Inhoudsopgave
De meesten van ons weten dat de prestaties van een site cruciaal zijn voor een goede positie in zoekmachines.
Dit is algemeen bekend, maar veel site-eigenaren uploaden nog steeds enorme afbeeldingen die ervoor zorgen dat hun site langzaam laadt.
Er zijn verschillende WordPress plugins voor het optimaliseren van afbeeldingen die dit probleem oplossen en je afbeeldingen automatisch verkleinen tot een formaat dat klein genoeg is om de prestaties van de site niet te beïnvloeden, zonder al te veel kwaliteit en resolutie te verliezen.
In dit artikel gaan we een aantal van de beste plugins voor beeldoptimalisatie voor WordPress bekijken om je site sneller te maken en beter te laten scoren.
Vergelijkingstabel

Hoe heb ik de plugin getest?
Ik heb niet alleen de tabellen met kenmerken op de prijspagina’s van elk product bekeken – een gebruikelijke maar ontoereikende aanpak die ik in veel artikelen heb gezien.
In plaats daarvan heb ik elke plugin handmatig getest door ze te installeren en ze elk te gebruiken om een enkele pagina op mijn site te optimaliseren, inclusief het optimaliseren van tien grote afbeeldingen.
In mijn beoordeling heb ik geprobeerd een holistisch perspectief te bieden, waarbij ik me niet alleen heb gericht op de effectiviteit van compressie, maar ook op gebruiksgemak, invloed op de snelheid van de site en betaalbaarheid van het plan.
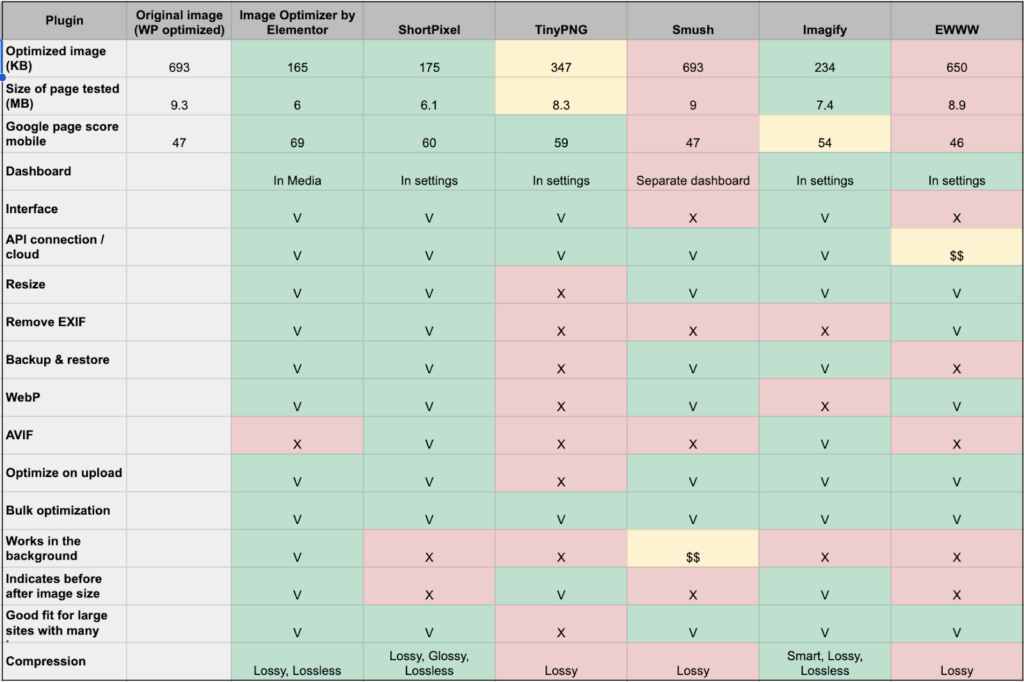
Vergelijkingstabel met alle functies
Om je snel te helpen de belangrijkste features en prestatiemetingen van elke plugin te vergelijken, heb ik hieronder een gedetailleerde vergelijkingstabel toegevoegd. Dit overzicht geeft je een snapshot van wat elke plugin te bieden heeft, waardoor je makkelijker kunt beslissen welke het beste bij jouw behoeften past.

Wat zijn plugins voor beeldoptimalisatie?
Plugins voor het optimaliseren van afbeeldingen helpen website-eigenaren bij het verbeteren van de prestaties en laadsnelheid van websites door afbeeldingen efficiënt te comprimeren.
Dergelijke plugins spelen een cruciale rol bij het verbeteren van de laadtijden van websites, de positie in zoekmachines en de gebruikerservaring door pagina’s sneller te laden.
Ze bieden functies om afbeeldingen automatisch te comprimeren, bestandsgroottes te optimaliseren zonder aan kwaliteit in te boeten en afbeeldingen in next-gen formaten te serveren.
Er zijn verschillende soorten WordPress-plugins voor beeldoptimalisatie beschikbaar om de website-efficiëntie en betrokkenheid van bezoekers te verbeteren. Hier zijn een paar veelvoorkomende features van WordPress-plugins voor beeldoptimalisatie:
- Automatische beeldcompressie
- Bulkafbeelding optimaliseren voor bestaande afbeeldingen
- Conversie naar volgende-generatie afbeeldingsformaten
- Gereedschappen voor vergroten/verkleinen en bijsnijden van afbeeldingen
Door deze plugins te implementeren, zorg je voor geoptimaliseerde afbeeldingen op je website, wat leidt tot snellere laadtijden en betere algehele prestaties. Dit verbetert niet alleen de gebruikerservaring, maar draagt ook bij aan hogere zoekmachinenrankings en een effectievere online aanwezigheid.
Even over de automatische compressie van WordPress
Weet je dat WordPress ingebouwde functies voor het optimaliseren van afbeeldingen biedt?
Zelfs zonder plugins zal WordPress grote afbeeldingen die je uploadt verkleinen.
Hierdoor vraag je je misschien af waarom een speciale plugin überhaupt nodig is.
De reden hiervoor is dat de compressie die WordPress biedt niet voldoende is om het benodigde prestatieniveau van de site te garanderen.
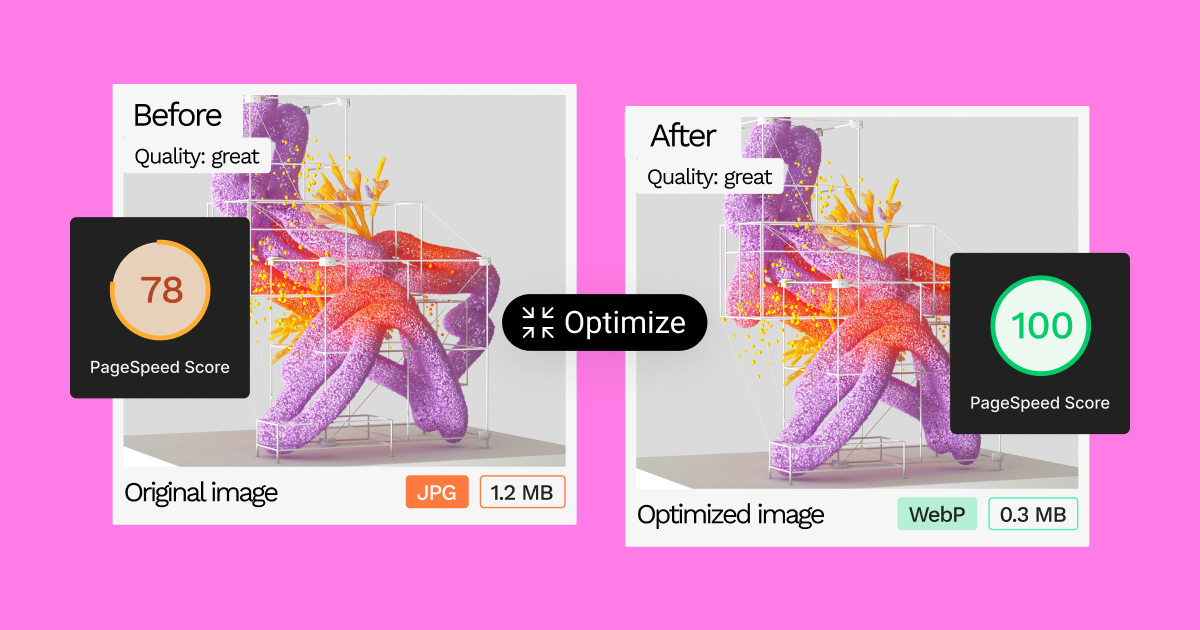
Bijvoorbeeld, ik heb deze afbeelding van Unsplash geüpload die oorspronkelijk 17,6 MB woog, en WordPress heeft ‘m teruggebracht naar 924 KB. Een goede plugin voor beeldoptimalisatie zou ‘m terugbrengen naar ongeveer 300 KB, zodat de site snel laadt op zowel desktop als mobiele apparaten. Bovendien bieden plugins voor beeldoptimalisatie andere belangrijke features, zoals het converteren van afbeeldingen naar het efficiëntere WebP-formaat.
De test
Ik begon deze vergelijking met een verse WordPress installatie en uploadde tien foto’s die ik op kantoor had gemaakt naar één pagina.

Het origineel van elke foto weegt ongeveer 2MB, en na het uploaden heeft WordPress dat aantal gekrompen tot ergens tussen de 600-800KB.
Image Optimizer door Elementor
Aangezien ik bij Elementor werk, lijk ik misschien bevooroordeeld ten opzichte van ons eigen product. Maar zoals je zult zien, heb ik hetzelfde proces van installatie en gebruik doorlopen voor alle plugins die ik heb getest, en zelfs enkele verbeterpunten gevonden voor Image Optimizer.

Eerste installatie
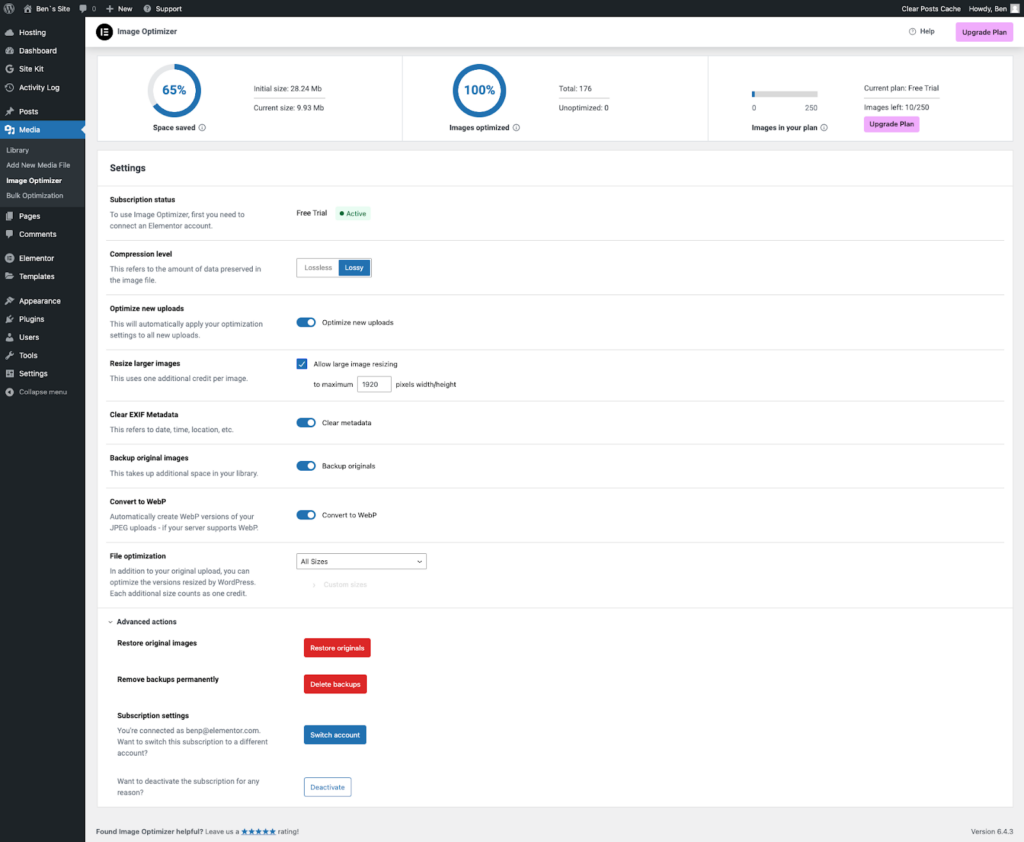
Nadat ik de gratis plugin had geïnstalleerd, kwam ik een handig menu tegen met alle instellingen die ik nodig had:

De eerste setup omvat het verbinden met de website van Elementor. Voor nieuwe gebruikers die zich nog niet hebben geregistreerd, duurt het proces iets langer, maar het is nog steeds te doen in een paar minuten.
Is het goed geoptimaliseerd?
De afbeeldingen die ik testte, zagen een drastische vermindering in grootte, van 693 KB naar 165 KB. Met Google PageSpeed Insights verbeterde de mobiele score van 47 vóór de optimalisatie naar 69 erna. Twee andere belangrijke SEO-metrics verbeterden ook. First Contentful Paint (FCP) ging van 2,7 naar 1,8, en Largest Contentful Paint (LCP) ging van 25,7 naar 5,6.
Rekening houdend met het feit dat we geen andere optimalisatie hebben gedaan dan op de knop Optimaliseren te klikken, zijn dit zeer indrukwekkende resultaten.
Gebruikersinterface
Image Optimizer heeft een interface-voordeel dat geen enkele andere plugin die ik testte bood: de mogelijkheid om op de achtergrond te werken. Dit is vooral belangrijk voor sites met veel afbeeldingen. Bij de meeste plugins moet je tijdens het hele optimalisatieproces op het optimalisatiescherm blijven, en dat kan echt je kostbare tijd verspillen. Met Image Optimizer hoef je je workflow niet te onderbreken om te wachten tot de plugin klaar is met optimaliseren.
Na het installeren van Image Optimizer wordt elke afbeelding die je uploadt automatisch geoptimaliseerd en ook geconverteerd naar WebP. Je krijgt ook een Bulk Optimization-scherm waarmee je alle bestaande afbeeldingen op je site automatisch kunt optimaliseren.
De plugin slaagde erin om elke afbeelding te nemen en te verkleinen van gemiddeld 2 MB naar gemiddeld 179 KB. Een ander handig kenmerk is dat Image Optimizer de enige plugin was die de afbeeldingen op de achtergrond optimaliseerde, waardoor je weg kon navigeren van het optimalisatiescherm. Het valt ook op als de enige plugin die niet nog een dashboard onder Instellingen toevoegt, maar al zijn schermen onder Media houdt.
Is het een kosteneffectieve oplossing?
Hoe meer afbeeldingen je op je site hebt, hoe meer de prijs een cruciale factor wordt bij het kiezen van optimalisatieplugins.
Tijdens mijn onderzoek voor deze review interviewde ik een ontwikkelaar die zijn site van TinyPNG naar Site Optimizer verplaatste, en hij vertelde dat hij een site met 60K afbeeldingen runt. Door over te stappen naar Site Optimizer kon hij zijn uitgaven verminderen van een paar duizend dollar per maand naar $199 per jaar.

Bedrijf erachter
Zoals ik al zei, Image Optimizer is gemaakt door Elementor, de website builder die ook de #1 plugin is in de WordPress repository. Elementor is een gevestigd bedrijf, opgericht in 2016, en heeft nu meer dan 350 medewerkers.
Conclusie
De Image Optimizer-plugin van Elementor onderscheidt zich door zijn naadloze integratie met WordPress, en biedt een gebruiksvriendelijke ervaring die de sitesnelheid aanzienlijk verbetert zonder in te leveren op beeldkwaliteit. Deze optimalisatietool blinkt niet alleen uit in het comprimeren van afbeeldingen tot optimale formaten, maar introduceert ook innovatieve features zoals optimalisatie op de achtergrond, waarmee een nieuwe standaard wordt gezet voor efficiëntie en effectiviteit.
TinyPNG

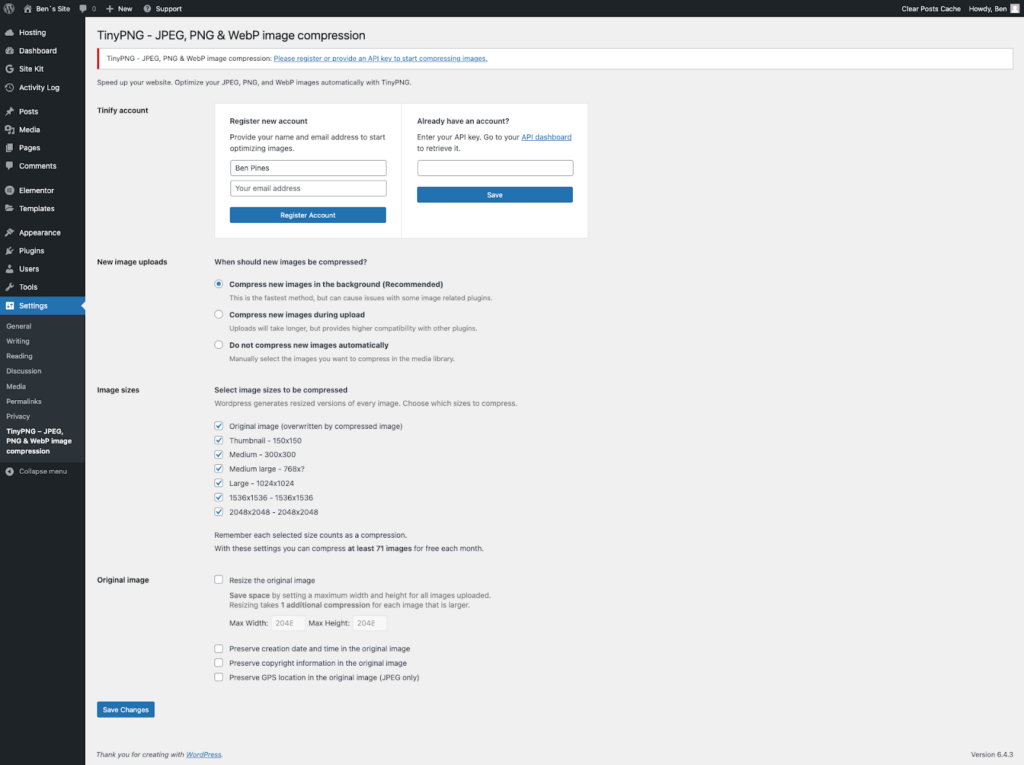
Eerste installatie
Na het installeren van de plugin moet je je registreren via het formulier op de instellingenpagina. De basissetup is vrij eenvoudig, maar houd er rekening mee dat dit deels komt doordat TinyPNG het kleinste aantal features biedt in vergelijking met de andere plugins die we hebben getest.

Is het goed geoptimaliseerd?
TinyPNG scoorde gemiddeld als het ging om beeldoptimalisatie. Het verkleinde de 693K afbeelding naar 347K, en bracht de totale paginagrootte terug van 9,3 MB naar 8,3 MB.
Gebruikersinterface
Net als de vorige plugin geeft TinyPNG je ook een simpele interface die afbeeldingen optimaliseert bij het uploaden of in bulk op de achtergrond. Maar toen ik het testte op een kleine site, werkte de optimalisatie niet op de achtergrond. Ik moest in hetzelfde venster blijven om de optimalisatie door te laten gaan.
Ik kreeg ook geen indicatie van het verschil tussen de originele afbeelding en de nieuwe geoptimaliseerde afbeelding, waardoor het moeilijk was om te bepalen of de afbeelding voldoende geoptimaliseerd was of niet.
Is dit een kosteneffectieve oplossing?
Dit is waar TinyPNG echt een probleem wordt. Het optimaliseren van 1 miljoen compressies kost je 24.780 dollar per jaar. Dat is een belachelijk hoog bedrag voor het optimaliseren van je site-afbeeldingen.
Bedrijf erachter
Door hun LinkedIn-pagina te volgen, vond ik twee mensen uit Nederland die verbonden zijn aan Tinify, het bedrijf achter TinyPNG. In tegenstelling tot de andere plugins die we hebben bekeken, lijkt TinyPNG niet zo goed verbonden te zijn met het WordPress-ecosysteem. Het mist de diepgaande integratie en betrokkenheid van de community die je bij concurrenten ziet. Deze afstandelijkheid draagt misschien bij aan de minder gebruiksvriendelijke aanpak en de beperkingen in functies en aanpassingsmogelijkheden die het biedt.
Conclusie
Met een lijst met functies die de nodige functionaliteit missen en een onbevredigend prijsmodel komt TinyPNG niet echt in de buurt van de concurrentie.
EWWW Image optimizer

Eerste installatie
Ik moet zeggen dat deze plugin misschien wel de slechtste productnaam heeft die ik ooit heb gehoord. Klinkt als een uitdrukking van walging (bijvoorbeeld “EWWW, deze pasta is verschrikkelijk!”).
Hoe dan ook, met zo’n merknaam verwachtte ik geen spectaculaire gebruikerservaring, maar ik was aangenaam verrast. EWWW Image Optimizer bood verrassend genoeg een eenvoudig installatieproces en een gebruiksvriendelijke interface. Het dashboard van de plugin was intuïtief, waardoor het makkelijk was om door verschillende optimalisatie-instellingen te navigeren zonder gebruikers te overweldigen met technisch jargon.
De eerste setup was behoorlijk simpel. Wat nog cooler is, is dat deze plugin, in tegenstelling tot de meeste andere, geen API-verbinding nodig heeft. Het heeft wel zo’n verbinding voor de premium versie, maar niet voor de gratis versie. Houd er wel rekening mee dat dit ook een nadeel kan hebben, omdat het je server kan belasten en je site langzamer kan maken, wat precies het tegenovergestelde is van wat de plugin bedoeld is te doen.
Ik vond de weergave van geoptimaliseerde afbeeldingen behoorlijk vervelend, omdat het alle verschillende formaten van elke afbeelding liet zien.

Is het goed geoptimaliseerd?
Na het uploaden van 10 afbeeldingen was ik verbaasd dat er nauwelijks vermindering was. Voor alle plugins die ik probeerde, hield ik de standaardinstellingen aan, met in gedachten dat ik geen beeldexpert ben en geen tijd heb om te veel te prutsen met optimalisatie-instellingen.
Bij het testen was ik teleurgesteld dat de standaardinstellingen van EWWW Image Optimizer de bestandsgrootte van afbeeldingen slechts marginaal verminderden zonder significante kwaliteitsverbetering.
De oorspronkelijke grootte van de pagina met de 10 afbeeldingen was 9,3 MB. EWWW bracht het maar terug naar 8,9, wat qua SEO lang niet voldoende is.
Het gebrek aan support voor next-gen formaten zoals WebP was een opvallende omissie, die de algehele effectiviteit van de plugin voor SEO-prestaties beïnvloedde.
Gebruikersinterface
Na het aanmelden voor de API-sleutel was ik een beetje in de war. De functies die de plugin aanbood veranderden, en er was een schakelaar tussen “Easy Mode” en “Ludicrous Mode”.
Toen ik probeerde in te loggen op de site, verscheen er een vreemde melding:

Dus ik kon niet inloggen om het cloud dashboard te zien. Bovendien leek de EWWW-site een standaard WordPress-template te gebruiken. Deze aspecten suggereerden een minder dan bevredigende werking.
Ik wil ook nog even zeggen dat de Ludicrous-modus echt zijn naam eer aandoet. Er zijn te veel schermen en de instellingen waren voor mij erg verwarrend.
Voor zover ik kon zien, biedt de plugin geen automatische optimalisatie voor elke nieuwe afbeelding die wordt geüpload.
Is het een kosteneffectieve oplossing?
Helaas heb ik de API niet getest, omdat die alleen premium is. Dus ik kan geen nauwkeurig antwoord geven over de cloud oplossing, maar de server-gebaseerde optimalisatie is zeker geen goede keuze voor sites met een groot aantal afbeeldingen.
EWWW is de goedkoopste oplossing, omdat er geen limiet is aan het aantal afbeeldingen. Als je op zoek bent naar een gratis oplossing en je hebt een kleine site met weinig afbeeldingen, dan kan het goed voor je zijn.
Bedrijf erachter
Volgens hun Over ons-pagina is de plugin in 2013 ontwikkeld door twee mensen uit Montana. Hun verhaal is inspirerend, maar het verklaart ook veel van de verwarring in de gebruikerservaring van het product.
Conclusie
Ken je het gezegde: “Er bestaat niet zoiets als een gratis lunch”?
Dat is de zin die ik zou gebruiken om deze plugin te beschrijven. Zelfs als je een kleine site runt, is het gedoe om het goed genoeg te laten optimaliseren niet de 5 dollar waard die je elk kwartaal uitgeeft aan een plugin die het veel beter doet.
Voor degenen die agressieve compressie en geavanceerde functies zoals next-gen formaat support nodig hebben, kan het nuttig zijn om andere opties te bekijken.
Hoewel EWWW Image Optimizer het gemak biedt van optimalisatie aan de serverkant, is het cruciaal voor site-eigenaren om de potentiële impact op de resources van hun server te overwegen. Optimalisatie aan de serverkant kan je hosting belasten als het niet goed wordt beheerd, vooral voor websites met veel verkeer of beperkte hostingmiddelen. Dit staat in contrast met cloud-gebaseerde oplossingen, waarbij het optimalisatieproces wordt uitbesteed aan externe servers, waardoor de belasting van je eigen site-hosting wordt verminderd.
Imagify

Eerste installatie
Voor Imagify moet je je aanmelden en dan de API-sleutel kopiëren en plakken. Dat is een beetje onhandig, maar niet al te erg.
Het aanmelden neemt wel veel ruimte in beslag op het WordPress dashboard.

Ik vond het erg prettig dat Imagify een duidelijke indicatie geeft van de status van geoptimaliseerde afbeeldingen.
Is het goed geoptimaliseerd?
Helaas werden veel van de afbeeldingen die ik probeerde te optimaliseren om de een of andere reden niet succesvol voltooid. Imagify wist de standaardafbeelding die we testten te verkleinen van 693KB naar 234KB.
Gebruikersinterface
Ik vond de interface van Imagify echt tof, die was heel goed ontworpen en minimalistisch. Ik vond vooral de visuele weergave van geoptimaliseerde en niet-geoptimaliseerde afbeeldingen gaaf.
Is dit een kosteneffectieve oplossing?
De plugin miste een aantal basisfuncties die nodig zijn voor sites met veel afbeeldingen, zoals optimalisatie van achtergrondafbeeldingen, ondersteuning voor WebP en de mogelijkheid om EXIF te verwijderen.
Imagify kost $60 per jaar voor 500MB aan compressie, waardoor het redelijk betaalbaar is.
Bedrijf erachter
Imagify is gekocht door het Europese hostingbedrijf group.one. Het bedrijf bezit een aantal plugins, waaronder BackWPup, WP Rocket en Rank Math SEO.
Conclusie
Imagify komt naar voren als een simpele, goed ontworpen en betaalbare plugin voor het optimaliseren van afbeeldingen die functionaliteit en gebruikerservaring effectief in balans brengt. De eenvoudige setup en de duidelijke aanduiding van de optimalisatiestatus maken het toegankelijk voor gebruikers van alle niveaus, wat zorgt voor een naadloze integratie in WordPress-workflows.
Smush

Eerste installatie
Smush had een eenvoudig te gebruiken onboarding wizard, en dat is de mate van mijn lof voor de UX.
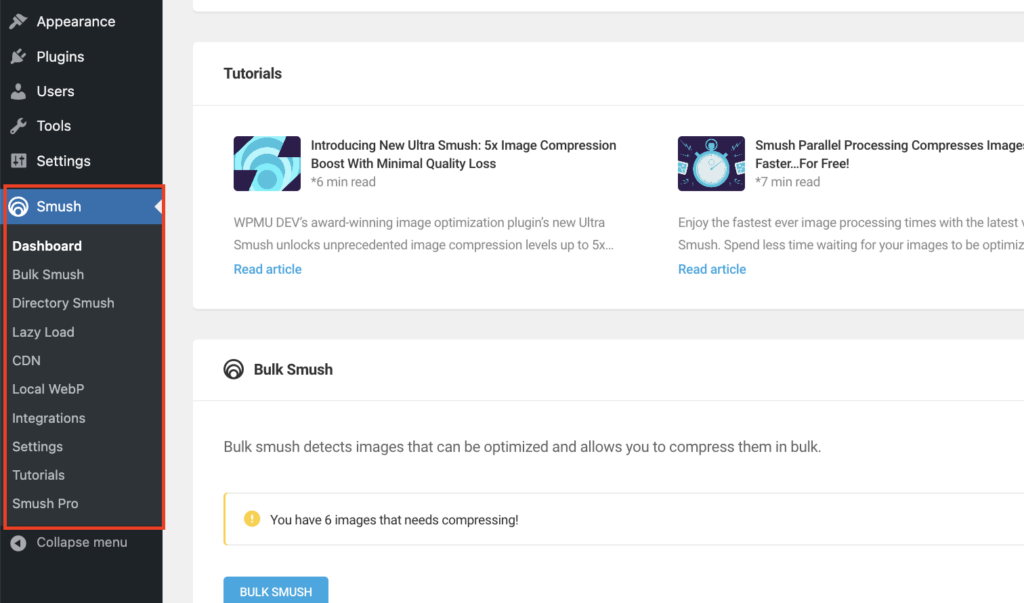
Deze plugin is uniek in onze tests omdat hij zijn eigen menu-item toevoegt. Eerlijk gezegd denk ik niet dat een plugin voor het optimaliseren van afbeeldingen een extra menu nodig heeft.
Bovendien biedt de plugin een van de meest verwarrende menu’s die ik ooit heb gezien. Om je een beeld te geven, het Smush-dashboard heeft 10 verschillende menu’s. Gezien het feit dat we het hebben over een plugin voor het optimaliseren van afbeeldingen, is dat aantal verbijsterend.
En het wordt er binnen elk menu niet makkelijker op. De eerste, het dashboard, heeft 12 verschillende secties erin.
Het was onmogelijk om een specifieke instelling in het dashboard te vinden.
Is het goed geoptimaliseerd?
Ik ben bang dat Smush hier ook een enorme teleurstelling was. Het had bijna geen effect op de afbeeldingsgrootte.
Gebruikersinterface

De interface van Smush, gekenmerkt door een overdreven complex dashboard en verwarrende navigatie, vormt een aanzienlijke uitdaging voor gebruikers die op zoek zijn naar eenvoudige oplossingen voor het optimaliseren van afbeeldingen. De plugin bevat een uitgebreid menusysteem binnen het WordPress-dashboard, wat leidt tot een rommelige lay-out die het proces van het vinden van specifieke functies of instellingen compliceert.
Is het een kosteneffectieve oplossing?
Gezien het feit dat ik niet tevreden was met de mate van verkleining van de afbeelding, kan ik niet zeggen dat het goed zou werken op sites met veel afbeeldingen.
Smush is behoorlijk kosteneffectief. De gratis versie beperkt het aantal afbeeldingen niet, en de pro-versie begint bij $6 per maand.
Bedrijf erachter
Smush is gemaakt door WPMU DEV, een bedrijf dat al jaren actief is in de WordPress-community. Hun LinkedIn-pagina telt 138 mensen, waarvan er 29 uit India komen. WPMU Dev maakt deel uit van Inscrub, een Amerikaans bedrijf waar ook Campuspress en edublogs onder vallen.
Conclusie
Ik was echt ontevreden over de optimalisatieresultaten van Smush. Er was minimale impact op de vermindering van de afbeeldingsgrootte, wat nou juist de enige taak is die het zou moeten doen. De interface van Smush heeft een overdreven uitgebreid dashboard met talloze menu’s en instellingen, waardoor het voor gebruikers lastig is om specifieke opties te vinden en efficiënt door de plugin te navigeren.
Hoewel Smush een gratis versie aanbiedt, roepen de beperkte optimalisatiemogelijkheden vragen op over de waarde ervan, vooral voor sites met een groot aantal afbeeldingen. Het uitgebreide scala aan functies en instellingen kan gebruikers potentieel overweldigen, wat afbreuk doet aan het hoofddoel van beeldoptimalisatie.
ShortPixel

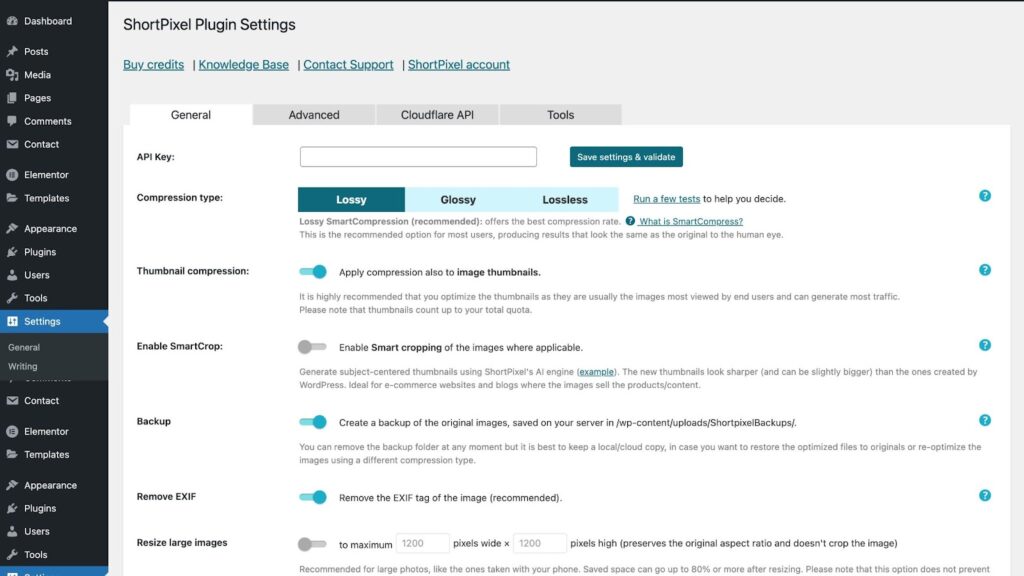
Eerste installatie
De installatie is snel en simpel. Je hebt één hoofdinstellingenpagina onder “Instellingen”.

Je krijgt 100 credits in de gratis versie.
ShortPixel werkt automatisch zonder veel gedoe met de setup. Na het installeren van de plugin gebeurt de daadwerkelijke optimalisatie in het Bulk Optimalisatie-menu onder Media.
Is het goed geoptimaliseerd?
ShortPixel heeft een krachtige optimalisatie-engine. Het verminderde de totale paginagrootte die we gebruikten van 9,3MB naar 6,1MB. De standaardafbeelding die we testten, werd verkleind van 693KB naar 175KB.
Gebruikersinterface
De interface van ShortPixel is gebruiksvriendelijk, ontworpen om beeldoptimalisatie eenvoudig en toegankelijk te maken voor gebruikers van alle vaardigheidsniveaus. Je kunt de bulk-optimalisatiefunctie van ShortPixel vinden onder het “Media”-menu, waarmee je alle afbeeldingen op je site in één keer kunt optimaliseren. De instellingen zijn gemakkelijk te navigeren, met duidelijke opties voor het selecteren van het type compressie (lossy of lossless) en het inschakelen van automatische formaatconversie naar WebP. Een ander voordeel van de interface van ShortPixel is de duidelijke feedback over het optimalisatieproces, inclusief de hoeveelheid bespaarde ruimte, waardoor je gemakkelijk de impact van je optimalisaties kunt zien.
Is het een kosteneffectieve oplossing?
ShortPixel heeft maar één premium-plan, dat $99 per jaar kost. Dat maakt het een behoorlijk betaalbare oplossing. Het biedt ook eenmalige aankopen van credits, wat misschien beter bij je past als je niet zo vaak afbeeldingen uploadt.
Bedrijf erachter
De ShortPixel website zegt dat ShortPixel een handelsmerk is van ID Scout SRL. Ik kon er niet echt veel over het bedrijf achterhalen. Ze zitten in Boekarest, Roemenië, en ShortPixel’s LinkedIn-pagina noemt 7 mensen. De website laat ook 19 verschillende producten zien die het bedrijf aanbiedt.
Conclusie
ShortPixel is een krachtige image optimizer die de afbeeldingen die we optimaliseerden flink wist te verkleinen. Het heeft een simpele interface die je niet overweldigt met instellingen. Qua doelgroep is deze plugin echt perfect voor beginners, maar ook voor ontwikkelaars die gewoon willen dat het klusje geklaard wordt.
Conclusie
De plugins die hier besproken worden, van ShortPixel en Image Optimizer by Elementor tot de minder effectieve opties zoals TinyPNG en EWWW Image Optimizer, bieden een reeks oplossingen die passen bij verschillende behoeften en budgetten. Of je nu op zoek bent naar geavanceerde aanpassingen, gebruiksgemak of kosteneffectiviteit, er is vast een plugin die je beeldoptimalisatieproces kan stroomlijnen.
Goedkoopste oplossing: EWWW Image optimizer – Er zijn twee dingen die opvallen bij EWWW Image Optimizer. Ten eerste is het de enige plugin met onbeperkt aantal beeldoptimalisaties in de gratis versie. Ten tweede is het de enige waarbij de optimalisatie aan de serverkant gebeurt. Toen ik ‘m probeerde, merkte ik dat de plugin mijn afbeeldingen niet genoeg optimaliseerde qua SEO-prestaties.
Runner-up: Imagify – Imagify had echt een vriendelijke interface met een onboarding wizard om je op weg te helpen. Daarnaast had Imagify een brede set aan functies.
De winnaars: ShortPixel & Image Optimizer van Elementor – Beide plugins blonken uit in optimalisatieniveau en gebruiksgemak.
Eindnoot
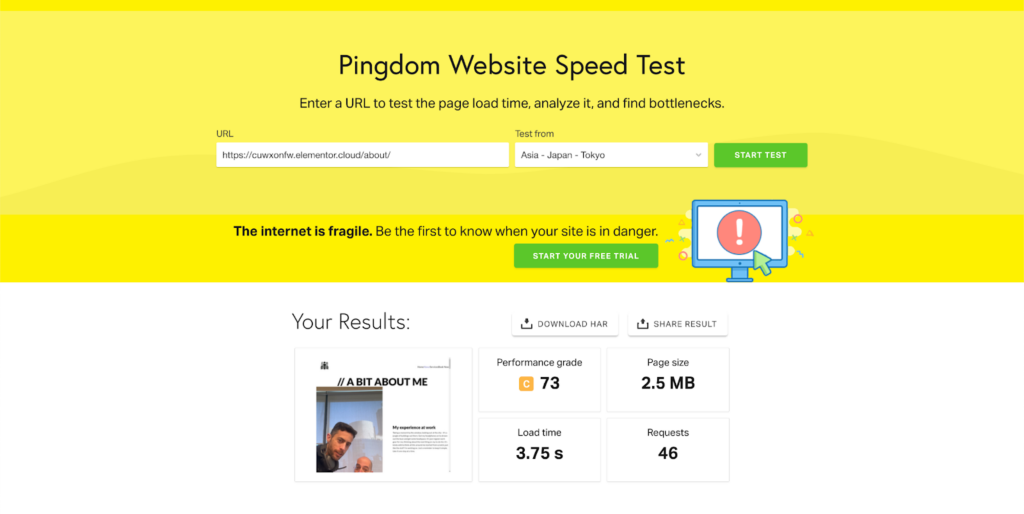
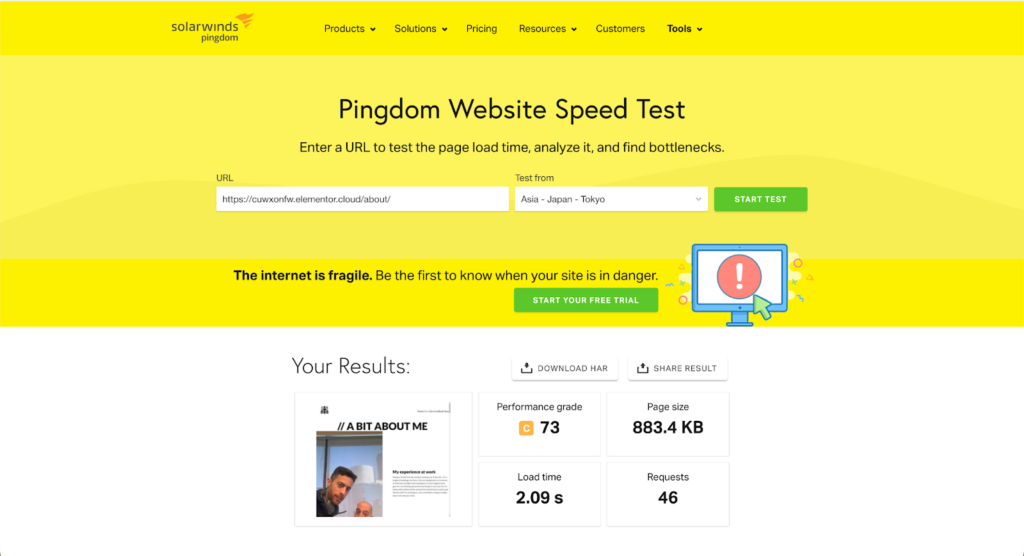
Nadat ik klaar was met testen, was ik benieuwd naar de invloed van Image Optimizer by Elementor op de werkelijke laadtijd van een pagina, omdat ik weet dat dit een van de cruciale factoren van SEO is.
Ik heb de pagina getest voor en na het uitvoeren van de plugin.
Het verschil was aanzienlijk.
Hiervoor had ik een paginagrootte van 2,5 MB, met een laadtijd van 3,75 seconden.

Na het uitvoeren van de Image Optimizer plugin daalde de paginagrootte naar 883 KB en de laadtijd van de pagina naar 2,09 seconden.

Dit was een flinke verbetering die mogelijk werd gemaakt door alleen de standaardinstellingen van de plugin te activeren. Bovendien was dit een pagina met maar 10 afbeeldingen erin. Echte blogposts en landingspagina’s hebben vaak tientallen afbeeldingen.
Het is duidelijk dat beeldoptimalisatie cruciaal is voor het behouden van de sitesnelheid en het verbeteren van de gebruikerservaring. Als webprofessionals moeten we ervoor zorgen dat ze geen onnodig grote afbeeldingen uploaden. Het implementeren van een beeldoptimalisatie-plugin kan jou en je klanten later een hoop kopzorgen besparen.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.