Table des matières
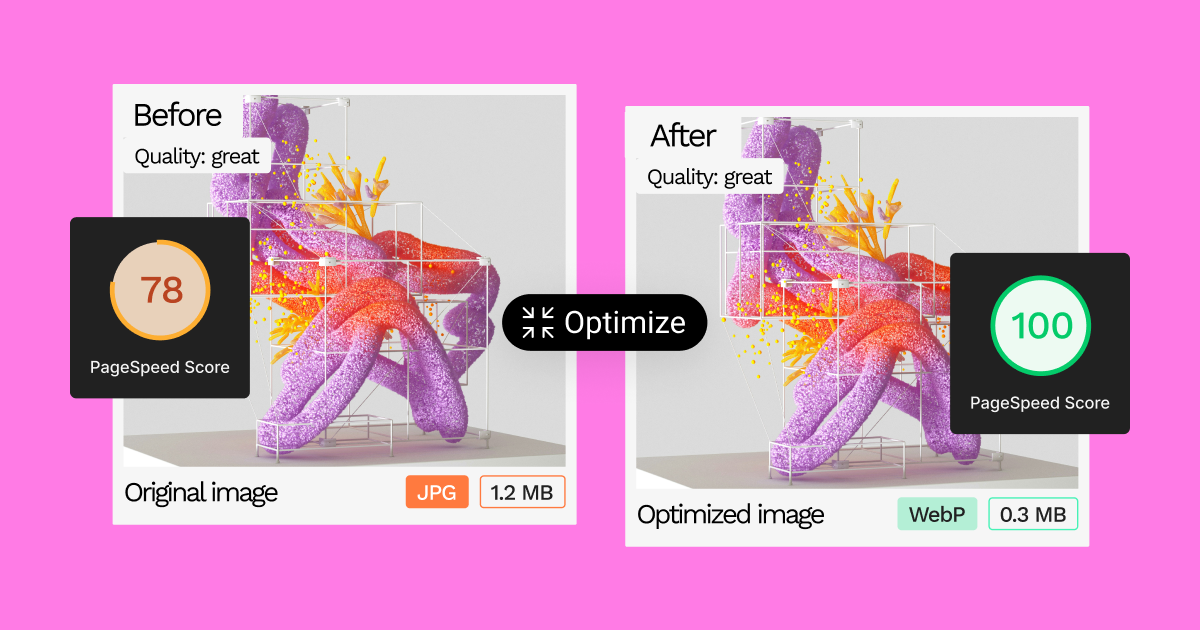
La plupart d’entre nous savent que la performance du site est cruciale pour être bien classé sur les moteurs de recherche.
C’est une connaissance commune, mais de nombreux propriétaires de sites continuent de télécharger des images énormes qui ralentissent le chargement de leur site.
Il existe plusieurs plugins d’optimisation d’images WordPress qui résolvent ce problème et réduisent automatiquement vos images à une taille suffisamment petite pour ne pas affecter les performances du site, sans perdre trop de qualité et de résolution.
Dans cet article, nous allons examiner certains des meilleurs plugins d’optimisation d’images pour WordPress afin d’aider votre site à accélérer et à mieux se classer.
Tableau comparatif

Comment ai-je testé le plugin ?
Je n’ai pas seulement examiné les tableaux de fonctionnalités sur les pages de tarification de chaque produit—une approche courante mais insuffisante que j’ai observée dans de nombreux articles.
Au lieu de cela, j’ai testé manuellement chaque plugin en les installant et en utilisant chacun pour optimiser une seule page de mon site, y compris l’optimisation de dix grandes images.
Dans mon examen, j’ai essayé d’offrir une perspective holistique, en me concentrant non seulement sur l’efficacité de la compression mais aussi sur la facilité d’utilisation, l’impact sur la vitesse du site et l’abordabilité des plans.
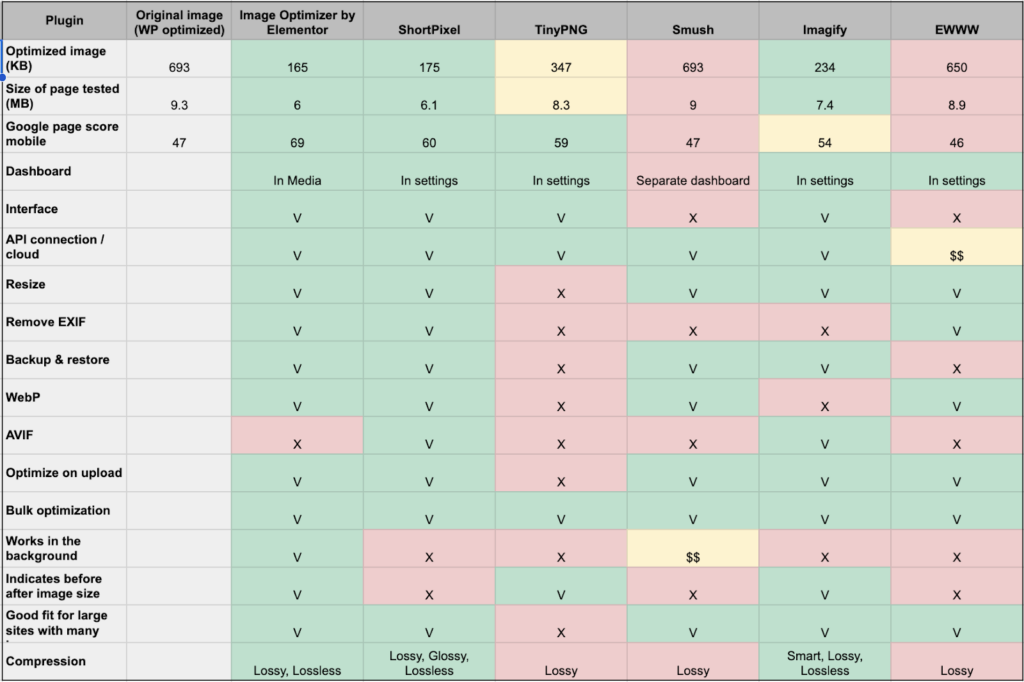
Tableau de comparaison complet des fonctionnalités
Pour vous aider à comparer rapidement les principales fonctionnalités et les métriques de performance de chaque plugin, j’ai inclus un tableau de comparaison détaillé ci-dessous. Cette vue d’ensemble vous donnera un aperçu de ce que chaque plugin offre, facilitant ainsi la décision de savoir lequel pourrait convenir à vos besoins.

Qu’est-ce que les plugins d’optimisation d’images ?
Les plugins d’optimisation d’images aident les propriétaires de sites web à améliorer les performances et la vitesse de chargement du site en compressant efficacement les images.
Ces plugins jouent un rôle crucial dans l’amélioration des temps de chargement des sites web, des classements sur les moteurs de recherche et de l’expérience utilisateur grâce à des chargements de pages plus rapides.
Ils offrent des fonctionnalités pour compresser automatiquement les images, optimiser les tailles de fichiers sans perte de qualité et servir des images dans des formats de nouvelle génération.
Divers types de plugins d’optimisation d’images WordPress sont disponibles pour aider à améliorer l’efficacité du site web et l’engagement des visiteurs. Voici quelques fonctionnalités courantes des plugins d’optimisation d’images WordPress :
- Compression automatique des images
- Optimisation en masse des images existantes
- Conversion aux formats d’images de nouvelle génération
- Outils de redimensionnement et de recadrage des images
La mise en œuvre de ces plugins peut garantir des images de site web optimisées, conduisant à des temps de chargement plus rapides et à une performance globale améliorée. Cela améliore non seulement l’expérience utilisateur mais contribue également à des classements plus élevés sur les moteurs de recherche et à une présence en ligne plus efficace.
Un mot sur la compression automatique de WordPress
Savez-vous que WordPress offre des fonctionnalités intégrées d’optimisation des images ?
Même sans aucun plugin, WordPress réduira toujours la taille de toutes les grandes images que vous téléchargez.
Cela peut vous amener à vous demander pourquoi un plugin dédié est même nécessaire.
La raison en est que la compression offerte par WordPress n’est pas suffisante pour garantir le niveau de performance du site nécessaire.
Par exemple, j’ai téléchargé cette image de Unsplash qui pesait initialement 17,6 Mo, et WordPress l’a réduite à 924 Ko. Un plugin d’optimisation d’images approprié la réduirait à environ 300 Ko, garantissant que le site se charge rapidement sur les appareils de bureau et mobiles. De plus, les plugins d’optimisation d’images offrent d’autres fonctionnalités importantes, telles que la conversion des images au format WebP plus efficace.
Le test
J’ai commencé cette comparaison avec une nouvelle installation de WordPress, en téléchargeant dix photos que j’ai prises au bureau sur une seule page.

L’original de chaque photo pèse environ 2 Mo, et après le téléchargement, WordPress a réduit ce nombre à quelque part entre 600 et 800 Ko.
Image Optimizer by Elementor
Comme je travaille chez Elementor, je pourrais sembler biaisé envers notre propre produit. Cependant, comme vous le verrez, j’ai suivi le même processus d’installation et d’utilisation pour tous les plugins que j’ai testés, et j’ai même trouvé quelques domaines d’amélioration pour Image Optimizer.

Configuration initiale
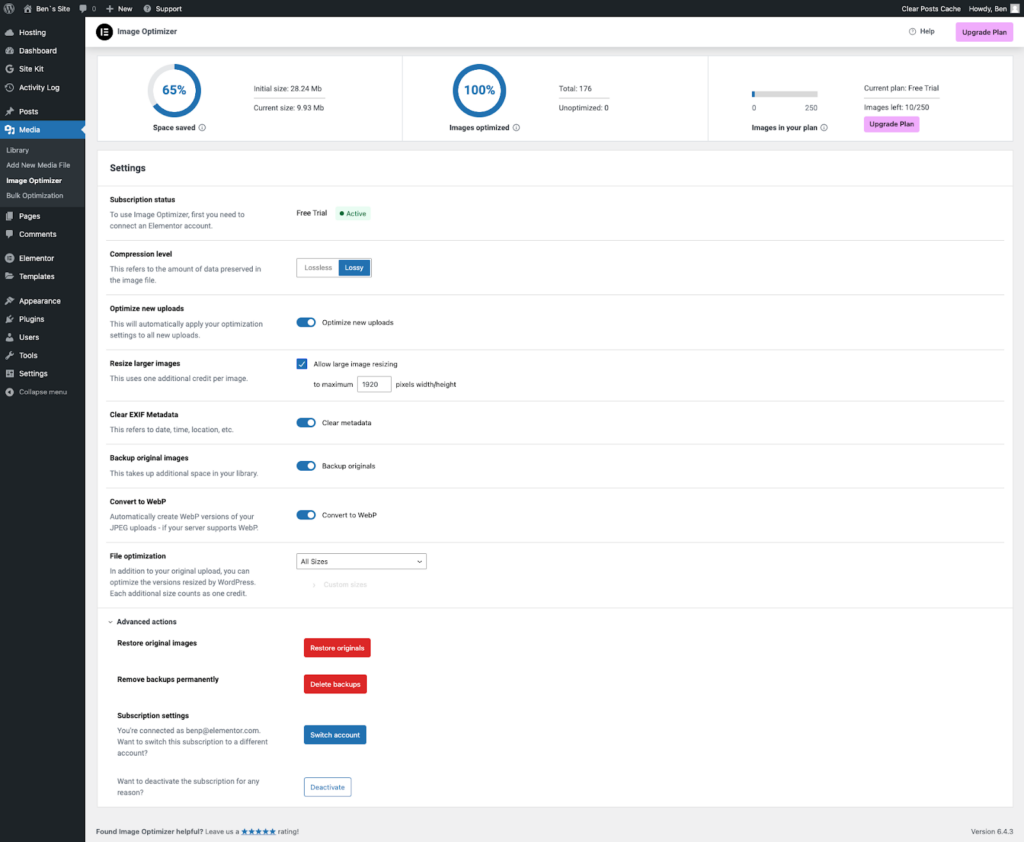
Après avoir installé le plugin gratuit, j’ai rencontré un menu assez pratique qui incluait tous les paramètres dont j’avais besoin :

La configuration initiale implique une connexion au site web d’Elementor. Pour les nouveaux utilisateurs qui ne se sont pas encore inscrits, le processus est légèrement plus long mais reste gérable en quelques minutes.
A-t-il bien optimisé ?
Les images que j’ai testées ont vu une réduction drastique de taille, passant de 693 Ko à 165 Ko. En utilisant Google PageSpeed Insights, le score mobile est passé de 47 avant l’optimisation à 69 après. Deux autres métriques SEO importantes se sont améliorées. Le First Contentful Paint (FCP) est passé de 2,7 à 1,8, et le Largest Contentful Paint (LCP) est passé de 25,7 à 5,6.
En tenant compte du fait que nous n’avons fait aucune optimisation autre que de cliquer sur le bouton d’optimisation, ces résultats sont très impressionnants.
Interface utilisateur
Image Optimizer a un avantage d’interface que aucun autre plugin que j’ai testé n’a offert : la capacité de travailler en arrière-plan. C’est particulièrement important pour les sites avec beaucoup d’images. Pour la plupart des plugins, vous devez rester sur l’écran d’optimisation pendant tout le processus d’optimisation, ce qui peut vraiment gaspiller votre temps précieux. Avec Image Optimizer, vous n’avez pas à interrompre votre flux pour attendre que le plugin termine l’optimisation.
Après avoir installé Image Optimizer, toute image que vous téléchargez sera automatiquement optimisée, ainsi que convertie en WebP. Vous obtenez également un écran d’optimisation en masse vous permettant d’optimiser automatiquement toutes les images existantes du site.
Le plugin a réussi à prendre chacune des images et à les réduire d’une moyenne de 2 Mo à une moyenne de 179 Ko. Une autre fonctionnalité pratique est le fait qu’Image Optimizer était le seul plugin à optimiser les images en arrière-plan, vous permettant de naviguer loin de l’écran d’optimisation. Il se distingue également comme le seul plugin qui n’ajoute pas un autre tableau de bord sous Paramètres, gardant tous ses écrans sous Médias.
Est-ce une solution rentable ?
Plus vous avez d’images sur votre site, plus le prix devient un facteur crucial lors du choix des plugins d’optimisation.
Lors de la recherche pour cet avis, j’ai interviewé un développeur qui a déplacé son site de TinyPNG à Site Optimizer, et il a mentionné qu’il gère un site avec 60 000 images. En passant à Site Optimizer, il a pu réduire ses dépenses de quelques milliers de dollars par mois à 199 $ par an.

Entreprise derrière
Comme je l’ai mentionné, Image Optimizer est fabriqué par Elementor, le constructeur de sites Web qui est également le plugin n°1 dans le référentiel WordPress. Elementor est une entreprise établie, fondée en 2016, et compte maintenant plus de 350 employés.
Conclusion
Le plugin Image Optimizer par Elementor se distingue par son intégration transparente avec WordPress, offrant une expérience conviviale qui améliore considérablement la vitesse du site sans sacrifier la qualité des images. Cet outil d’optimisation excelle non seulement dans la compression des images à des tailles optimales, mais introduit également des fonctionnalités innovantes telles que l’optimisation en arrière-plan, établissant une nouvelle norme d’efficacité et d’efficacité.
TinyPNG

Configuration initiale
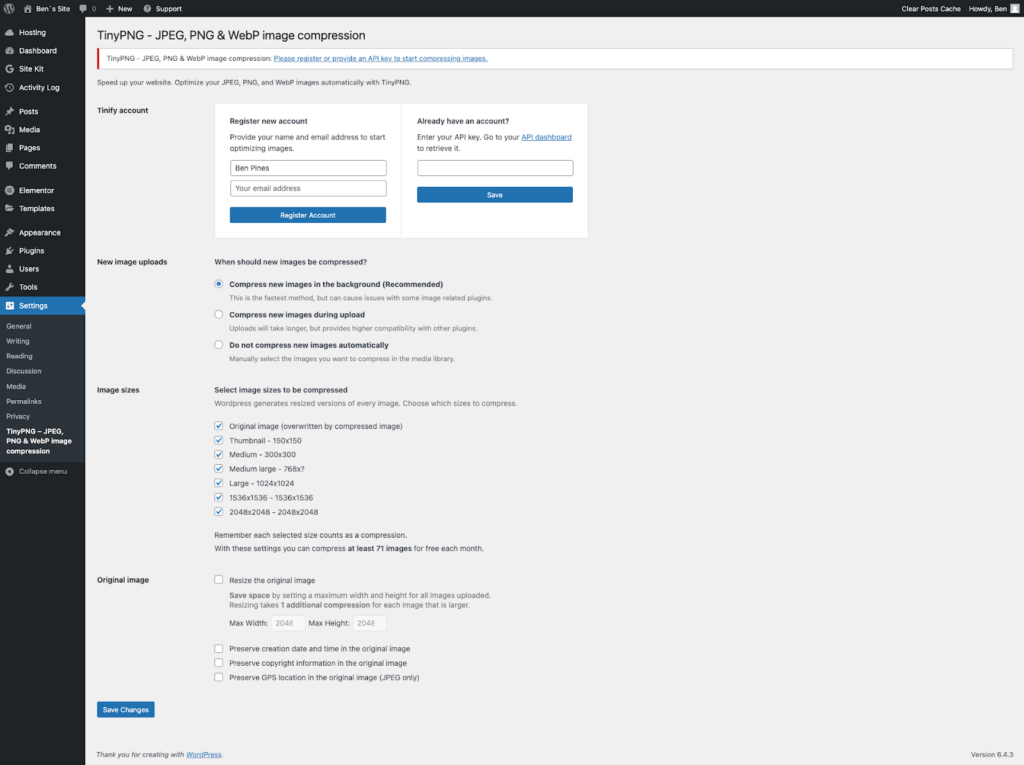
Après avoir installé le plugin, vous devrez vous inscrire via le formulaire sur la page des paramètres. La configuration de base est assez simple, mais gardez à l’esprit que cela est en partie dû au fait que TinyPNG offre le plus petit nombre de fonctionnalités par rapport aux autres plugins que nous avons testés.

A-t-il bien optimisé ?
TinyPNG a obtenu un score moyen en matière d’optimisation des images. Il a réduit l’image de 693 Ko à 347 Ko, et a réduit la taille totale de la page de 9,3 Mo à 8,3 Mo.
Interface utilisateur
De même que le plugin précédent, TinyPNG vous offre également une interface simple qui optimise les images lors du téléchargement ou en masse en arrière-plan. Cependant, lorsque je l’ai testé sur un petit site, l’optimisation ne fonctionnait pas en arrière-plan. Je devais rester dans la même fenêtre pour que l’optimisation continue.
Je n’ai également reçu aucune indication sur la différence entre l’image originale et la nouvelle image optimisée, ce qui rend difficile de décider si l’image était suffisamment optimisée ou non.
Est-ce une solution rentable ?
C’est là que TinyPNG est particulièrement problématique. Optimiser 1 million de compressions vous coûtera 24 780 $ par an. C’est une somme énorme pour le service fourni d’optimisation des images de votre site.
Entreprise derrière
En suivant leur page Linkedin, j’ai trouvé deux personnes des Pays-Bas connectées à Tinify, la société derrière TinyPNG. Contrairement aux autres plugins que nous avons examinés, TinyPNG ne semble pas être aussi bien connecté à l’écosystème WordPress, manquant de la profondeur d’intégration et de l’engagement communautaire observés chez ses concurrents. Ce détachement pourrait contribuer à son approche moins conviviale et aux limitations en termes de fonctionnalités et d’options de personnalisation qu’il offre.
Conclusion
Avec une liste de fonctionnalités qui manque de fonctionnalités nécessaires et un modèle de tarification insatisfaisant, TinyPNG ne se rapproche vraiment pas de sa concurrence.
EWWW Image optimizer

Configuration initiale
Je dois mentionner que ce plugin pourrait avoir le pire nom de produit que j’ai jamais entendu. Cela ressemble à une expression de dégoût (par exemple, « EWWW, ces pâtes sont horribles ! »).
Quoi qu’il en soit, avec un tel nom de marque, je ne m’attendais pas à une expérience UX spectaculaire, mais j’ai été agréablement surpris. EWWW Image Optimizer a offert un processus de configuration étonnamment simple et une interface conviviale. Le tableau de bord du plugin était intuitif, facilitant la navigation à travers les différents paramètres d’optimisation sans submerger les utilisateurs avec du jargon technique.
La configuration initiale était assez simple. De plus, contrairement à la plupart des plugins, celui-ci ne nécessite pas de connexion API. Il inclut cette connexion pour la version premium, mais pas pour la version gratuite. Gardez à l’esprit que cela pourrait également avoir un côté négatif, car cela pourrait mettre une pression sur votre serveur, ralentissant le chargement de votre site, ce qui est exactement le contraire de l’objectif du plugin.
J’ai trouvé l’affichage des images optimisées assez fastidieux, car il montrait toutes les différentes tailles de chaque image.

A-t-il bien optimisé ?
Après avoir téléchargé 10 images, j’ai été perplexe de découvrir que presque aucune réduction n’avait été effectuée. Pour tous les plugins que j’ai essayés, j’ai gardé les paramètres par défaut, en gardant à l’esprit que je ne suis pas un expert en images et que je n’ai pas le temps de bricoler les paramètres d’optimisation.
Lors des tests, j’ai été déçu de constater que les paramètres par défaut d’EWWW Image Optimizer ne réduisaient que marginalement la taille des fichiers image sans amélioration significative de la qualité.
La taille originale de la page qui incluait les 10 images était de 9,3 Mo. EWWW ne l’a réduite qu’à 8,9, ce qui n’est pas suffisant en termes de SEO.
L’absence de support pour les formats de nouvelle génération comme WebP était une omission notable, impactant l’efficacité globale du plugin pour la performance SEO.
Interface utilisateur
Après m’être inscrit pour obtenir la clé API, j’étais un peu confus. Les fonctionnalités offertes par le plugin avaient changé, et il y avait un basculement entre « Mode Facile » et « Mode Ludicrous ».
Lorsque j’ai essayé de me connecter au site, un avis étrange est apparu :

Donc, je ne pouvais pas me connecter pour voir le tableau de bord cloud. De plus, le site EWWW semblait utiliser un modèle WordPress par défaut. Ces aspects suggéraient un fonctionnement moins que satisfaisant.
De plus, je tiens à mentionner que le mode Ludicrous porte bien son nom. Il y a trop d’écrans et les paramètres étaient très confus pour moi.
Autant que je sache, le plugin n’offre pas d’optimisation automatique pour chaque nouvelle image téléchargée.
Est-ce une solution rentable ?
Malheureusement, je n’ai pas testé l’API, car elle est uniquement premium. Je ne peux donc pas donner de réponse précise concernant la solution cloud, mais l’optimisation basée sur le serveur n’est définitivement pas adaptée aux sites avec un grand nombre d’images.
EWWW est la solution la moins chère, car elle n’a pas de limite sur le nombre d’images. Si vous cherchez une solution gratuite et que vous avez un petit site avec peu d’images, cela pourrait être un bon choix pour vous.
Entreprise derrière
Selon leur Page À propos, le plugin a été développé par deux personnes du Montana en 2013. Bien que leur histoire soit inspirante, cela explique une grande partie de la confusion dans l’UX du produit.
Conclusion
Connaissez-vous le dicton : « Il n’y a pas de repas gratuit » ?
C’est la phrase que j’utiliserais pour décrire ce plugin. Même si vous gérez un petit site, les tracas pour l’optimiser à un niveau suffisant ne valent pas les 5 $ que vous dépenserez chaque trimestre pour un plugin qui le fait beaucoup mieux.
Pour ceux qui ont besoin d’une compression agressive et de fonctionnalités avancées comme le support des formats de nouvelle génération, explorer d’autres options pourrait être bénéfique.
Bien que EWWW Image Optimizer offre la commodité de l’optimisation côté serveur, il est crucial pour les propriétaires de sites de considérer l’impact potentiel sur les ressources de leur serveur. L’optimisation côté serveur peut solliciter votre hébergement si elle n’est pas gérée correctement, surtout pour les sites à fort trafic ou avec des ressources d’hébergement limitées. Cela contraste avec les solutions basées sur le cloud, où le processus d’optimisation est délégué à des serveurs externes, réduisant ainsi la charge sur l’hébergement de votre propre site.
Imagify

Configuration initiale
Imagify nécessite de s’inscrire, puis de copier et coller la clé API. C’est un peu gênant, mais pas trop.
L’inscription prend beaucoup de place dans le tableau de bord WordPress.

J’ai vraiment aimé le fait qu’Imagify donne une indication très claire sur le statut des images optimisées.
A-t-il bien optimisé ?
Malheureusement, beaucoup des images que j’ai essayé d’optimiser n’ont pas été complétées avec succès pour une raison quelconque. Imagify a réussi à réduire l’image par défaut que nous avons testée de 693KB à 234KB.
Interface utilisateur
J’ai vraiment aimé l’interface d’Imagify, qui était très bien conçue et minimaliste. J’ai particulièrement aimé l’affichage visuel des images optimisées et non optimisées.
Est-ce une solution rentable ?
Le plugin manquait de certaines fonctionnalités de base nécessaires pour les sites avec de nombreuses images, telles que l’optimisation des images en arrière-plan, le support WebP et les capacités de suppression des données EXIF.
Imagify coûte 60 $ par an pour 500 Mo de compression, ce qui le rend assez abordable.
Entreprise derrière
Imagify a été acheté par le groupe européen d’hébergement group.one. La société possède un certain nombre de plugins, y compris BackWPup, WP Rocket et Rank Math SEO.
Conclusion
Imagify se révèle être un plugin d’optimisation d’images simple, bien conçu et abordable qui équilibre efficacement fonctionnalité et expérience utilisateur. Son installation simple et l’indication claire du statut d’optimisation le rendent accessible aux utilisateurs de tous niveaux, assurant une intégration transparente dans les flux de travail WordPress.
Smush

Configuration initiale
Smush propose un assistant de démarrage facile à utiliser, ce qui représente l’étendue de mes éloges pour son UX.
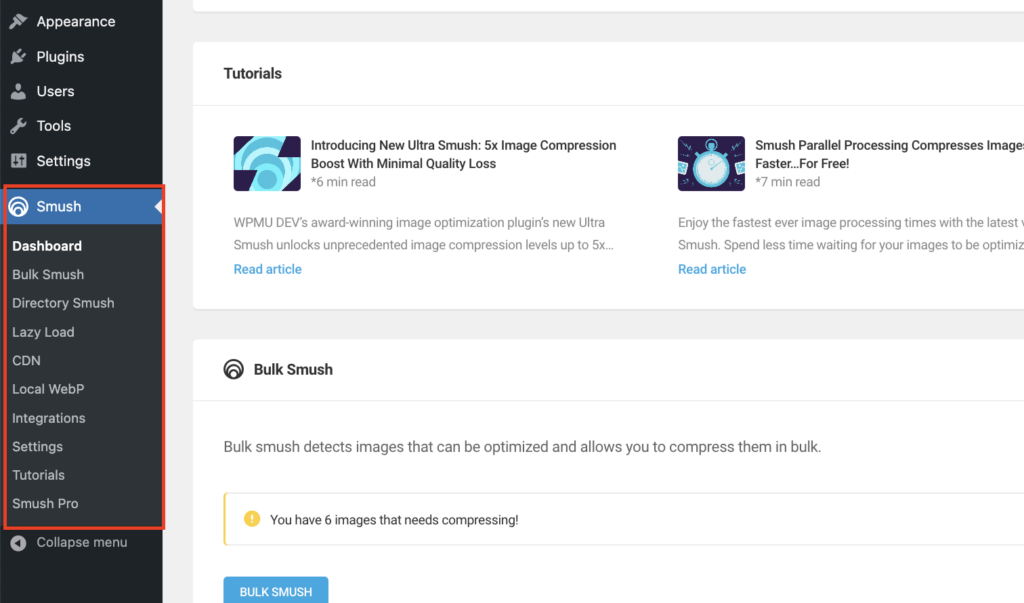
Ce plugin est unique dans nos tests pour ajouter son propre élément de menu. Honnêtement, je ne pense pas qu’un plugin d’optimisation d’images justifie un menu supplémentaire.
De plus, le plugin offre l’un des menus les plus confus que j’ai vus. Pour vous donner une idée, le tableau de bord de Smush a 10 menus différents. Étant donné que nous parlons d’un plugin d’optimisation d’images, ce nombre est stupéfiant.
Et cela ne devient pas plus facile dans chaque menu. Le premier, le tableau de bord, a 12 sections différentes en son sein.
Essayer de trouver un paramètre spécifique dans le tableau de bord était impossible.
A-t-il bien optimisé ?
Je crains de dire qu’ici aussi, Smush a été une énorme déception. Il n’a presque pas affecté la taille de l’image.
Interface utilisateur

L’interface de Smush, caractérisée par un tableau de bord excessivement complexe et une navigation confuse, présente un défi significatif pour les utilisateurs cherchant des solutions d’optimisation d’images simples. Le plugin intègre un système de menus élaboré dans le tableau de bord WordPress, conduisant à une mise en page encombrée qui complique le processus de localisation des fonctionnalités ou des paramètres spécifiques.
Est-ce une solution rentable ?
Étant donné que je n’étais pas satisfait du niveau de réduction de la taille des images, je ne peux pas dire qu’il fonctionnerait bien sur des sites avec de nombreuses images.
Smush est assez rentable. La version gratuite ne limite pas le nombre d’images, et la version pro commence à 6 $ par mois.
Entreprise derrière
Smush a été créé par WPMU DEV, une entreprise qui existe depuis des années dans la communauté WordPress. Leur page Linkedin inclut 138 personnes, dont 29 sont en Inde. WPMU Dev fait partie d’Inscrub, une entreprise américaine qui inclut également Campuspress et edublogs.
Conclusion
J’étais vraiment insatisfait des résultats d’optimisation de Smush. Il y avait un impact minimal sur la réduction de la taille des images, ce qui est le seul travail qu’il est censé faire. L’interface de Smush présente un tableau de bord excessivement élaboré avec de nombreux menus et paramètres, rendant difficile pour les utilisateurs de trouver des options spécifiques et de naviguer efficacement dans le plugin.
Bien que Smush offre une version gratuite, les capacités d’optimisation limitées soulèvent des questions sur sa valeur, en particulier pour les sites avec un grand nombre d’images. La gamme étendue de fonctionnalités et de paramètres pourrait potentiellement submerger les utilisateurs, détournant de l’objectif principal de l’optimisation des images.
ShortPixel

Configuration initiale
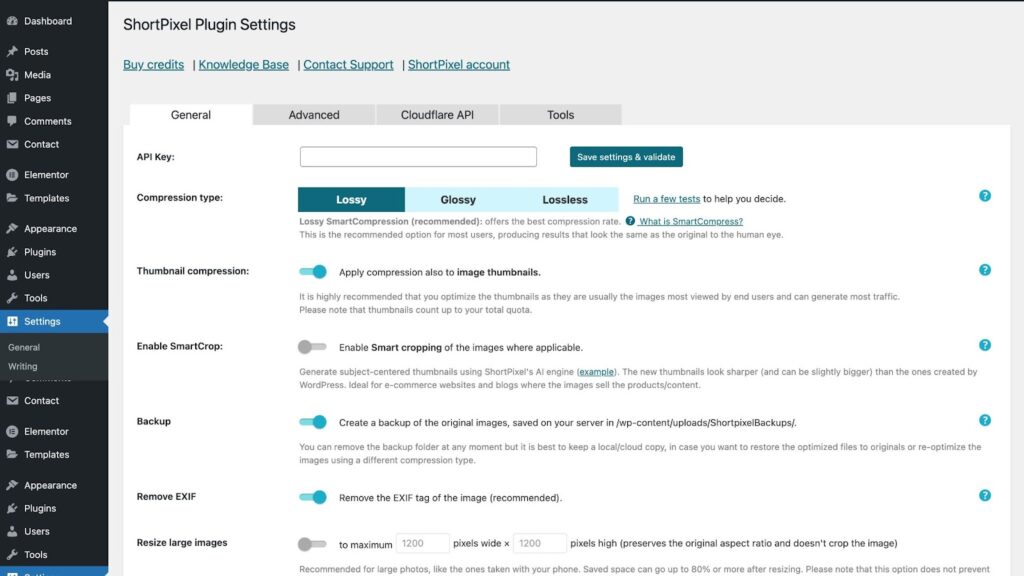
L’installation est rapide et simple. Vous avez une page de paramètres principale sous « Paramètres ».

Vous obtenez 100 crédits dans la version gratuite.
ShortPixel fonctionne automatiquement sans trop de configuration. Après avoir installé le plugin, l’optimisation réelle se fait dans le menu Bulk Optimization sous Média.
A-t-il bien optimisé ?
ShortPixel dispose d’un moteur d’optimisation puissant. Il a réduit la taille totale de la page que nous avons utilisée de 9,3 Mo à 6,1 Mo. L’image par défaut que nous avons testée a été réduite de 693 Ko à 175 Ko.
Interface utilisateur
L’interface de ShortPixel est conviviale, conçue pour rendre l’optimisation des images simple et accessible pour les utilisateurs de tous niveaux. Vous pouvez accéder à la fonctionnalité d’optimisation en masse de ShortPixel sous le menu « Média », vous permettant d’optimiser toutes les images de votre site en une seule fois. Les paramètres sont faciles à naviguer, avec des options claires pour sélectionner le type de compression (avec perte ou sans perte) et activer la conversion automatique au format WebP. Un autre avantage de l’interface de ShortPixel est son retour d’information clair sur le processus d’optimisation, y compris la quantité d’espace économisé, ce qui permet de voir facilement l’impact de vos optimisations.
Est-ce une solution rentable ?
ShortPixel n’a qu’un seul plan premium, qui coûte 99 $ par an. Cela en fait une solution assez abordable. Il propose également des achats uniques de crédits, ce qui pourrait convenir à vos besoins si vous ne téléchargez pas souvent des images.
Entreprise derrière
Le site web de ShortPixel mentionne que ShortPixel est une marque déposée de ID Scout SRL. Je n’ai pas réussi à en savoir beaucoup sur l’entreprise. Ils sont situés à Bucarest, en Roumanie, et la page Linkedin de ShortPixel répertorie 7 personnes. Le site web propose également 19 produits différents que l’entreprise offre.
Conclusion
ShortPixel est une solution puissante d’optimisation d’images qui a réussi à réduire de manière significative les images que nous avons optimisées. Il a une interface simple qui ne vous submerge pas de paramètres. En termes de public, ce plugin peut être un excellent choix pour les débutants, ainsi que pour les développeurs qui veulent simplement que le travail soit fait.
Conclusion
Les plugins examinés ici, de ShortPixel et Image Optimizer par Elementor aux options moins efficaces comme TinyPNG et EWWW Image Optimizer, offrent une gamme de solutions adaptées à différents besoins et budgets. Que vous recherchiez une personnalisation avancée, une facilité d’utilisation ou une rentabilité, il existe un plugin qui peut vous aider à rationaliser votre processus d’optimisation des images.
Solution la moins chère : EWWW Image optimizer – Il y a deux choses qui se démarquent concernant EWWW Image Optimizer. Premièrement, c’est le seul plugin avec un nombre illimité d’optimisations d’images dans sa version gratuite. Deuxièmement, c’est le seul où l’optimisation se fait côté serveur. Quand je l’ai essayé, j’ai trouvé que le plugin n’optimisait pas suffisamment mes images en termes de performance SEO.
Deuxième place : Imagify – Imagify avait une interface vraiment conviviale qui incluait un assistant de démarrage pour commencer. De plus, Imagify avait un large éventail de fonctionnalités.
Les gagnants : ShortPixel & Image Optimizer par Elementor – Les deux plugins ont excellé en termes de niveau d’optimisation et de facilité d’utilisation.
Note finale
Après avoir terminé les tests, j’étais curieux de savoir quel était l’impact de Image Optimizer par Elementor sur le temps de chargement réel d’une page, car je sais que c’est l’un des facteurs cruciaux du SEO.
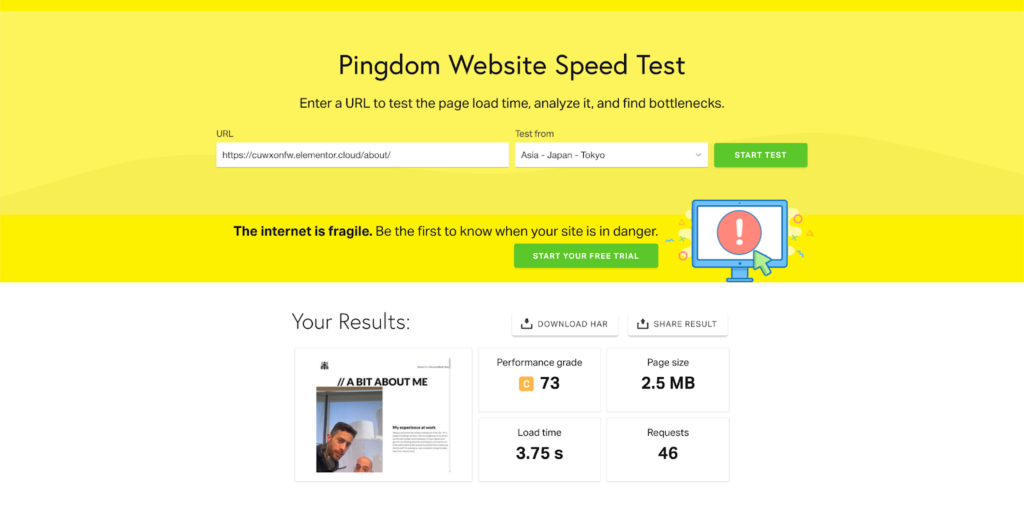
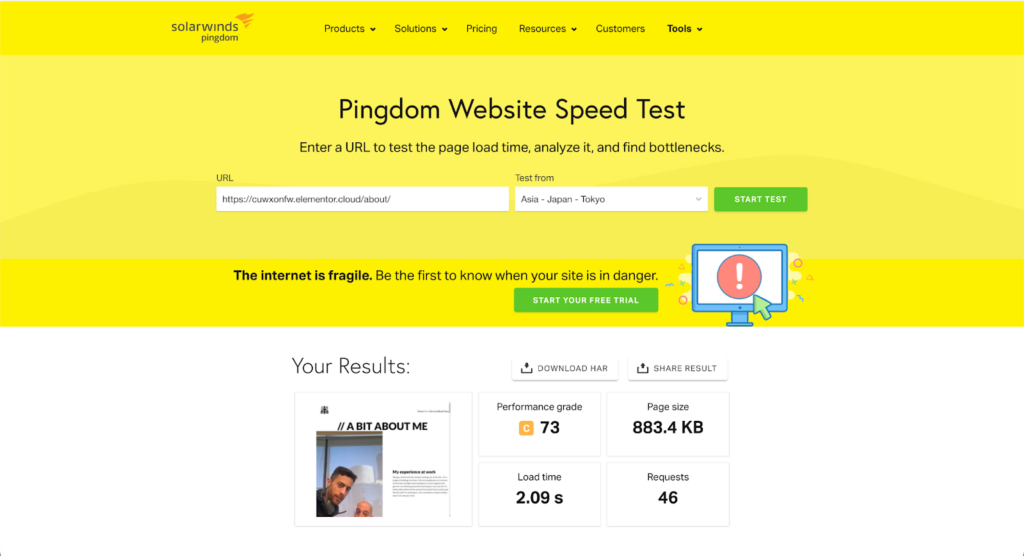
J’ai testé la page avant et après l’exécution du plugin.
La différence était substantielle.
Avant, j’avais une taille de page de 2,5 Mo, avec un temps de chargement de 3,75 secondes.

Après avoir exécuté le plugin Image Optimizer, la taille de la page est tombée à 883 Ko, et le temps de chargement de la page est tombé à 2,09 secondes.

C’était une amélioration substantielle rendue possible en n’activant que les paramètres par défaut du plugin. De plus, c’était une page avec seulement 10 images à l’intérieur. Les articles de blog et les pages de destination incluent souvent des dizaines d’images.
Il est clair que l’optimisation des images est un facteur crucial pour maintenir la vitesse du site et améliorer l’expérience utilisateur. En tant que professionnels du web, nous devons nous assurer qu’ils ne téléchargent pas des images inutilement grandes. La mise en œuvre d’un plugin d’optimisation des images peut vous éviter, à vous et à vos clients, des maux de tête à long terme.
Vous êtes à la recherche d'un nouveau contenu ?
Recevez des articles et des informations dans notre lettre d'information hebdomadaire.
En saisissant votre email, vous acceptez de recevoir les emails d’Elementor, y compris les emails marketing,
et vous acceptez nos conditions générales et notre politique de confidentialité.