Indice dei Contenuti
Elementor 3.9 include la nuova opzione Salva come predefinito, amplia le capacità del Loop Builder per supportare WooCommerce e il layout basato su sezioni, e diverse funzionalità aggiuntive che migliorano il design del tuo sito web e l’esperienza utente.

Nuovo: Salva come predefinito
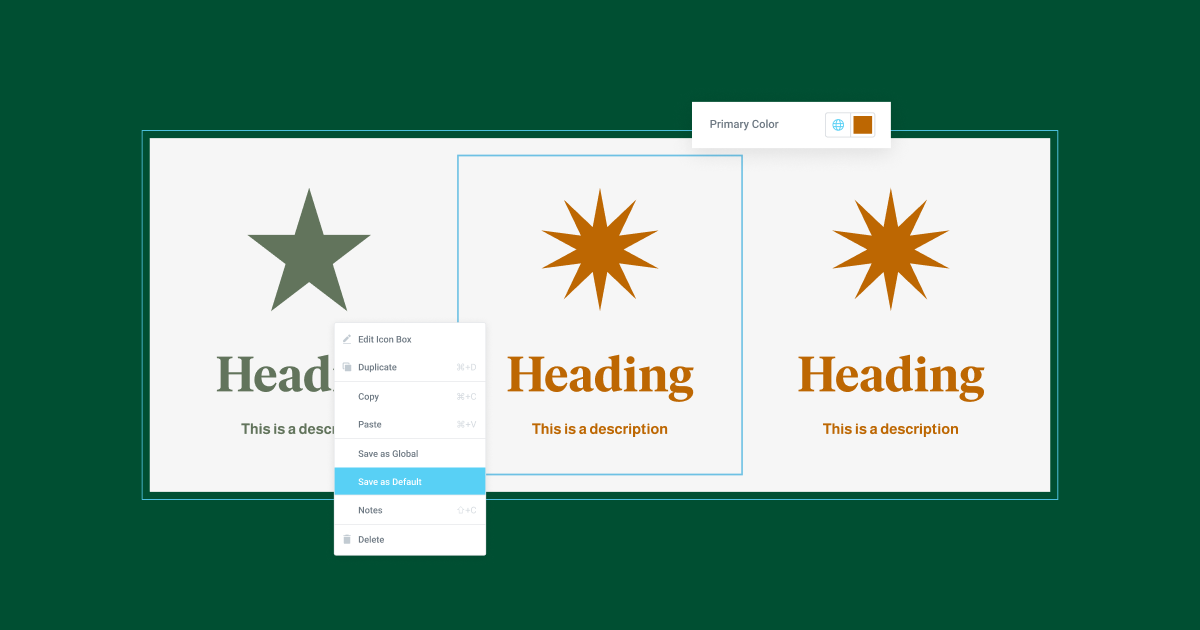
Con Elementor 3.9, puoi sfruttare la nuova funzione Salva come predefinito per migliorare il flusso di lavoro del design e personalizzare completamente il modo in cui gli elementi appaiono sul tuo sito web quando vengono trascinati nell’Editor.
Con questo aggiornamento, sarai in grado di regolare tutte le impostazioni predefinite di ogni singolo elemento e personalizzarlo a tuo piacimento. Puoi sostituire l’immagine segnaposto con qualsiasi immagine preferisci – come il tuo logo, regolare il testo segnaposto e sostituire i colori e i caratteri con quelli di tua preferenza. Quindi, salvalo come predefinito facendo clic con il tasto sinistro sull’elemento e salvandolo. Dopo questa azione, ogni volta che trascinerai un nuovo widget che hai regolato, esso mostrerà le nuove impostazioni predefinite che hai configurato. Per migliorare il tuo flusso di lavoro e accelerare il processo di creazione del sito web, tutte le nuove impostazioni predefinite possono anche essere trasferite a qualsiasi kit o modello che importi/esporti.
Ogni elemento di Elementor include uno stile preconfigurato predefinito e impostazioni avanzate. Questi includono immagini segnaposto, icone o testi, colori e caratteri predefiniti o associazione con colori e caratteri globali specifici. Significa che – se prendiamo il widget Pulsante come esempio, ogni volta che lo trascini nell’Editor dal pannello dei widget, lo sfondo adotterà il colore Accento impostato nei tuoi Colori Globali, il colore del testo sarà bianco, ecc.
Poiché la nuova funzione Salva come predefinito salverà tutte le modifiche apportate agli elementi prima di salvarli, è importante prestare particolare attenzione a non includere informazioni sensibili prima di salvarle come nuovo predefinito. Ad esempio, non è consigliabile includere l’indirizzo email del tuo account PayPal prima di salvare il pulsante PayPal come nuovo widget. Lo stesso vale per qualsiasi informazione sensibile, inclusi CSS ID, chiavi API e così via.
Di seguito sono riportati tre (di molti) esempi di come puoi utilizzare la nuova funzione Salva come predefinito:
- Aggiorna i colori o i caratteri di un elemento, per essere associati a colori o caratteri globali diversi (come primario invece di secondario)
- Imposta un nuovo padding predefinito e margini di un widget, come un pulsante.
- Includeți un logo, o imagine sau instrucțiuni specifice ca substituent pentru imagine pentru widgeturi, sau substituenți de text pentru widgeturi textuale. In questo modo, puoi promuovere continuamente la tua attività come creatore di siti web ai tuoi clienti e assisterli mentre aggiornano i loro siti web.

[Pro] Loop Builder esteso per supportare WooCommerce e sezioni
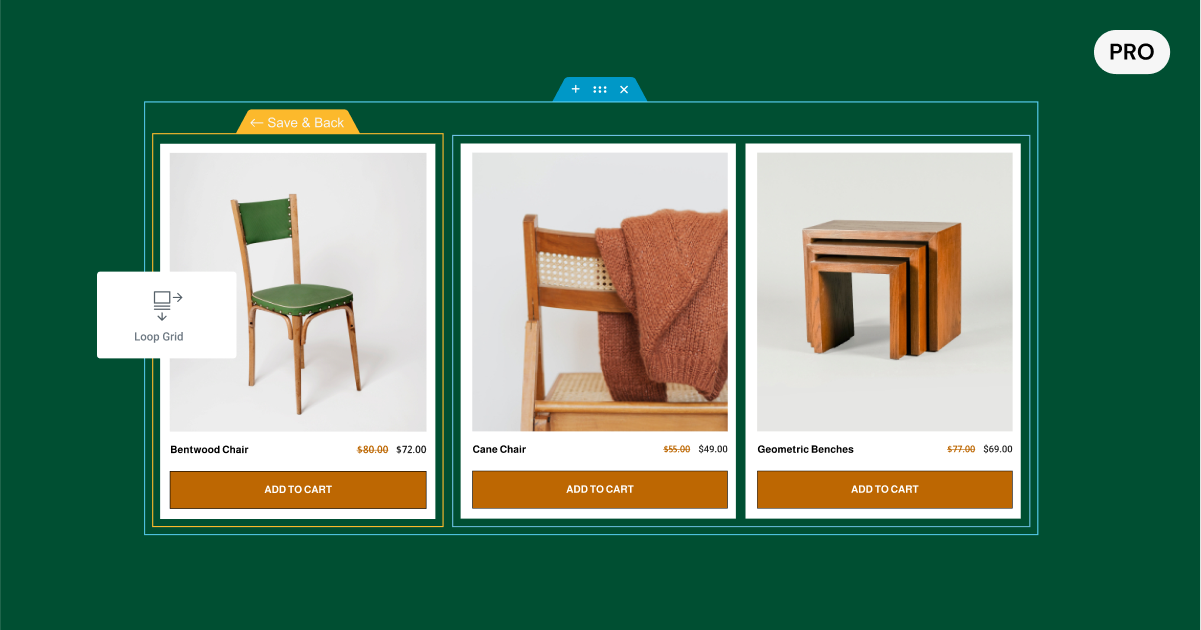
Dopo il rilascio del Loop Builder in Elementor 3.8, questa versione amplia le capacità del Loop Builder per supportare WooCommerce. Con questo aggiornamento, sarai in grado di progettare il tuo modello personalizzato per le liste di prodotti in modo da liberare la tua creatività nella progettazione dei tuoi siti web di Ecommerce.
Ora, quando utilizzi il Loop Builder, inizierai scegliendo il tipo di modello che desideri creare, per WooCommerce, sceglierai Prodotti. Quindi, il pannello dei widget consiglierà i widget WooCommerce in cima, ma puoi utilizzare qualsiasi widget così come qualsiasi tag di Dynamic Content per visualizzare contenuti aggiuntivi di WooCommerce nel tuo modello di elemento principale.
Una volta finalizzato il design del tuo modello, sarai in grado di utilizzarlo su qualsiasi pagina, regolare il suo layout, la paginazione e lo stile e visualizzare i tuoi prodotti nel modo che meglio si adatta al tuo design e al tuo marchio.
Elementor 3.9 introduce anche il supporto per il layout a sezione-colonna, quindi se non sei ancora pronto per iniziare a utilizzare i contenitori Flexbox, puoi comunque utilizzare il Loop Builder per creare elenchi personalizzati utilizzando il layout a sezione-colonna.

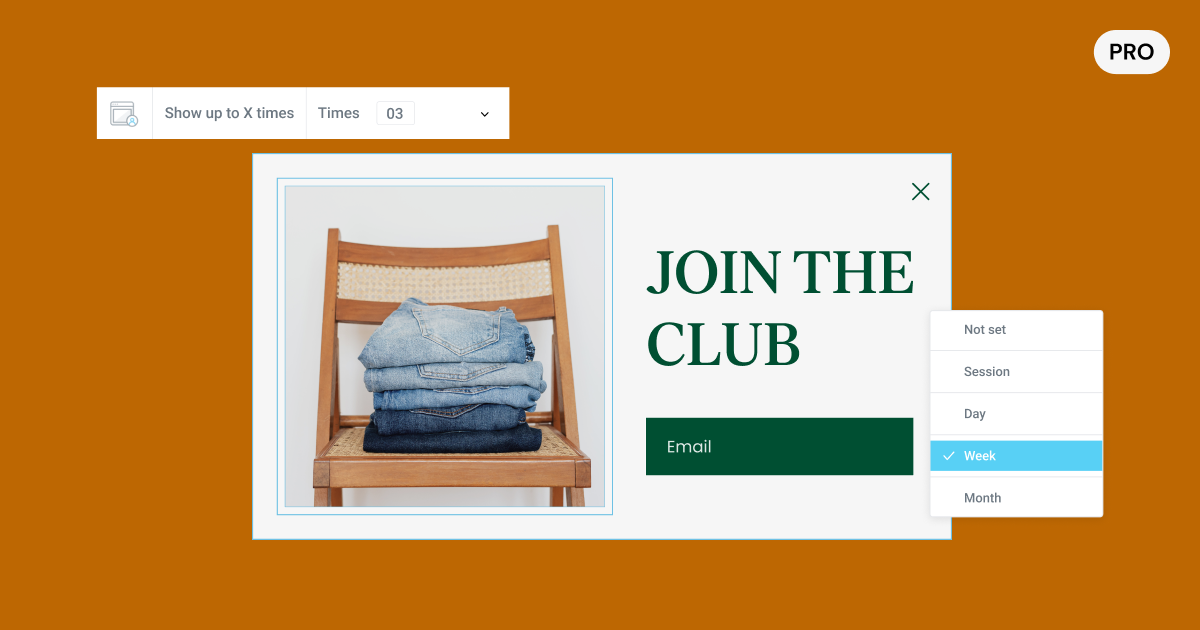
[Pro] Regola avanzata popup migliorata – Mostra fino a X volte persistentemente, o per sessione/giorno/settimana/mese
Una delle richieste più popolari per i popup di Elementor era migliorare la regola avanzata che determina quante volte appare un popup. Fino ad ora, potevi far apparire il popup un numero X di volte, ma il periodo di tempo in cui apparivano non era specificato. Quindi, se impostavi un popup per apparire 3 volte, appariva le prossime 3 volte che il visitatore visitava il tuo sito web, indipendentemente dalla frequenza delle visite.
Con questa regola avanzata aggiornata, sarai in grado di impostare il numero di volte che desideri che il popup appaia – persistentemente, o entro un periodo di tempo specifico di – una sessione, un giorno, una settimana o un mese. In questo modo, puoi consegnare i tuoi popup alla frequenza desiderata, migliorare l’esperienza utente e ottenere il risultato desiderato dal popup.

Miglioramenti delle Prestazioni
Siamo continuamente alla ricerca di modi per migliorare le prestazioni del tuo sito web e recentemente abbiamo collaborato con Chrome per identificare insieme le aree di opportunità. Elementor ha utilizzato strumenti di Google tra cui il Chrome User Experience Report e il Core Web Vitals Technology Report, ricevendo consulenza tecnica da un esperto di Chrome. Elementor 3.9 introduce una serie di miglioramenti delle prestazioni che possono avere un impatto significativo sulle prestazioni del tuo sito web, tra cui:
Esperimento Alpha di Lazy Load per Immagini di Sfondo
Le immagini di sfondo sono una parte integrante della progettazione di un sito web, ma possono avere un impatto negativo sulle prestazioni e sul punteggio del Largest Contentful Paint (LCP). Ottimizzare le prestazioni del tuo sito web e il punteggio LCP è importante per ottimizzare l’esperienza dei tuoi visitatori quando visitano il tuo sito, oltre a migliorare la tua visibilità nei risultati dei motori di ricerca.
Aggiungendo Lazy Load alle immagini di sfondo, puoi migliorare le prestazioni del tuo sito web e il punteggio LCP, senza compromettere l’aspetto del tuo sito web.
Attivando questo esperimento, il lazy load verrà applicato a tutte le immagini di sfondo sotto la piega, nelle seguenti aree:
- Sezione – sfondo della sezione e sovrapposizione dello sfondo della sezione
- Colonna – sfondo della colonna
- Contenitore – sfondo del contenitore e sovrapposizione dello sfondo del contenitore
- Sfondo del widget generico – accessibile dalla scheda Avanzato.
Elementor ora compatibile con il Performance Lab per “WebP Uploads”
Quando si attiva il Performance Lab plugin, le immagini che carichi come JPEG verranno automaticamente convertite in WebP. Se il plugin Performance Lab non riesce a convertire con successo il formato dell’immagine in WebP, il sito web mostrerà il JPEG predefinito. Inoltre, solo le immagini JPEG caricate dopo l’attivazione del plugin Performance Lab verranno convertite in formato WebP, tutte le immagini caricate prima manterranno il formato JPEG.
Più personalizzazione, più design, più da Elementor
Elementor 3.9 riguarda tutto il potenziamento per ottenere di più con i tuoi siti web, in modo più conveniente. Con la nuova capacità di Salvare come Predefinito, puoi personalizzare il punto di partenza di ogni elemento in base alle esigenze del tuo sito web e accelerare il processo di creazione. Questo aggiornamento include anche miglioramenti al Loop Builder, così puoi personalizzare ancora di più il design dei tuoi siti web, oltre a una serie di funzionalità di miglioramento delle prestazioni – così non devi scegliere tra l’aspetto del tuo sito web e le sue prestazioni.
Prova le nuove funzionalità di Elementor 3.9 e facci sapere come utilizzerai queste nuove funzionalità sul tuo sito web nella sezione commenti.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.