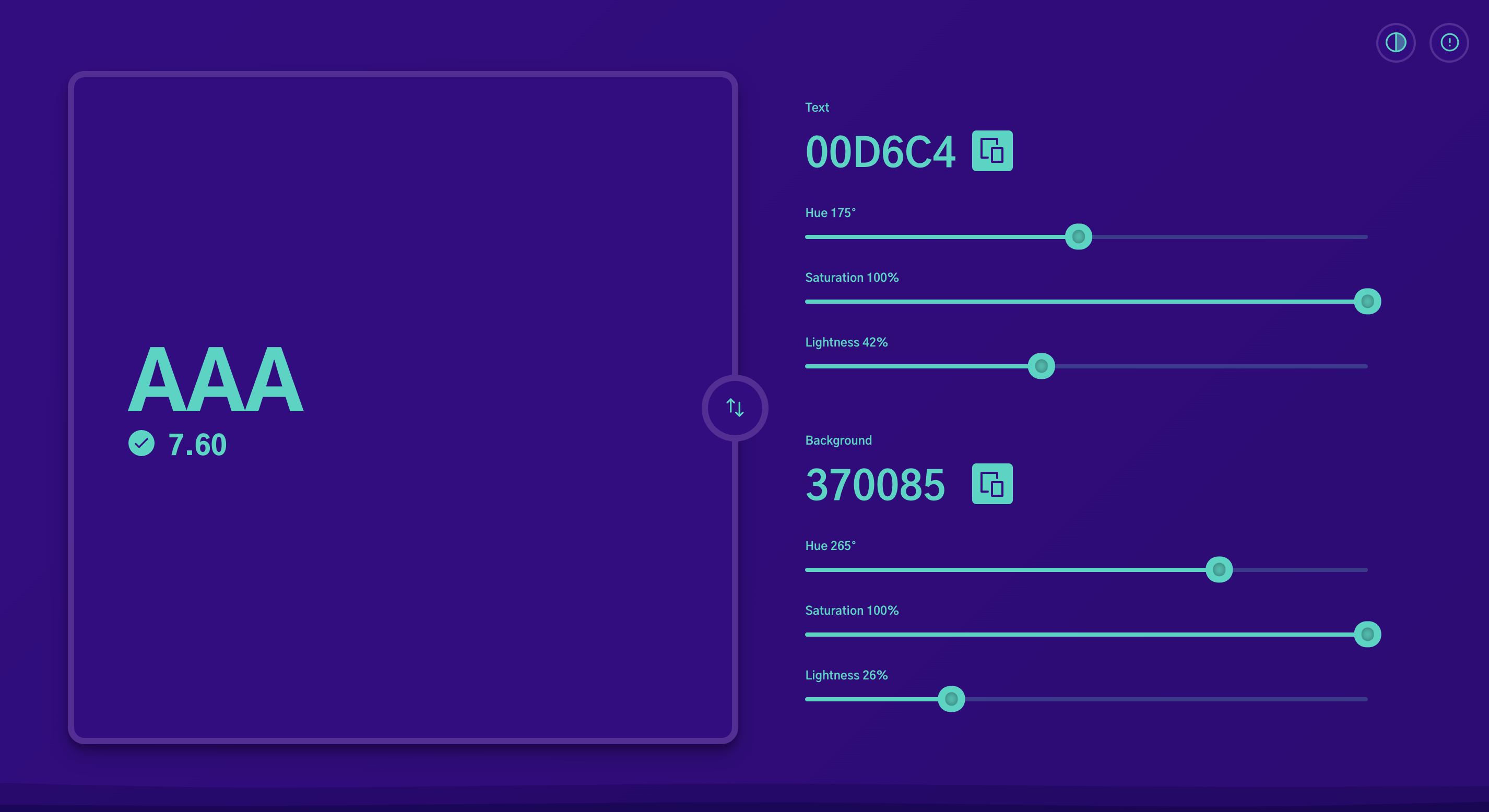
- Tekst Overlay: Zorg altijd voor genoeg contrast tussen tekst- en achtergrondkleuren, ongeacht hun complementaire relatie, voor de leesbaarheid.
- Tools: Verschillende webtoegankelijkheidstools analyseren je kleurkeuzes en helpen potentiële problemen voor verschillende beperkingen te identificeren.
Inspiratie
Heb je een startpunt nodig? Hier zijn wat plekken om voorbeelden van complementaire kleuren in actie te vinden:
- Bekroonde Websites: Verken sites die erkend zijn voor hun uitmuntende design, zoals Awwwards (https://www.awwwards.com/), voor inspiratie over hoe ze complementaire kleuren strategisch inzetten.
- Kleurpaletsites: Bronnen als Coolors (https://coolors.co/) of Adobe Color (https://color.adobe.com/) bieden een breed scala aan complementaire paletten en tools om je eigen te maken.
- Elementor Bronnen: Elementor’s blog en community bevatten vaak designtips en voorbeelden waarbij complementaire kleurkeuzes een sleutelrol spelen.
Je Kleurenpalet Verbeteren: Tinten, Schaduwen en Tonen
Breid je complementaire kleurenpalet uit voor meer genuanceerde designs:
- Tinten: Door wit toe te voegen aan een basiskleur, creëer je een lichtere tint, wat het complementaire effect verzacht en een breder scala aan opties biedt.
- Schaduwen: Zwart mengen met een basiskleur produceert donkerdere schaduwen, wat diepte en visuele interesse toevoegt terwijl de complementaire relatie behouden blijft.
- Tonen: Grijs toevoegen creëert een gedempte toon, ideaal voor achtergrondaccenten die nog steeds de kracht van complementaire kleuren benutten, zij het op een minder intense manier.
Geavanceerde Kleurharmonieën
Hoewel klassieke complementaire paren krachtig zijn, is er ruimte om te verkennen:
- Triadisch: Kies drie kleuren die gelijkmatig verdeeld zijn op de kleurencirkel, wat meer variëteit biedt terwijl de balans behouden blijft.
- Tetraïsch: Vier kleuren vormen twee complementaire paren, wat het hoogste niveau van complexiteit en potentieel voor dynamische combinaties biedt.
De Rol van Zwart, Wit en Neutrale Kleuren in Design
Zwart, wit en neutrale kleuren zijn als de bouwstenen van elk kleurenschema. Ze kunnen gebruikt worden om verschillende effecten te creëren, van gewaagd en levendig tot zacht.
1. Balanceren:
- Neutrale kleuren kunnen gebruikt worden om de intensiteit van complementaire kleuren in evenwicht te brengen.
- Bijvoorbeeld, als je een fel blauw en oranje kleurenschema gebruikt, kan het toevoegen van wat zwart of wit helpen om de helderheid te temperen en de kleuren aangenamer voor het oog te maken.
2. Tekst en Achtergronden:
- Zwarte of witte tekst op een complementaire achtergrond is een klassieke combinatie die leesbaarheid garandeert.
- Dit komt omdat het grote contrast tussen de tekst en de achtergrond het makkelijk maakt om de tekst te lezen, joh.
3. Visuele Textuur:
- Grijze texturen kunnen diepte en verfijning toevoegen aan je designs, man.
- Bijvoorbeeld, door een grijze achtergrond aan een witte tekstbox toe te voegen, kun je de tekst eleganter en professioneler laten lijken, snap je?
Elementor Tools om Complementaire Schemas te Beheersen
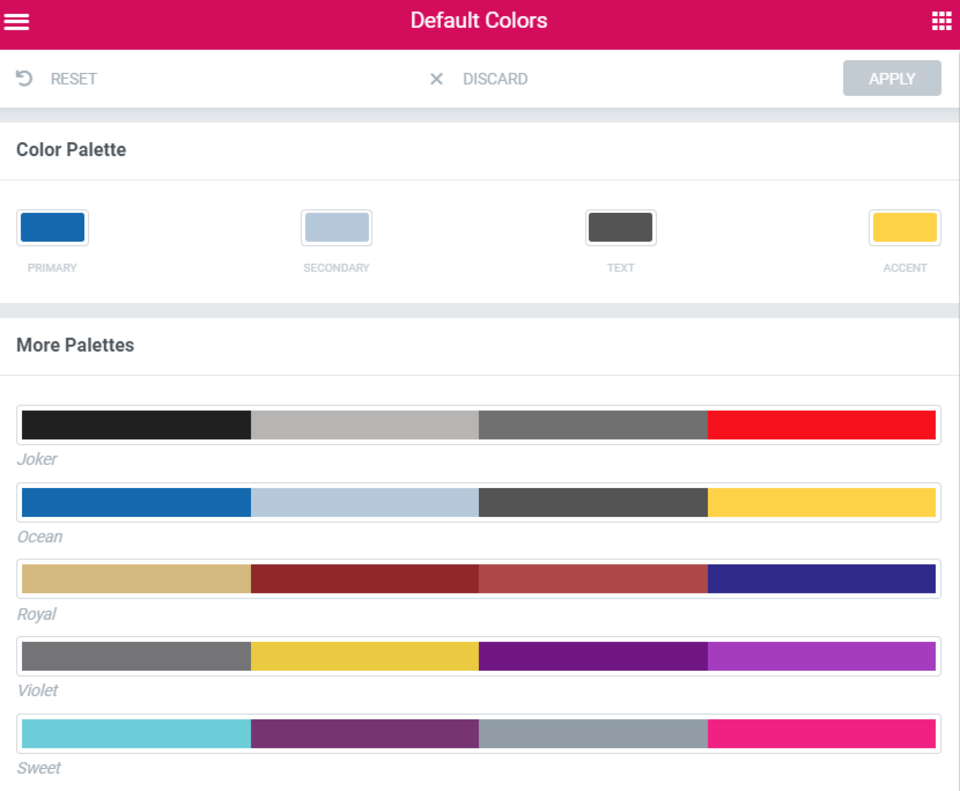
Kleurkiezers en Paletten
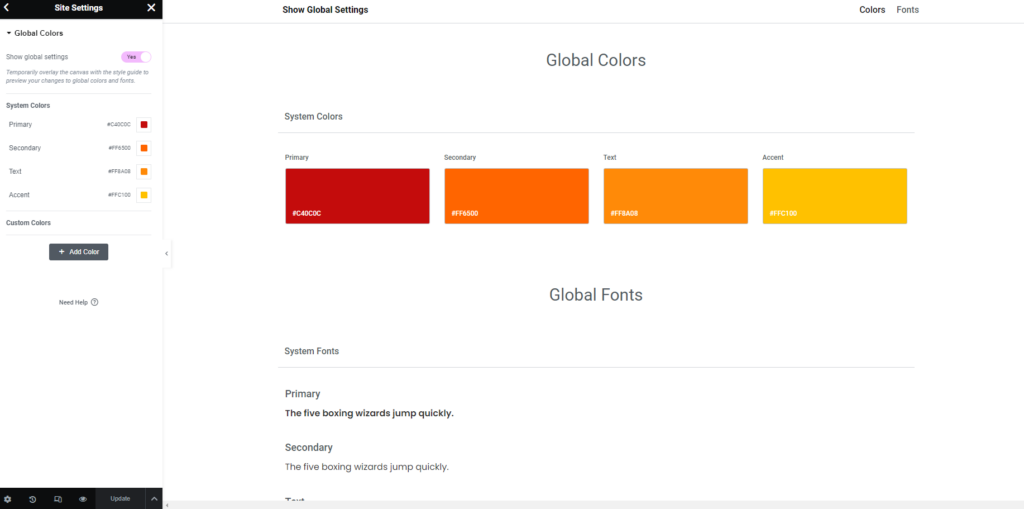
Elementor’s intuïtieve kleurtools maken het vinden en toepassen van die perfecte complementaire paren een eitje:
- Precieze Selectie: Met kleurkiezers kun je precies de tinten vinden die je nodig hebt, of je nu directe kleurcodes gebruikt of visueel selecteert vanaf je website.
- Aangepaste Paletten: Je kunt je favoriete complementaire combinaties opslaan als aangepaste paletten binnen Elementor, zodat je ze meteen kunt gebruiken voor toekomstige projecten.
- Globale Styling: Definieer complementaire kleurenschema’s globaal, zodat je consistentie over je hele website waarborgt. Alle veranderingen die je maakt, updaten automatisch alles!
Conclusie
Complementaire kleurenschema’s, als je ze slim gebruikt, tillen je website van gewoon naar buitengewoon, gast. Ze roepen emoties op, leiden het oog, en laten een blijvende indruk achter bij bezoekers. Onthoud dat de kleurencirkel de basis is voor het begrijpen van complementaire relaties en eindeloze mogelijke combinaties biedt. Gebruik deze kleuren strategisch voor uitbarstingen van high-impact elementen in plaats van je hele design te overspoelen.
Houd rekening met kleurenblindheid en zorg voor voldoende contrast voor een universeel toegankelijke website. En tot slot, wees niet bang om te experimenteren, maat! Speel met complementaire paren, tinten, schakeringen en tonen om de perfecte palette te ontdekken die de persoonlijkheid van jouw unieke website weerspiegelt. De juiste design tools, gecombineerd met een hosting platform dat snelheid en veiligheid prioriteert, zullen het proces stroomlijnen en je in staat stellen om te focussen op het creëren van verbluffende designs die een blijvende indruk achterlaten.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.